度々ですいません。cloudpack の かっぱ (@inokara) です。
はじめに
時代は CI です。
泣いても笑っても CI です。
ということで Circle CI を触ってみたいと思います。
Circle CI とは Travis CI のような CI を生業とした Web サービスです。
GitHub と連携しているので直ぐに始められます。
というわけで、自称インフラエンジニアの自分が Circle CI に慣れるまでのほんの少しのメモです。
使ってみる(1)
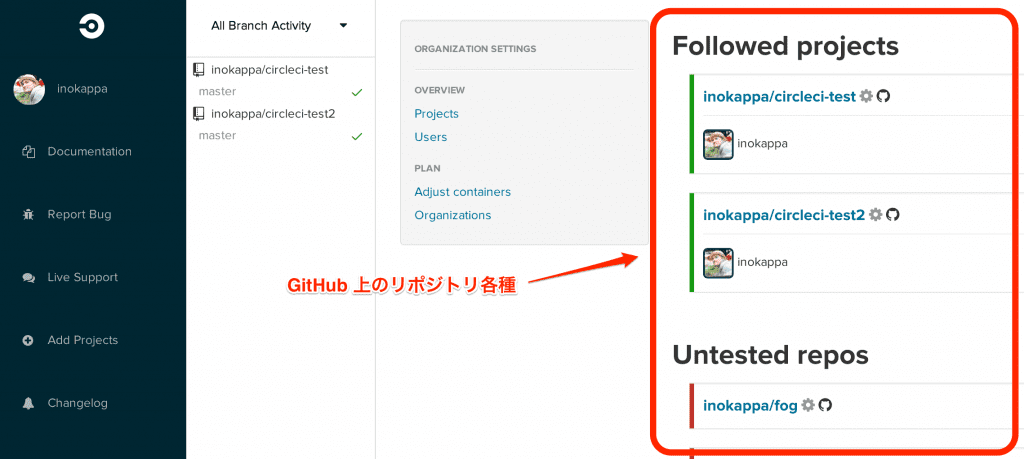
まずは GitHub との連携から….
カッコイイ Jenkins
こんな言い方は失礼かもしれませんが Circle CI も Travis CI もざっくり言うと「カッコイイ Jenkins」だと思っています。(※すいません)Jenkins はコマンド実行結果のステータスコード 0 又はそれ以外を見て成功か失敗を判断していますが、Circle CI も同じような挙動のようです。
circle.yml
試しに circle.yml を以下のように記述してみましょう。
test:
override:
- exit 0
circle.yml とは CircleCI でどのようなテストをさせるか、また、テストに際してどのような環境を用意するかを定義するファイルで YAML 形式で記載します。
この circle.yml ファイルを git push してみましょう。
git add -A . git commit -m "test" git push
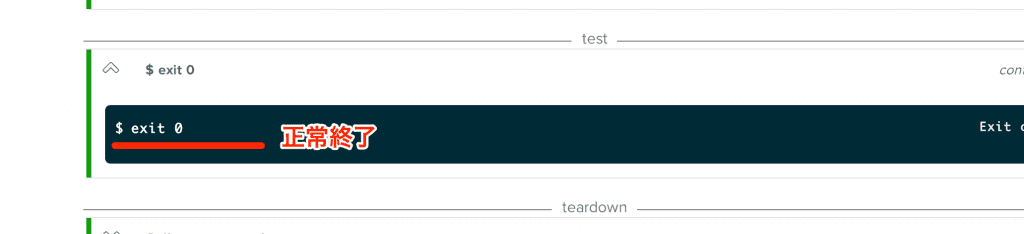
無事に push が完了すると Circle CI ではテスト用のインスタンスの環境構築から始まり、テストが実行されます。但し、今回は単純な exit 0 なので一瞬でテストは終わってしまいます。
直ぐに終わったけどなぜか嬉しいかっぱです。では、circle.yml を以下のように修正して再度アップしてみましょう。
test:
override:
- exit 1
exit 1 しているので通常であれば異常終了と判断されるので、Circle CI でもそれを捕捉してエラーと表示されるはずです。
おお、見事に失敗。
上記のことから Circle CI でテストのエラーをする基準の一つとして終了コードが 1 はエラーと判断されることが解りました。
それっぽく使ってみる(2)rubocop を…
せっかくなんで…
それっぽいことをやってみたいと思いますが、今回は Sensu のプラグインを Community-Plugin のリポジトリに push すると Merge 前に Travis CI で rubocop による構文チェックが実行されます。このテストを Circle CI でやってみたいと思います。
やっぱりキモは circle.yml
今回は Sensu プラグインから elb-full-metrics.rb というプラグインを利用したいと思いますので circle.yml に以下のように記述します。
machine:
ruby:
version: 2.0.0-p247
timezone: Asia/Tokyo
dependencies:
override:
- gem install rubocop --no-ri --no-rdoc -V
test:
override:
- rubocop -c rubocop.yml elb-full-metrics.rb
上記を見て頂くとお解りになると思いますが、circle.yml と名乗っておきながら dependencies 以降は単純なコマンドの羅列です。このコマンドの羅列だけで環境の準備からテストの実行まで行ってくれるなんてとて簡単ですね。ちなみに、circle.yml の詳しい解説については以下にあります。
以下のような 6 つのセクションがあるようです。
| セクション | 役割 |
|---|---|
| machine | adjusting the VM to your preferences and requirements |
| checkout | checking out and cloning your git repo |
| dependencies | setting up your project’s language-specific dependencies |
| database | preparing the databases for your tests |
| test | running your tests |
| deployment | deploying your code to your web servers |
deployment ってのもありますのでテストが通ったら Deploy までやってくれるようです。
circle.yml をはじめ rubocop の設定(rubocop.yml)とテストの対象となる elb-full-metrics.rb を GitHub に push してしばらくすると…
おお、なんかコケてる….
