Next.js 14 App RouterでVSCodeでのデバッグ構築を行なったため書きます。
デバッグの作成
サーバーサイドとクライアントサイドでデバッグの構築が別であるためそれぞれ作成します。
.vscode/launch.jsonファイルを作成
{
"version": "0.2.0",
"configurations": [
{
"name": "Next.js: debug server-side",
"type": "node-terminal",
"request": "launch",
"command": "npm run dev"
},
{
"name": "Next.js: debug client-side",
"type": "chrome",
"request": "launch",
"url": "http://localhost:3000"
}
]
}
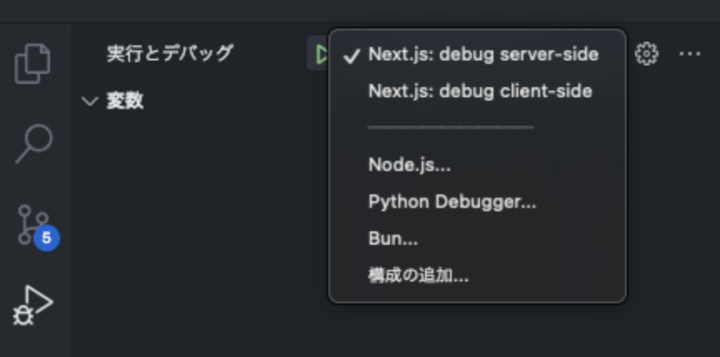
上記ファイルを作成すると、以下2つが作成される(画像参照)
・Next.js: debug server-side
・Next.js: debug client-side

事前準備
src/app/page.tsxというReact Server ComponentsとReact Client Componentsへ遷移するファイルを作成します。
import { Button } from "@/components/ui/button";
import Link from "next/link";
export default function Home() {
return (
<div>
<h1>Hello Next!!</h1>
<Button>
<Link href="/test-rcc">RCCへ</Link>
</Button>
<Button>
<Link href="/test-rsc">RSCへ</Link>
</Button>
</div>
);
}
サーバーサイドのデバッグ
今回テスト用にWorld Time APIを使用して以下のコードで試します。
src/app/test-rsc/page.tsx
export default async function RSC() {
const url = "http://worldtimeapi.org/api/timezone/Asia/Tokyo";
const res = await fetch(url, { cache: "no-store" });
const json = await res.json();
console.log("json: ", json);
return (
<div className="p-4">
<h1>RSC Page</h1>
{json.utc_datetime}
</div>
);
}
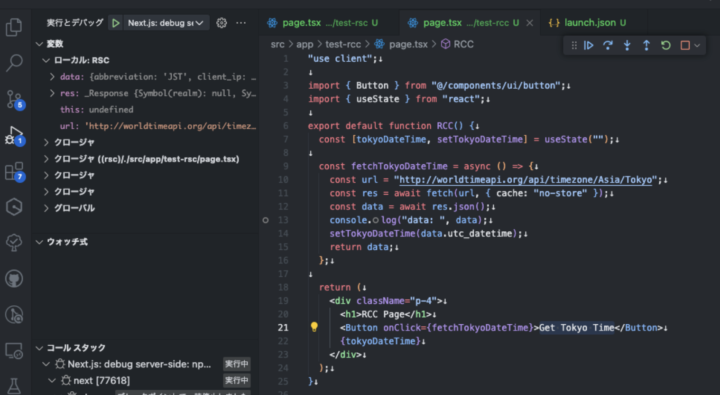
- console.log(“data: “, data);にブレークポイントを設置
- Next.js: debug server-side を実行
localhost:3000にアクセス- RSCへをクリック
- 1.でおいたブレークポイントで止まることを確認できれば完了

クライアントサイドのデバッグ
src/app/test-rcc/page.tsx
"use client";
import { Button } from "@/components/ui/button";
import { useState } from "react";
export default function RCC() {
const [tokyoDateTime, setTokyoDateTime] = useState("");
const fetchTokyoDateTime = async () => {
const url = "http://worldtimeapi.org/api/timezone/Asia/Tokyo";
const res = await fetch(url, { cache: "no-store" });
const data = await res.json();
console.log("data: ", data);
setTokyoDateTime(data.utc_datetime);
return data;
};
return (
<div className="p-4">
<h1>RCC Page</h1>
<Button onClick={fetchTokyoDateTime}>Get Tokyo Time</Button>
{tokyoDateTime}
</div>
);
}
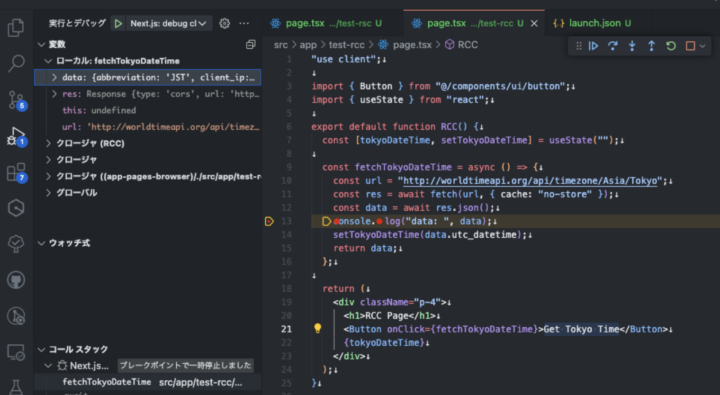
- console.log(“data: “, data);にブレイクポイントを設置
- Next.js: debug client-side を実行
- ターミナルで
npm run devを実行 - RCCへをクリック
- 遷移後、Get Tokyo Timeをクリック
- 1.でおいたブレークポイントで止まることを確認できれば完了
7.
終わりに
クライアントサイドでは"type": "chrome" がついているからかcommandを実行させることができません。
そのため、 デバッグを立ち上げた後に開発サーバーの立ち上げを忘れないようにしましょう。






![【AWS re:Invent 2023】Reserve GPU capacity with Amazon EC2 Capacity[MP105-NEW]](https://iret.media/wp-content/uploads/2023/08/reinvent2023-220x110.png)