ども、 cloudpack の かっぱ (@inokara) です。
はじめに
前回の続き。
色々インテグレーション
やりたいこと
Play Framework のサンプル・アプリケーションを使って Circle CI でテスト、テストが通ったら Heroku に push して Heroku に push が終わったら loader.io を使って負荷試験をする流れを作ってみる。
やりたいことの処理の流れ
(あとで書く)
Circle CI がテストとデプロイのハンドリングを行いつつ、テストが通ったら loader.io で作成しているテストの Webhook をキックするという処理の流れ。
ざっくりとやることの流れ
- サンプル・アプリケーションを作成して git に push
- Circle CI でアプリケーションを Follow する
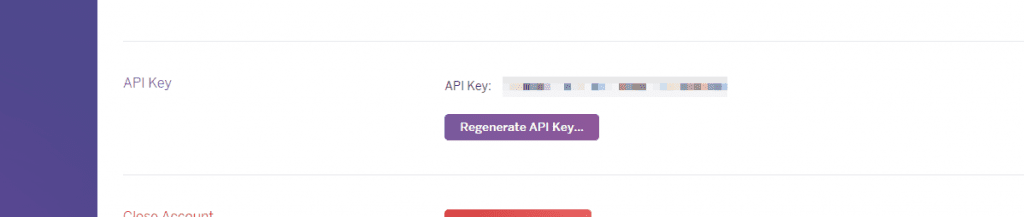
- Heroku でアプリケーションを作って API キーを取得
- Circle CI で Heroku 連携を有効にしておく(Heroku の API キーを登録、circle.yml を作成)
- loader.io でターゲットホスト登録用の validation トークンを取得してサンプル・アプリケーションに組み込む
- loader.io でターゲットホストを登録する
- loader.io でテストを作成して Webhook 用のトークン URL を取得する
- loader.io の Webhook 用トークン URL を circle.yml に追記
- サンプル・アプリケーションを push
うう、書き出すと結構面倒だ。
ポイントだけ
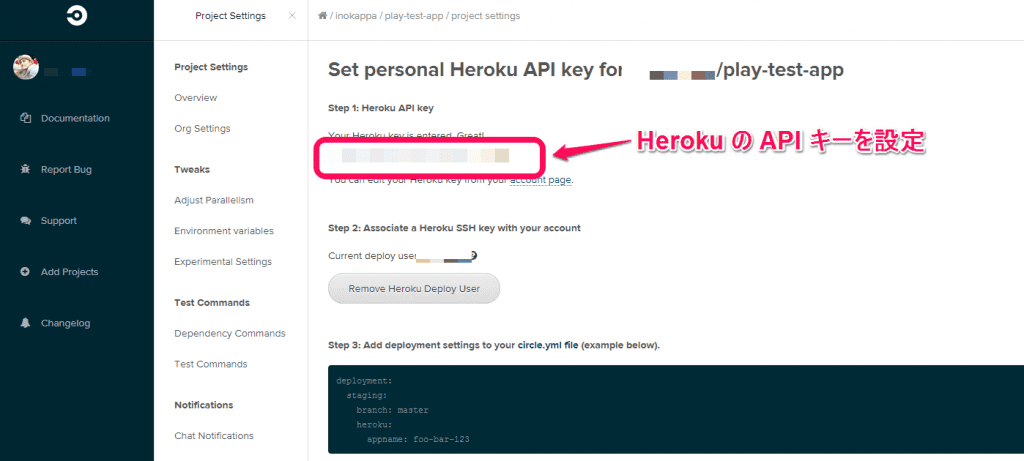
Circle CI で Heroku 連携を有効にしておく(Heroku の API キーを登録、circle.yml を作成)
Circle CI にて Heroku の API キーを登録しておく。
アプリケーション名記載した circle.yml を以下のように作成する。
