はじめに
DX開発事業部の北村です。
参画した案件でFirebaseを使用する機会があったので、Firebase × Next.jsの初期セットアップ方法をまとめたいと思います!
この記事1本で初期セットアップが完結する内容となっています!
Firebaseとは?
初めに、Firebaseの簡単な紹介です。
Firebaseとは、Googleが提供するMBaaS(Mobile Backend as a Service)/BaaS(Backend as a Service)に位置付けられるサービスです。モバイル・Webアプリケーションのバックエンドの機能を、クラウドサービスとして提供します。Firebaseを活用することで、バックエンドの処理を簡単に実装できるため、バックエンド開発の時間、運用の手間の省略、コスト節約につながるサービスです。
今回は、Firebaseの数多くあるサービスの中でも以下のサービスの初期セットアップの方法を紹介していきます!
Firebase Hosting
静的なWebページやWebアプリを、簡単な操作でスピーディーにデプロイできるサービスで、グローバル向けのCDNとして配信できます。高速な通信速度と安全性の高いホスティングサービスです。
Firebase Authentication
セキュリティに優れた安全な認証機能を簡単に実装できるサービスです。
メールとパスワードに基づく認証、SNSでの認証(Google、Microsoft、Facebook、X(旧Twitter)、GitHubなど)、電話番号認証、カスタム認証システムとの統合、匿名認証など、他にも多数の認証方法を使用することができます。
Cloud Firestore
ドキュメント型NoSQLのクラウドデータベースサービスです。フルマネージドサービスのため、データベース管理が不要です。セキュリティルールによるアクセス制御で、安全にデータ管理を行うことができます。
Firebaseプロジェクトの作成
セットアップ開始です!
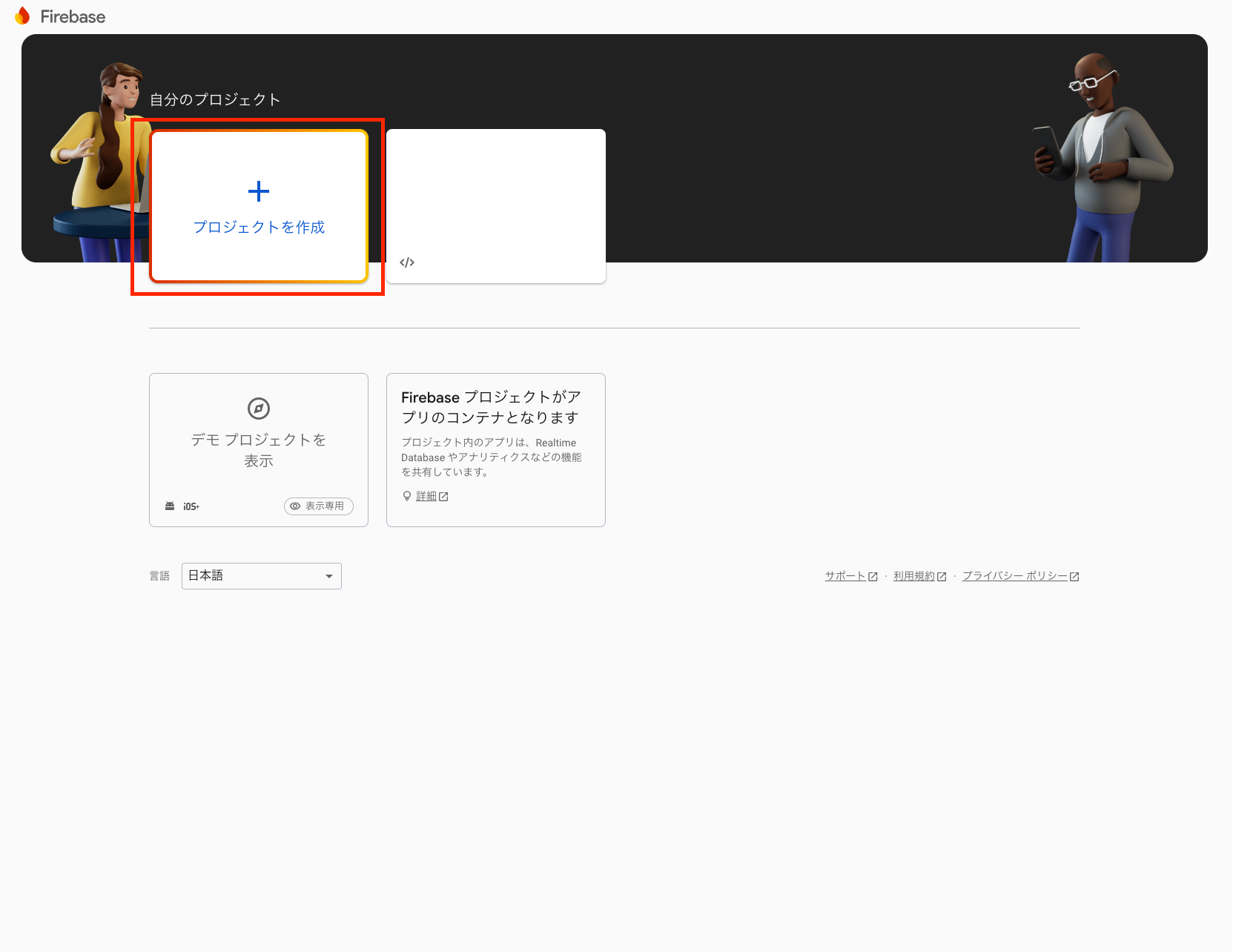
Firebase Consoleにて、「プロジェクトを作成」を押下します。

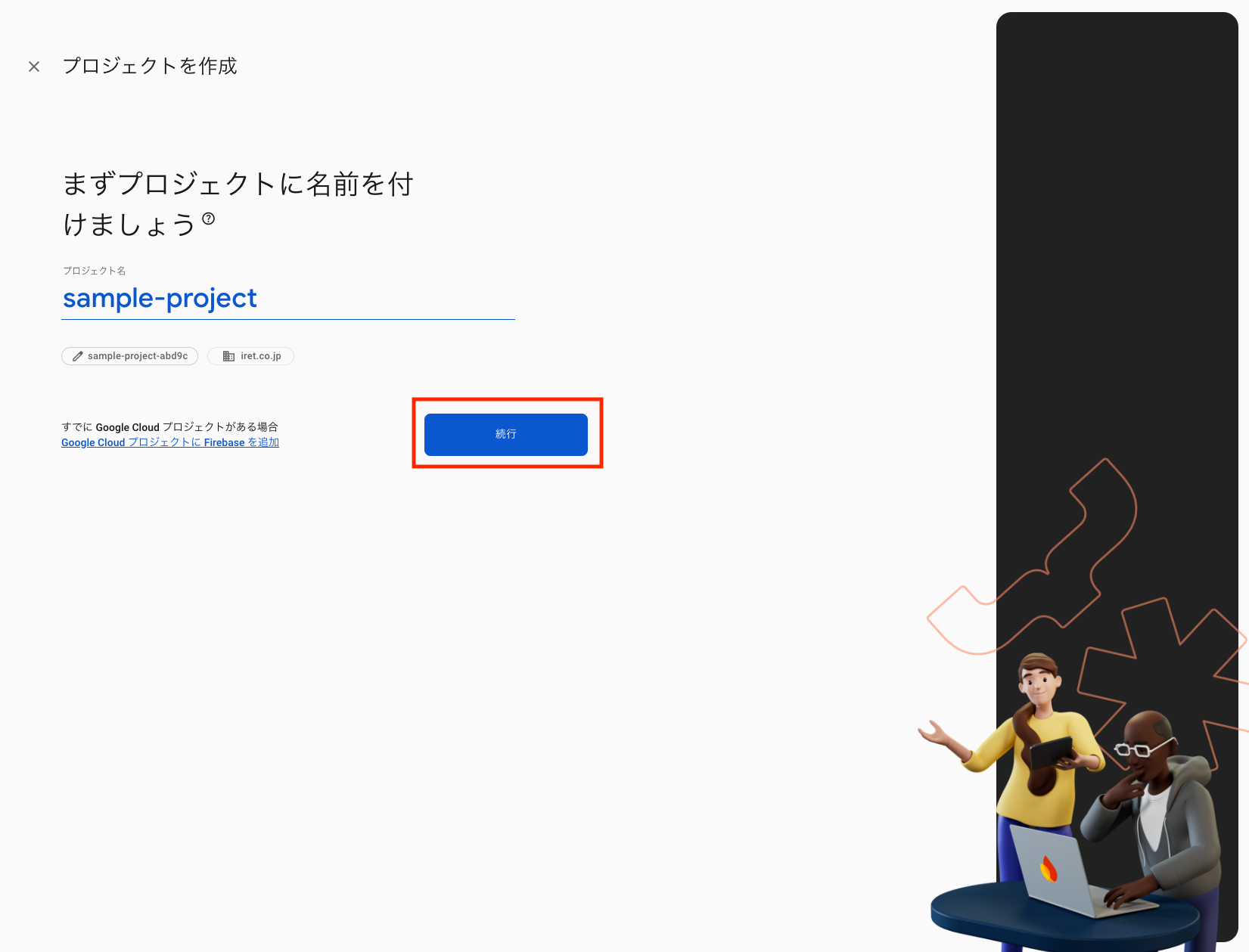
任意のプロジェクト名を入力し、必要に応じて親リソースを選択し「続行」ボタンを押下します。

