はじめに
DX開発事業部の北村です。
Firebase AuthenticationのOAuth2.0を利用したソーシャルログインでリダイレクトログインを行う際にハマった部分がありましたので、注意点をまとめたいと思います。
Firebase Authenticationとは
Firebase Authenticationは、Google が提供する認証サービスであり、モバイルアプリやウェブアプリに ユーザー認証機能 を簡単に組み込むことができます。パスワード認証だけでなく、Google、Facebook、Apple などの ソーシャルログイン や、SMS認証、匿名認証など 複数の認証方法 に対応しています。
SDK を使用することで、複雑なバックエンドの実装なしに認証機能を追加することが可能です。また、OAuth 2.0 や OpenID Connect に対応しているため、セキュアな認証機能を実装することが可能です。
今回は、OAuth 2.0 を利用したソーシャルログインを中心に注意点などを解説していきます。
OAuth 2.0 を利用したソーシャルログイン
Firebase Authenticationでは、Firebase SDKを利用して簡単にOAuth 2.0を利用したソーシャルログイン(Google、Facebook、Appleなど)を行うことができます。
その際、「ポップアップログイン(signInWithPopup)」と「リダイレクトログイン(signInWithRedirect)」の2種類のログイン方式を選ぶことができます。
ポップアップログイン(signInWithPopup)

import { getAuth, signInWithPopup, GoogleAuthProvider } from "firebase/auth";
const auth = getAuth();
signInWithPopup(auth, provider)
.then((result) => {
// Googleアクセストークンを取得します。Google APIへのアクセスに使用できます。
const credential = GoogleAuthProvider.credentialFromResult(result);
const token = credential.accessToken;
// サインインしたユーザーの情報。
const user = result.user;
// getAdditionalUserInfo(result)を使用してIdPデータを利用可能。
// ...
})
.catch((error) => {
const errorCode = error.code;
const errorMessage = error.message;
// ユーザーアカウントのメールアドレス。
const email = error.customData.email;
// 使用されたAuthCredentialタイプ。
const credential = GoogleAuthProvider.credentialFromError(error);
// ...
});
リダイレクトログイン(signInWithRedirect)