deployment:
staging:
branch: master
heroku:
appname: my-first-app
この状態で Circle CI に push するとテスト(play test)が実行されて、テストが成功すると Heroku まで一気通貫でデプロイが行われる。
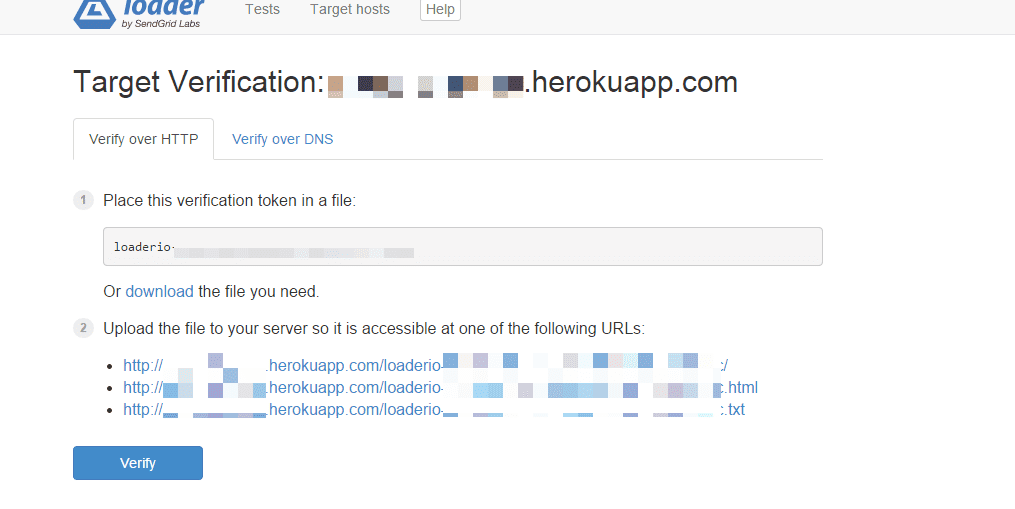
loader.io でターゲットホスト登録用の validation トークンを取得してサンプル・アプリケーションに組み込む
Circle CI と Heroku の連携がとれたところで loader.io にアプリケーションの URL を登録する。自分は一度デプロイしておいてアプリケーションにアクセスせる為の URL を確認したが、${app-name}.herokuapp.com という URL になるはずなのでデプロイは不要かも。
上記で確認した Validation トークンへのアクセスはアプリケーションの route に以下のように定義した。
# Routes # This file defines all application routes (Higher priority routes first) # ~~~~ # Home page GET / controllers.Application.index() # Map static resources from the /public folder to the /assets URL path GET /assets/*file controllers.Assets.at(path="/public", file) GET /loaderio-xxxxxxxxxxxxxxxxxxxxxxxxx.txt controllers.Assets.at(path="/public", file="loaderio-xxxxxxxxxxxxxxxxxxxxxxxxx.txt")
トークンファイル(loaderio-xxxxxxxxxxxxxxxxxxxxxxxxx.txt)は public 以下に置いておく。
