1. はじめに
デザイン事業部の長谷です。
早速ですが、今回は、実際に簡単な天気検索アプリを作成しつつ、ReactやAPIへの理解を深めようと思います。
開発環境・技術ですが、今回はReactと無料で使用できるOpenWeatherMap APIを使用していきます。
今回はアプリの作成を通し、ReactとAPIに慣れること、またその過程を伝えることを目的とします。出てくる単語や概念に関しては、細かい説明はしていません。その為、具体的に確認したい部分が出た方は、お手数ですがご自身で調べていただけると幸いです。
2. 開発環境の準備
まずは、Viteを使用してReactプロジェクトを作成します。ターミナルで以下のコマンドを実行します。
npm create vite@latest weather-app -- --template react cd weather-app npm install
次に、Axiosをインストールします。Axiosは、HTTPリクエストを簡単に行うためのライブラリです。
npm install axios
3. OpenWeatherMap APIの設定
OpenWeatherMap APIを使用するには、まずアカウントを作成し、APIキーを取得する必要があります。
- OpenWeatherMap公式サイトにアクセスし、アカウントを作成します。
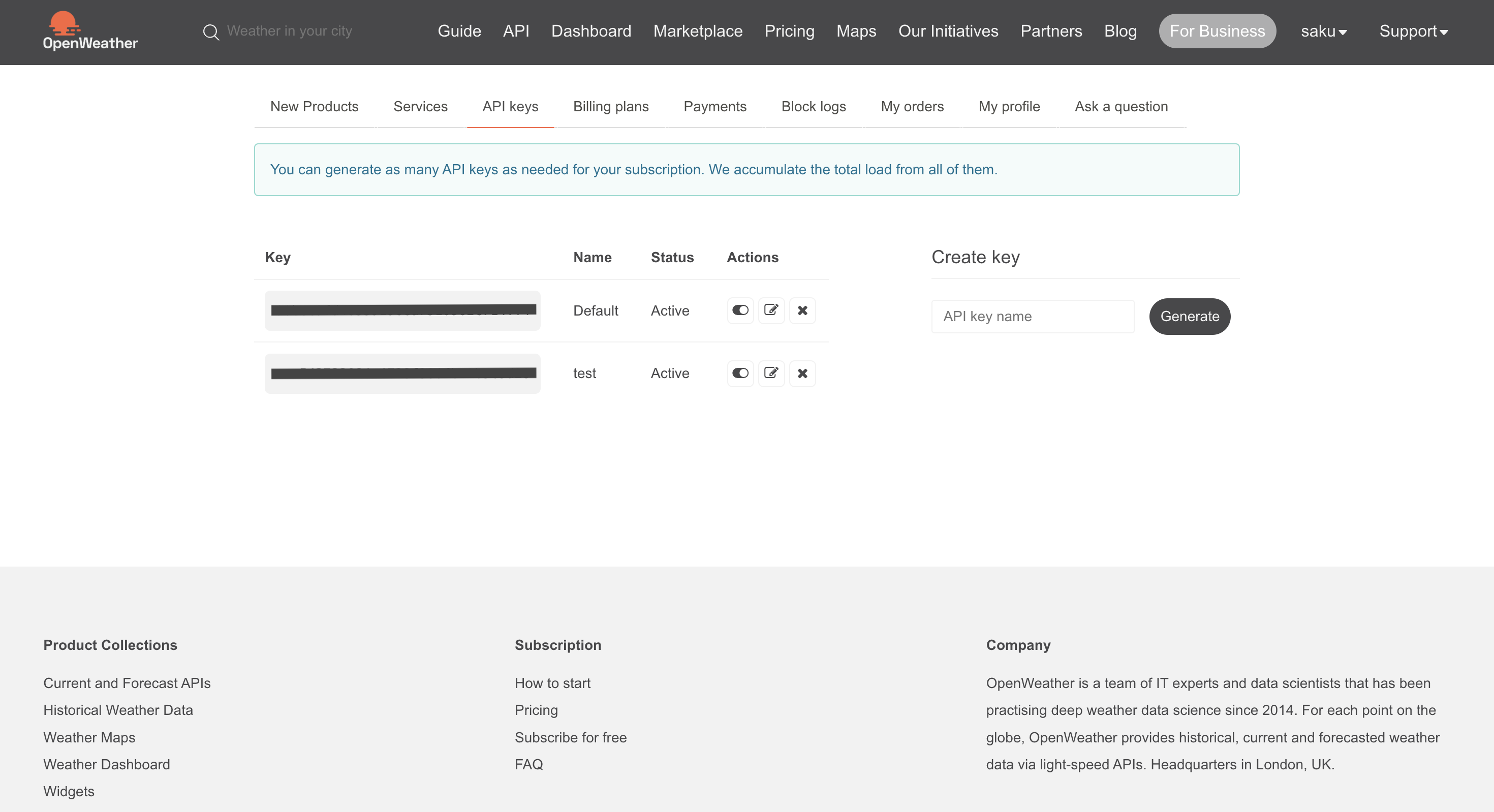
- アカウント作成後、APIキーを取得します。APIキーは、個人のアカウントページ内にある “API Keys” セクションで確認できます。


次に、APIドキュメントを確認し、必要なエンドポイントを探します。今回は、現在の天気情報及び天気予報を取得するために、以下のエンドポイントを使用します。
https://api.openweathermap.org/data/2.5/weather?q={city}&appid={API_KEY}
https://api.openweathermap.org/data/2.5/forecast?q={city}&appid={API_KEY}
{city}には検索したい都市名、{API_KEY}には取得したAPIキーを入れます。
4. データ取得の実装
ReactのuseStateとuseEffectを使用して、データ取得を実装します。
App.jsxに以下コードを記述します。
import React, { useState, useEffect } from 'react';
import axios from 'axios';
const API_KEY = 'MY_API_KEY';
const BASE_URL = 'https://api.openweathermap.org/data/2.5/weather';
const FORECAST_URL = 'https://api.openweathermap.org/data/2.5/forecast';
const WeatherApp = () => {
// 状態管理用のuseState
const [city, setCity] = useState('');
