GAS(Google Apps Script)とは軽量のアプリケーション開発のためのGoogleのワークスペースプラットフォームです。
これとGoogleスプレッドシートを使用すれば無料で小規模なアプリケーションを作成することができます。
本記事ではGASを使用して誕生日を通知するslackbotの作成手順を紹介させていただきます。
作成手順1. Slack側の設定
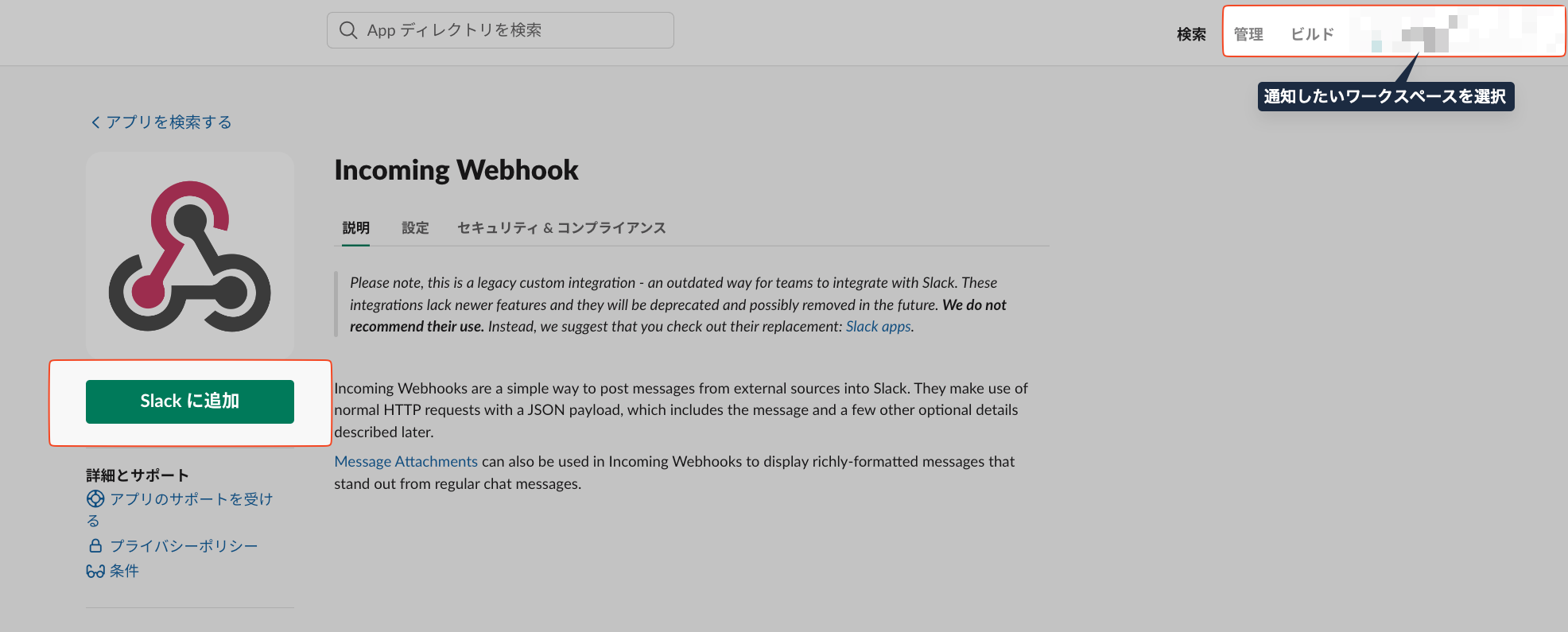
SlackのIncoming WebHooksにアクセスし、「Slackに追加」をクリックする
※追加したいワークスペースに切り替えて下さい

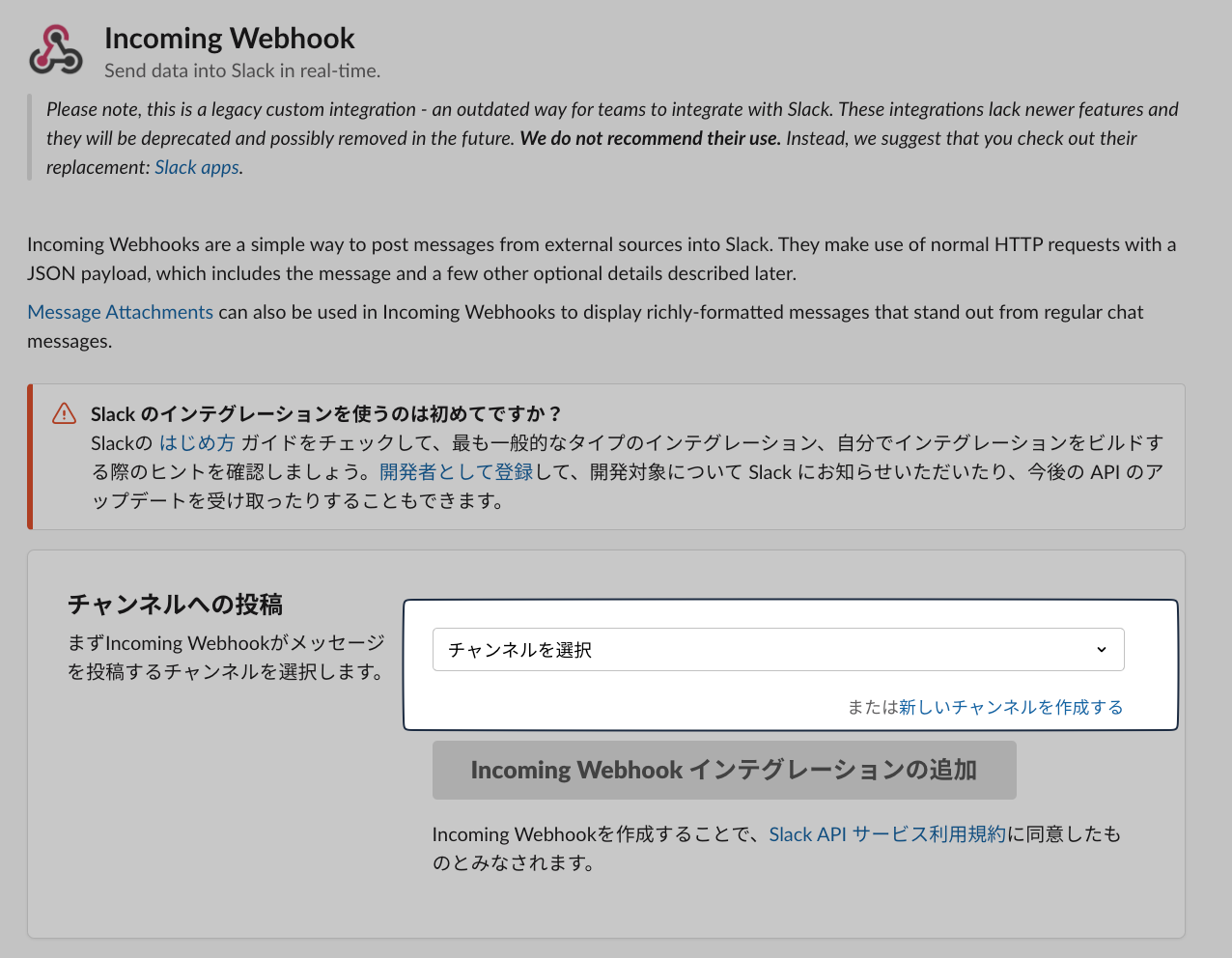
チャンネルを選択にSlackbotを導入したいチャンネル名を入力し「Incoming Webhookインテグレーションの追加」をクリック

