2025年1月にクラウドインテグレーション事業部にフロントエンドエンジニアとして入社しました。
現在弊社では「テーマ別ブログリレー」を開催しています。
デザインチームの他の投稿はこちらからご覧いただけます。
はじめに
企業や案件にもよりますが、管理画面のデザインがない状態で開発を行うことはありませんか。
「ライブラリを使ったけど、このデザインでいいのかな?」と悩むエンジニアの方もいると思います。
そこで本記事では、 デザインの4原則 + α(余白、視線誘導)を軸に、
「心地よい管理画面のデザイン作成」について考えていきたいと思います。
管理画面のデザイン
ユーザー画面と管理画面の開発を行う場合、
「管理画面はデザインがないので、エンジニア側でよしなに作成してください。」と依頼されることがあります。
この「よしなに」が、とても難しいと感じています。
実際エンジニアが一からデザインするのは難しいため、UIコンポーネントライブラリを利用することがあります。
- ユーザー画面:一般の方(カスタマー)が利用する画面
- 管理画面:管理者(クライアント)が利用する画面
UIコンポーネントライブラリ
- React:React Bootstrap, ChakraUI, Material-UI(MUI)
- Vue:Vuetify, Bootstrap Vue, Vue Material
などのUIコンポーネントライブラリがありますが、
「ライブラリを使って作成したけれど、このデザインで本当に良いのだろうか?」
「コンポーネントのデザイン性は高いけれど、全体的に微妙・・・」
そんなふうに感じたことがある方も多いのではないでしょうか。
「美しくデザインされたコンポーネント」を使っても、その使い方次第で画面の印象は大きく変わります。
画面例を使いながら、”心地よい”管理画面のデザイン作成について解説していきます。
心地よいデザイン
「心地よい」(気持ちが良いこと、快適であること)という言葉は抽象的で、その感覚は人によって異なります。
まずデザインにおいて、何を持って「心地よい」と言えるのか自分なりに考えてみました。
1. 分かりやすい
- 直感的に操作しやすい。(操作性が高い)
- ユーザーが迷子にならない。ユーザーを迷子にさせない。
ここで言う「ユーザー」には、お客様だけでなく、実装を担当する開発者も含めたいと考えています。
例えば進行中の案件に途中から参加する場合、直感的に操作できない画面に遭遇すると「次に何の操作をすればいいのか分からない」「自分の現在地が分からない」と困惑することがあります。