const [weatherData, setWeatherData] = useState(null);
const [error, setError] = useState(null);
// 都市名が変更された際に天気データを取得するためのuseEffect
useEffect(() => {
const fetchData = async () => {
// 都市名が空の場合は処理を終了
if (!city) return;
try {
// 現在の天気データと予報データを並行して取得
const [weatherResponse, forecastResponse] = await Promise.all([
axios.get(BASE_URL, { params: { q: city, appid: API_KEY, units: 'metric', lang: 'ja' } }),
axios.get(FORECAST_URL, { params: { q: city, appid: API_KEY, units: 'metric', lang: 'ja' } }),
]);
// 取得したデータを組み合わせてweatherDataに設定
setWeatherData({ ...weatherResponse.data, forecast: forecastResponse.data });
setError(null);
} catch (error) {
// エラーが発生した場合はweatherDataをnullに設定し、エラーメッセージを表示
setWeatherData(null);
setError('都市名を正しく入力して下さい。');
}
};
fetchData();
}, [city]);
return (
// jsxコード
);
};
export default WeatherApp;
上記のコードでは、useStateを使用して、都市名(city)、天気データ(weatherData)、エラーメッセージ(error)の状態を管理しています。
useEffect内では、cityが変更されるたびに、fetchData関数が実行されます。fetchData関数内では、Axiosを使用してAPIリクエストを行い、取得したデータをsetWeatherDataで状態に設定しています。エラーが発生した場合は、setErrorでエラーメッセージを設定しています。
エラーハンドリングには、try/catch文を使用しています。これにより、APIリクエストが失敗した場合でも、アプリケーションがクラッシュすることなく、適切にエラーメッセージを表示できます。
5. まとめ(前編)
前編では、Viteを使用した開発環境の準備、OpenWeatherMap APIのアカウント作成とAPIキーの取得、Reactの組み込みHooksを使用したデータ取得の実装について学びました。
後編では、取得した天気データを表示するためのUIデザインと、Material-UI(MUI)とBulmaを使用したコンポーネントの実装について解説します。



