アイレットでデザイン事業部に所属しているディレクターの柳館と申します。
業務領域としてはWeb制作における進行管理とUI/UX設計を主としていますが、エンドユーザーの目に触れるWebサイトだけではなく、クライアントの業務で利用されるシステム・管理画面のデザインに携わる機会もしばしばあります。
業務システム・管理画面は多様な業務に対応する必要があるため、構造や遷移が複雑になりやすい性質を持っています。
そのため情報構造や設計・デザインを一歩誤ると業務効率化は実現できず、学習コストが高い成果物が生まれてしまうリスクを孕んでいます。
その上で管理画面の設計にあたってはどういった点を考慮すべきか、これまで携わったプロジェクトをもとに考えてみます。
構造はできるだけシンプルに、かつ一貫性を持たせる
冒頭で述べた通り、管理画面は業務性質に合わせて複雑化しがちです。
そのため「この画面では何ができるのか」を明確にすることが、改善の第一歩でありユーザーの操作理解をスピーディーに進めることにつながります。
1画面内で取り扱う情報や選択肢が多すぎると、業務に慣れていない人にとっては心理的なハードルが高く感じられてしまいます。そのため、階層構造やグルーピング、優先度の設定を用いて、視覚的な理解を妨げない工夫が求められます。
具体的には以下のような手法が考えられます。
- メニューの階層を深くしすぎず、目的の画面の場所を把握しやすくする(例:商品管理→◯◯(商品名)→在庫管理)
- 適切に命名・グループ化されたタブやアコーディオンで画面を分割し、1画面で同時に表示される情報量を削減する
- 使用する色を多くしすぎず、ベースカラー・メインカラー・アクセントカラーの3色をベースに検討する
- 機能の重要度をボタンの色や形に差をつけることで表現し、システム全体で統一する
同時に、画面の一貫性を持たせることも重要です。
画面を切り替えるたびに構造・配置などのレイアウトが変わってしまうと、直感的に操作がイメージしづらくなります。
類似する機能を持った画面なのに場所や見た目、操作方法が異なるといった状況を解消し、また「どこで何ができるか」を想像しやすくするために、一貫したレイアウトを検討することが重要になります。
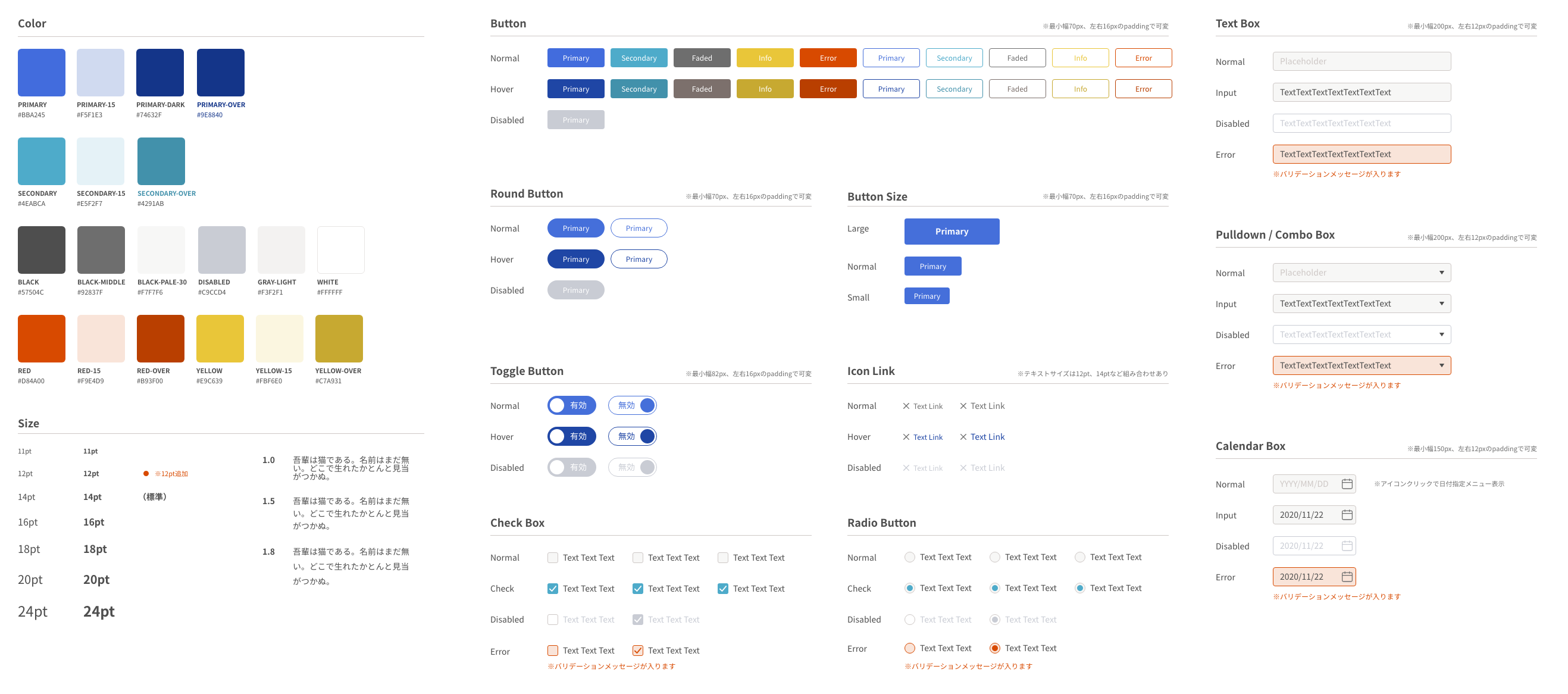
アイレットではUIデザインをする際にUIの一貫性を担保するためにスタイルガイドを定義しています。

ユーザーの実動作を考慮し設計する
一貫性について述べた後に矛盾することを言うようですが、実際に管理画面でオペレーションを行うクライアント担当者(=ユーザー)の要望によっては、個別最適化を図るべきポイントも出てくると考えます。
例えば、削除ボタンを押した際の動作を例に取ってみます。
一般的には、「誤って削除してしまうことを防止するために、削除ボタンを選択した際には確認のアラートを表示し、ワンクリックでの削除は受け付けない」というのが動作のセオリーと言えるでしょう。