も少し使ってみる(3)Docker で…
Docker 対応
CircleCI 自体が Docker にも対応しているので Dockerfile でコンテナ作って…起動して…の作業が Circle CI 自体で行えることになりますな!
やっぱりキモは circle.yml
泣いても笑っても circle.yml が必要になります。
今回は Chef のレシピを chef-apply で実行して結果を serverspec でテストするという流れです。
machine:
services:
- docker
dependencies:
override:
- docker info
- docker build -t inokappa/circleci-test .
test:
override:
- docker run -i -t inokappa/circleci-test /spec_start.sh
殆どの処理は Dockefile に記載している為シンプルな状態になっています。Docker ファイル等詳細についてはこちら「inokappa/circleci-test」を御覧ください。
ちなみに Dockerfile は…
チョーベタ書きすいません。
# Pull base image. FROM inokappa/wheezy-7.2-basic:latest # RUN apt-get update && apt-get -y install ruby1.9.1 && gem install serverspec --no-ri --no-rdoc -V && gem install rake --no-ri --no-rdoc -V # RUN wget https://opscode-omnibus-packages.s3.amazonaws.com/debian/6/x86_64/chefdk_0.3.5-1_amd64.deb && dpkg -i chefdk_0.3.5-1_amd64.deb # ADD chef-solo /root/chef-solo/ # ADD chef_apply.sh / # RUN chmod 755 /chef_apply.sh && /chef_apply.sh # RUN mkdir /root/serverspec # ADD Rakefile /root/serverspec/ # ADD spec /root/serverspec/spec/ # ADD spec_start.sh / # RUN chmod 755 /spec_start.sh
実行!
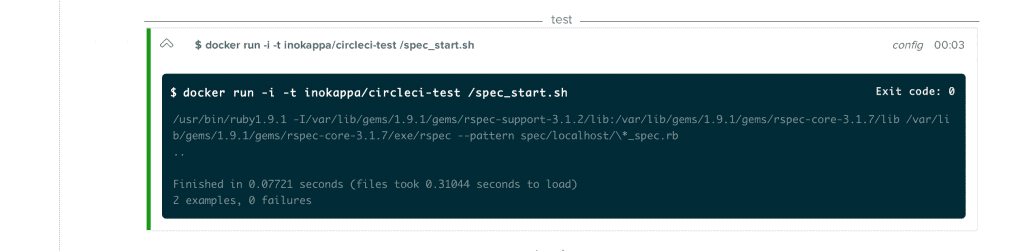
各種のコードを git push しましょう。すると…以下のように最終的には serverspec で構成の確認までを行った結果が出力されています。どうやら Chef のレシピも正しく適用されているようです。
ということで…
超ざっくりと駆け足で書いてしまい恐縮ですが、Circle CI は GitHub と連携してソースコード等のテストを自動で実行してくれるサービスの一つであり、お手軽に試せて Docker まで対応しているのがかなり嬉しく感じです。
ただ、ちょい微妙だったのが Circle CI 上で構築した Docker コンテナに対して docker exec が利用出来無かったり(Docker のバージョンが古いのかな?)、各種処理はコマンドの羅列でも動くのですが、まとめて実行したい場合等はシェルスクリプト等にまとめる必要があったりしますが、自分のような自称インフラエンジニアでもさくっと Jenkins っぽく使える点はとても嬉しくて何かちょっとしたことを自動化させたい時とかにココロの隅においておくと良さそうです。
ということで、チョー眠いのでおやすみなさい…zzz
元記事はこちらです。
「自称インフラエンジニヤが Circle CI を触ってみたメモ」