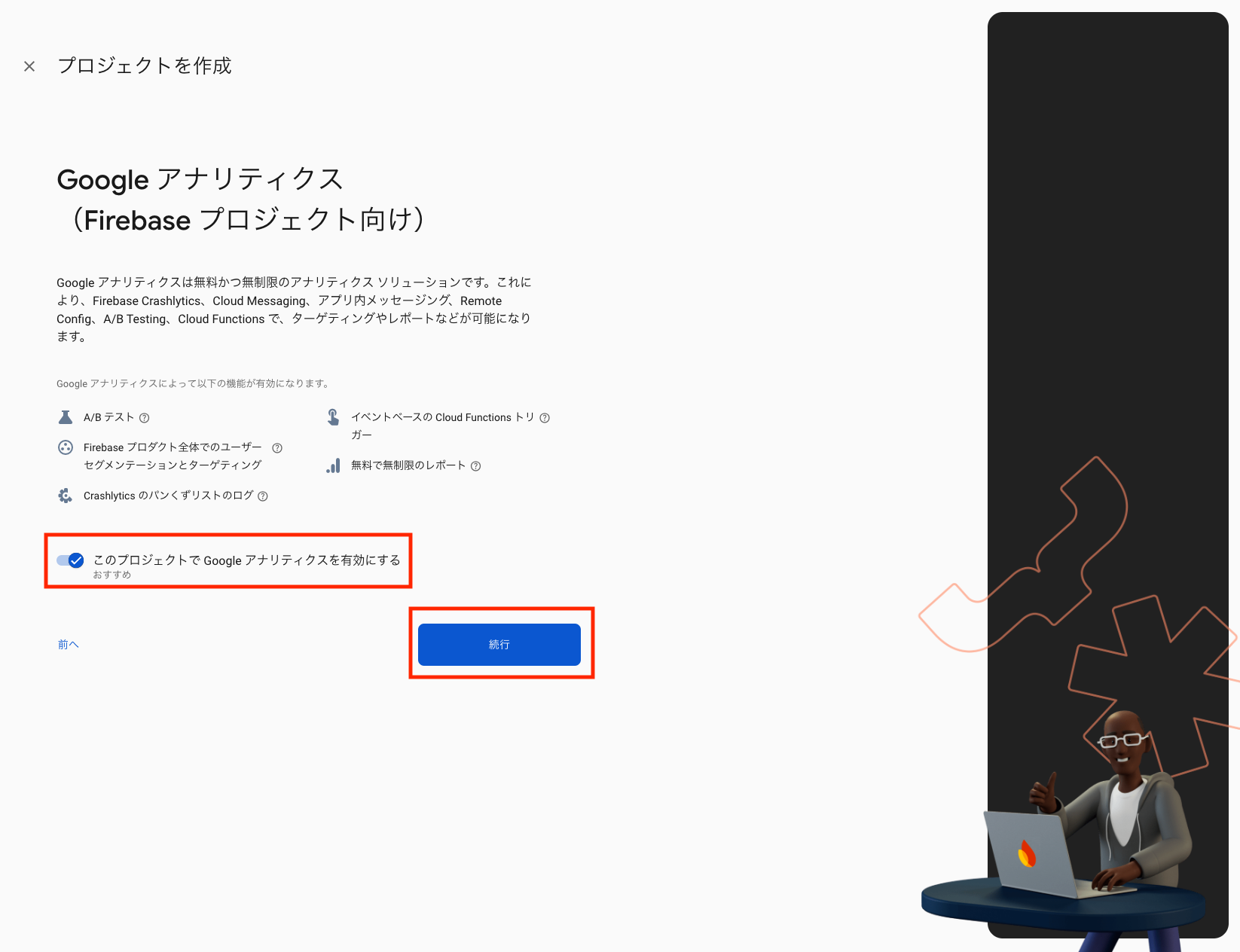
必要に応じてGoogleアナリティクスを有効にし、「続行」ボタンを押下します。

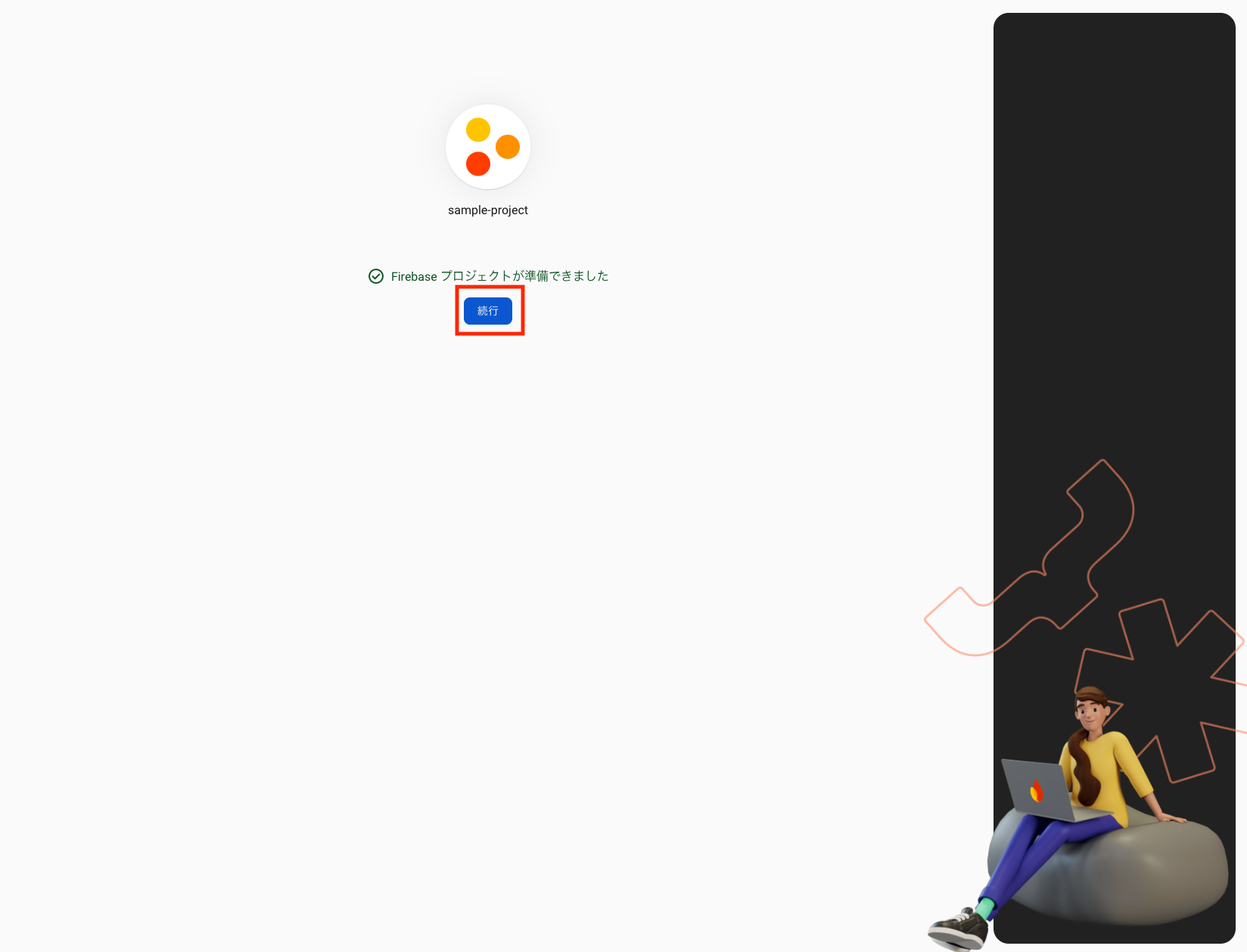
「続行」ボタンを押下します。

下記の画面に遷移すれば、プロジェクト作成は完了です!

