こんにちは。
アイレットデザイン事業部、フロントエンドエンジニアの辻と申します。
今記事では
(自分にもニーズがあるか不明ですが)React を部分的に導入してみます。
なぜ React を部分導入しようと思ったのか
以前 Vue を部分導入しループ処理を記述したところ、場面によっては部分導入もありだなと感じました。
そのことから、React でも部分導入できるのか?とふと思ったのがキッカケです。
もう 1 つは、筆者が React に疎く、気軽に使えるところから勉強してみよう。というのも理由です。
React の導入
まずは head 内で React(CDN)を読み込みます。
<head> <script src="https://unpkg.com/react@18/umd/react.production.min.js" crossorigin></script> <script src="https://unpkg.com/react-dom@18/umd/react-dom.production.min.js" crossorigin></script> </head>
上記は本番用 CDN であり、開発用も用意されています。
開発用はデフォルトで警告チェックなどを行ってくれるため、開発時はそちらを利用する方が良いかもしれません。
今回はひとまず動かすことが目的で簡単なことしかしないので、パフォーマンスの良い本番用で進めます。
Babel の導入
React で使われる JSX に対応するため Babel(CDN)も読み込みます。
<head> (略) <script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script> </head>
上記は、CDN で React を部分導入する場合は必要ですが、Node.js で React 環境を用意する場合は必要ありません。
これで React を部分導入するための準備はできました。
HTML を書く
ヘッダー・フッターを共通化し、React で用意するという場面を想定します。
<div id="header"></div> <div id="main">HTMLで記述したindexコンテンツ</div> <div id="footer"></div>
比較のため About ページも用意
<div id="header"></div> <div id="main">HTMLで記述したaboutコンテンツ</div> <div id="footer"></div>
さらに、ヘッダー・フッター用の JS ファイルも読み込んでおきます。
<head> (略) <script src="components.js" type="text/babel"></script> </head>
ここで type="text/babel" を忘れずに記述して下さい。
これがないと React が正常に動きません。
JavaScript を書く
先ほど読み込んだ components.js を書いていきます。
// ヘッダー
const Header = () => {
return <div>Reactで記述したヘッダー</div>;
};
ReactDOM.createRoot(document.getElementById("header")).render(<Header />);
// フッター
const Footer = () => {
return <div>Reactで記述したフッター</div>;
};
ReactDOM.createRoot(document.getElementById("footer")).render(<Footer />);
細かな JavaScript の記述方法の解説は省きますが
return <div>●●</div>;が JSX の記述です。
ReactDOM.createRoot()に任意の DOM 要素を渡し
さらに .render() に任意の React 要素を渡すことでレンダリングされます。
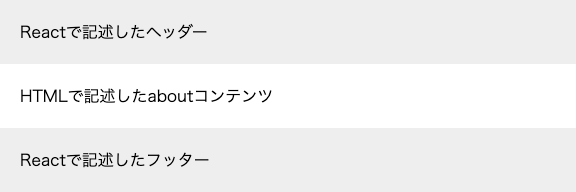
結果がこちら。
index.html

about.html

ヘッダーとフッターがレンダリングされていることがわかります。
まとめ
React を部分的に導入する方法を解説しました。
今回の内容程度のことは素の JavaScript でも実装可能ですし、正直これだけだと React を使うメリットは薄いですが
React である必要性やメリットを理解し、使っていきたいと思います。