その名も

Anomalynks
Anomaly(異常) + Link(リンク)の造語。
https://github.com/cloudpack/anomalynks
つくった背景と解決できる課題
PM < この前つくったあのサイトやねんけど、ちょっと部分部分きりとって別のサイトにしたいんよねー
PM < でも1ページ消したら他のページからリンクされてるの切れちゃってつらみあるからどうにかして?
ぼく < はい
> リンクチェッカーみたいなのつくろう <
PM < あとついでにページ間の関係性みたい
PM < どうせならデザインチームでもできるように可視化してや
ぼく < はい
> 可視化しよう <
PM < 管理画面とかでログイン必要だから
ぼく < はい
PM < Seleniumは重いからブラウザの拡張的なのがいい
> ChromeExtensionに <
PM < ドメインまたぐから
ぼく < はい
> LocalStorage つかえない <
PM < ボタン
ぼく < はい
> なんかいい感じにする <
というわけで、
- ChromeExtensionで
- リンク切れを検知できて
- ドメインをまたげて
- 関係性が可視化できて
- いい感じ
なリンクチェッカーをつくりました。
なにができるか
- リンク切れを検知
- URL間の関係性
を可視化(タイトルのまんま
使い方
- Extensionを起動
- 対象のサイトをぽちぽち回遊
- OUTPUT ボタンポチー
- URL間の関係性、リンク切れがグラフになる
実際に使ってみた
お手軽な コーポレートっぽいサイト があったのでそれを対象にやってみました。
ChromeExtensionを読み込んでサイトにアクセス!

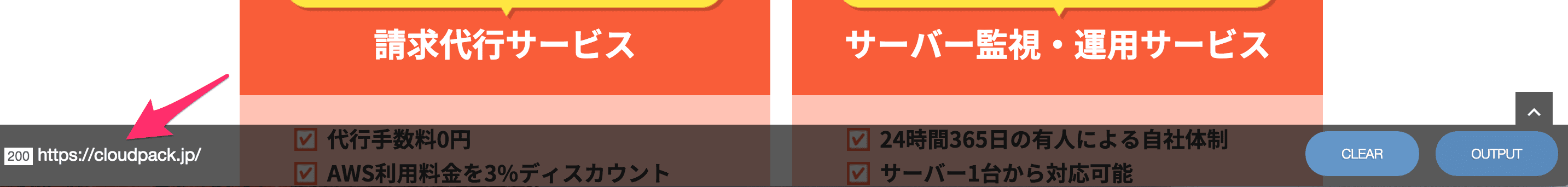
なんか右下にでてますね。押してみましょう

今ひらいてるURLとステータスコードが表示されてます。
とりあえず無視してサイトを回遊しましょう。
(回遊中)
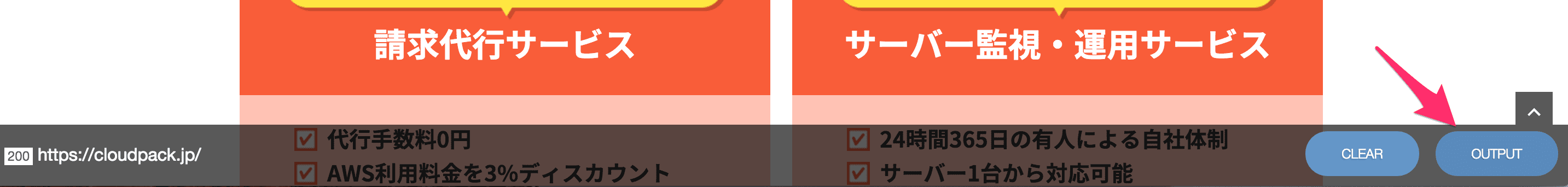
適度に回遊したので、これの関係性を見てみます。
右下の OUTPUT ボタンをポチー