開発を円滑に進めるためにも、両者にとっての「分かりやすいデザイン」が重要だと考えます。
2. 感情に寄り添う
- 親しみやすい。
- ユーザーがストレスを感じない。
デザインと心理の関係性は密で、単に「使いやすさ」だけでなくユーザーの気持ちを考慮することが大切です。
「次に何が起きるか」を予測できるようなデザイン(予測可能性が備わったデザイン)を意識することで、ユーザーから「不安」や「疑問」を取り払うことができます。
デザインの4原則
次に、「心地よいデザイン」を実現するために必要な「デザインの4原則」を図を用いて説明します。
「近接」「整列」「反復」「対比」という言葉を耳にしたことがある方も多いと思います。
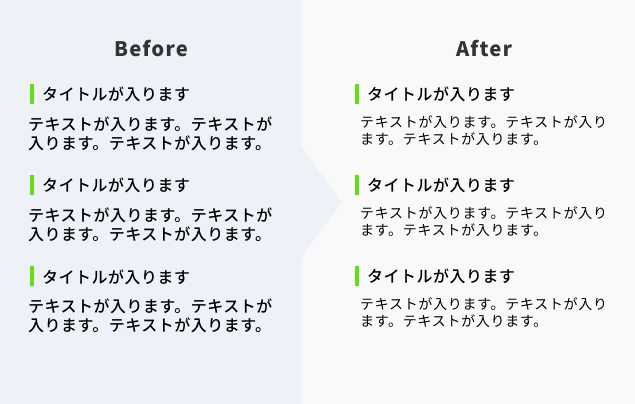
近接

関連する要素同士を近くに配置し、グループ化します。
この「ひとまとまりのグループ」を作ることで、情報を整理することができます。
余談:「人は互いに近接しているもの(距離が近いもの)同士は同じグループとして認識する習性がある」という「近接の法則」があります。(プレグナンツの法則より)
整列

一定のルールにしたがって要素を整列させます。
統一感を持たせることで、視認性が向上し、直感的な理解につながります。
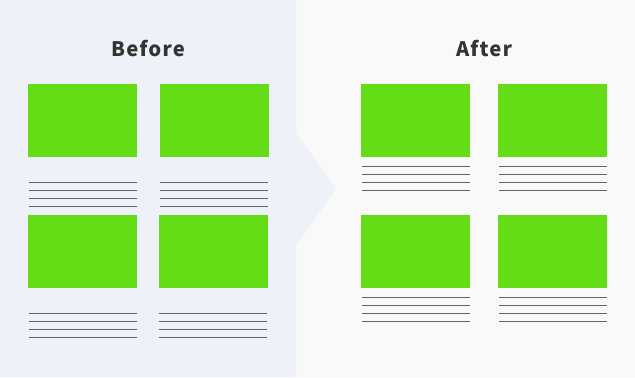