Firebaseプロジェクトにアプリを追加
上記で作成したFirebaseプロジェクトにアプリを追加していきます。
Next.jsとFirebaseを連携するために必要となります。
「Webアプリを追加」ボタンを押下します。

任意のアプリ名を入力し、「アプリを登録」ボタンを押下します。

下記の画面に遷移し、アプリの設定情報が表示されているか確認します。
この情報は、Next.jsとの連携の際に必要になるので、コピーして保存しておきます。
「コンソールに進む」ボタンを押下します。

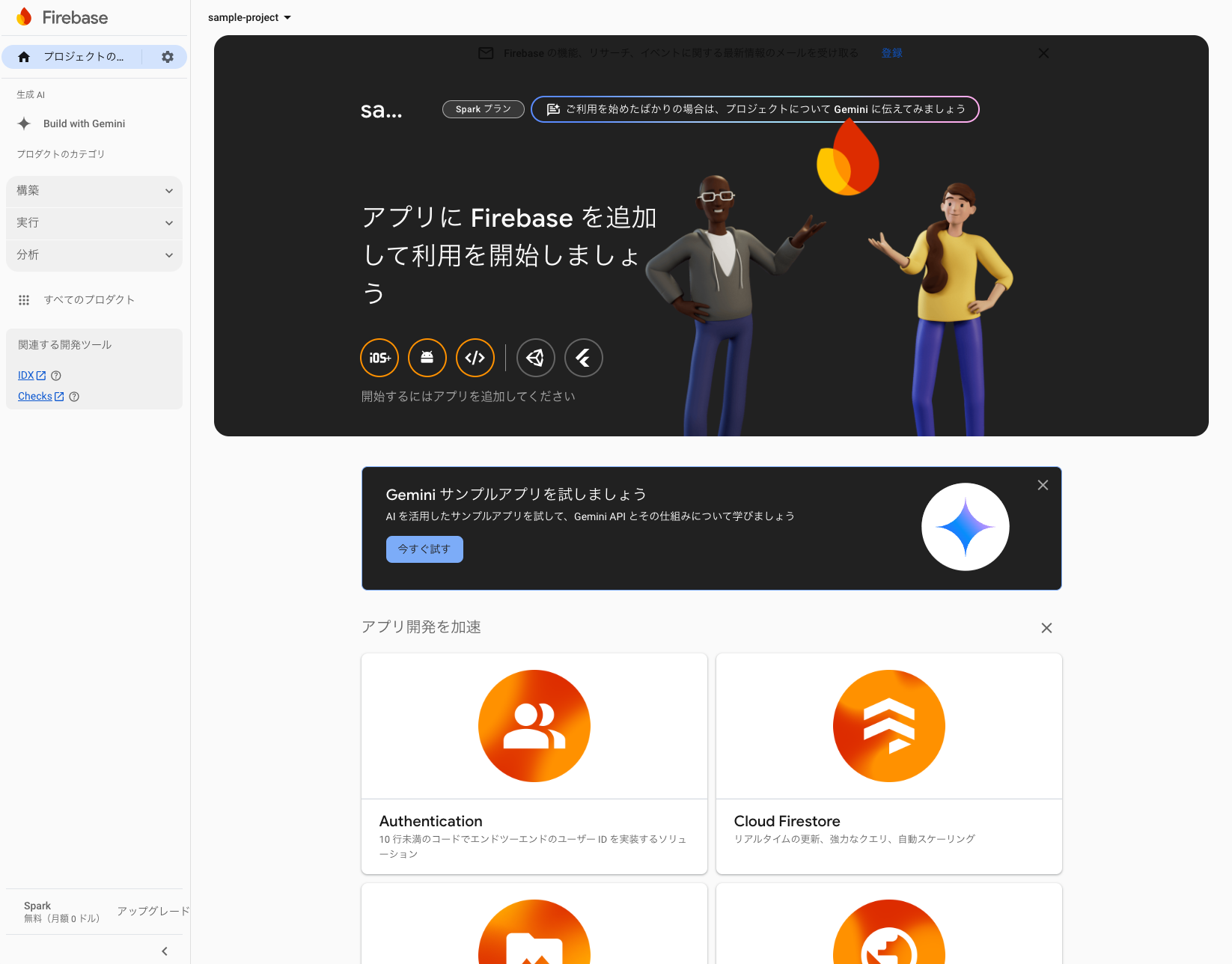
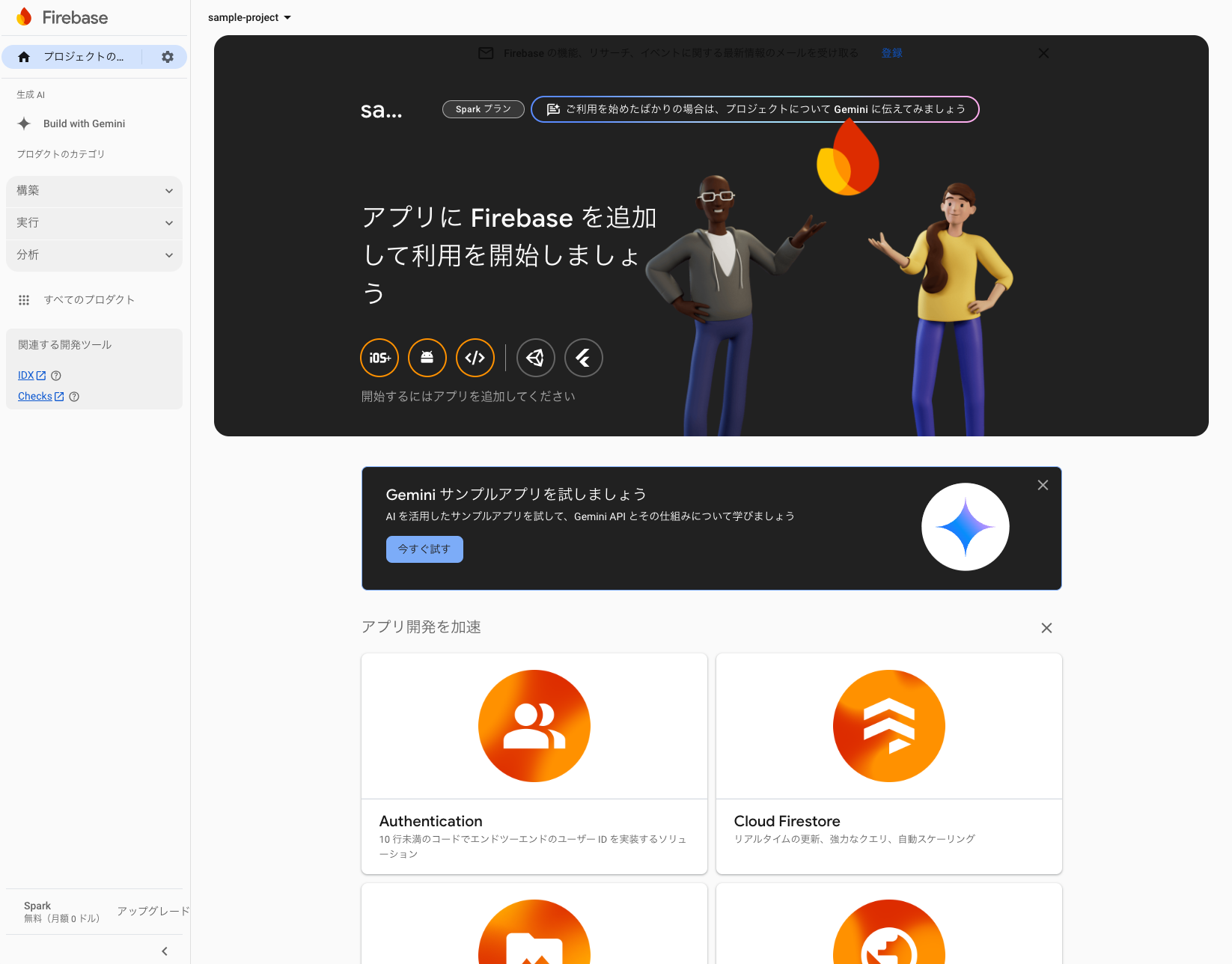
下記の画面に遷移したら、Firebaseプロジェクトへのアプリの追加は完了です!

