はじめに
NewRelicのSyntheticsでは通常のping監視だけでなく他の監視方法も提供されています。
その一つがScripted Browserで、例えば
「あるwebサイトのURLにアクセスして、表示されたページのIDとパスワードを入力してログインをクリック、その後表示されたページに特定の文字列が表示されていること」
といった一連の操作を監視することが可能です。
(これぐらいであればStep Monitorを利用することでコードを記載しなくても良い場合もありますが、Scripted Browserの方が柔軟に設定できます)
ただ、Scripted BrowserはScriptedとあるようにコードで内容を記載する必要があります。
私のようなコードを書くのは苦手な人にはハードルが高いのですが、Google Chromeの拡張機能を使えば大凡のコードをエクスポートでき、便利だったので紹介します!
事前準備
Google Chromeの拡張機能を追加して起動することで、Chromeブラウザの操作を記録してNewRelicのScripted Browserで利用できるコードをエクスポートすることができます。
まず以下のGoogle Chromeの拡張機能を追加します。
試してみる
- iret.media(https://iret.media/tech)にアクセス
- 右上の検索ボタンをクリック
- 「newrelic」と入力して、検索ボタンをクリック
- 表示されたページに「newrelic」という文字列が表示されているか確認
- Google Chromeで https://iret.media/tech にアクセス
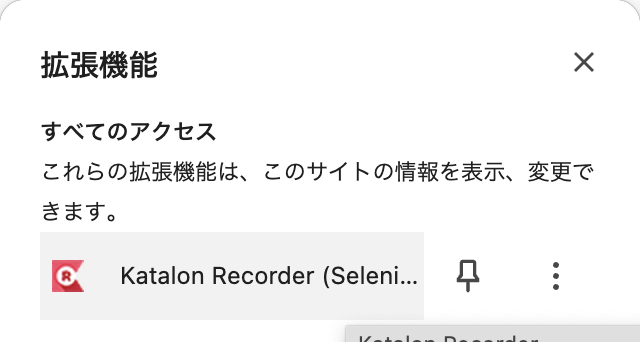
- 拡張機能のKatalon Recorder のアイコンをクリック

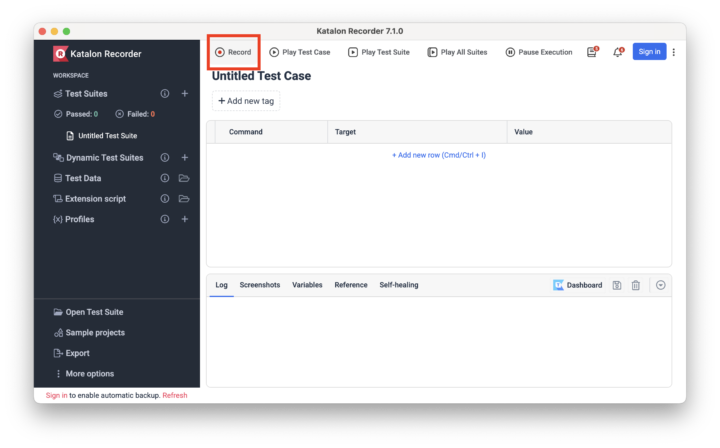
- Katalon Recorderが起動するので、「Record」をクリック

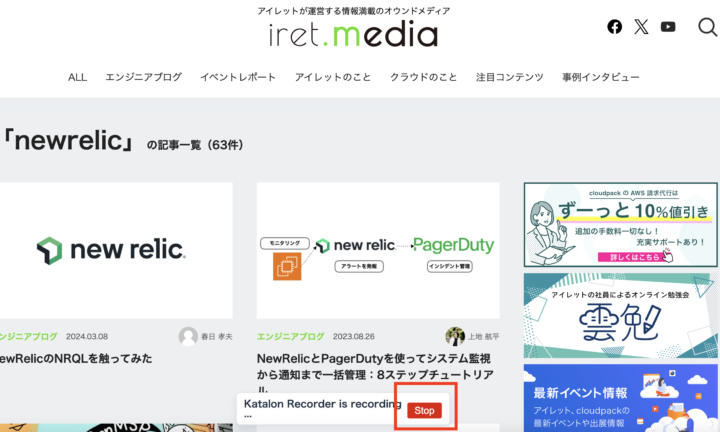
- Recordが開始されていれば、画面下にKatalon Recorder is recordingと表示されるので、その後の画面操作(右上の検索ボタンをクリック、、、)を実施します
- 監視したい内容の操作が終わったら、「Stop」をクリック