$ ls -l public/ total 1 drwxr-xr-x 1 kappa Administ 0 Feb 22 14:58 images drwxr-xr-x 1 kappa Administ 0 Feb 22 14:58 javascripts -rw-r--r-- 1 kappa Administ 41 Feb 22 15:28 loaderio-xxxxxxxxxxxxxxxxxxxxxxxxx.txt drwxr-xr-x 1 kappa Administ 0 Feb 22 14:58 stylesheets
トークンの設定を行った状態で改めてデプロイを行った後にトークンファイルにアクセスすると以下のように表示される。
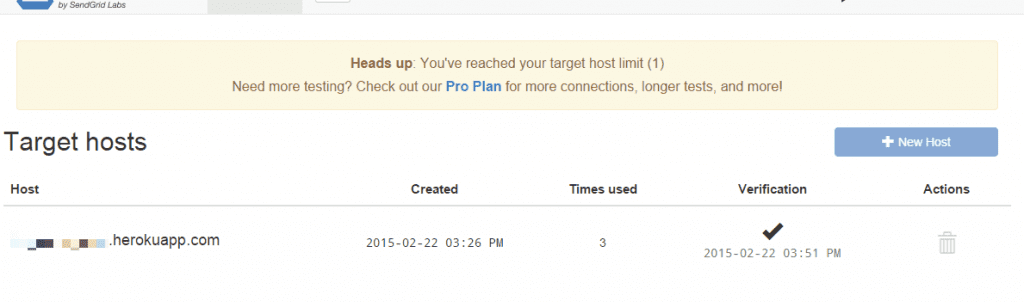
上記のように正常にトークンファイルが確認できれば loader.io へのホスト登録は完了となる。
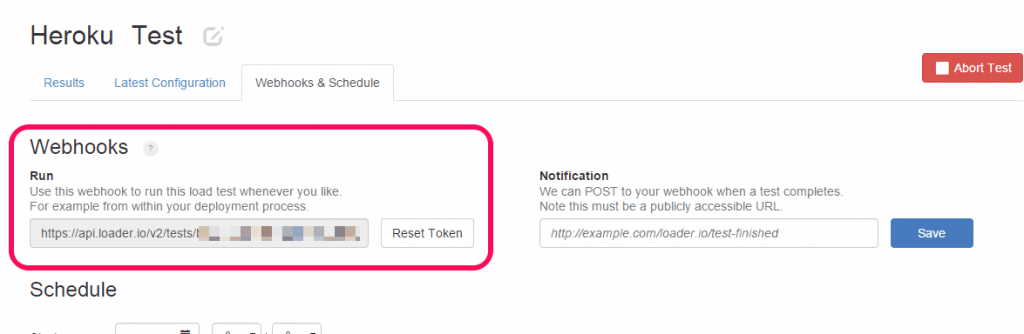
loader.io でテストを作成して Webhook 用のトークン URL を取得する
ホストの登録後、テストを作成して Webhooks からテストを実行する為のトークン URL を確認する。
テストを実行させないとトークン URL を確認出来ないのはちょっとツライ。
loader.io の Webhook 用トークン URL を circle.yml に追記
取得したトークン URL を circle.yml に追記する。
deployment:
staging:
branch: master
heroku:
appname: my-first-app
notify:
webhooks:
# A list of hook hashes, containing the url field
- url: https://api.loader.io/v2/tests/xxxxxxxxxxxxxxxxxxxxx/token/yyyyyyyyyyyyyyyyyyyyyyyyyyyy/run
