はじめに
Amazon Connectは、AWSが提供するクラウド型のコールセンターサービスです。低コストで素早くコールセンターをセットアップできる便利なサービスですが、デフォルトの機能だけでは既存のウェブアプリケーションに統合することはできません。そのような場面で役立つのが、Amazon Connect Streams APIです。
Amazon Connect Streams APIを使用すると、ウェブアプリに簡単に組み込むことができるだけでなく、顧客の電話番号や名前などの情報を表示することが可能になり、自由にカスタマイズすることができます。
今回はVueを使用したWebアプリにAmazon ConnectのCCP(Contact Control Pannel)を組み込みます。
導入
作業用ディレクトリ作成
npm create vue@latest cd connect-streams-practice npm install
Amazon Connect Streams APIインストール
npm install amazon-connect-streams
App.vueにCCP追加
instanceURLにはAmazon ConnectのインスタンスのURLを、regionには作成したAmazon Connectのインスタンスがあるリージョンを指定してください。
<div class="connect-widget">
<div id="container-div"></div>
</div>
<script setup type="ts">
import { onMounted } from 'vue';
import 'amazon-connect-streams';
const instanceURL = "https://my-instance-domain.my.connect.aws/ccp-v2/";
onMounted(() => {
const containerDiv = document.getElementById("container-div");
connect.core.initCCP(containerDiv, {
ccpUrl: instanceURL, // REQUIRED
loginPopup: true, // optional, defaults to `true`
loginPopupAutoClose: true, // optional, defaults to `false`
loginOptions: { // optional, if provided opens login in new window
autoClose: true, // optional, defaults to `false`
height: 600, // optional, defaults to 578
width: 400, // optional, defaults to 433
top: 0, // optional, defaults to 0
left: 0 // optional, defaults to 0
},
region: "ap-northeast-1", // REQUIRED for `CHAT`, optional otherwise
softphone: { // optional, defaults below apply if not provided
allowFramedSoftphone: true, // optional, defaults to false
disableRingtone: false, // optional, defaults to false
allowFramedVideoCall: true, // optional, default to false
allowEarlyGum: true // optional, default to true
},
task: {
disableRingtone: false, // optional, defaults to false
},
pageOptions: { // optional
enableAudioDeviceSettings: false, // optional, defaults to 'false'
enableVideoDeviceSettings: false, // optional, defaults to 'false'
enablePhoneTypeSettings: true // optional, defaults to 'true'
},
shouldAddNamespaceToLogs: false, // optional, defaults to 'false'
ccpAckTimeout: 1000, // optional, defaults to 3000 (ms)
ccpSynTimeout: 3000, // optional, defaults to 1000 (ms)
ccpLoadTimeout: 5000 // optional, defaults to 5000 (ms)
});
});
</script>
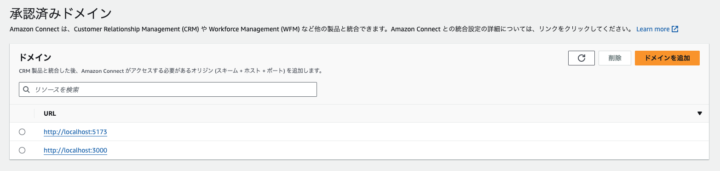
ドメインの承認
ドメインの認証を行う必要があります。
Amazon Connectのコンソール上で「承認済みのオリジン」に入り「ドメインを追加ボタン」でドメインを追加してください。

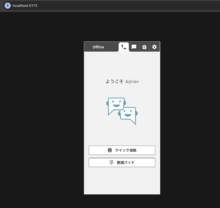
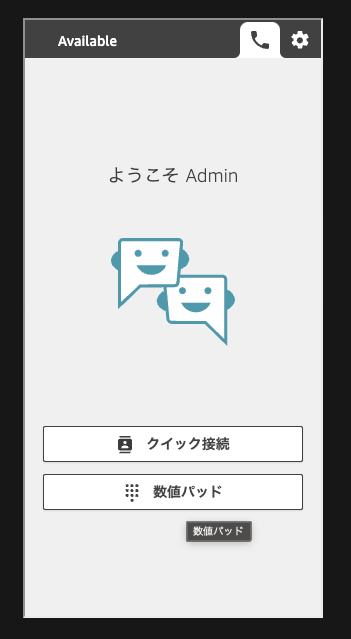
起動確認
Vueを起動するとCCPが表示されます!

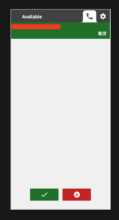
通話確認
電話をかけるとCCPに着信が来ます

通話時の画面

通話終了時の画面

「連絡先を閉じる」を押した後の画面

まとめ
Amazon Connect Streamsを使用すると簡単にWebアプリにコールセンター機能を実装できることが分かりました!
皆さんも是非使ってみてください!