反復

同じ要素に対して一定のルールを繰り返すことで、一貫性や視覚的なリズムが生まれます。
一方、一貫性のないデザインからは「散らかり」や「落ち着きのなさ」が生まれ、ユーザーに混乱が生じます。
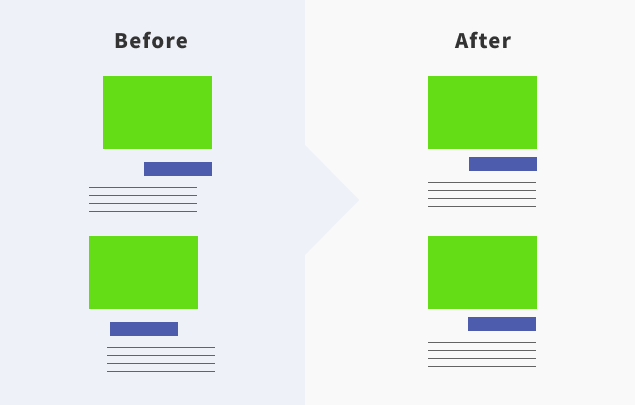
対比

大きさや太さ、色などの要素にメリハリ(強弱)をつけ、要素の優先度を視覚的に伝えることができます。
ジャンプ率(要素同士の大きさの比率)を意識すると、より対比をつけることができます。
4原則を使って管理画面のデザインを考える
続いて、「近接」「整列」「反復」「対比」を使って、管理画面のデザインを考えていきます。
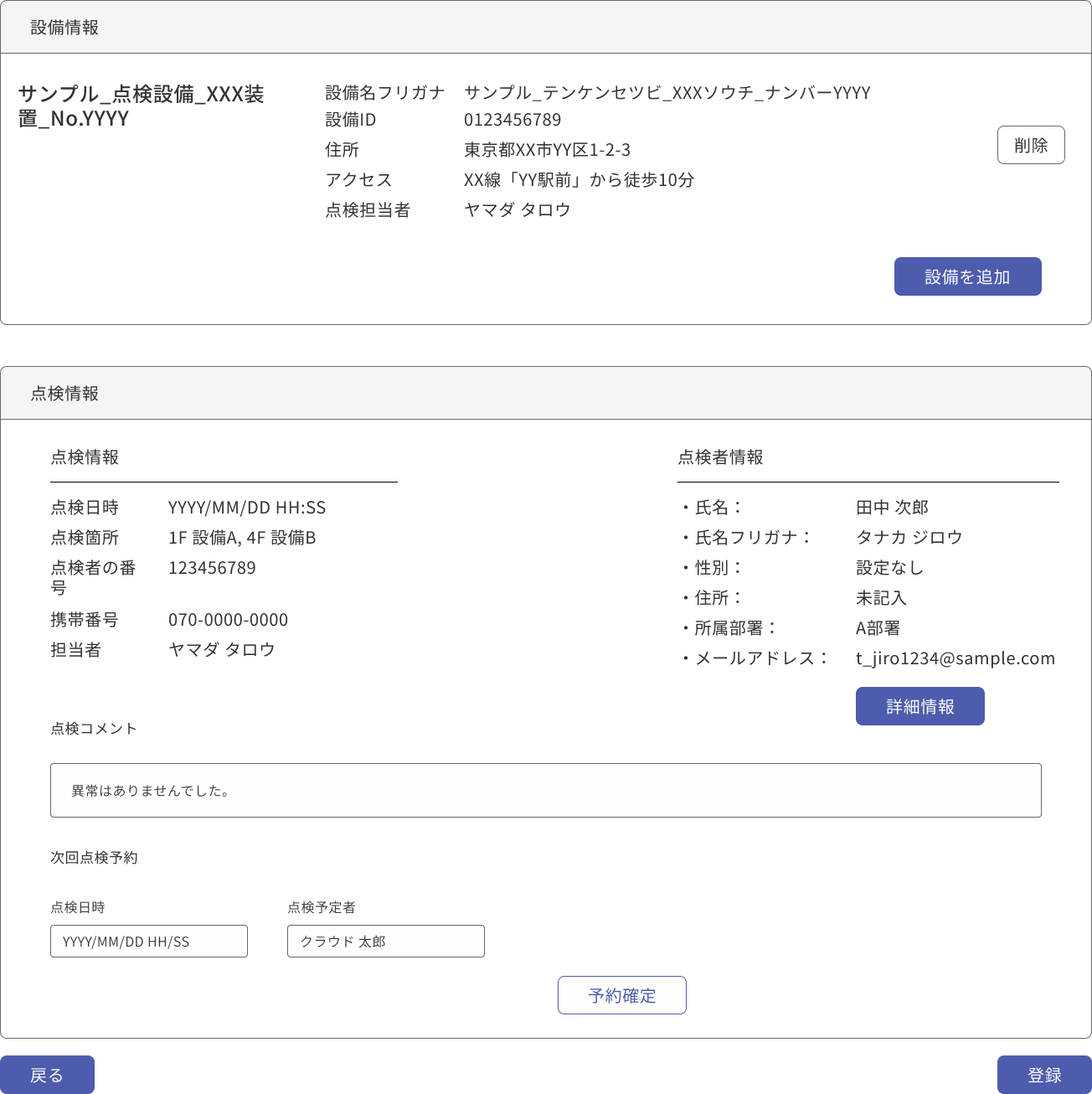
◎ デザイン例 (1) 修正前

上記のデザインが抱える「課題」はなんでしょうか。
- 「点検コメント」や「次回点検予約」の余白が大きく、まとまり感がない
どれがグループか分かりにくい・・・「近接」 - ボタンの配置がバラバラで、視線が散ってしまう・・・「整列」
- 同じような要素(「点検情報」と「点検者情報」)だが、項目の表現が異なる・・・「反復」
- 見出し(「設備情報」や「点検情報」)や項目、テキストのフォントサイズが同じで強弱がついていない・・・「対比」
