はじめに
新しく開発を始める時、こんな経験はありませんか?
- 「このプロジェクト、どのバージョンのPythonを使えばいいの?」
- 「環境構築に時間がかかって、開発を始められない…」
- 「チームメンバーごとに開発環境が違って、動く・動かないのトラブルが発生…」
- 「いろいろなソフトのインストールによって、ローカルマシンを汚したくない」
そのような悩みを解決することができる(かもしれない)Dev Containersを解説します。
Dev Containersとは
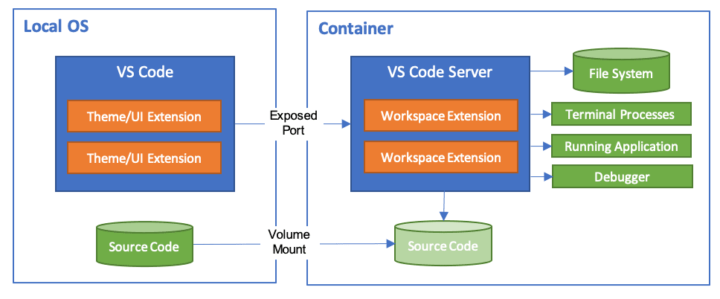
Dev Containersは、Dockerを活用して開発環境をコンテナー内に構築することを可能にするVisual Studio Codeの拡張機能です。
通常、開発環境を整えるには、プログラミング言語やライブラリのインストール、各種ツール・拡張機能の設定が必要ですが、Dev Containersを使うと、プロジェクトごとの環境を設定ファイルにまとめ、ワンクリックで統一された開発環境を構築できます。

画像引用元:https://code.visualstudio.com/docs/devcontainers/containers
主な特徴
- 環境をコード化:環境構築手順を設定ファイル(devcontainer.json)で管理できる。
- 構築が簡単:間違えようがないくらい少ない手順ですぐに環境を構築できる。
- 環境の統一:チームメンバー全員が同じ環境で開発でき、環境差分による「動作の違い」を防げる。
- 使い捨てが可能:コンテナー内に環境を閉じ込めることができ、環境が壊れても簡単に作り直せる。
導入方法
前提ソフトのインストール
下記のソフトは事前にインストールしてある前提で説明します。
※インストール方法は割愛します。
- Docker
- Visual Studio Code(VSCode)
- Dev Containers(VSCodeの拡張機能)
devcontainer.jsonを作成
アプリケーションのルートディレクトリに「.devcontainer/devcontainer.json」を作成します。
devcontainer.jsonはDev Containersで使用される設定ファイルです。この中にコンテナーの設定やインストールしたい拡張機能等を書いていきます。
設定方法の詳細は下記のリンク先を参照願います。
devcontainer.jsonの例
{
"name": "sampleAPI",
"dockerComposeFile": ["../../docker-compose.yml"],
"service": "sampleAPI",
"workspaceFolder": "/workspace",
"postAttachCommand": "/bin/sh /workspace/run.sh",
"customizations": {
"vscode": {
"extensions": [
"ms-python.python",
"charliermarsh.ruff",
"ms-python.debugpy",
"njpwerner.autodocstring",
"Gruntfuggly.todo-tree"
],
"settings": {
"python.defaultInterpreterPath": "/usr/local/bin/python"
}
}
}
}起動方法
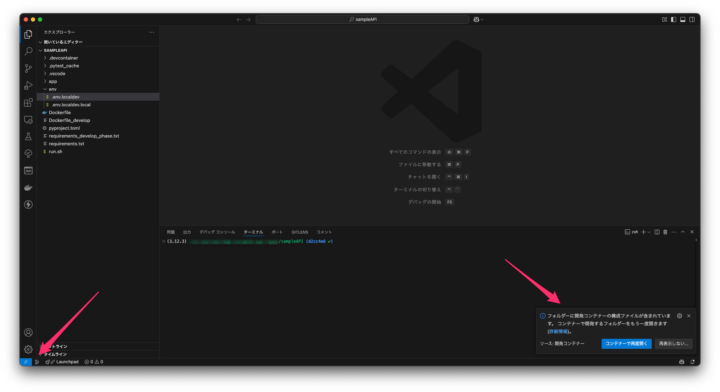
- VS Codeでアプリのルートディレクトリ(.devcontainerがあるディレクトリ)を開く
- VS Codeの左下にある「><」のアイコンをクリック
または右下に出てくる「コンテナーで再度開く」ボタンをクリック(こちらはワンクリックで起動!)
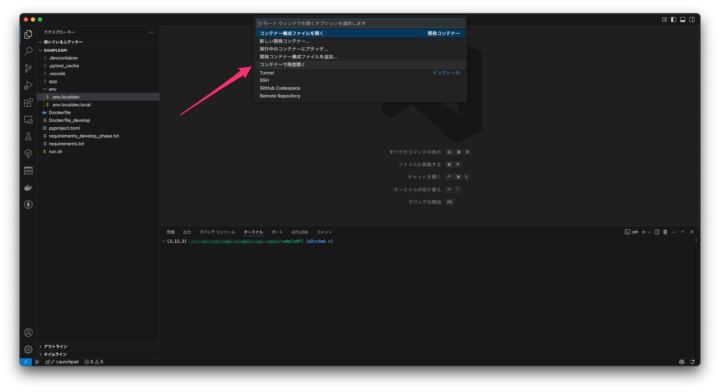
- 上部のオプションから「コンテナーで再度開く」をクリック

