この記事は「もくもく会ブログリレー」 1日目 の記事です。
このブログリレーについて
私たちは、「部署の垣根を超えた社内交流」や「社員のスキルアップ」を目指して、もくもく会を開催しています。
もくもく会についてはいくつか記事が上がっているので、ぜひご覧ください!
そして今回、LT 会に続くイベント第二弾として、ブログリレーを開催します!
7/1 〜 7/31 までの1ヶ月間、バトンをつなぐことを目標に頑張ります 🔥
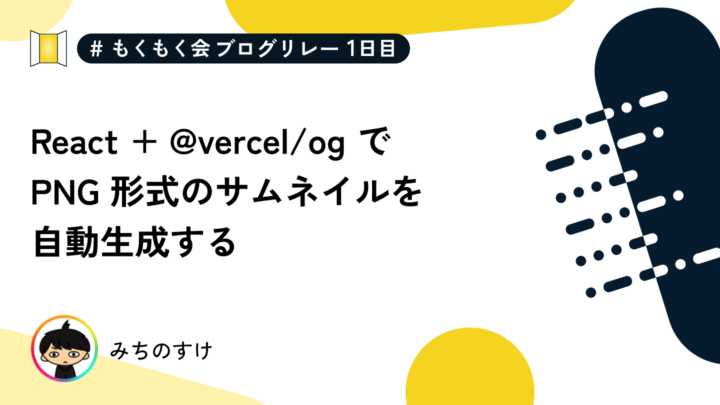
もくもく会ブログリレーのサムネイル
もくもく会ブログリレーでは、記事ごとに個別のサムネイル(OG画像)を使用しています。

このような画像を使用することで、
- この記事がブログリレー何日目の記事なのか
- どんな内容なのか
- 誰が書いているのか
をサムネイルを見ただけで理解することができます。
サムネイルはデザイン事業部でもくもく会メンバーの長谷くんと僕で協力して作りました。
この記事では、サムネイルの動的生成についてご紹介したいと思います!
サムネイルを自動生成する
記事個別にサムネイルを用意するとは言っても、手作業で用意するのはとても労力が必要です。
サムネイルのデザインは、長谷くんに最高のものを作ってもらったのですが、31 日分の画像を手作業で作ってもらうわけにはいきません。
そこで、プログラムを使用してサムネイル(OG画像)を生成することにしました。
具体的な方法としては、ImageMagick や Sharp などの OSS ライブラリの他、 Cloudinary や imgix のような SaaS まで幅広い選択肢があります。
今回はその中でも、 @vercel/og を使用してみました。
選定理由は以下の通りです。
- React の JSX で書ける。
- Next.js 組み込みなので、Next.js を構築するだけですぐ使える。
- Vercel 謹製なので、何も考えなくても Vercel と Next.js のキャッシュに最適化されてる(はず)
今回は WordPress の関係上、png 生成ができる @vercel/og を使用しましたが、SVG 画像でも大丈夫な場合は同じく Vercel が後悔している satori がおすすめです!
ここからは、実際にハンズオン形式っぽくやっていきます!
ステップ1: Bun のインストール
Bun をインストールします。
すでにインストールしている人は、このステップを飛ばしてください。
$ curl -fsSL https://bun.sh/install | bash
公式サイト: bun.sh
ステップ2: Next.js アプリケーションの構築
create-next-app で Next.js アプリケーションを構築しましょう。
$ bun create next-app
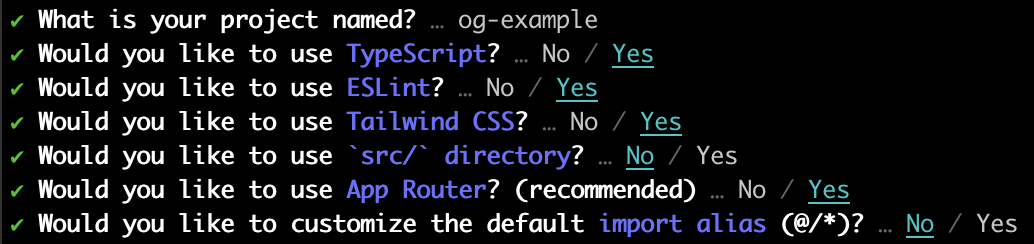
いろいろ設定を聞かれます。プロジェクト名は任意の名前を設定してください。
他の設定はデフォルトのもので大丈夫です。