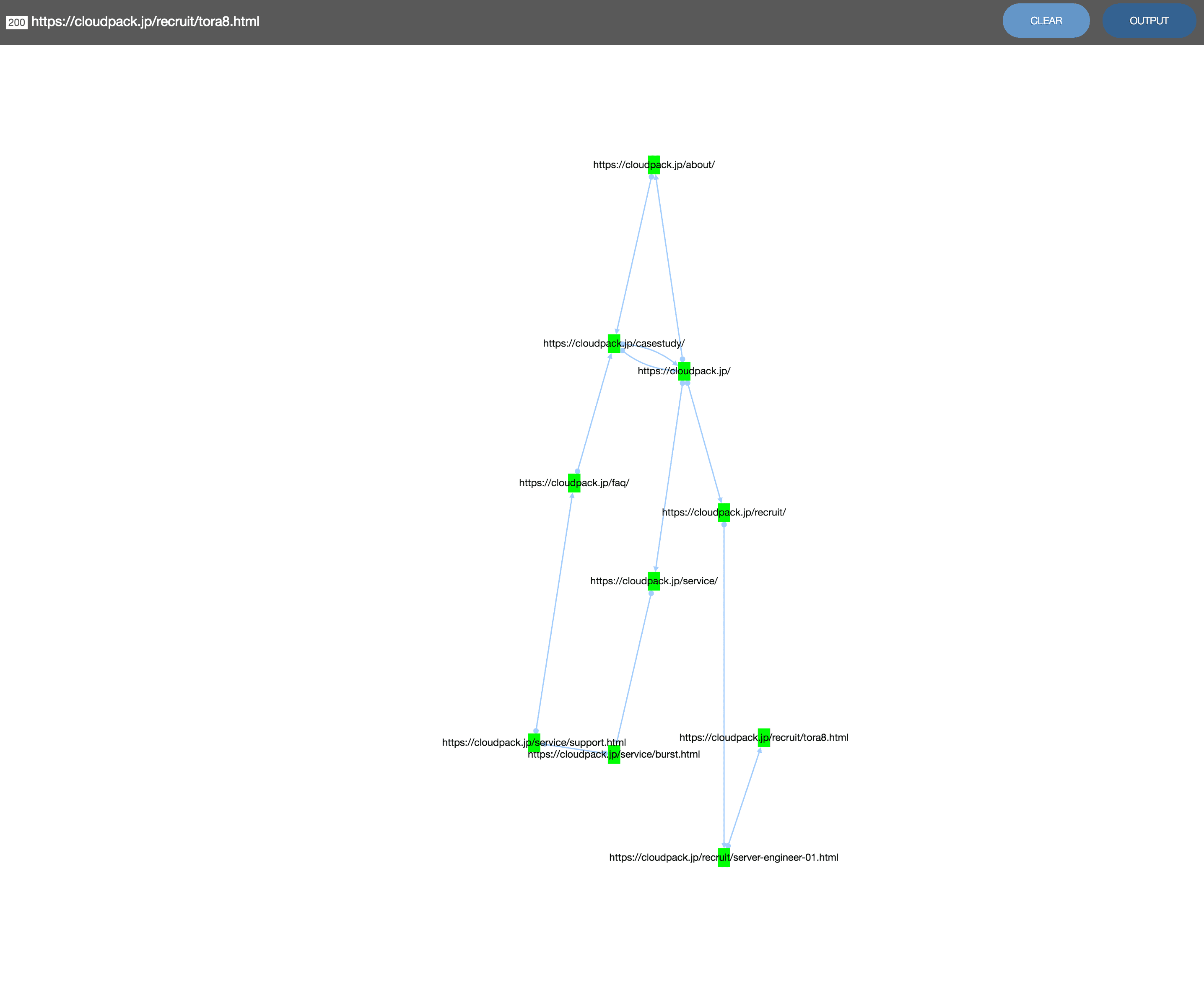
すると

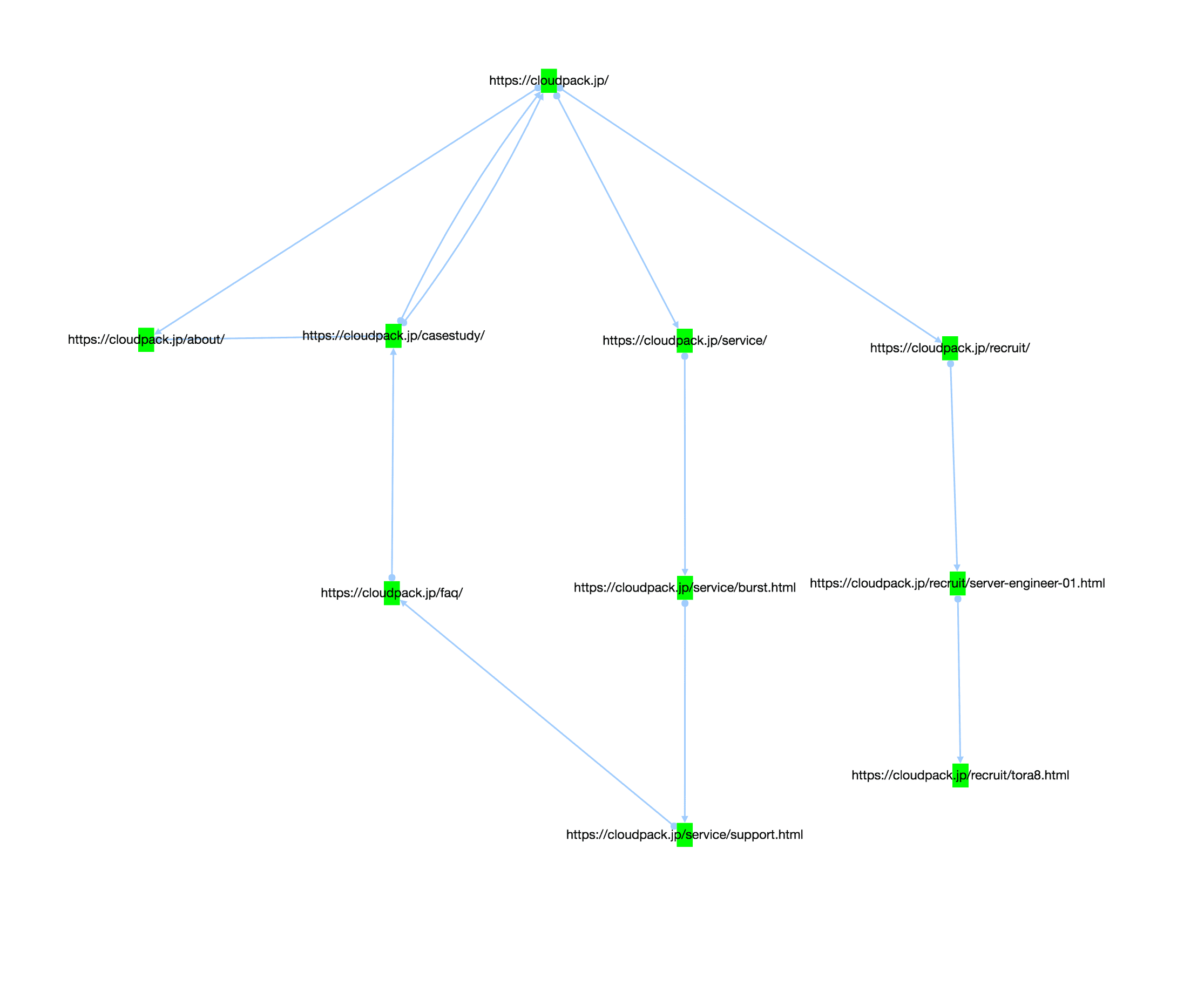
こんなんが出てきます。
この画面では、各ノード(黄緑のやつ)を動かしていい感じにできます。
ちょっと整理するとこんな感じ

> わ!わかりやすい〜!!! <
今回は、全て正常なレスポンスなので各ノードが黄緑ですが、300以上のStatusCodeのページのノードは赤くなります。
ノードをポチーすると、StatusCode表示に切り替わるのでお試しください。
今後(謝辞)
- 正式なExtension公開したい
- 雑な部分なおしたい
- PRほしい
- Issueあげてほしい
みたいな!
たぶんWeb制作では使えるんちゃうかなって思ってるので、フィードバック・ご意見いただけるとうれしいっす!!
thanks!
ロゴ制作: @kazuki-hirano
コーディング: @bobu_web