import { getAuth, getRedirectResult, GoogleAuthProvider } from "firebase/auth";
const auth = getAuth();
getRedirectResult(auth)
.then((result) => {
// Googleアクセストークンを取得します。Google APIへのアクセスに使用できます。
const credential = GoogleAuthProvider.credentialFromResult(result);
const token = credential.accessToken;
// サインインしたユーザーの情報。
const user = result.user;
// getAdditionalUserInfo(result)を使用してIdPデータを利用可能。
// ...
})
.catch((error) => {
const errorCode = error.code;
const errorMessage = error.message;
// ユーザーアカウントのメールアドレス。
const email = error.customData.email;
// 使用されたAuthCredentialタイプ。
const credential = GoogleAuthProvider.credentialFromError(error);
// ...
});
参考:JavaScript による Google を使用した認証
OAuth 2.0を利用したソーシャルログインでの注意点
ログイン方式や簡単な実装例を紹介しましたが、OAuth 2.0を利用したソーシャルログインを利用する際の注意点を2つ紹介します。
1. レスポンシブ対応をする際は、リダイレクトログイン(signInWithRedirect)を使用することを推奨
現状、Firebase Authenticationのポップアップログイン(signInWithPopup)では、ブラウザやOSのバージョンによっては挙動が異なる場合があり、エラーとなる場合もあります。(私がiOSで検証した際はエラーとなりました)
レスポンシブでスマホ対応する場合は、リダイレクトログイン(signInWithRedirect)を使用することを推奨します。
参考:JavaScript による Google を使用した認証
2. リダイレクトログイン(signInWithRedirect)を行う際は、使用するドメインを十分に確認する
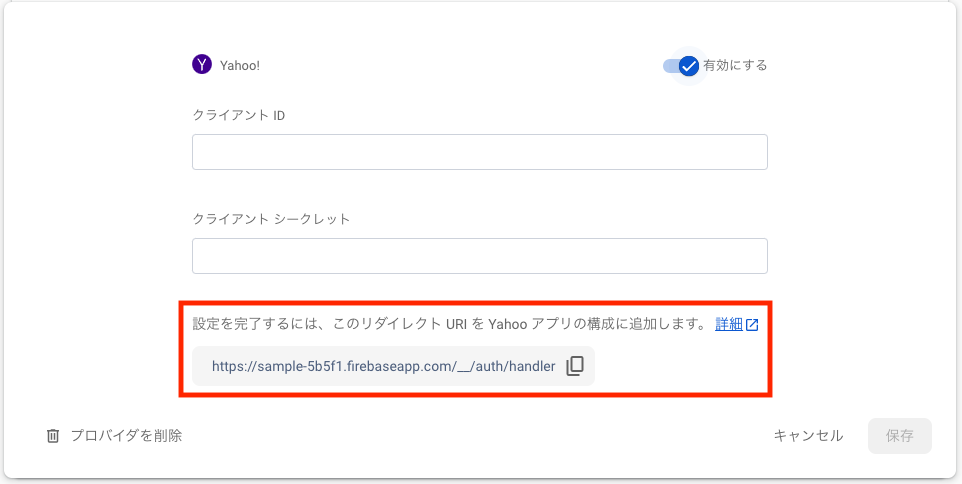
Firebase AuthenticationでGoogle以外でソーシャルログインを行う場合、Authenticationで設定されたリダイレクトURLのドメインでログインする必要があります。
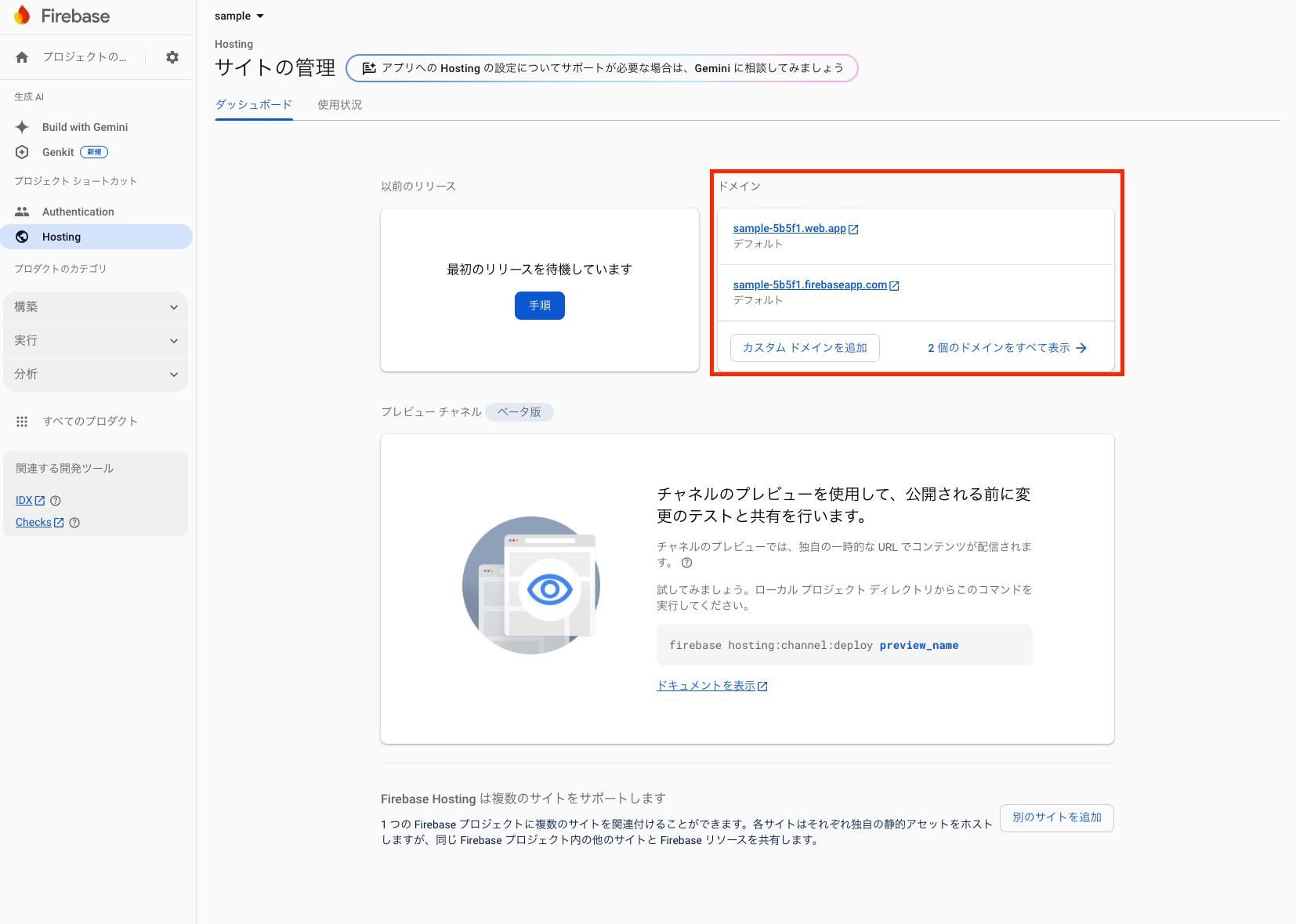
Firebase Hostingなどを利用してアプリケーションをデプロイする場合、デフォルトで以下の2つのドメインが作成されます。リダイレクトURLに設定されていないドメインでログインを行うと、エラーとなりログインが出来ないので十分に注意しましょう。
- [プロジェクトID].web.app
- [プロジェクトID].firebaseapp.com

公式ドキュメントなどには詳細な挙動は記載されていませんが、以下の流れで認証が行われるため、リダイレクトURLのドメインでログインする必要があると考えています。
- Authenticationで設定した認証プロバイダで認証
- 認証プロバイダからリダイレクトURLで設定したドメインに認証情報を含むリクエストを送信
- 送信された認証情報を使用してOAuth2.0で認可
以下の画像では、「https://sample-5b5f1.firebaseapp.com」でログインを行う必要があります。

※ポップアップログイン(signInWithPopup)では、どのドメインでもログインが可能です。ポップアップログイン(signInWithPopup)は、Local Storageを使用してウィンドウ間(認証用のポップアップウィンドウとアプリケーションのウィンドウ)で認証情報を受け渡し、その認証情報を利用して認可を行います。
まとめ
今回は、Firebase AuthenticationでOAuth 2.0 ソーシャルログインを行う方法と注意点について解説しました。
今回紹介した方法や注意点は一部です。Firebase Authenticationは紹介した方法以外にも様々な認証方法があり、どれも簡単に実装することができます。
興味をお持ちの方は、導入を考えてみてはいかがでしょうか。
Firebaseのセットアップ方法は、私が以前書いたブログも参考にしていただければ幸いです。





