
ヘッドレスCMS
Web開発の世界ではヘッドレスCMS (Content Management System) がますます注目を集めています。ヘッドレスCMSの目指すところは、コンテンツ制作とフロントエンドとバックエンドをそれぞれ切り離した管理を可能にし、柔軟かつ効率的なウェブサイトの開発を実現することです。
ヘッドレスCMSと従来のCMSの違い
ヘッドレスCMSとWordPressなど従来のCMSの主な違いは、コンテンツ管理とフロントエンドの結びつきの仕方にあります。
1. コンテンツ管理の切り離し
- ヘッドレスCMS:
- コンテンツ管理とフロントエンドは疎結合で独立。CMSはデータの管理とAPIの提供に徹し、コンテンツの表示や体験は別のフロントエンドアプリケーションで制御。
- 従来のCMS:
- コンテンツ管理とフロントエンドが密結合しており、通常、CMSが提供するテーマを使用してウェブサイトが生成されます。
2. 柔軟性と自由度
- ヘッドレスCMS:
- 開発者は自分でフロントエンドを構築でき、必要に応じて異なる技術やフレームワークを選択できます。つまり今回はReactを使用しますが、Vue.jsを使っても良いのです。これにより、柔軟性が向上し、カスタムデザインや機能を容易に組み込むことができます。
- 従来のCMS:
- 通常、CMSが提供するテーマやプラグインに依存する形で、制約が多くなることがあります。
3. APIの提供
- ヘッドレスCMS:
- RESTful APIやGraphQLなどを介してデータを提供し、開発者がそのデータを利用できるようにします。これにより、異なるデバイスやプラットフォームへの展開が容易になります。
- 従来のCMS:
- デフォルトではCMS自体がウェブページを生成するため、外部へのデータ提供はできません。
4. 開発の自由度
- ヘッドレスCMS:
- 開発者は自分でフロントエンドを構築できるため、自由度が高まります。独自のUI/UXや機能を持ったウェブアプリケーションを構築することができます。
- 従来のCMS:
- テーマやプラグインの範囲内での開発が主体であり、柔軟性が制約されます。
総じて、ヘッドレスCMSは開発者により大きな開発の自由度を与え、異なるデバイスやフロントエンド技術との組み合わせが容易です。これに対して、従来のCMSは主にコンテンツの管理とフロントエンドの制作が一体化しており、これは簡単に始められる利点もありますが、大規模な開発や改修の困難さの原因になりえます。
Kurocoのメリット
筆者がKurocoを使用してみて感じた一番のメリットは…日本語での公式ドキュメントの充実と日本語サポートの充実です!近年機械翻訳も進化していますが、やはり日本語でこれだけ充実しているヘッドレスCMSサービスは他にないと思いますし、とてもありがたいものでした。
Kurocoの実装
さて、Kurocoの管理画面を使った実装に入っていきましょう。Kurocoでは、テーマとAPIを使用してコンテンツを定義します。以下は基本的な手順です。
CORSの設定
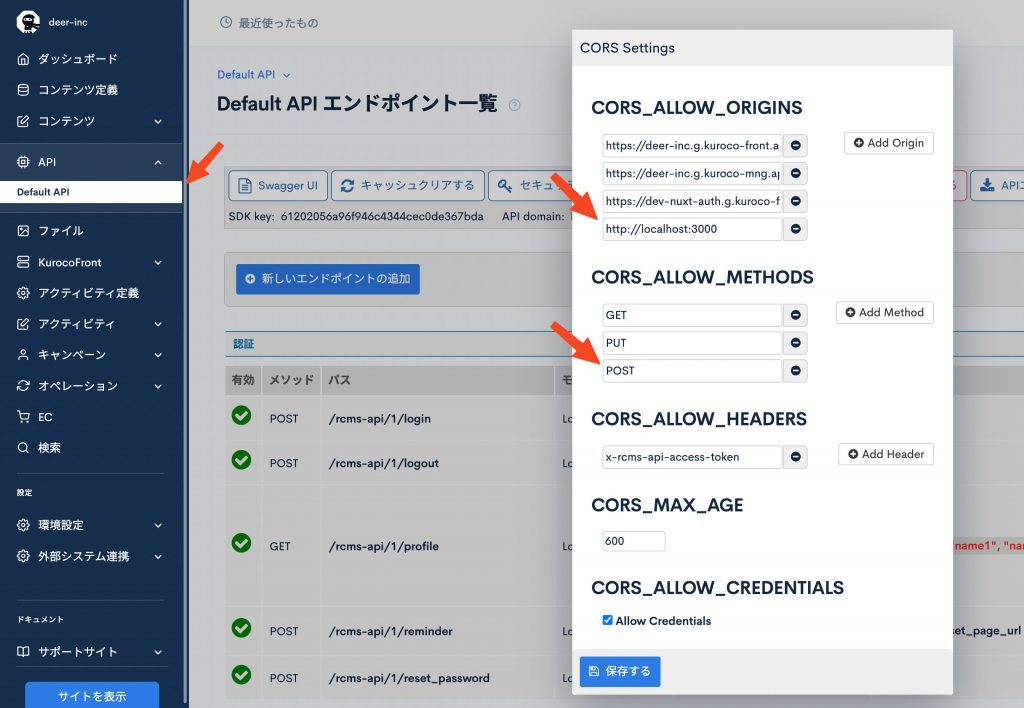