しかし、入力の手間が少なく削除するデメリットが少ない項目を取り扱う画面の場合、日常的に操作する側からするとむしろアラートが表示されることによる時間的コストが惜しまれるケースもあります。
もちろんイレギュラーな要望に対応するべきかはリスクを踏まえて慎重に検討する必要がありますが、管理画面構築の目的はあくまで業務の効率化です。
ヒアリングやユーザーテストを通じて、より実業務における課題の解消や利便性を優先した設計が求められるでしょう。
アイコンの使用領域を熟慮する
個々人の考えにもよりますが、私の場合は管理画面のボタンなどで単体のアイコンを多用することにはやや否定的です。
設定アイコン=歯車など広く用いられているものもありますが、求められる機能によっては人によって想起するモチーフが異なる場合もあるためです
また実装にフレームワークが用いられる場合は使用できるアイコンに制約があり、要求される操作が直感的に想起できるものが存在しないというケースもあります。
とはいえテキストボタンを多用しすぎると、画面上の情報量が多くなってしまうリスクを孕んでいるのも事実です。
また利用頻度の高い機能で用いるのであれば、前述のようなアイコンの単体利用のリスクもユーザーの慣れによってある程度の軽減が見込めます。
まとめると、アイコンを単体で使用する場合は、以下のような条件に当てはまっているかを考慮に入れるとよいでしょう。
- アイコンから感覚的に機能が想像しやすい
- 利用頻度が高く、アイコンの意味を理解できない状況が起こりづらい
- アイコンを選択した際の動作がどの画面でも共通化されている
また管理画面は現在でもパソコンで操作するケースが多くみられるので、アイコンにマウスカーソルを当てた際にラベルを表示するといったフォローも有効と考えられます。
汎用性のない要素はできるだけ作成せず、共通化を意識する
管理画面は、開発過程だけではなく導入後も業務性質の変化に併せて追加機能や改修が発生していく可能性を含んでいます。
そのたびに都度UIを0から検討していては開発効率も上がりにくく、冒頭で述べた一貫性の維持も難しくなってしまいます。
そうした事態を回避するためには、要件定義および主要な画面の設計に見通しが立った段階でUIの共通化を図り、パーツおよび操作フローに汎用性を持たせることが重要となります。
統一感を持たせることで、初めて使う画面でも機能や操作をイメージしやすくなります。
さらには、こうしたルールを集約したガイドラインや、管理画面に求められる多様な機能において標準的に使うことができるパーツを集めたUIコンポーネントを作成することも効率的な開発や学習コストの削減には有効となります。
おわりに
これまで述べてきた内容はユーザビリティやデザインの原則と重なる内容ではありますが、管理画面の場合は情報の閲覧を目的としたWebサイト設計とは異なる視点での設計ポイントも少なくありません。
クライアント・ユーザーの抱えている課題を解消していくために、より使い勝手のよい管理画面の構築にあたって少しでも参考になれば幸いです。
P.S. アイレットでは一緒に働いてくれるエンジニア、デザイナーを募集しています。詳しくは採用情報をご覧ください。