Firebaseプロジェクトに追加したアプリは、下記の画面でも確認ができます。
「プロジェクトの設定」を押下します。

アプリの設定情報が確認できます。

Firebase Authenticationの設定
認証機能で使用するFirebase Authenticationの設定を行います。
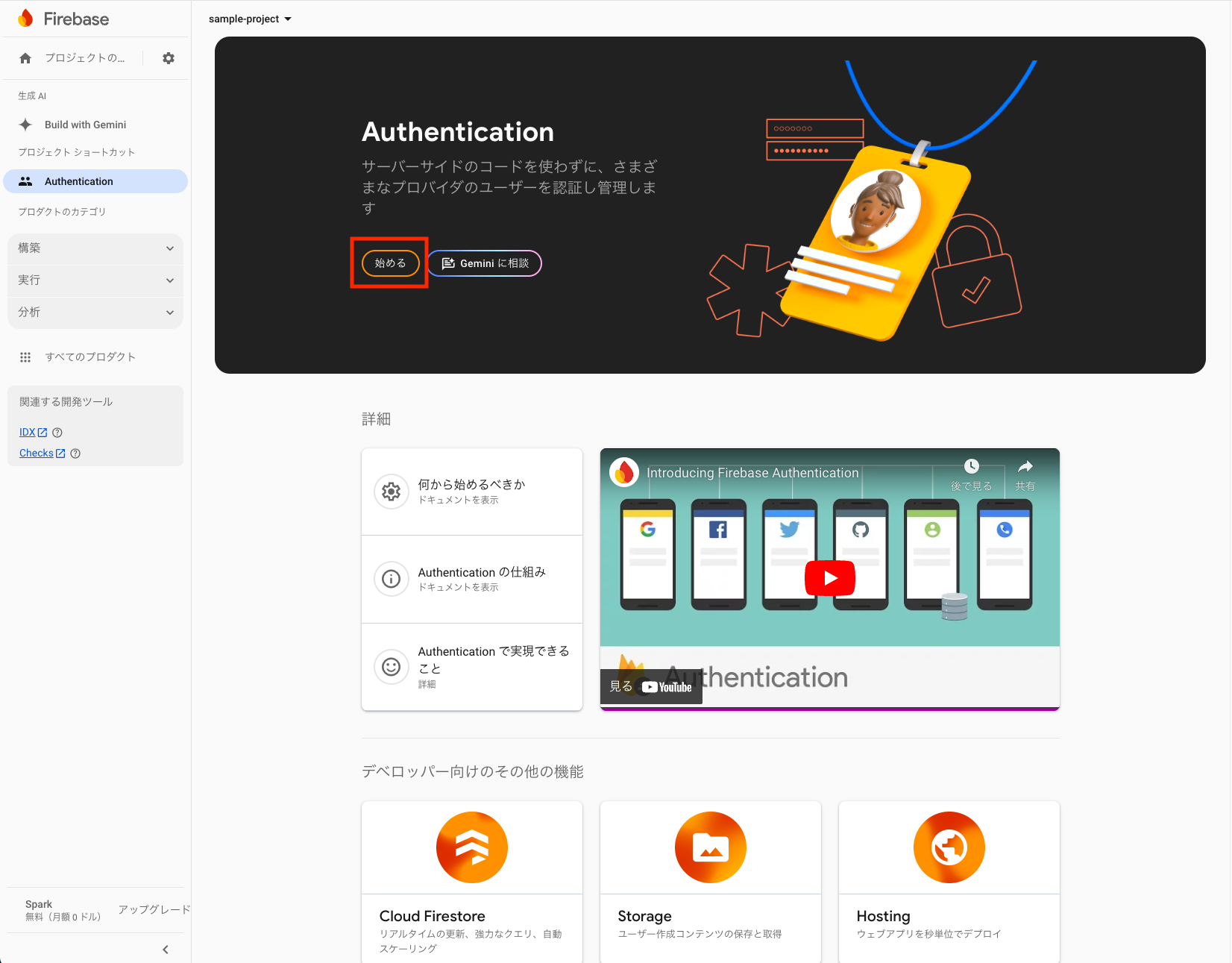
コンソールのホームに戻り、「Authentication」ボタンを押下します。

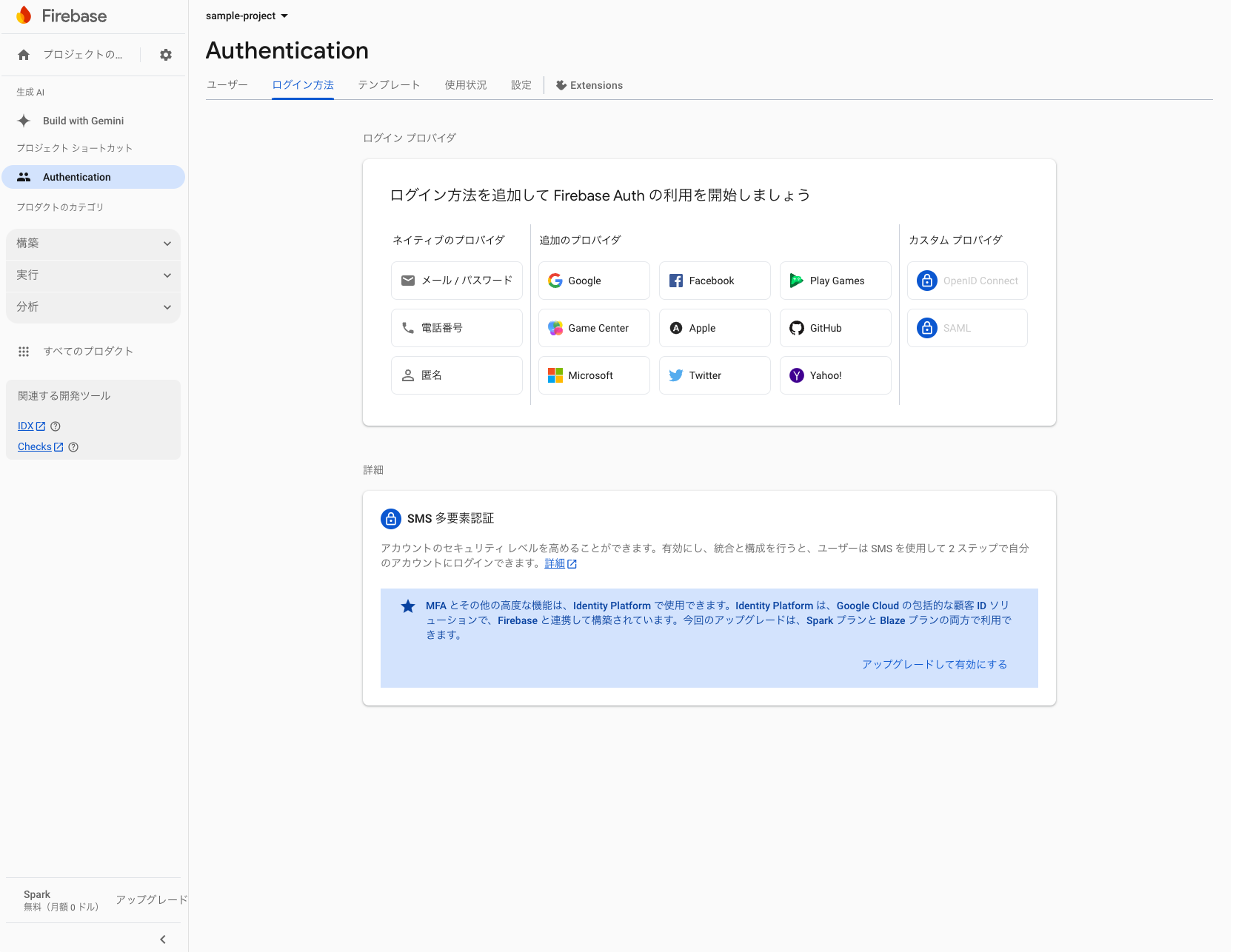
「始める」ボタンを押下します。

使用したい認証方法を選択します。(今回は、Microsoft認証を選択)

Microsoft側(Azure)で登録したアプリのアプリケーションID、アプリケーションシークレットを入力し、「有効にする」を選択後「保存」ボタンを押下します。