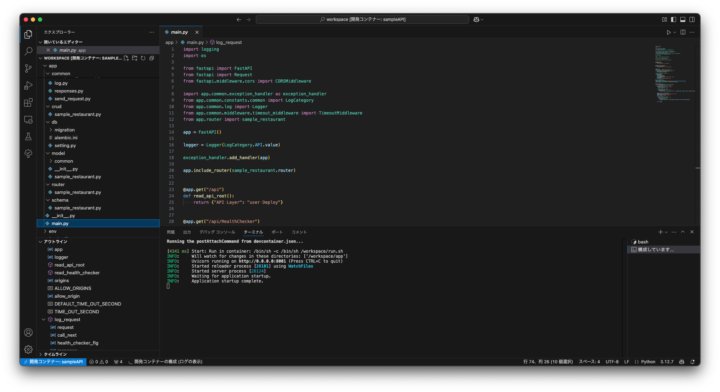
- コンテナーのセットアップ処理完了後、コンテナー内でVS Codeが開かれる

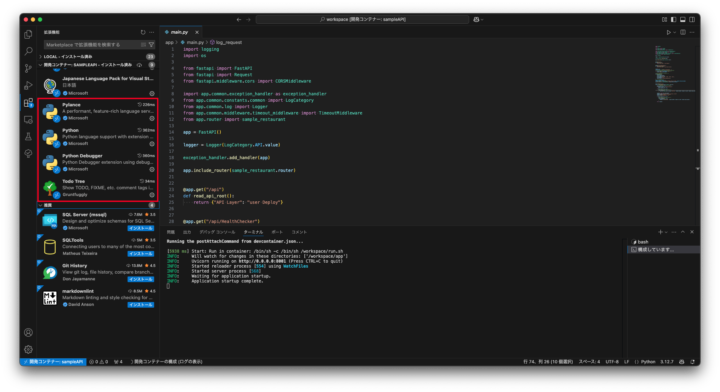
- devcontainer.jsonで指定したVSCodeの拡張機能がインストールされていることを確認

まとめ
今回はDev Containersの紹介と導入・起動する方法を説明しました。
Dev Containersをうまく活用することで、ローカル開発環境構築の悩みから解放され、より快適な開発体験が得られます。是非試してみて、開発の効率を大幅にアップさせましょう!