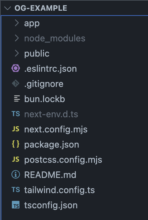
作成されたプロジェクトを VSCode で開くと、こんな感じになっています。

ステップ3: ルートハンドラを作成する
app/og/route.tsx にファイルを作成します。
$ mkdir app/og $ touch app/og/route.tsx
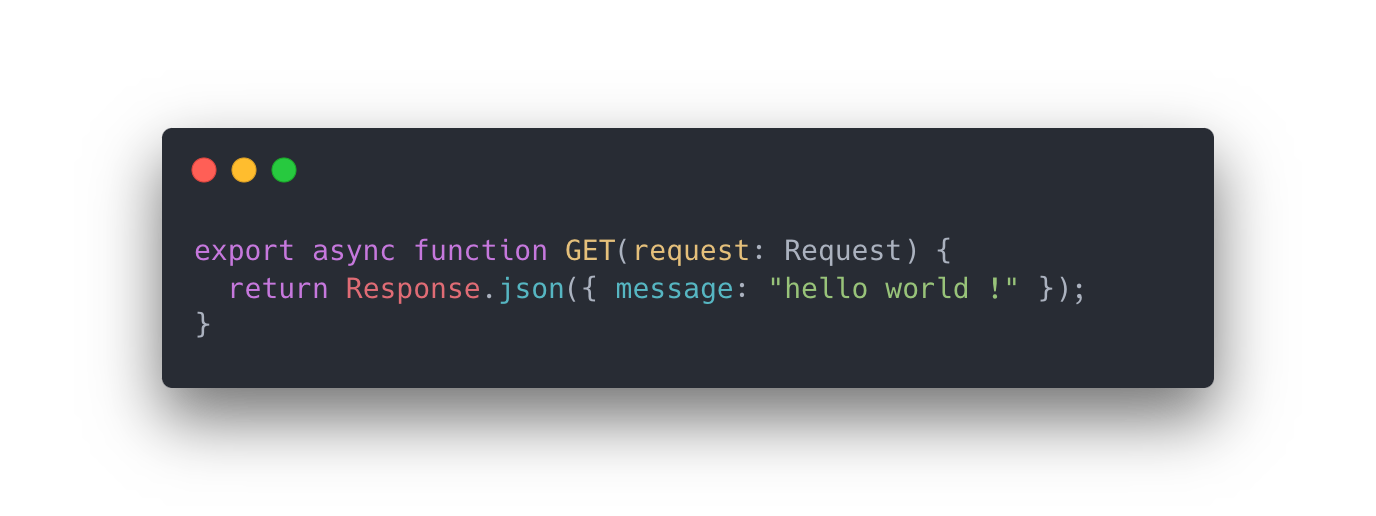
作成したファイルの中に、下のコードを書き込みます。
保存して、ローカルサーバーを立ち上げてみましょう。
$ bun run dev

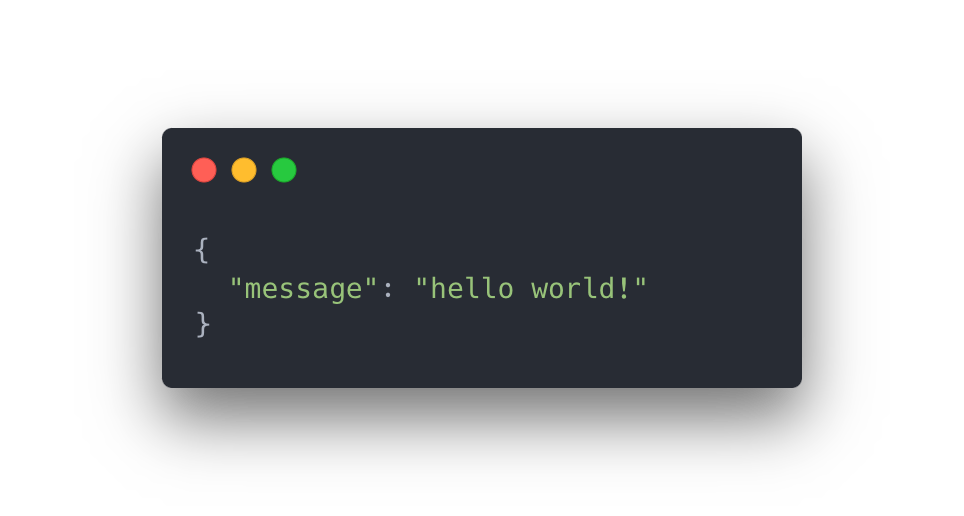
http://localhost:3000/og にアクセスすると、 JSON が返ってくるのが確認できます!