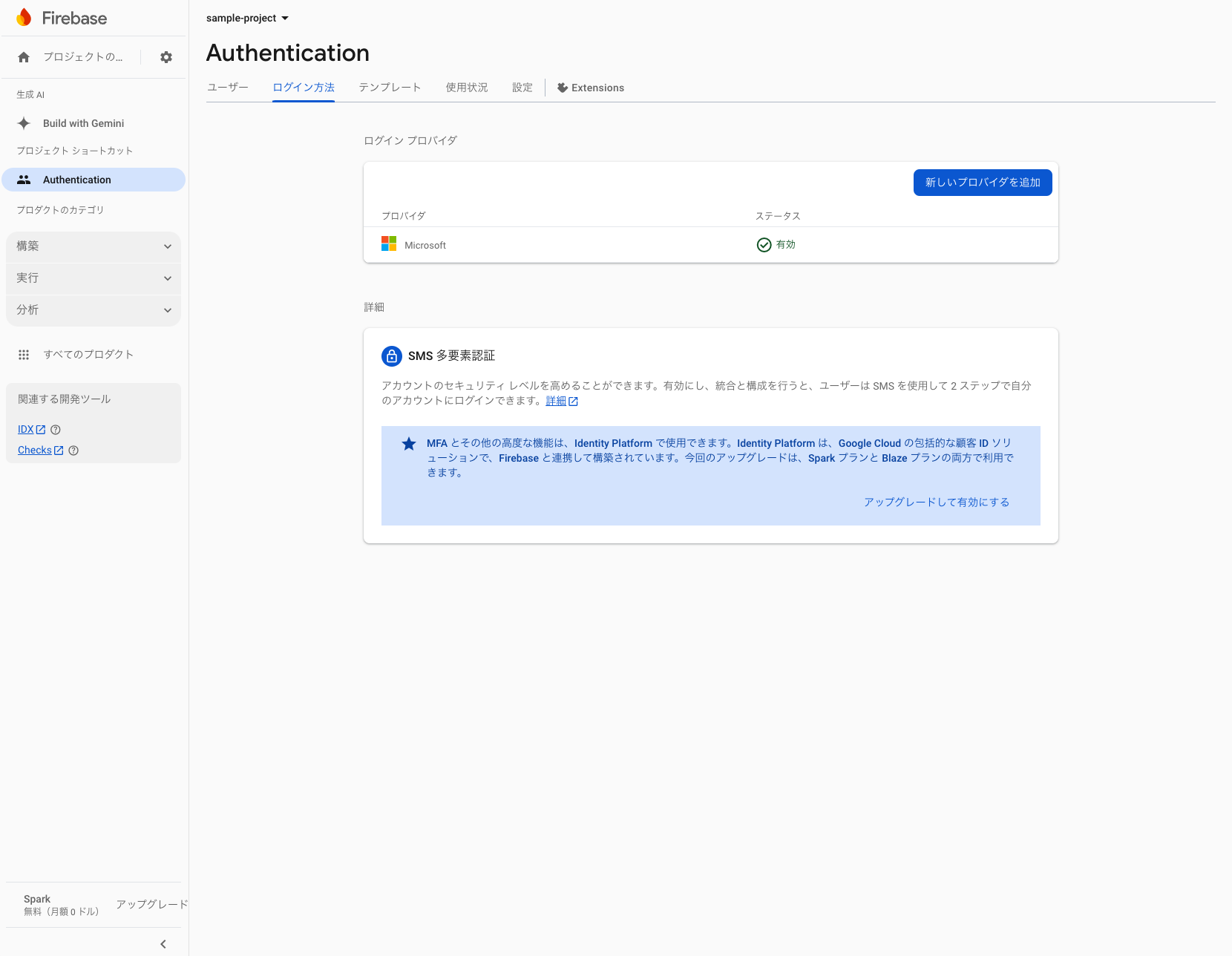
下記の画像のようになっていれば、Firebase Authenticationの設定は完了です!

Cloud Firestoreの設定
データベースとして使用するCloud Firestoreの設定を行います。
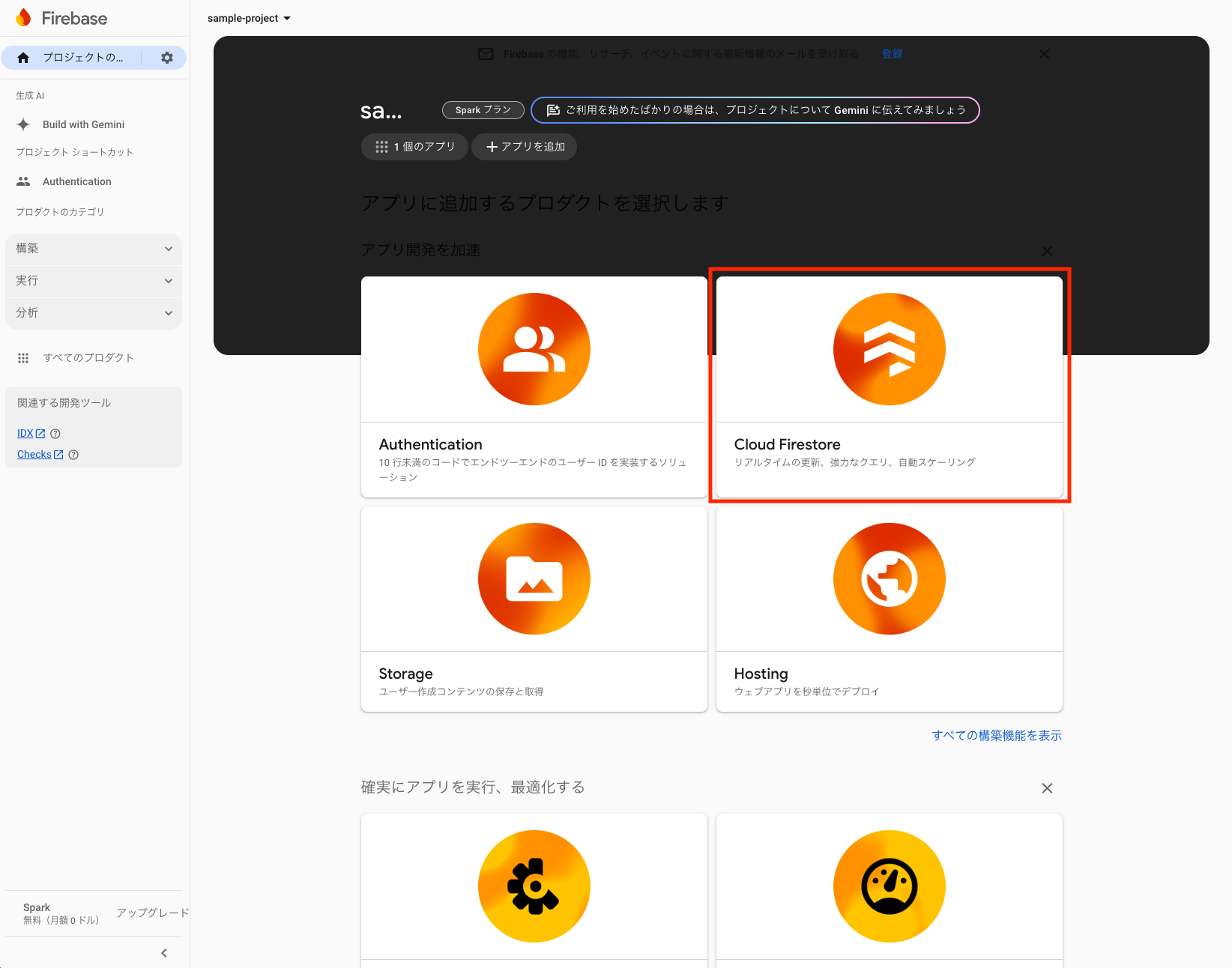
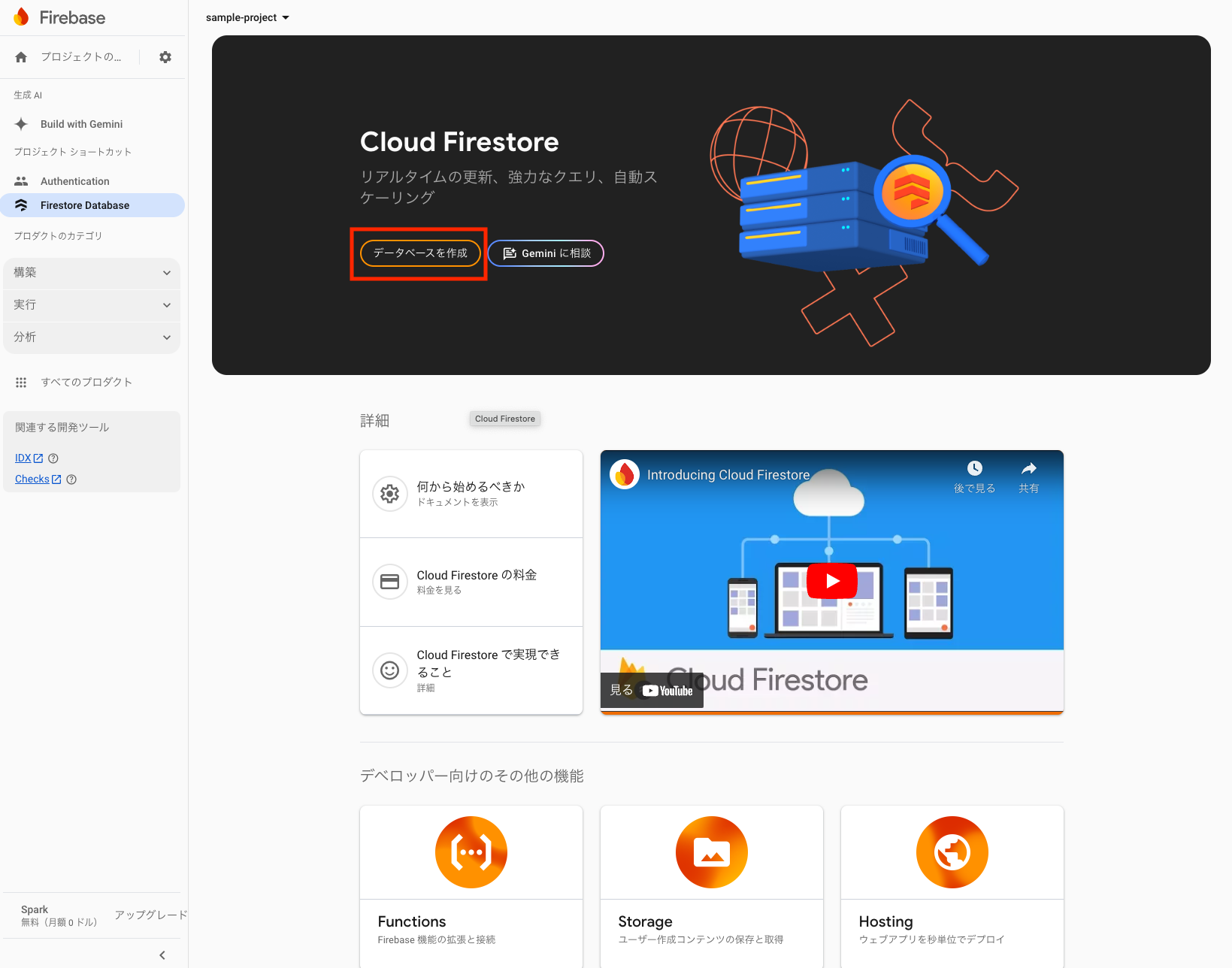
コンソールのホームに戻り、「Cloud Firestore」ボタンを押下します。

