Google Apps Scriptのコード量が増えてきて長くなってきたときに、Google Apps Scriptを自分のお気に入りのエディタで書きたいという欲求が出てくるかもしれません。
そんな欲求に応える機能をご紹介します!
ライブラリのインストール
claspというライブラリをインストールします。
npm install -g @google/clasp
Google Apps Script APIの有効化
ローカルからGoogle Apps Script APIを呼び出せるように有効化をします。
https://script.google.com/home/usersettings

ログイン
対象のGoogleアカウントでログインをします。下記のコマンドを実行するとブラウザが起動するので対象のアカウントでログインをしてください。
clasp login

ログインが完了すると以下のような画面が表示されます。

Google Apps Scriptをローカルに取り込む
すでにあるGoogle Apps Scriptをローカルに取り込んでみます。

clasp clone {Google Apps ScriptのURLまたはScript ID}
$ clasp clone https://script.google.com/home/projects/1OdxYD8yiGiAnKtp2ktflMt6Fs5f6_cZE7TV_xY0nL5xa2ppV4jIkfHm2/edit ✔ took 14s at 15:30:34 Warning: files in subfolder are not accounted for unless you set a '/Users/yahara/develop/blog/gas/.claspignore' file. Cloned 2 files. └─ /Users/yahara/develop/blog/gas/コード.js └─ /Users/yahara/develop/blog/gas/appsscript.json Not ignored files: └─ /Users/yahara/develop/blog/gas/appsscript.json └─ /Users/yahara/develop/blog/gas/コード.js Ignored files: └─ /Users/yahara/develop/blog/gas/.clasp.json
ローカルにGoogle Apps ScriptのコードをCloneできました!

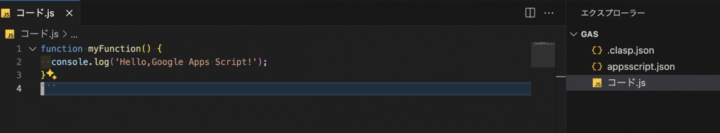
ローカルの変更をGoogle Apps Scriptに反映する
では実際にローカルでコードを書いて、Google Apps Scriptに反映をしてみます。

$ clasp push └─ /Users/yahara/develop/blog/gas/appsscript.json └─ /Users/yahara/develop/blog/gas/コード.js Pushed 2 files.
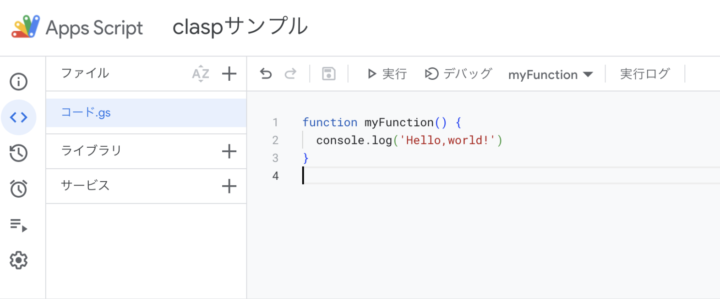
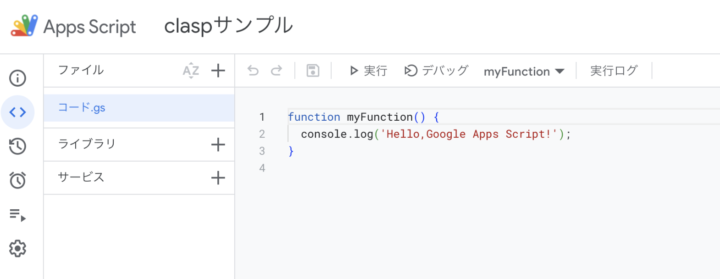
再度Google Apps Scriptの画面にアクセスしてみるとローカルの変更が反映されていました!

最後に
上記は、既存のGoogle Apps Scriptをローカルに落として修正をclasp pushで反映させる方法の紹介でしたがそれ以外にもさまざまなコマンドが用意されています。
デバッグはローカルではできないので、動作確認をするにはGoogle Apps Scriptに反映させる必要がありますが、VSCodeの拡張機能など使って開発できるのでとても便利だなと思いました!
Google Apps Scriptをローカルで開発できるライブラリには、claspの他にasideというライブラリがあり、asideの方はリンターやテスト環境が整っているみたいです。




![[Beginner Friendly]Using Google App Script to manage Slack messages on Google Sheets](https://iret.media/wp-content/uploads/2022/07/eyecatch_Slack-220x115.png)