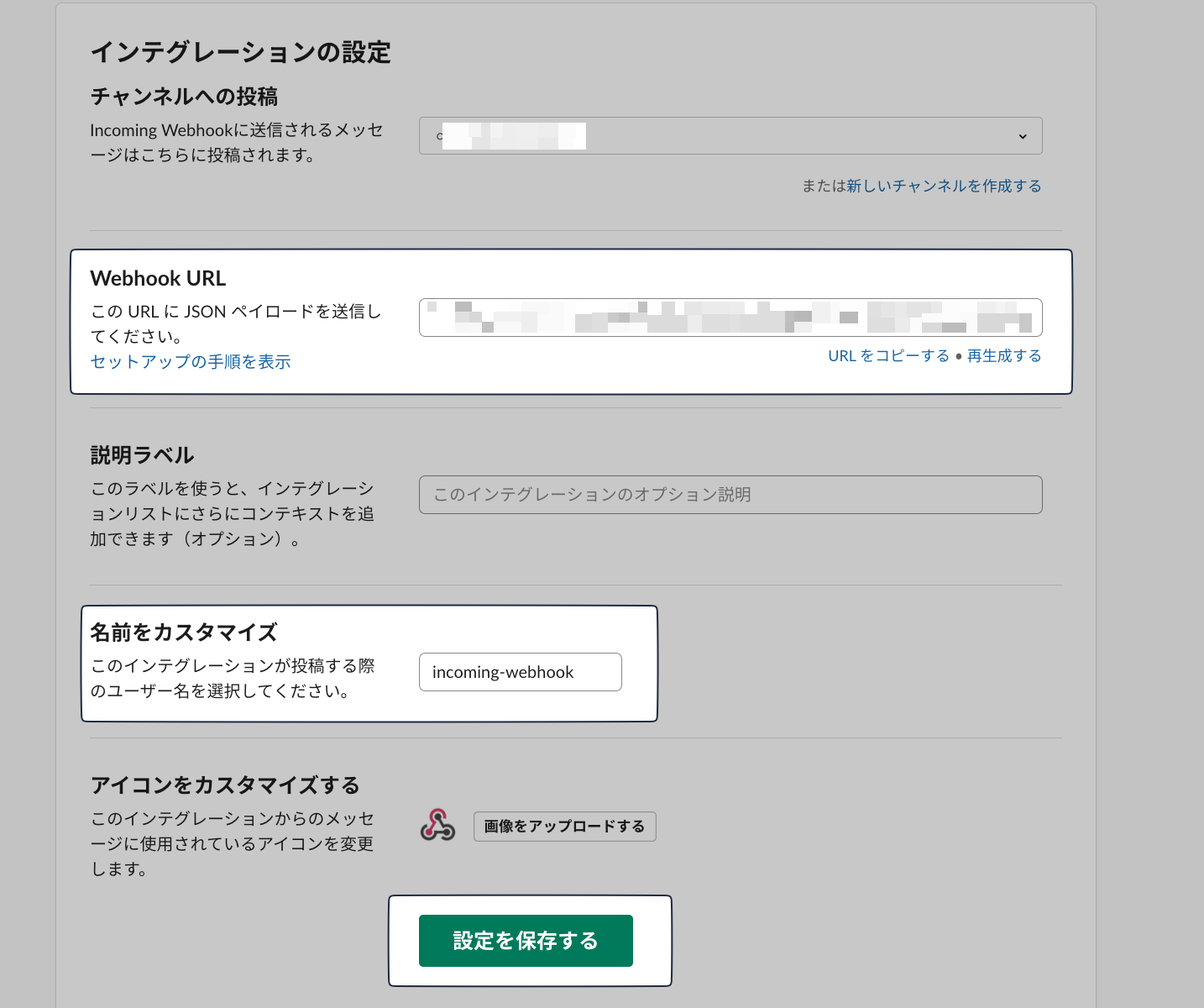
「インテグレーションの設定」までスクロールします
Webhook URLはのちに使用するのでコピーします
必要に応じて名前(今回は誕生日通知botなど)、説明ラベル、アイコンを編集し「設定を保存」をクリック

これでSlack側の設定は終了です。
作成手順 2. スプレッドシートを作成する