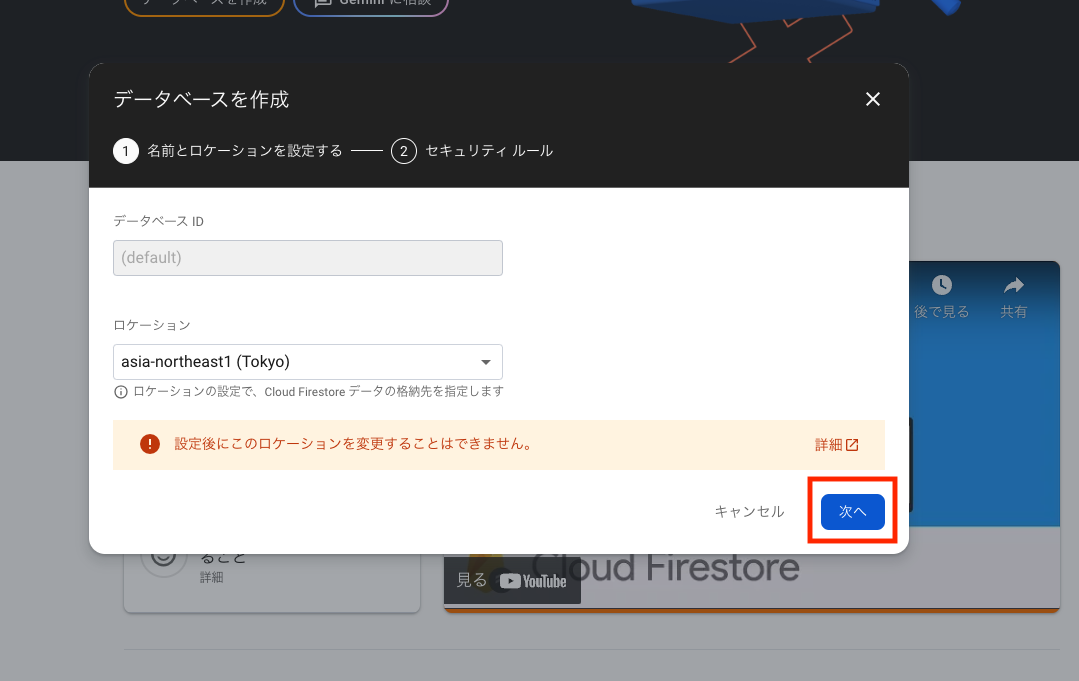
「データベースを作成」ボタンを押下します。

ロケーションを「asia-northeast1(Tokyo)」に設定し、「次へ」ボタンを押下します。

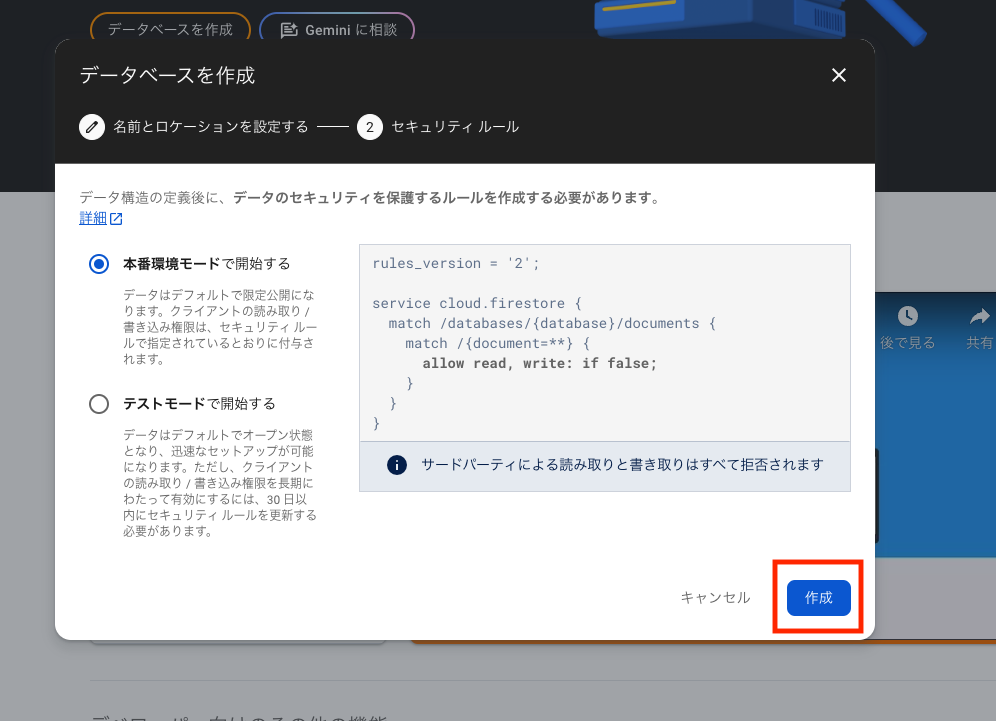
任意のモードを選択し、「作成」ボタンを押下します。(今回は、「本番環境モード」を選択)
「本番環境モード」と「テストモード」の違いは、セキュリティルール(データベースへのアクセス制御)の初期状態の違いになります。
「本番環境モード」は、初期状態で全アクセス禁止、「テストモード」は、初期状態で全アクセス許可(30日限定)で設定されています。
「テストモード」は、30日経過すると自動的に「本番環境モード」に移行します。