ドキュメントに記載されている書き方だと Circle CI でエラーが出たので上記のように記載。
サンプル・アプリケーションを push
満を持して push する。
git push
テスト→デプロイ→テスト
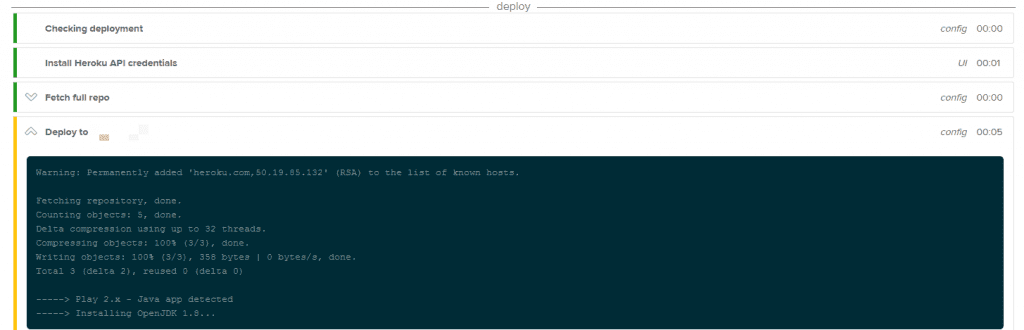
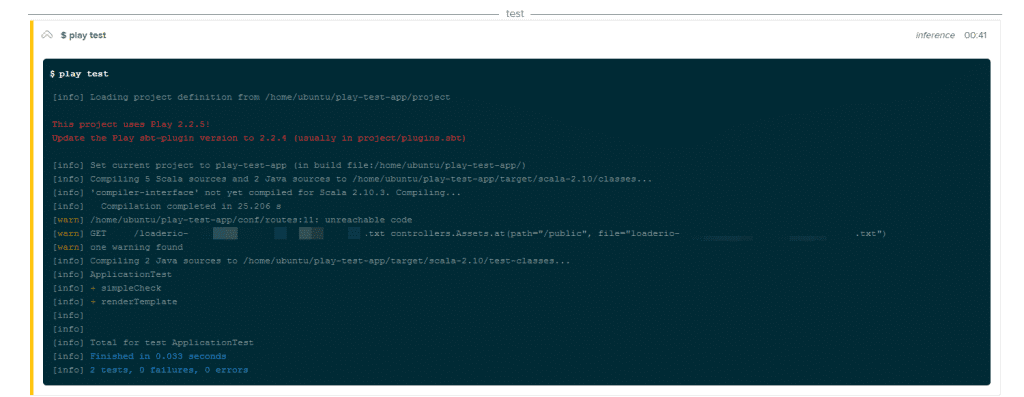
Circle CI でテスト
Circle CI では play test が実行される。
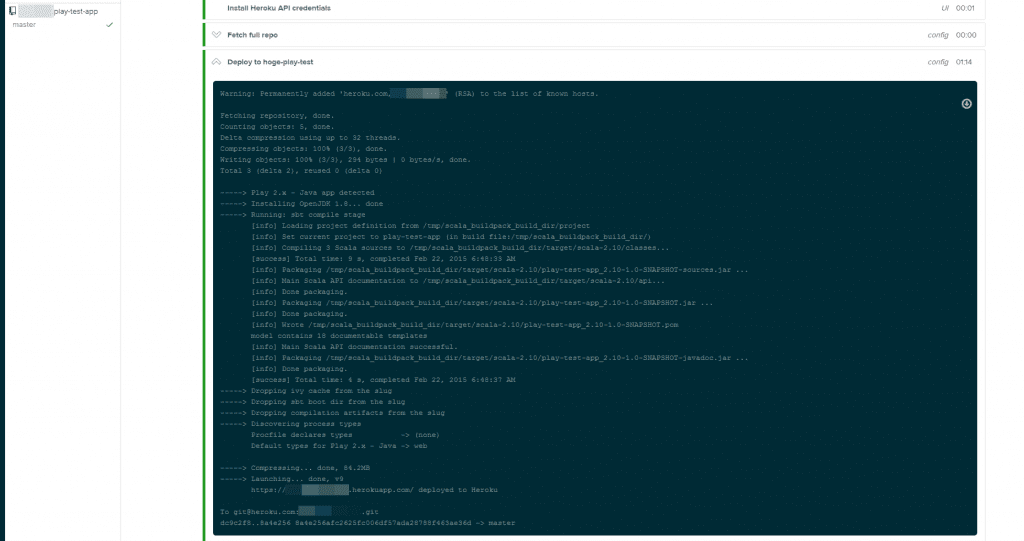
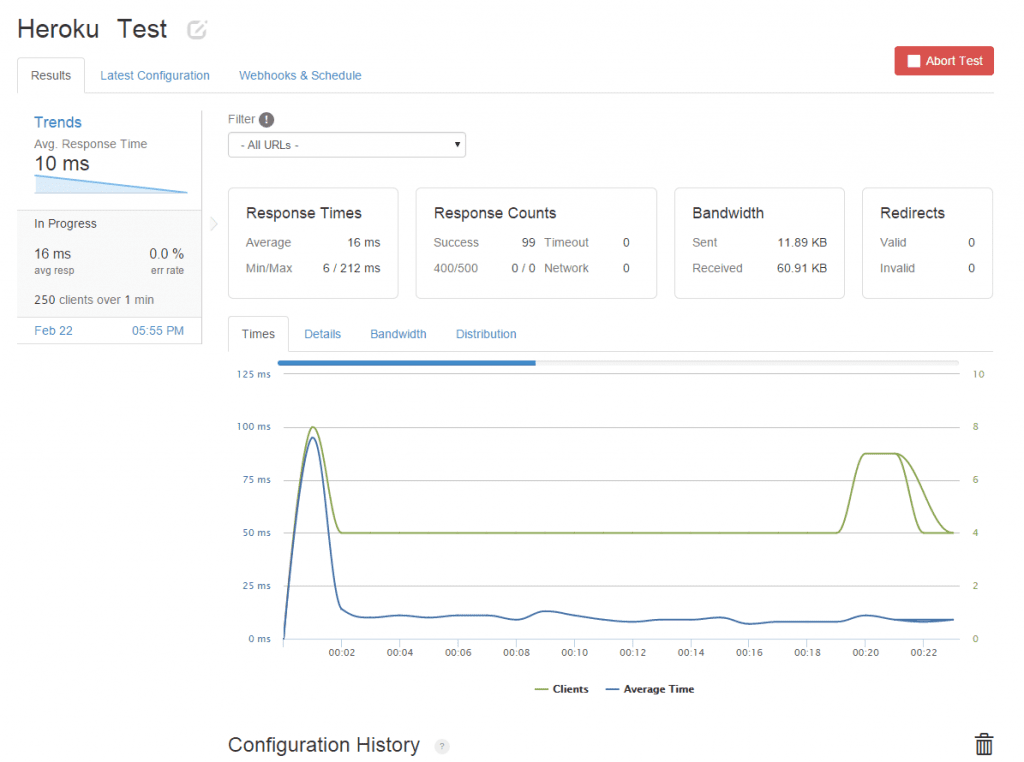
Heroku へのデプロイが終わると loader.io の Webhook がキックされて負荷テストが開始する。
お疲れ様でした。
ということで…
やったこと
今回は…
- Play Framework で作ったサンプル・アプリケーションを Circle CI でテストして Heroku にデプロイ
- Heroku にデプロイした後で loader.io で負荷テスト
書き出してみると地味に少ないのがツライ…。
気になったところ
- やれることに対して手間が多い…(自分が知らないだけかも)
circle.ymlに loader.io のテストトークンを書かないといけないのはセキュリティ的にどうなんだろう…- loader.io の Webhook トークン URL はテストを一回実行しないと確認出来ないのはちょっとツライ…
幾つか気になる点はあるものの…開発→テスト→デプロイ→負荷テストという一気通貫な心地よさを感じることは出来た。
以上、使ってみるシリーズの「カヂュアル負荷試験ツール(サービス) loader.io を使ってみる」でした!
元記事はこちらです。
「カヂュアル負荷試験ツール(サービス) loader.io を使ってみる(2)(CircleCI で Heroku にデプローイして loader.io でテスト )」