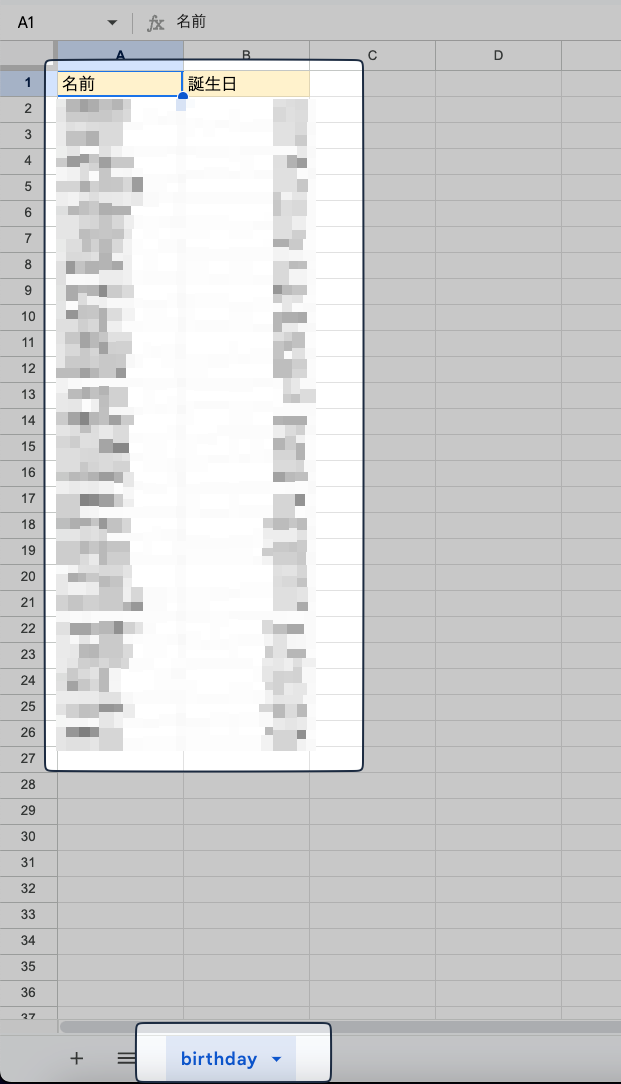
スプレッドシートから「空白のスプレッドシートを作成」を選択します
作成したシートのA列に名前、B列にその人の誕生日(例:1/1)を記入します
※ここでは1行目に項目名を追加しているので、2行目から記入して下さい
また分かりやすいようにシート名をbirthdayと変更します

作成手順 3. GASを作成する