ステップ 4: png を生成してみる
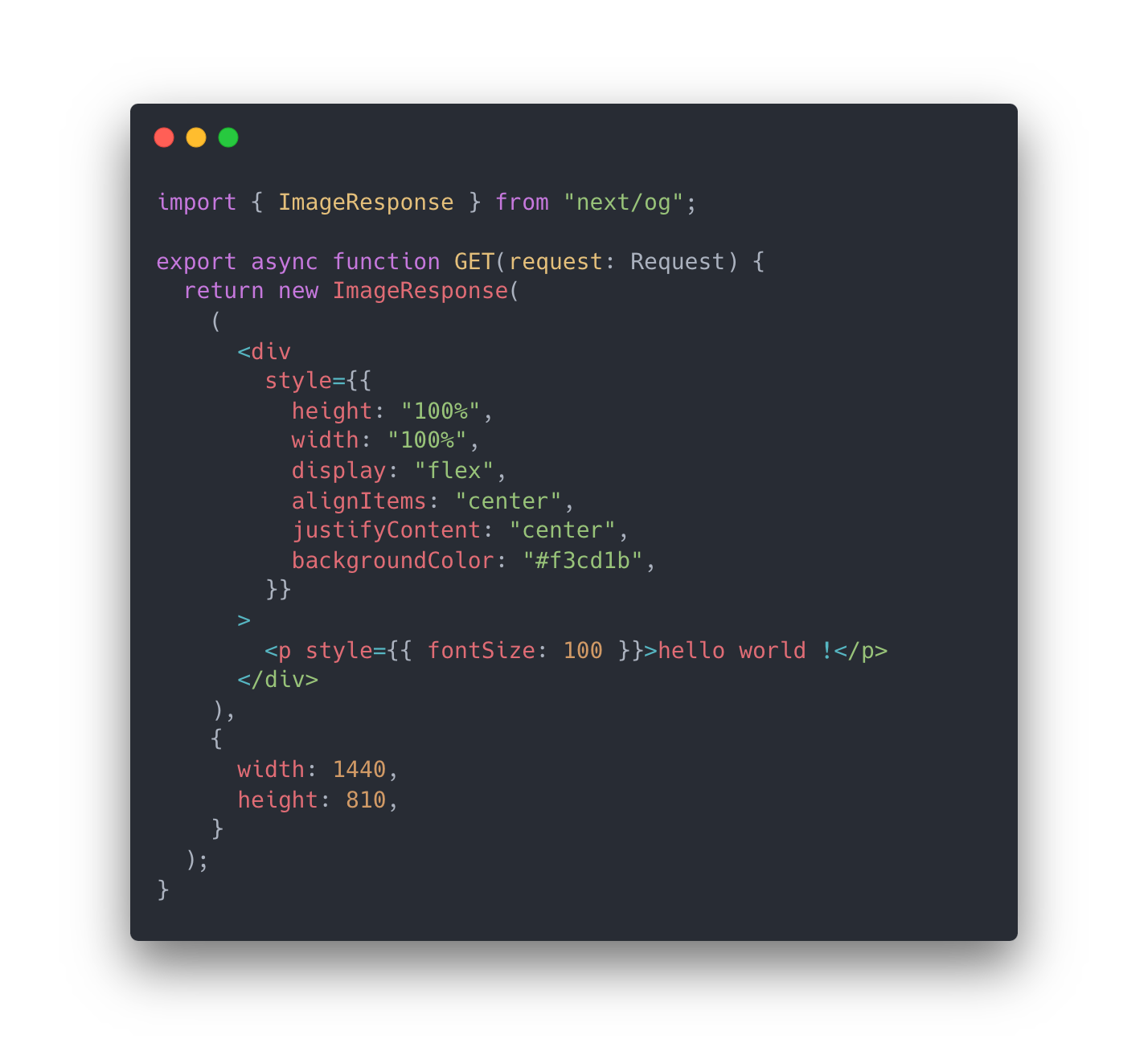
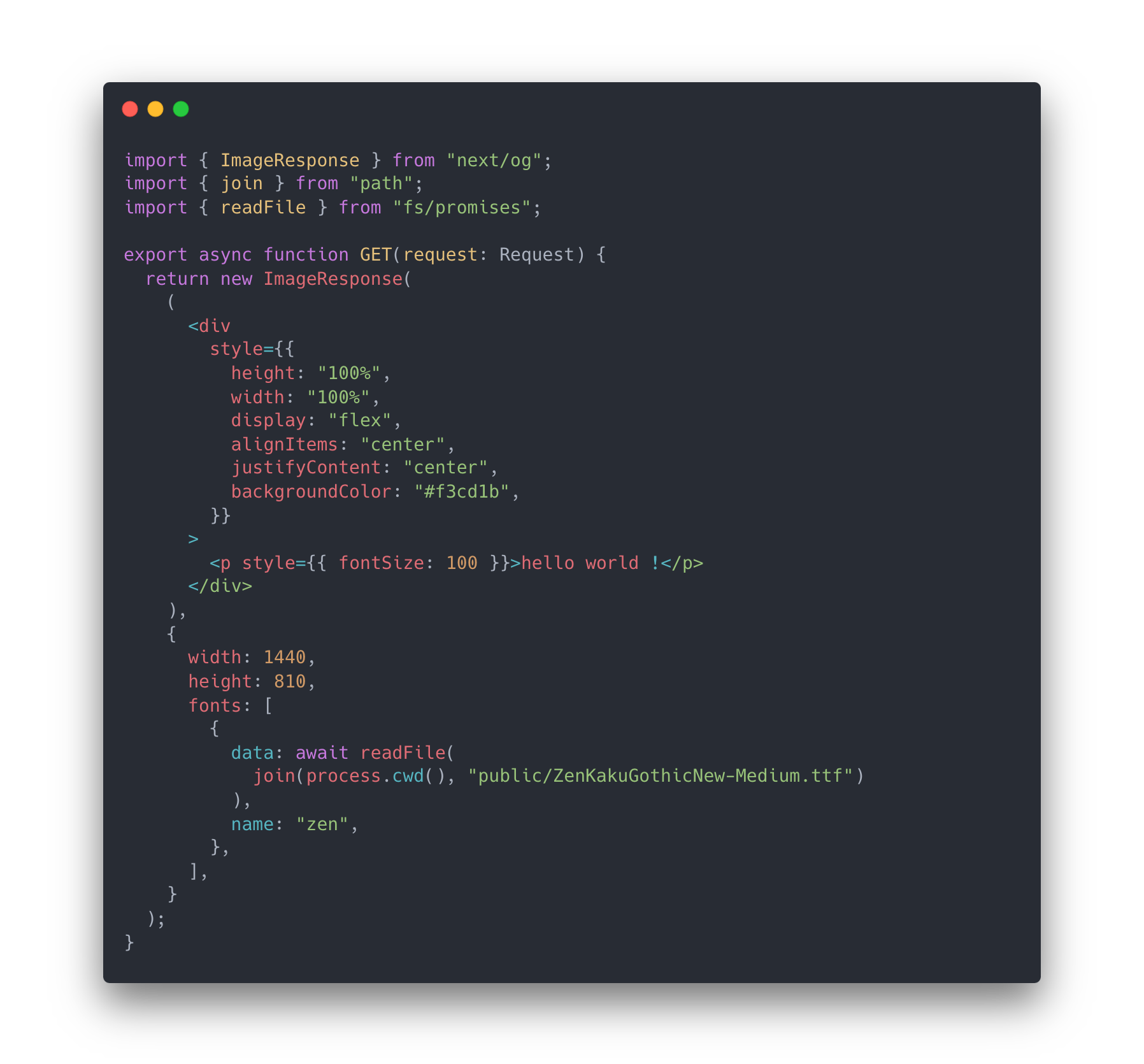
先ほど作成した app/og/route.tsx を以下のように書き換えて、再度アクセスしてみましょう。 next/og は Next.js に最初から含まれているので、コマンドラインでインストールする必要はありません。
以下のような画像が表示されます