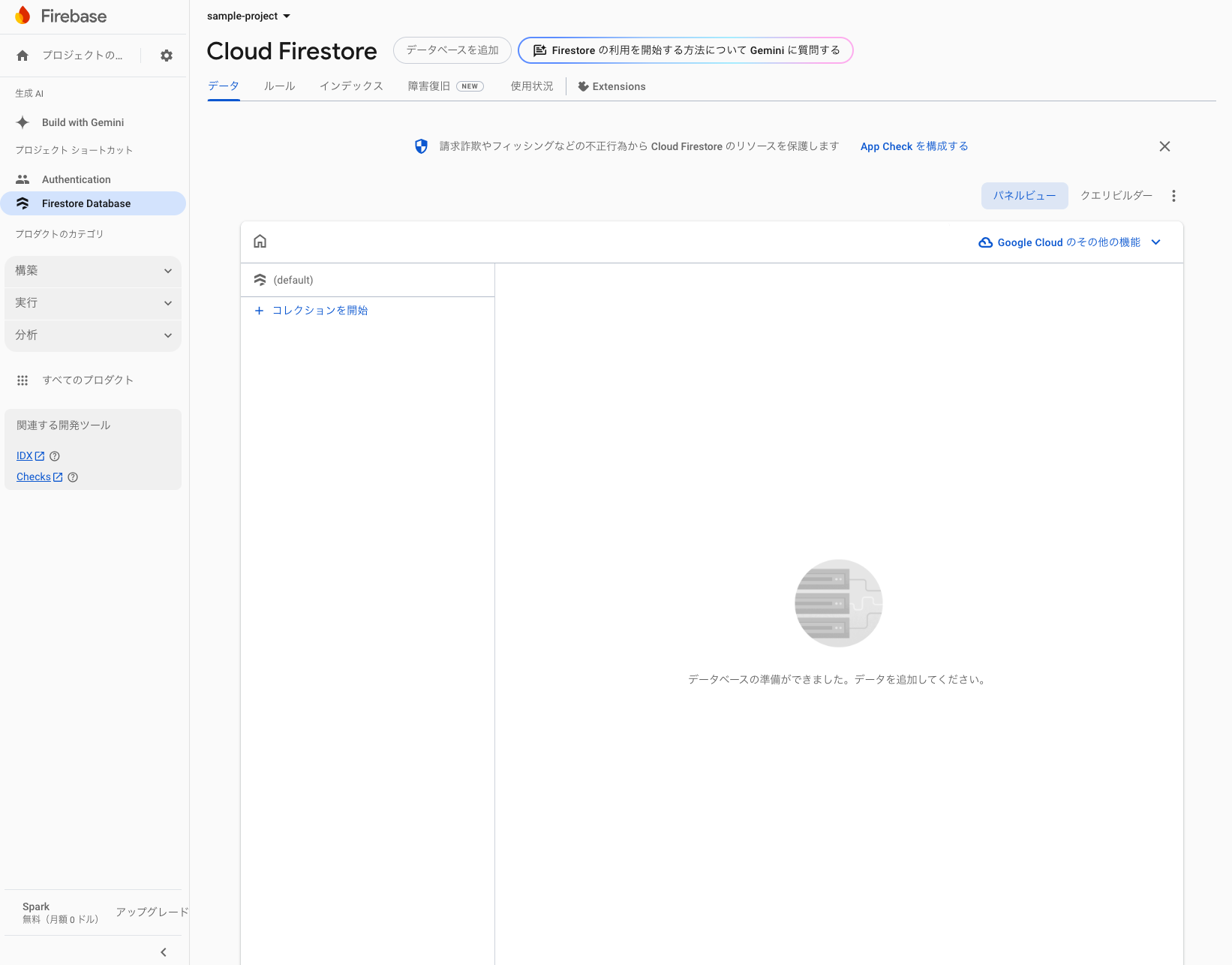
データベースの作成が完了すると、下記の画面に遷移します。

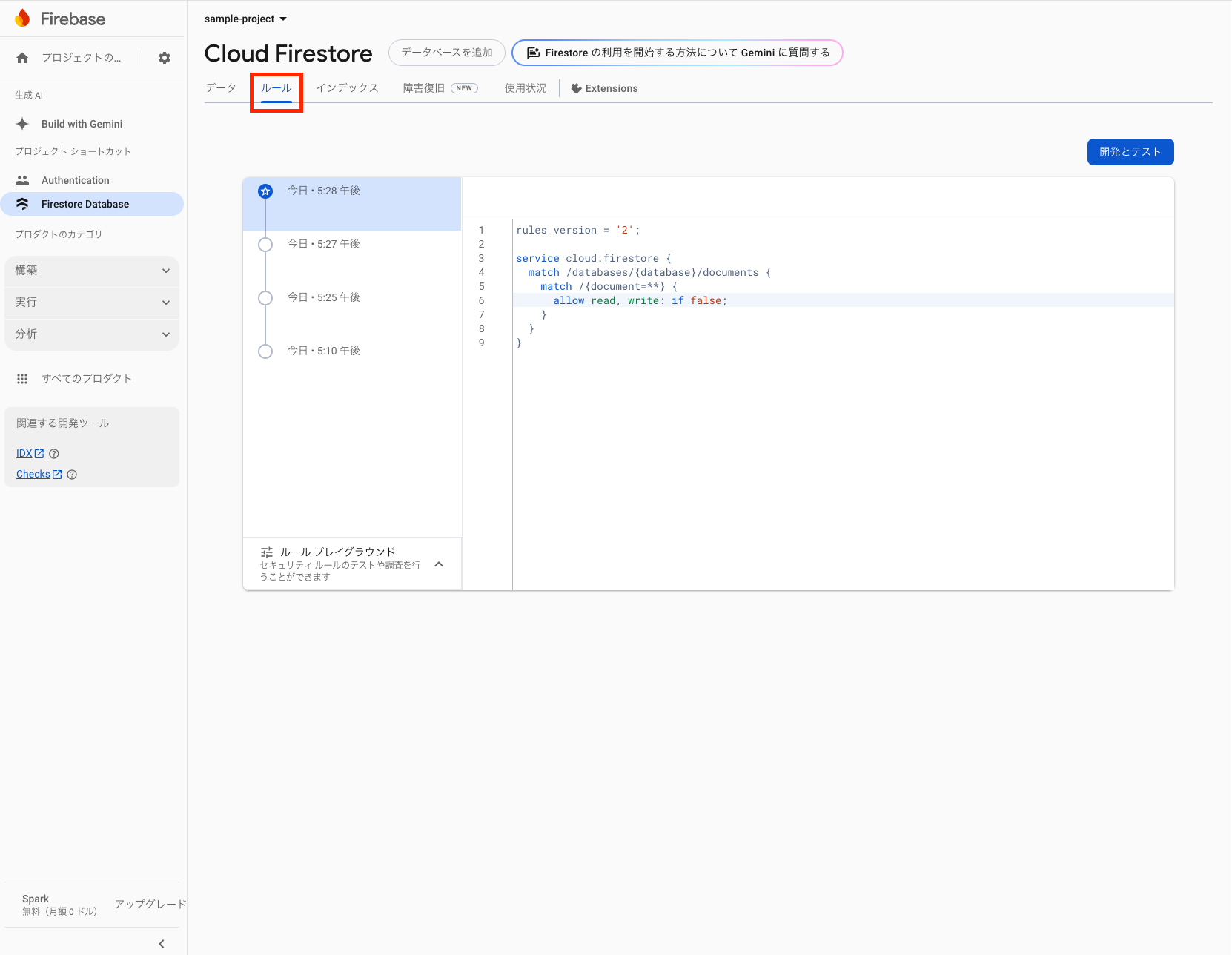
「ルール」タブを押下し、任意のセキュリティルールを設定します。(「本番環境モード」のみ)
全アクセスを許可する場合は、以下のセキュリティルールを設定します。
allow read, write: if true;

以上で、Cloud Firestoreの設定は完了です!
FirebaseとNext.jsを連携
任意のNext.jsプロジェクトにて下記のコマンドを実行し、Firebase Javascript SDKを導入します。
npm install firebase
任意のディレクトリに「.env」ファイルを作成し、「Firebaseプロジェクトにアプリを追加」の章で確認したアプリの設定情報を記載します。

.env
// 「sample」部分に設定値を入力 NEXT_PUBLIC_FIREBASE_API_KEY="sample" NEXT_PUBLIC_FIREBASE_AUTH_DOMAIN="sample" NEXT_PUBLIC_FIREBASE_PROJECT_ID="sample" NEXT_PUBLIC_FIREBASE_STORAGE_BUCKET="sample" NEXT_PUBLIC_FIREBASE_MESSAGING_SENDER_ID="sample" NEXT_PUBLIC_FIREBASE_APP_ID="sample"
任意のディレクトリに「firebase.ts」ファイルを作成し、アプリの設定情報を記載します。
その際、それぞれの設定値は、「.env」ファイルから読み込むようにします。
src/firebase/firebase.ts
// Import the functions you need from the SDKs you need
import { getApp, getApps, initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
import { getFirestore } from "firebase/firestore";
// https://firebase.google.com/docs/web/setup#available-libraries
// 設定値は、「.env」ファイルから読み込み
const firebaseConfig = {
apiKey: process.env.NEXT_PUBLIC_FIREBASE_API_KEY,
authDomain: process.env.NEXT_PUBLIC_FIREBASE_AUTH_DOMAIN,
projectId: process.env.NEXT_PUBLIC_FIREBASE_PROJECT_ID,
storageBucket: process.env.NEXT_PUBLIC_FIREBASE_STORAGE_BUCKET,
messagingSenderId: process.env.NEXT_PUBLIC_FIREBASE_MESSAGING_SENDER_ID,
appId: process.env.NEXT_PUBLIC_FIREBASE_APP_ID,
};
// アプリを初期化
const app = initializeApp(firebaseConfig);
export const initializeFirebaseApp = () =>
!getApps().length ? initializeApp(firebaseConfig) : getApp();
// Firebase Authenticationを初期化
export const auth = getAuth(app);
// Cloud Firestoreを初期化
export const db = getFirestore(app);
任意のページでFirebaseと連携できているか確認します。
src/app/page.tsx
import { initializeFirebaseApp } from "@/firebase/firebase";
import { getApps } from "firebase/app";
// Firebaseを初期化
initializeFirebaseApp()
export default function Home() {
// Firebaseのアプリ情報をコンソールに出力
console.log(getApps());
return (
<div>Hellow World</div>
);
}
ターミナルにFirebaseのアプリ情報が出力されていたら連携完了です!
Firebase Hostingの設定・デプロイ
最後に、Firebase Hostingの設定を行い、アプリをデプロイします。
下記のコマンドを実行し、Firebase CLIをインストールします。
npm install -g firebase-tools
下記コマンドを実行し、Googleにログインします。
firebase login
下記のコマンドを実行し、Firebaseプロジェクトを初期化します。
firebase init
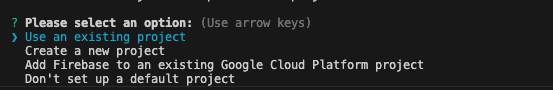
Hostingを選択します。