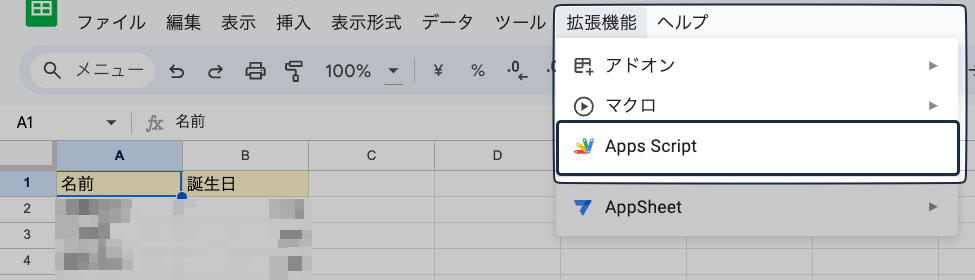
作成したスプレッドシートのメニューバーより拡張機能→Apps Scriptを選択

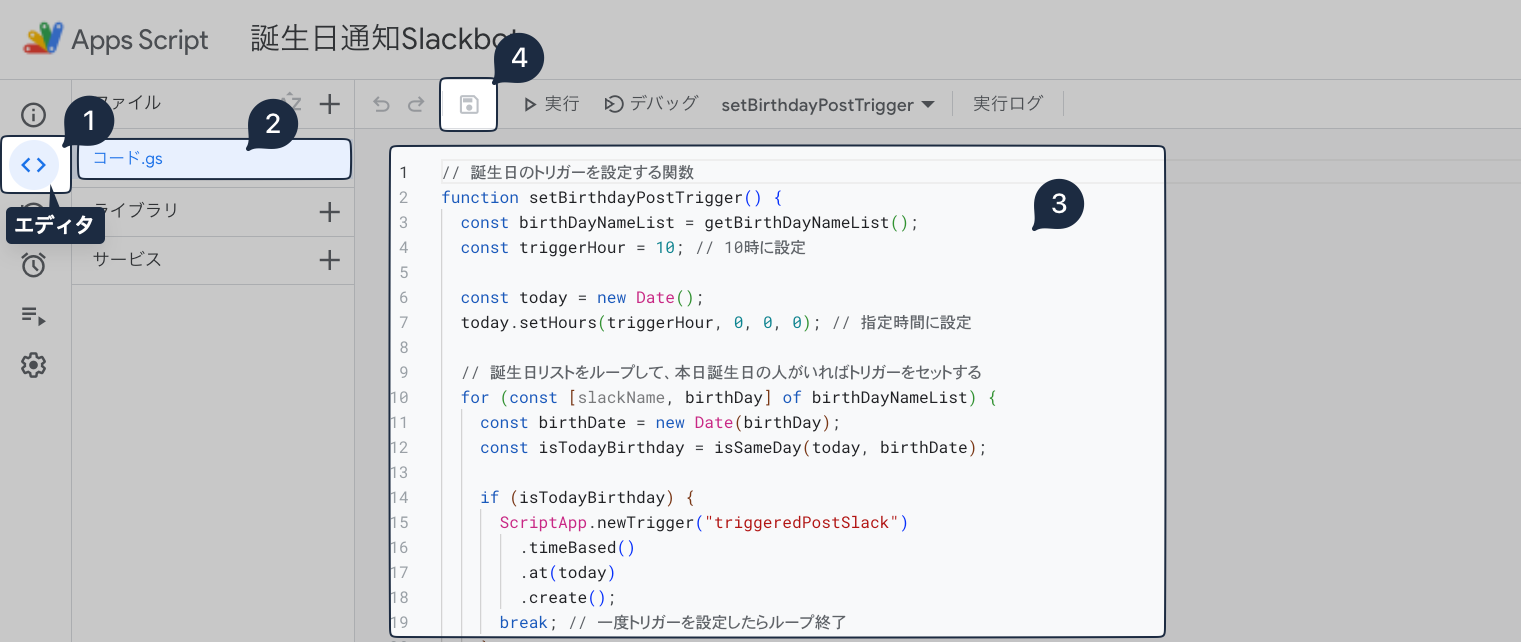
- <>(エディタ)を選択
- コード.gsを選択
- 下記コードをコピペして下さい(コピペする際、L65行目に作成手順1でコピーしたWebhook URLを書き換えることを忘れずに!)