たったこれだけで、png 画像を生成できてしまいました…とても簡単ですね!
Vercel にデプロイ
デプロイ先としては、Next.js の開発元でもある Vercel が楽でおすすめです。
10 分もあれば、Vercel へのデプロイも簡単にできるのでぜひお試しください。
手順としては、以下のステップです。
- GitHub に Push する
- Vercel で GitHub アカウントと紐づける
公式サイト: vercel.com
Google フォントを追加する
サムネイルのフォントにはこだわりたいですよね。ここでは Google フォントを使用する方法を解説します。
例として、「Zen Kaku Gothic New」を使ってみます。

Google Fonts: Zen Kaku Gothic New
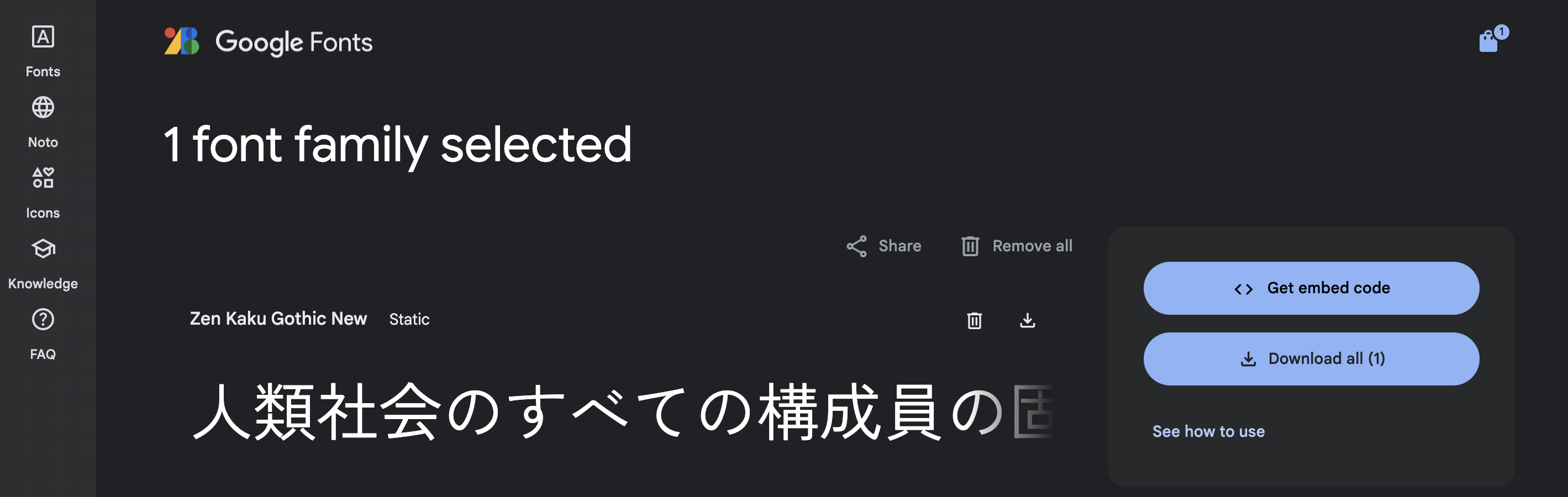
右上の「Get Font」をクリックして、「Download all」を選択します。

ダウンロードされた ZIP ファイルを解凍すると ZenKakuGothicNew-Medium.ttf というファイルが含まれているので、このファイルを Next.js プロジェクトの public/ZenKakuGothicNew-Medium.ttf にコピーします。(場所はお好みの場所で大丈夫です)
app/og/route.tsx を以下のように修正します。
再度 http://localhost:3000/og にアクセスすると、フォントが変わっているのが確認できます!