などが考えられます。
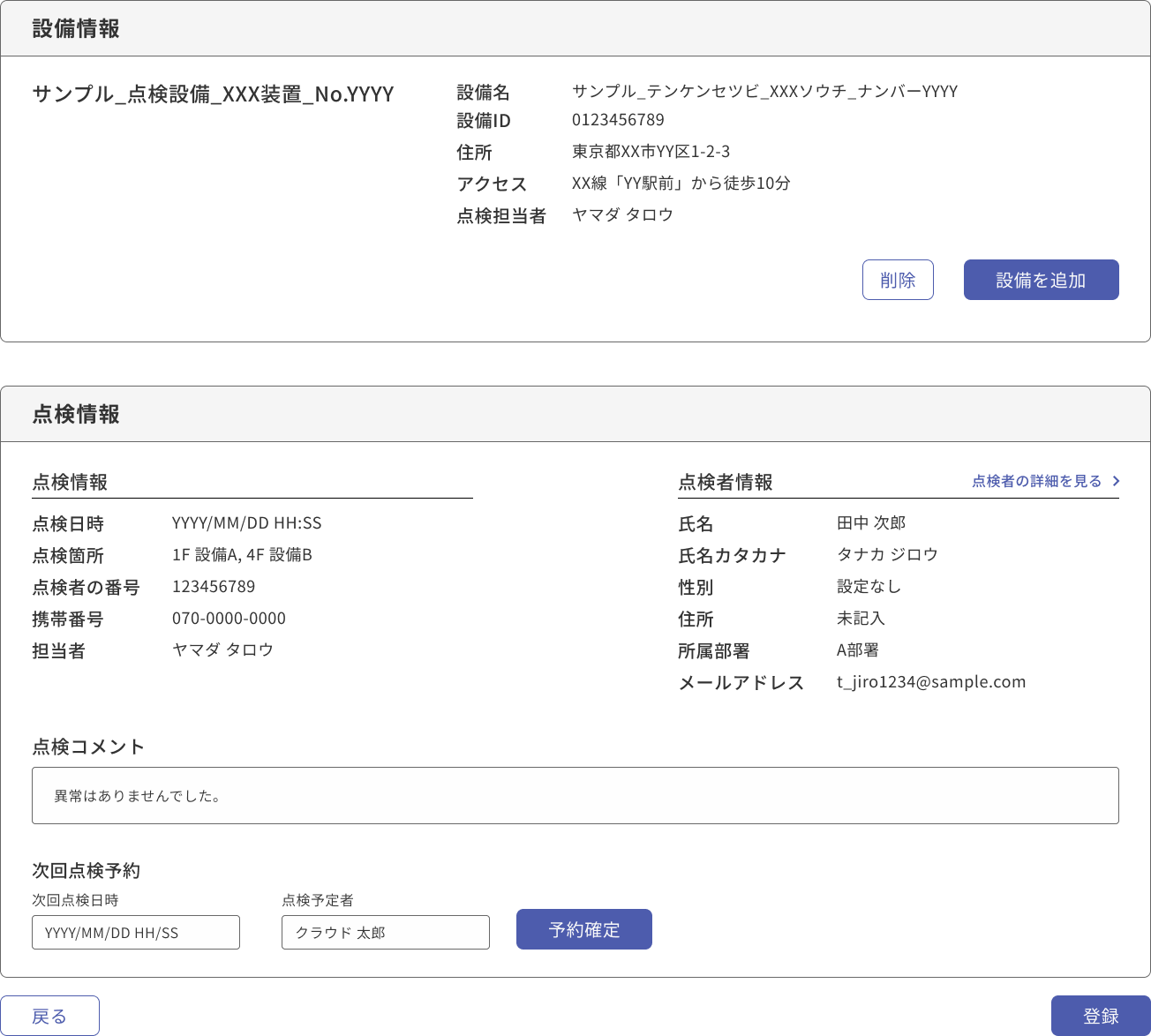
◎ デザイン例 (1) 修正後
4原則に沿って、以下のように修正しました。

ボタンの配置、文字のジャンプ率、余白、統一感などを意識しました。
全体的にバラつきが軽減し、素直に情報を受け取りやすくなります。
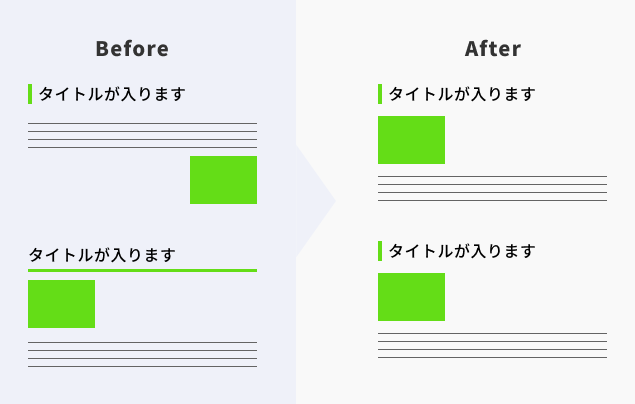
余白
意図して設けられたスペース、すなわち「余白」には意味があります。
一方で、意図が感じられない余白はデッドスペースになり得ます。
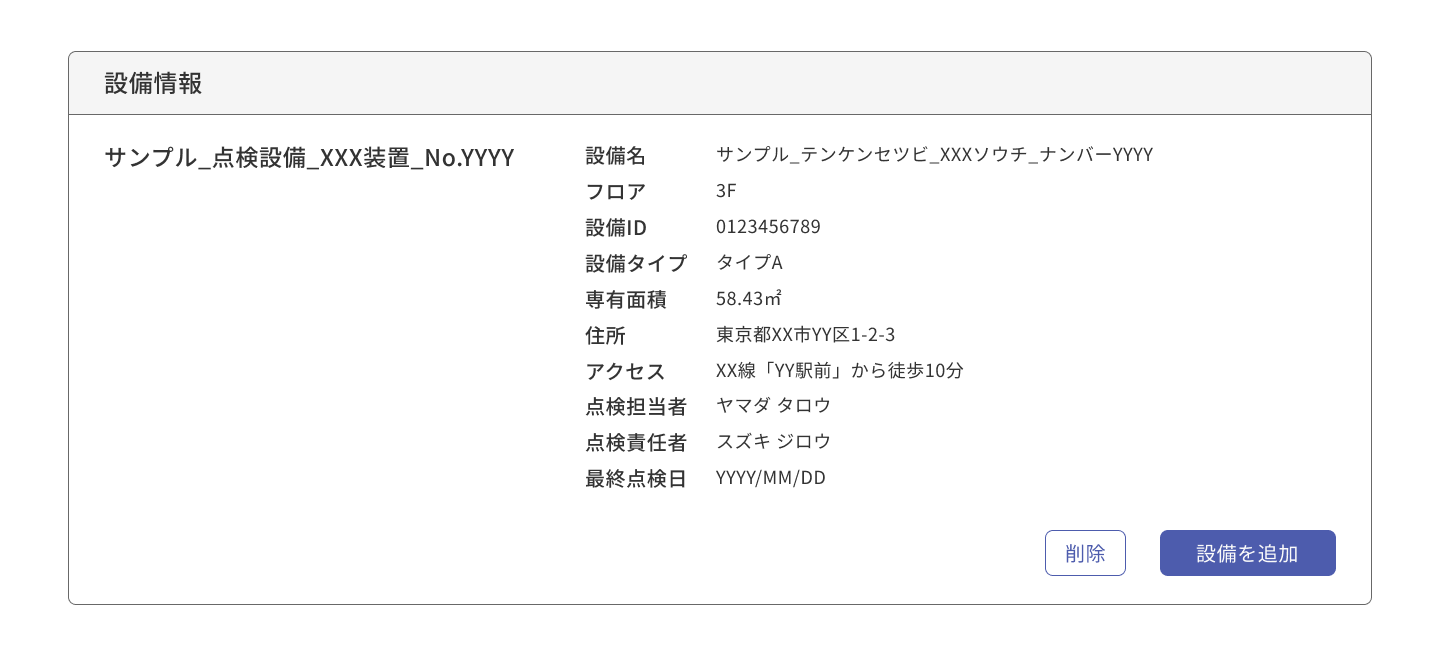
◎ デザイン例 (2) 修正前
以下の図では左側に大きな余白が存在し、間延びしたレイアウトになっています。
この余白は本当に必要なものでしょうか。

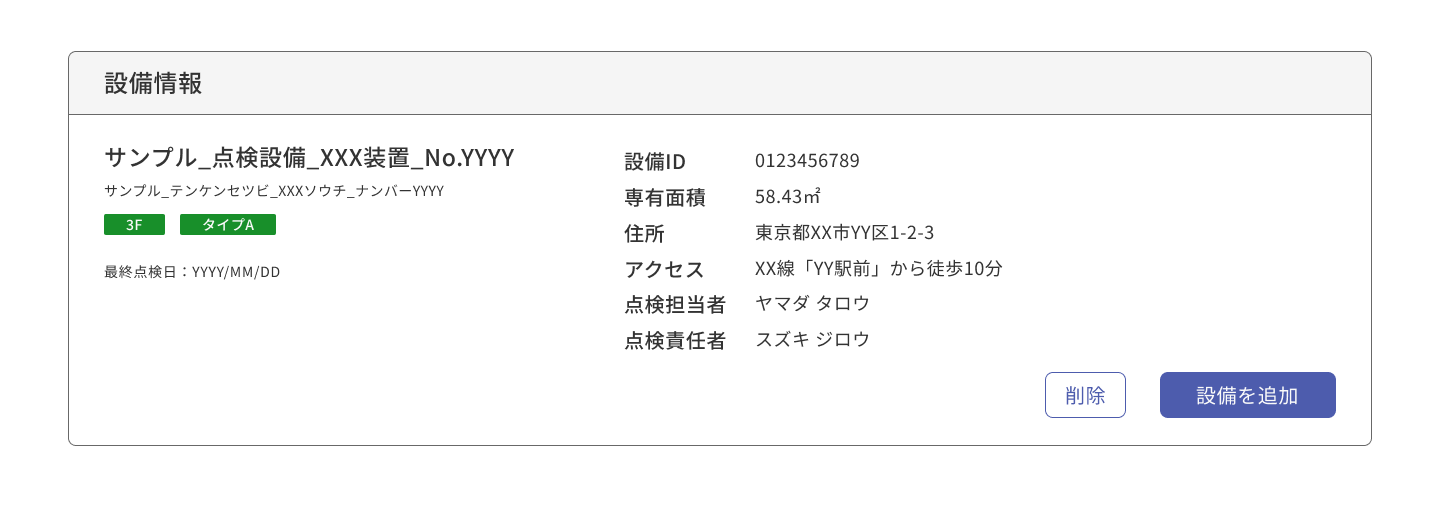
◎ デザイン例 (2) 修正後

情報を整理したり表現を工夫することで、よりスッキリとしたデザインになります。
スクロール量も減り、画面全体がコンパクトにおさまります。
視線誘導
次に「視線誘導」とは、ユーザーの視線の流れをコントロールする手法です。
