各フックの詳細解説と実践的な活用例
Vue.js でアプリケーションを構築するなら、コンポーネントのライフサイクルを深く理解することが不可欠です。
ライフサイクルとは、コンポーネントが生成から消滅するまでの過程を指し、各段階で特定の処理を実行できるフックが用意されています。
この記事では、各ライフサイクルフックを詳細に解説し、活用例を記載していきます。
ライフサイクルフック: コンポーネントのライフステージを把握する
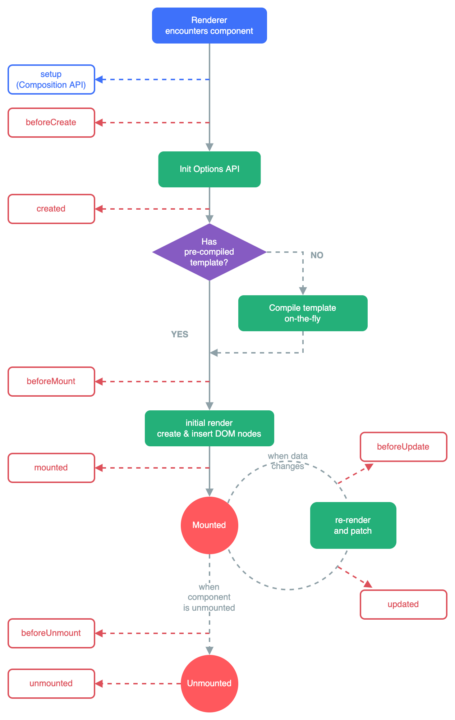
Vue.js コンポーネントは、以下のライフサイクル段階と、各段階に対応するフックを持ちます。
1. 生成: コンポーネントがインスタンス化される段階
beforeCreate
コンポーネントが生成ばかりの状態。
データやメソッド、オプションにもアクセスできません。created
データやメソッドが初期化され、コンポーネントとして使えるようになった状態。
APIからデータを取得したり、初期化処理を実行したりするのに最適なタイミングになります。
2. マウント: コンポーネントがDOMに登場する段階
beforeMount
コンポーネントがDOMにマウントされる直前の状態。テンプレートはコンパイル済みですが、まだ実際のDOMには反映されていないのでDOM操作はまだできない状態。mounted
コンポーネントがDOMにマウントされ、画面でも表示を確認できる状態。DOM操作、サードパーティライブラリの初期化、イベントリスナーの登録など、DOMに関連する処理はここで行なえる。
3. 更新: コンポーネントのデータが変化し、再レンダリングされる段階
beforeUpdate
データが変更され、DOMに反映される直前の状態。仮想DOMは更新済みだが、実際のDOMはまだ反映されていない状態。updated
データが変更され、DOMへの反映が完了した状態。DOMの更新に基づいた処理を実行できる。
注意:updatedフック内でのdataの変更は、無限更新ループを引き起こす可能性があるので注意が必要。
4. 破棄: コンポーネントがDOMから消滅する段階
beforeUnmount
コンポーネントがDOMから消滅される直前の状態。イベントリスナーの解除、タイマーのクリア、外部ライブラリのクリーンアップなどを行います。unmounted
コンポーネントがDOMから完全に消滅された状態。
ライフサイクルフックの実践的な活用例
created:API からデータを取得し、コンポーネントを初期化する
APIからデータを取得し、dataプロパティに設定することで、コンポーネントの初期状態を定義できます。
created() {
this.userName = user.name;
this.userAge = user.age;
}
mounted:特定のユーザーに特定の要素を表示する
mounted() {
if (meStore.role === 'customer') {
this.Display = true
}
}
beforeUnmount:イベントリスナーを管理しメモリリークを防ぐ
mountedでイベントリスナーを登録しbeforeUnmountで解除することで、メモリリークを防ぐ。
mounted() {
window.addEventListener('scroll', this.handleScroll);
},
beforeUnmount() {
window.removeEventListener('scroll', this.handleScroll);
}
ライフサイクルがあると便利な場面
ライフサイクルを意識することで、コンポーネントの挙動をより細かく制御できるようになり、開発効率やコードの品質向上が見込める。
- 非同期処理の実行:API からデータを取得する、外部ライブラリを読み込むなど、時間のかかる処理は
createdやmountedで実行することでユーザーエクスペリエンスを向上できる。 - リアルタイムな更新:
updatedフックでDOM操作を行うことで、最新の情報を反映できる。 - リソースの効率的な管理:
beforeUnmountでイベントリスナーを解除したり、外部ライブラリをクリーンアップすることでメモリリークを防ぎパフォーマンスを維持できる。
なぜライフサイクルを意識が重要か?
ライフサイクルを理解し、適切なフックで処理を行うことで、以下のメリットが考えられます。
- コードの可読性向上:処理のタイミングが明確になり、コードの構造が整理され、可読性が向上
- 保守性の向上:コンポーネントの挙動が予測しやすくなり、バグの発生を抑制することができ保守性が向上
- パフォーマンスの向上:不要な処理を避けることができ、効率的な処理が可能になりパフォーマンスを向上
まとめ
Vue.jsのライフサイクルを理解することは、アプリケーションを開発するために必要な知識なります。
各ライフサイクルフックの特徴を把握し適切に活用することで、より効率的で保守性が高くパフォーマンスに優れたコードを記述することができます。