「Use an existing project」で既存プロジェクトを選択します。

その後の対話は、任意の選択肢を選択します。
下記が出力がされ、「firebase.json」ファイルが作成されていれば、Firebaseプロジェクトの初期化は完了です!
![]()
最後に、下記コマンドを実行し、デプロイします。
firebase deploy
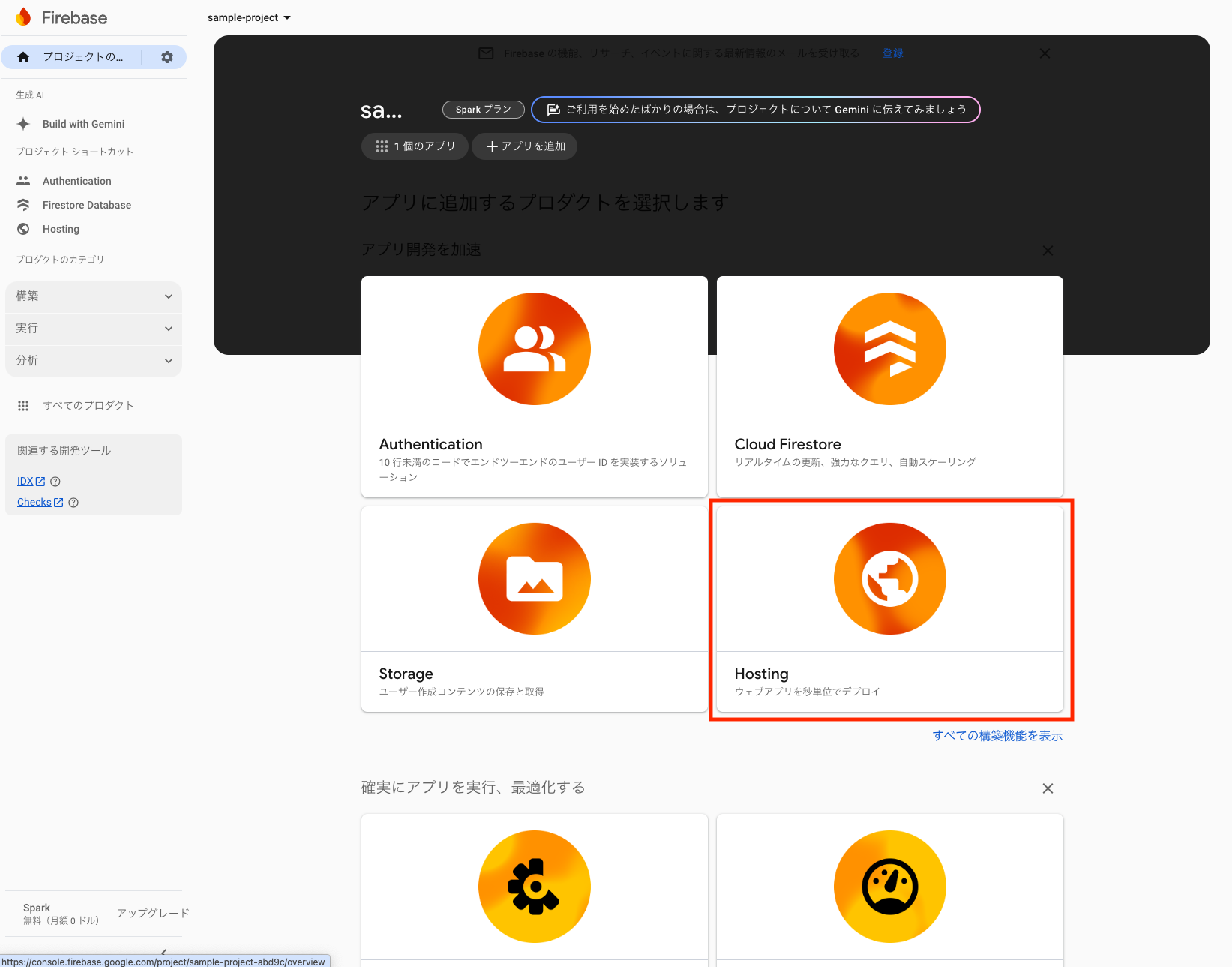
Firebaseコンソールに戻り、「Hosting」ボタンを押下します。

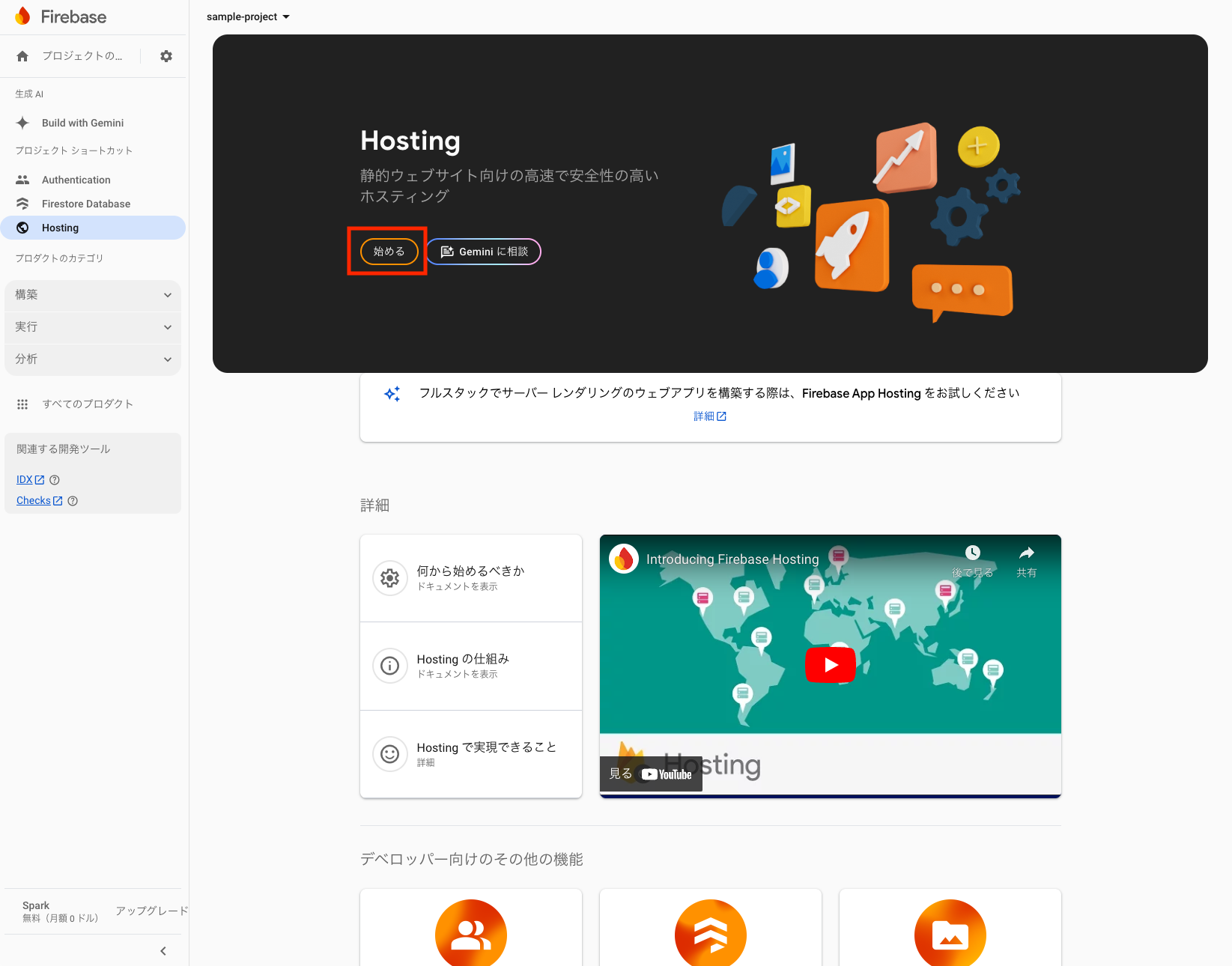
「始める」ボタンを押下します。

「次へ」ボタンを押下していき、「コンソールに進む」ボタンを押下します。


下記の画像のように、デプロイが確認できたらFirebase Hostingの設定・デプロイは完了です!

以上で、Firebase × Next.jsの初期セットアップは全て完了です!
まとめ
今回は、Firebase × Next.jsの初期セットアップの手順を紹介しました。この記事が初期セットアップの参考になれば幸いです!
また、Firebaseには今回紹介できなかったサービスがまだまだ多くあります。この記事でFirebase活用の一歩を踏み出していただき、その他のサービスもぜひ活用してみてください!