これをうまく利用することで、ユーザーが情報を理解しやすくなります。
人の目線は上から下へと流れるのが自然だと言われています。
グラフィックデザインやWebデザインでは「視線誘導」の大切さがよく語られますが、管理画面の操作でも「上から下」への自然な視線の流れを意識することが大切です。
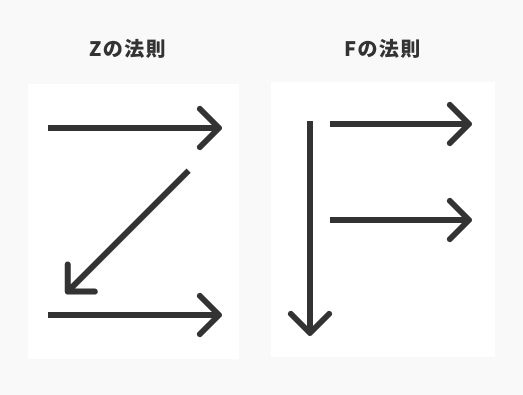
視線誘導では「Zの法則」や「Fの法則」がよく用いられます。

- Zの法則:左上 → 右上 → 左下 → 右下の順に視線が動くパターンです。主にバナー、チラシ、LP(ランディングページ)などに用いられます。
- Fの法則:左から右への視線移動を下に向かって順に繰り返すパターンです。主にテキストが多いブログやECサイトなどに用いられます。
今回はシンプルな「管理画面」を例に使用するため、単純な「上から下」の流れを意識したいと思います。
視線誘導を使って管理画面のデザインを考える
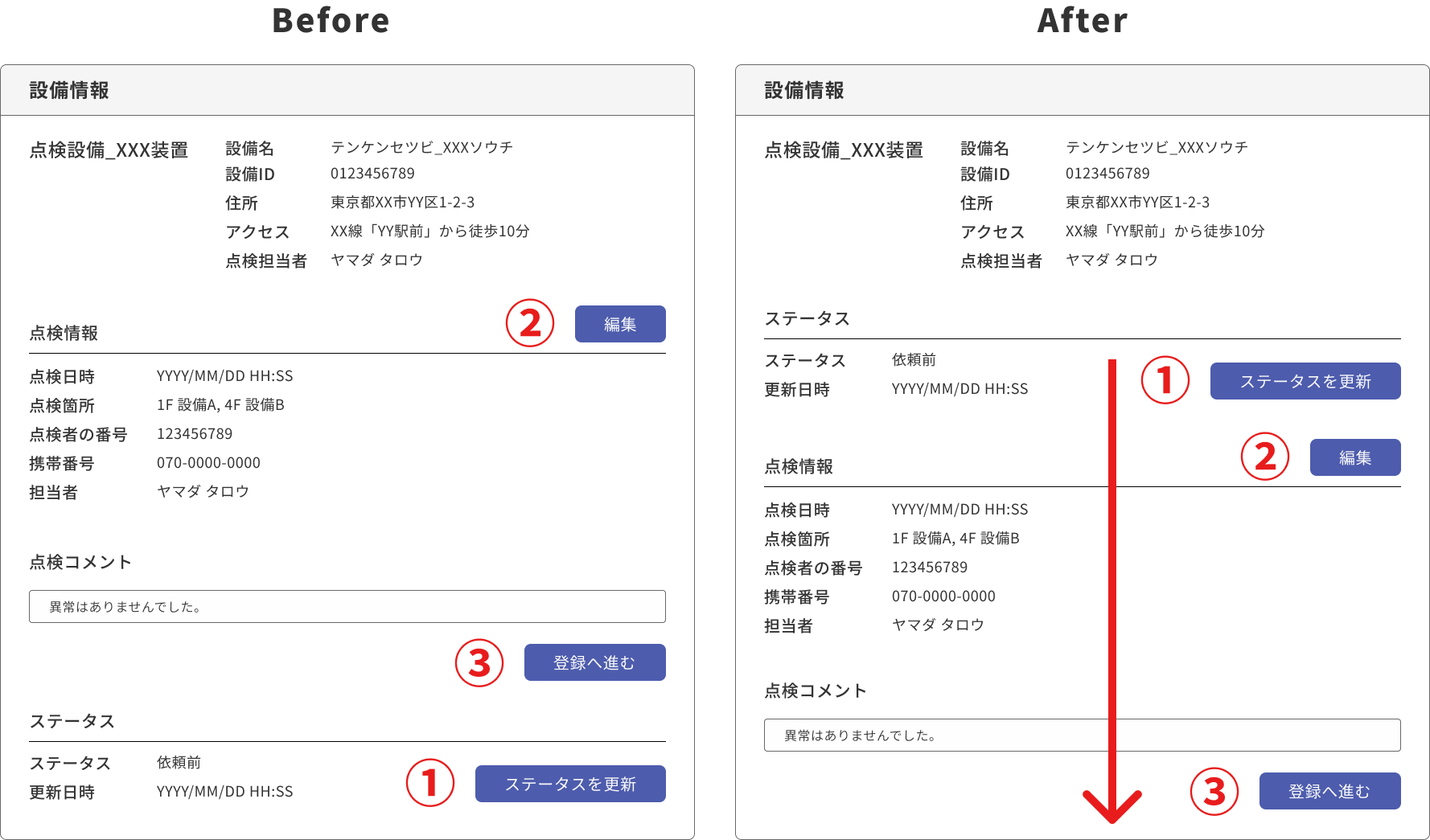
1 → 2 → 3の順番にボタンを操作する管理画面があるとします。

左側のBeforeでは、2, 3, 1の順にボタンが配置されています。
この配置だと視線がバラつき、ユーザーは「次は何をどうすればいいのか?」と混乱し、操作性が下がります。
右側のAfterでは、1, 2, 3の順にボタンが配置されています。
「上から下」の流れに沿って操作でき、ユーザーが迷わない親切な導線になります。
さいごに
時折ネット上で「エンジニアが作るデザインはダサい」と書かれた記事を見かけることがあります。
そう言われると、「デザイン」に対して「難しそう」「センスがないから自分は向いてない」と壁を感じるエンジニアが生まれるのではないかと思います。
私は「デザインは誰もが学べる分野の一つ」だと考えています。
デザインの4原則と、余白・視線誘導といった+αの視点を取り入れることで、より美しく、そして心地よいデザインへと進化します。
記事を読んで「デザインに少し興味が出た」「画面を作成するときに参考にしよう」と思ってくださる方がいると嬉しいです。
引用
【2025年版】ReactのUIコンポーネントライブラリ23選 | Kinsta
おすすめVueコンポーネントライブラリ10選 | Kinsta
デザインパートナー デザインの4原則
デザインの視線誘導4法則!もうレイアウトで迷わないデザインテクニックを解説
人間中心欲求、「心地よいUIデザイン」の必要条件5選 | note
Wily Inc. 心地よいデザインとは?





