特定のSVGファイルがChrome(少なくともv51.0.2704.84 から、2017年12月26日現在の最新バージョンである v63.0.3239.108まで)で表示されない現象があるようです。
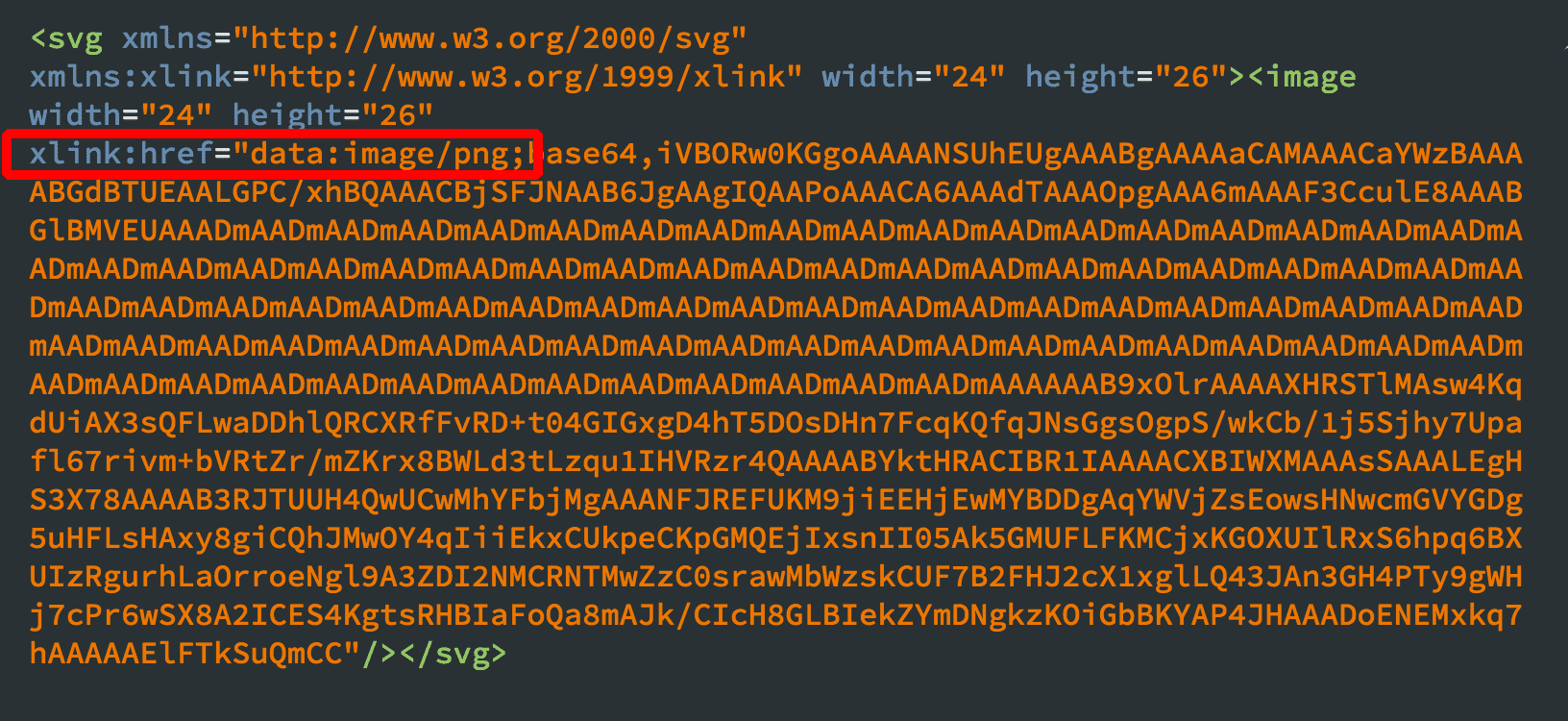
特定のSVGファイルとは、image要素のxlink:href 属性がxlink:href = "data:img/png; と記述されているものです。
IE, Edge, FireFox, Safariのそれぞれ最新版ではこの現象は確認できませんでした。
解決法
テキストエディタでSVGファイルを開き、xlink:href = "data:img/png; (画像赤罫線で囲った箇所) をxlink:href = "data:image/png;と書き換えてやると正しく表示されます。
Photoshop, Illustratorの現行バージョンで書き出しを行うと、Chromeで表示されないxlink:href = "data:img/png;の方で書き出されるので注意が必要です。

Chromiumではこのイシューについて議論が交わされているので、いずれChromeのアップデートによって解消するかもしれません。
またSVG image要素で外部画像ファイル参照をする理由はこちらのエントリが大変参考になりました。
参考
- SVGs containing PNGs in data URIs sometimes don’t display – https://bugs.chromium.org
- SVG CSS background image not showing in Chrome – CSS-TRICKS