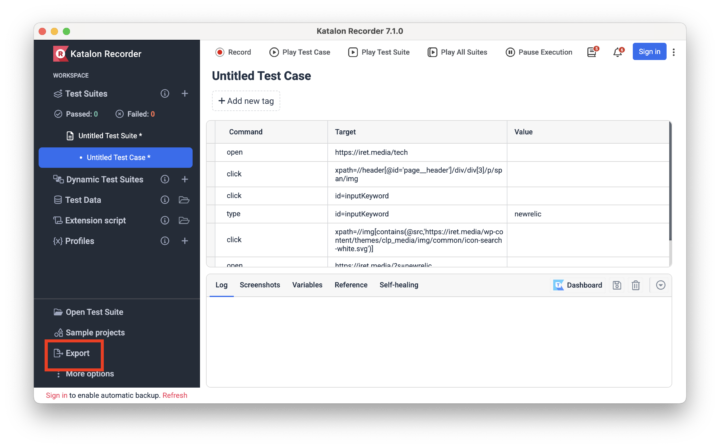
- 以下の画面になり、記録した操作が表示されるので、「Export」をクリック(上部のPlay Test Caseをクリックすると記録した操作を再現することも可能です)

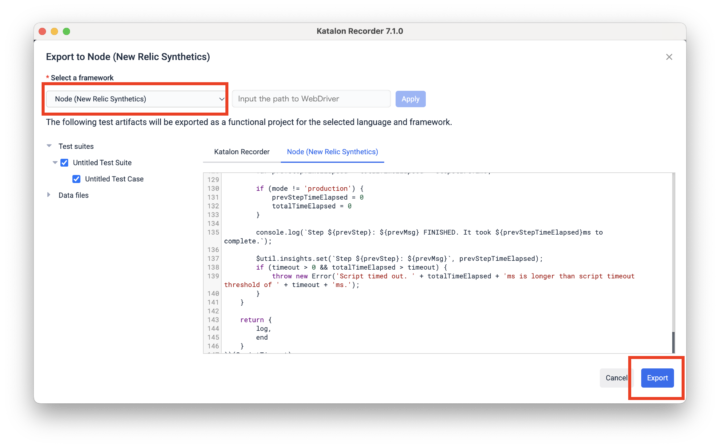
- Select a frameworkで「Node(New Relic Synthetics)」を選択し「Export」をクリック

- KR-exported.zipというファイルがダウンロードされるので、解凍してコードをそのままScripted Browserに利用できます
表示されたページに「newrelic」という文字列が表示されているか確認という部分はブラウザ操作では表現できなかったので、下記だけ手動で記載しました
.then(() => {
logger.log(7, "Check if 'newrelic' is present on the page");
return $browser.findElement(By.css('body')).getText().then(function(pageText) {
assert.ok(pageText.toLowerCase().indexOf('newrelic') !== -1, '"newrelic" not found on the page.');
console.log('"newrelic" found on the page.');
});
})
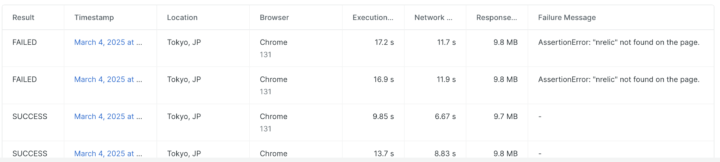
そのコードをScripted Browserに入れると下記のように結果が確認できます。
(「newrelic」という文字列ではなく、一時的に「nrelic」という文字列を確認するようにするとFAILEDとなり、正常に動いていることが確認できました)

さいごに
ボリュームや内容によりますが、0からコードを作成するのは中々ハードルが高いと思いますが、このような形で簡単にScripted Browser向けのコードを作成することができます。
尚、少し前までは下記の拡張機能でも同じように記録/エクスポートができたのですが、2025/3現在は下記の拡張機能はサポートが終了したため、利用できなくなったようです。
- Selenium IDE
- Synthetics Formatter for Selenium IDE