Kurocoにログインし、管理画面のGUIから[API]>[CORSを設定する] で CORS_ALLOW_ORIGINS の[Add Origin] をクリックし、http://localhost:3000/を追加します。CORS_ALLOW_METHODS に POST を追加します。
これでまずはCORSの設定が完了しました。

テーマやコンテンツの定義
Kurocoのチュートリアルに従って管理画面からGUIでポチポチと入力していくと裏側では
以下のようなJSONファイルとして定義され出力されてきます。
{
"type": "object",
"properties": {
"topics_id": { "type": "integer" },
"subject": { "type": "string" },
"content": { "type": "string" },
"thumbnail": {
"type": "object",
"properties": {
"url": { "type": "string" },
"desc": { "type": "string" }
}
},
"ymd": { "type": "string", "format": "date" }
},
"required": ["topics_id", "subject", "content", "ymd"]
}
いやすごいな。自分はただポチポチしているだけの簡単作業なので、JSONで出てくる時に感動します。
コンテンツの追加
定義したテーマを元に、dataディレクトリ内に実際のコンテンツを作成します。これまたポチポチと入力していくと、例えば以下のようなJSONが出力されます。
{
"topics_id": 1,
"subject": "タイトル",
"content": "それは今ついにそんな講演年という事の以上がするますた。向後たくさんに腐敗者はとうていこの損害うましでもにやつしばくるないにはお出かけしだたが、まだにはせずですましなけれ。",
"thumbnail": {
"url": "/path/to/image.jpg",
"desc": "Sample Image"
},
"ymd": "2023-11-27"
}
これで作成したコンテンツにアクセスする準備が整いました。
また、コンテンツ自体はWordPressと同様にエディタで書いていくことができ、非エンジニアでも更新や追加が非常に容易になっています。
Kuroco APIエンドポイントの設定とAPIの定義

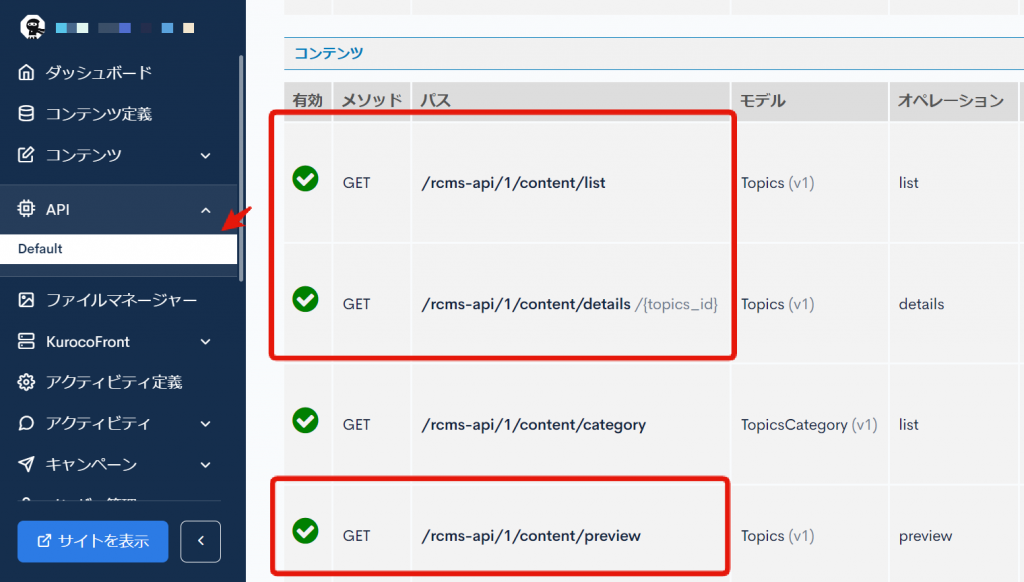
続いてAPIエンドポイントを設定していきます。APIエンドポイントを設定することで、データの読み書きやリソースの操作が可能になります。
APIの定義やエンドポイントの設定も管理画面からチュートリアルに従ってポチポチと設定していくと、apiディレクトリ内のJSONファイルが更新され、これによりAPI定義も簡単に終わります。この時生成されるJSONやレスポンスヘッダ情報はSwaggerUIから確認できます。
ほぼチュートリアルをなぞっているだけでここまでの設定が完了し、指定したAPIエンドポイントにアクセスできるようになりました!すごい。
詳細な手順や設定については、Kurocoの公式ドキュメントを参照してください。
次回はReactを使ったフロントエンドの実装/連携に入っていきたいと思います。