- 保存ボタンをクリック

// 誕生日のトリガーを設定する関数
function setBirthdayPostTrigger() {
const birthDayNameList = getBirthDayNameList();
const triggerHour = 10; // 10時に設定
const today = new Date();
today.setHours(triggerHour, 0, 0, 0); // 指定時間に設定
// 誕生日リストをループして、本日誕生日の人がいればトリガーをセットする
for (const [slackName, birthDay] of birthDayNameList) {
const birthDate = new Date(birthDay);
const isTodayBirthday = isSameDay(today, birthDate);
if (isTodayBirthday) {
ScriptApp.newTrigger("triggeredPostSlack")
.timeBased()
.at(today)
.create();
break; // 一度トリガーを設定したらループ終了
}
}
}
// 二つの日付が同じ日かどうかを比較する関数
function isSameDay(date1, date2) {
return (
date1.getDate() === date2.getDate() &&
date1.getMonth() === date2.getMonth()
);
}
// 誕生日トリガー実行時に呼ばれる関数
function triggeredPostSlack() {
const birthDayNameList = getBirthDayNameList();
const today = new Date();
// 誕生日リストをループして、本日誕生日の人がいればSlackにメッセージを送信する
for (const [slackName, birthDay] of birthDayNameList) {
const birthDate = new Date(birthDay);
const isTodayBirthday = isSameDay(today, birthDate);
if (isTodayBirthday) {
postSlack(slackName);
}
}
}
// 誕生日リストを取得する関数