補足:自分の環境だと font を指定しないと日本語が表示できなかったので、font は指定した方がいいと思います。
動的に生成する
そもそも、サムネイルを動的に生成するのが目的だったので、「hello world !」 のような固定文字列が表示されてもあまり嬉しくありません。
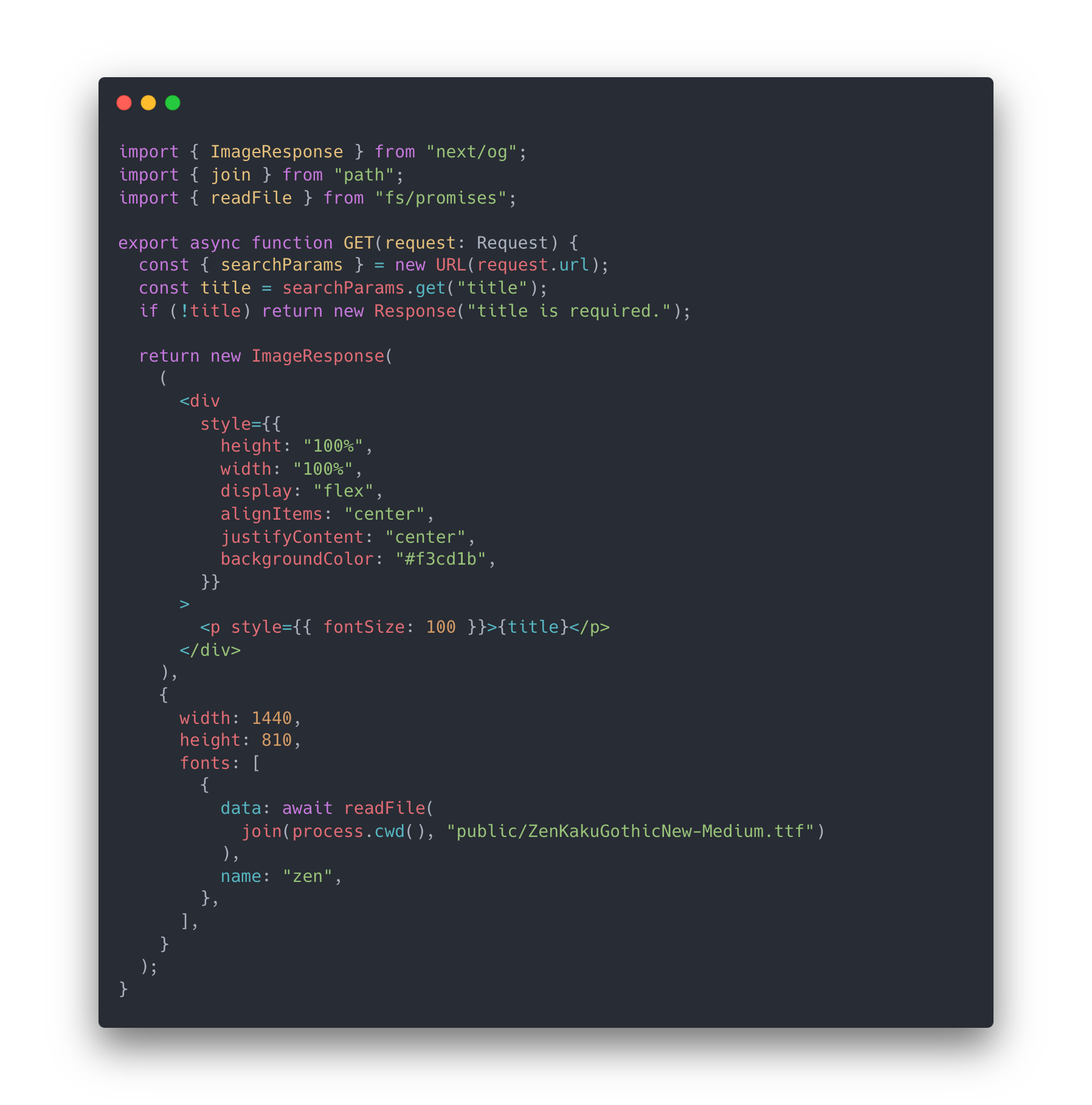
URL のクエリパラメータで文字列を渡せるように修正しましょう!
それから、 http://localhost:3000/og?title=もくもく会 にアクセスしてみましょう。

動的に生成できました!
今回の実装だと、間違えてクエリパラメータを指定せず http://localhost:3000/og にアクセスするとエラーメッセージを返しています。

クエリパラメータが増えるとよくわからなくなるので、エラーメッセージを返すのがおすすめです。
ダウンロードリンクを Excel で管理する
内容が少し逸れますが、ダウンロードリンクの管理方法についてです。
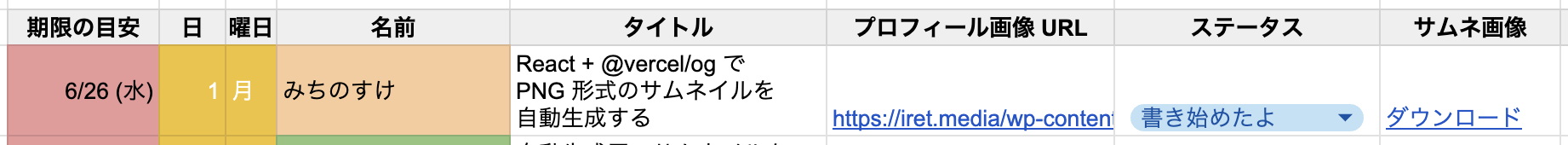
今回のようなブログリレーの場合、スプレッドシートで管理することが多いと思います。
もくもく会ブログリレーでも担当者や担当日、タイトルをスプレッドシートで管理しているのですが、それぞれのセルを参照して URL クエリパラメータに埋め込むことで、他のセルの内容に応じたサムネイルをダウンロードできるようになっています。

さいごに
明日の記事は長谷くんの「自動生成用のサムネイルをデザインする」です。
もくもく会の最高なサムネイルはどのように設計されたのか、どのようなこだわりがあるのか、とても気になります!