とても短いメモ程度の記事になってしまいますが、大事なことなので残しておこうと思います。
問題
今回ハマった内容はv-autocompleteのメニュー開閉アイコンが表示されないというものでした。
詳細
「実装中のAutoCompleteコンポーネントで実装をしているとアイコンが表示されていない、、」

「AutoCompleteコンポーネントは共通コンポーネントなのでこれが悪さをしているな?」
→共通コンポーネントをやめてv-autocompleteを使ってみました。
「ん!?動かない、、」

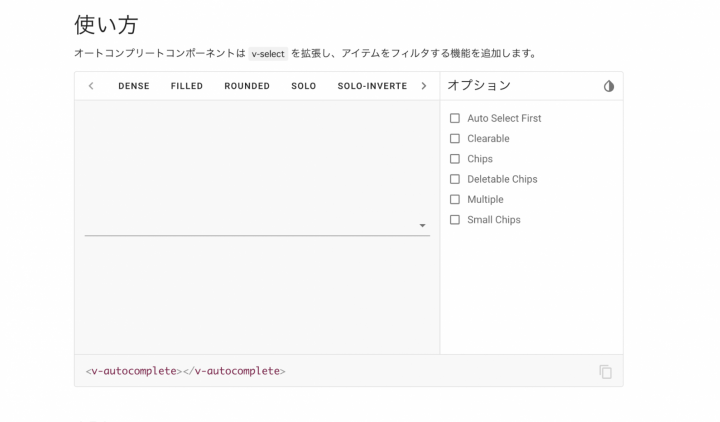
公式では何のpropsも使わない状態で
<v-autocomplete></v-autocomplete>
だけでも動いているのにも関わらずです。
「なあぜ??」
。。。2時間経過。。。

原因
2時間かけてやっと原因がわかりました。Vue周りは詳しくなってきたので2時間も悩むとなるとかなり詰まっていることになります
他のファイルでscopedを使っていなかった
全然関係ないVueファイルでscopedをつけないで、display: noneをしているためアイコンの要素ごと表示されていなかった
<style lang="scss">
.v-autocomplete {
.v-input__append-inner {
display: none;
}
}
</style>
↓
<style lang="scss" scoped>
.v-autocomplete {
.v-input__append-inner {
display: none;
}
}
</style>
ワイ「【朗報】これでやっとv-autocompleteが動いた!!」
そう思ったのですが、AutoCompleteコンポーネントを使うと動かないことがわかりました。
共通コンポーネントのdefaultの設定が優しくなかった
共通コンポーネントのstylesetのdefaultでiconを非表示にしていた(append-icon=””)
const ATTRIBUTE_SET: AttributeSet = {
default: {
'append-icon': '',
'hide-details': 'auto',
outlined: true,
dense: true,
},
bgWhite: {
outlined: true,
dense: true,
class: 'a-autocomplete--bg-white',
},
}
'append-icon': '',でpropsのappend-iconが空になるようになっていたようです。
v-autocomplete は何も指定しないデフォルトの状態でmenu-iconが付くようになっているので、共通コンポーネントであるAutoCompleteに対して親コンポーネントでstyle-set: "isIcon"のprops指定をすることでiconがつくようになりました。
const ATTRIBUTE_SET: AttributeSet = {
default: {
'append-icon': '',
'hide-details': 'auto',
outlined: true,
dense: true,
},
bgWhite: {
outlined: true,
dense: true,
class: 'a-autocomplete--bg-white',
},
isIcon: {
'hide-details': 'auto',
outlined: true,
dense: true,
}
}
まとめ
vueのstyleを書く時には基本的にscopedにして他のファイルにも予期せぬ影響を与えないようにした方が良いと思います。
(何ならデフォルトでscopedにして、全ファイルに影響与えたい場合のみoptionをつけるようにしてくれたらよかったのに、、)