function getBirthDayNameList() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName("birthday");
const data = sheet.getRange(2, 1, sheet.getLastRow() - 1, 2).getValues();
return data
.filter(([slackName]) => slackName) // 空でない名前のみ抽出
.map(([slackName, birthDay]) => [slackName, new Date(birthDay)]);
}
// Slackにメッセージを送信する関数
function postSlack(name) {
const payload = {
text: getMessage(name),
};
const url = ""; // ここにWebHook URLを入力
const options = {
method: "POST",
headers: { "Content-type": "application/json" },
payload: JSON.stringify(payload),
};
UrlFetchApp.fetch(url, options);
}
// ランダムなリアクションを取得する関数
function getRandomReactions(reactions, count) {
const shuffled = reactions.slice(); // シャッフル用に配列をコピー
for (let i = shuffled.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[shuffled[i], shuffled[j]] = [shuffled[j], shuffled[i]];
}
return shuffled.slice(0, count);
}
// メッセージを生成する関数
function getMessage(name) {
const reactions = [
':tada:', ':congratulations:', ':blush:', ':laughing:',
':wink:', ':おめでとう:', ':cake:', ':raised_hands:'
];
const shuffledReactions = getRandomReactions(reactions, 7);
const len = Math.min(6, shuffledReactions.length);
const selectedReactions = shuffledReactions.slice(0, len);
return `:confetti_ball::tada::confetti_ball::tada::confetti_ball::tada::confetti_ball::tada::confetti_ball::tada::confetti_ball::tada::confetti_ball::tada:
今日は ${name} さんの誕生日です! :birthday:
おめでとうございますー!!${selectedReactions.join('')}
この一年が素敵で楽しい日々になりますように:sparkles:`;
}
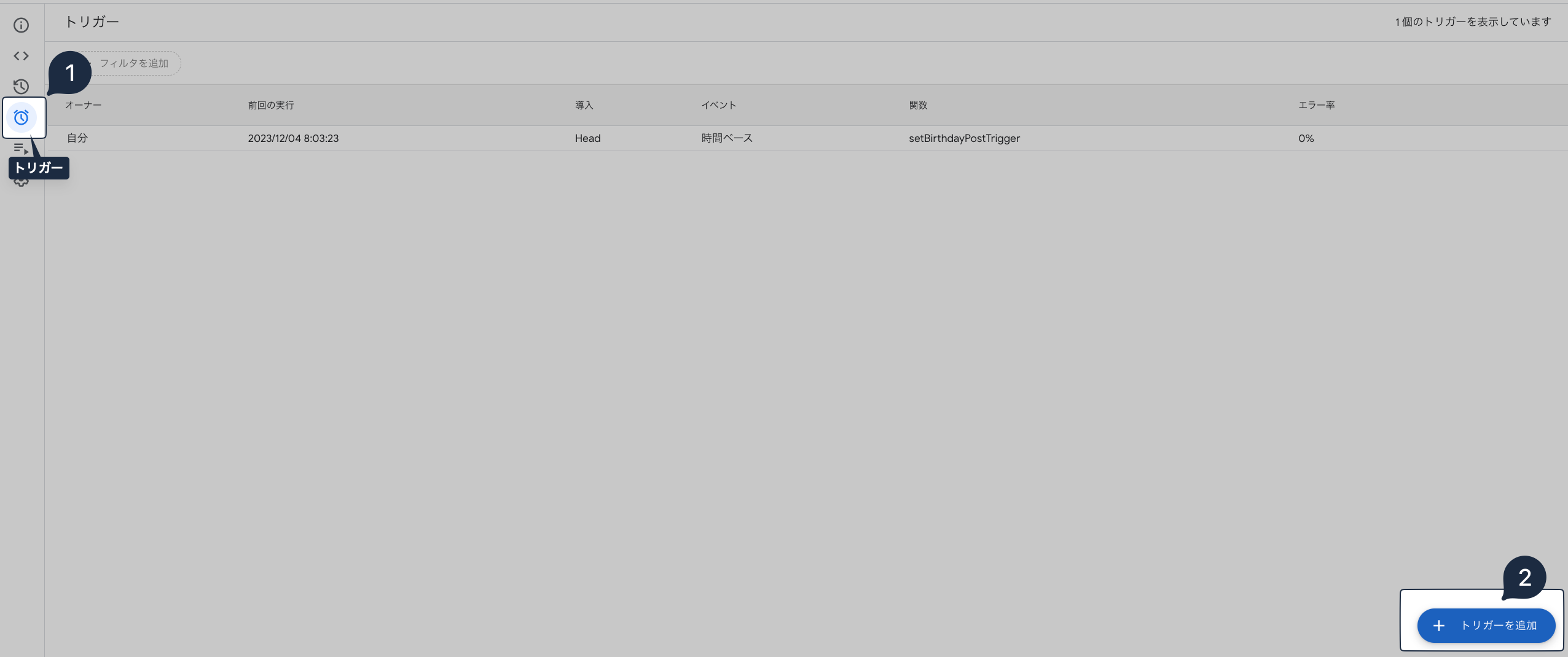
- 目覚ましマーク(トリガー)を選択
- 「トリガーを追加」をクリック

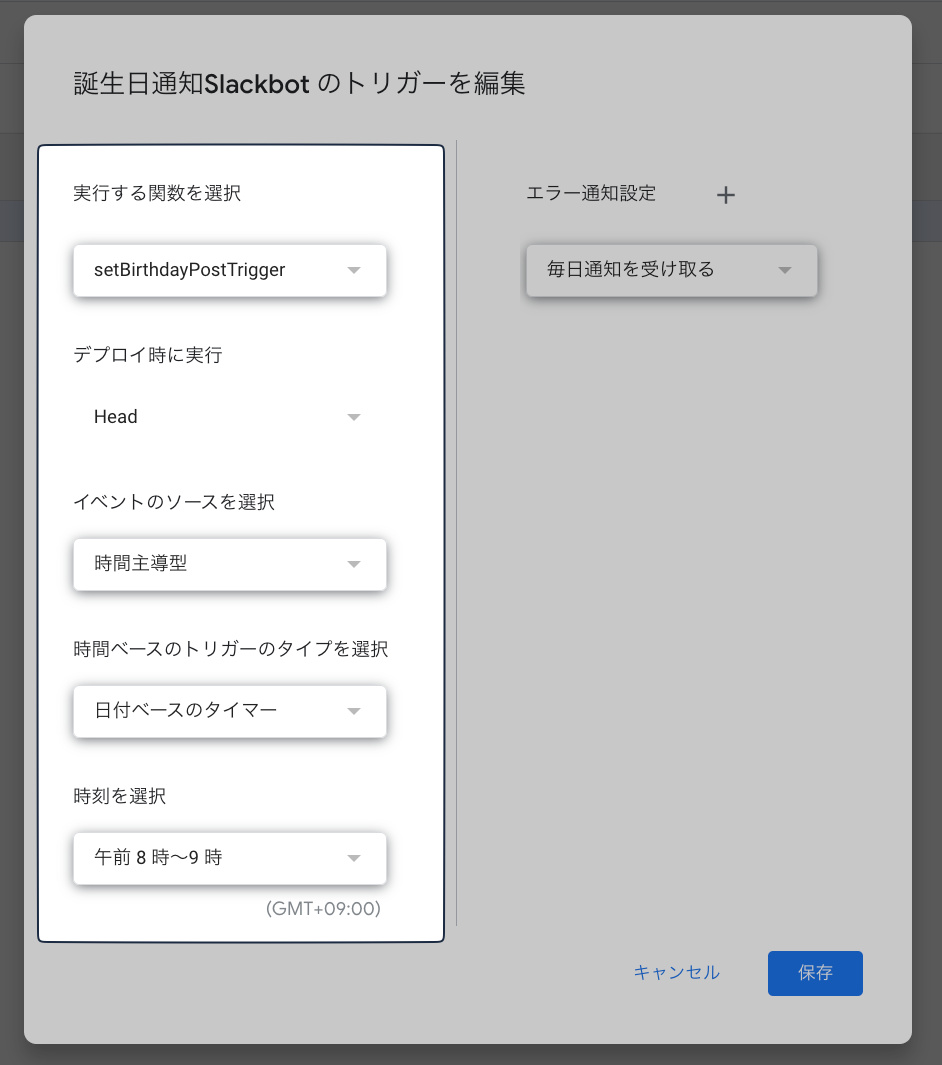
- 実行する関数を選択→setBirthdayPostTrigger
- 実行するデプロイを選択→Head
- イベントのソースを選択→時間主導型
- 時間ベースのトリガーのタイプを選択→日付ベースのタイマー
- 時刻を選択→午前8時〜9時
- 保存をクリック
※ここで選択する時刻は通知する時刻ではなくトリガーをセットする時刻です
なので通知する時刻よりも早い時刻にセットしておきましょう
通知時刻を変えたい場合はソースコードのL4を(分以降を変えたい場合はL7)を任意の値に修正して下さい

以上でアプリケーションは完成です
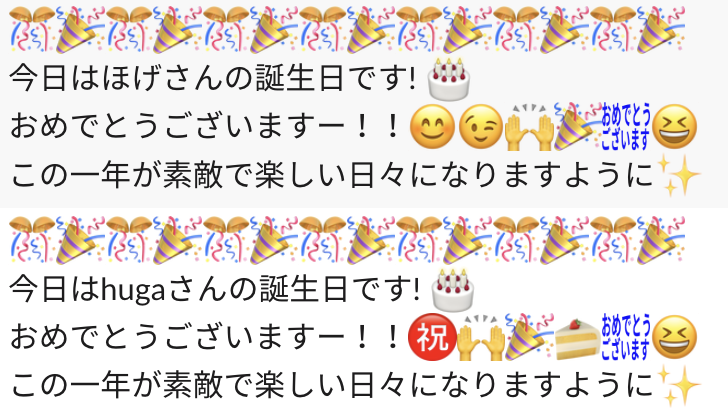
当日が誕生日リストに該当する時、10:00になると以下のような通知が選択したチャンネルに送られます(同じ誕生日が2人いる場合)

終わりに
いかがでしたか?この記事を参考に誕生日通知Slackbotを作成し、社内コミュニケーションを活発にしていただけたら幸いです。
GASを使えば誕生日通知以外にもさまざまなアプリケーションを作成することができます。
是非GASを活用して便利なbotをたくさん作ってみて下さい。




![[Beginner Friendly]Using Google App Script to manage Slack messages on Google Sheets](https://iret.media/wp-content/uploads/2022/07/eyecatch_Slack-220x115.png)

