こんにちは。アイレットデザイン事業部のデザイナーの中村です。
アイレットデザイン事業部ではINSIDE UI/UXと題して、所属メンバーがデザイン・SEO・アクセシビリティ・UI/UXなどそれぞれスペシャリティのある領域に対する知見を幅広く発信しています。
今回はAdobeのAfterEffectsを使ってテキストロゴに簡単なアニメーションをつけるテクニックを紹介したいと思います。
事前準備
まずは使用するロゴを用意します。
サンプルとして塗りがパターンのロゴ、パターンに合わせた薄茶のロゴの2種類を用意します。


ロゴのパターンはIllustratorに入ってるデフォルトのものを使用しています。
もしパターン入り素材がpng形式である場合は、Photoshopのカラーオーバーレイを使ってパターンに合わせて色を上書きさせてワンカラーの素材を出力してください。
次にAfterEffectsを開いてコンポジションを新規で作成します。
コンポジションの背景色を白に設定して、先ほど用意した2つのロゴ素材を読み込みます。

1.ロゴの色が左から右に変わるアニメーション
エフェクトを使うだけで簡単にアニメーションの表現できます。
①まずは、パターンのロゴ2つと薄茶のロゴの合計3つのロゴを用意します。
(このときレイヤーはパターンロゴ01 > 薄茶のロゴのレイヤー > パターンロゴ02になるように配置してください。下のパターンロゴは土台用となります。)
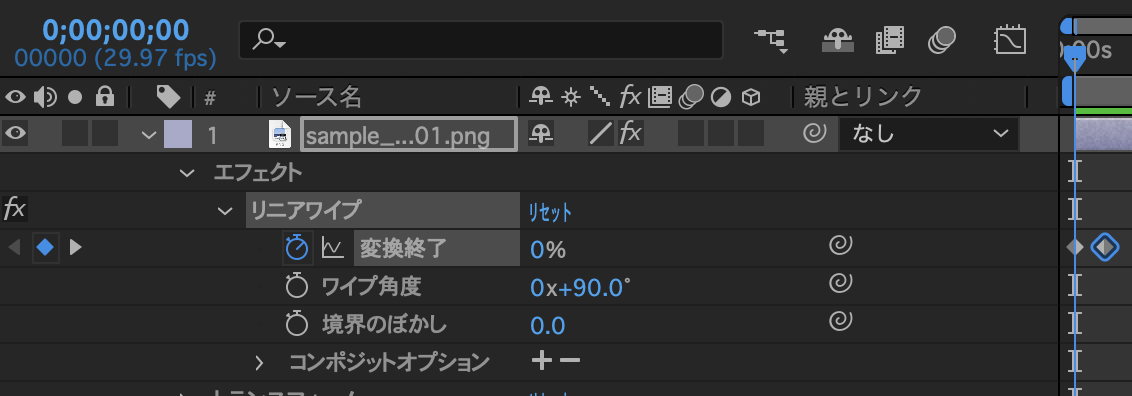
②一番上のパターンロゴを選択した状態でエフェクト > トランジション> リニアワイプを選択します。
リニアワイプを開くと三つの項目があります。
| 変換終了 | ワイプ角度 | 境界線のぼかし |
|---|---|---|
| アイテムの切り替わりを指し、始まりと終わりにキーフレームを打つことで動きをつけてくれます。 | 切り替わる時の角度で、デフォルトは真っ直ぐですが値を変えると斜めにできたり回転するようなワイプを表現できます。 | ワイプしてる時のぼかしの比率を調整できます。 |
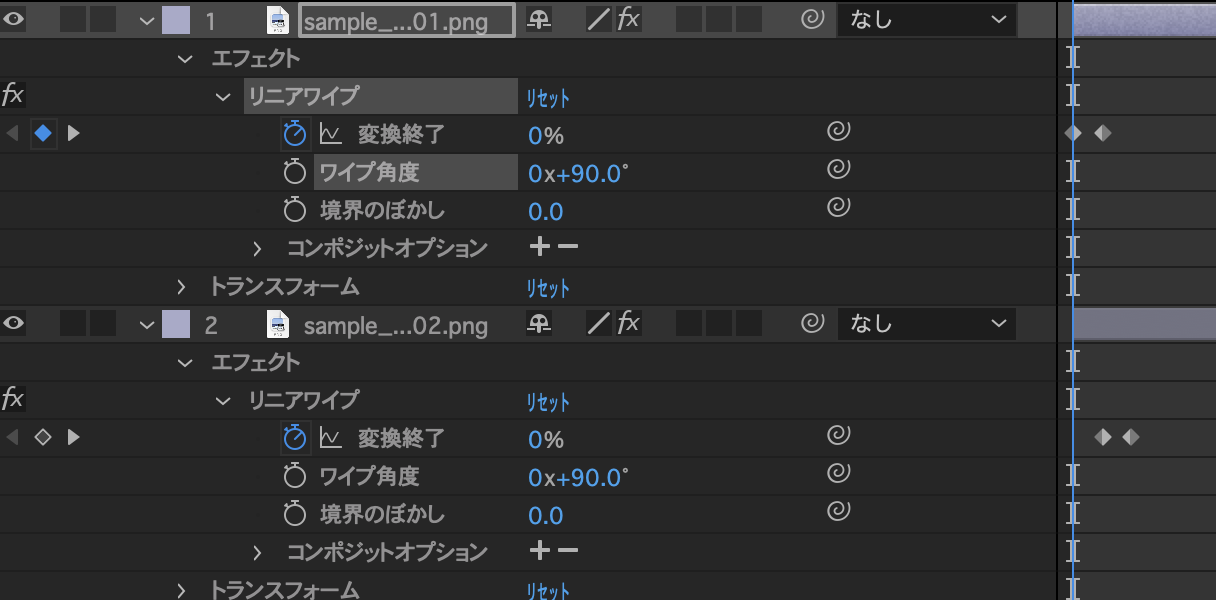
③リニアワイプの値が変換終了を00;00;00;00のときに0%、00;00;00;15秒の時に100%になるようにキーフレームを打ちます。

④次に薄茶のロゴにも同じようにリニアワイプのエフェクトを追加して、00;00;00;15の時に変換終了を0%、00;00;01;00の時に100%にキーフレームを打ちます。

次にレンダリングするために コンポジション > レンダーキューに追加 を選択します。
今回は1秒の設定なので、レンダリング設定のカスタム時間を終了00;00;01;00に設定します。
MP4などで出力したい場合はこのままレンダリングでOKですが、GIFで出力したい場合はAdobe Media Encoderを使うので「AMEでキュー」をクリックします。
そこで出力形式を「gifアニメーション」にして出力すると下記のようなアニメーションがついたロゴを作成できます。

それぞれのロゴの変換終了の始点に合わせてワイプ角度を0にしたキーを追加すると上から下へのワイプに調整することもできます。

また、−90度にすると、右から左へのアニメーションで逆方向となります。

2.パターンから拡散するように色が変化するアニメーション
今度はマスク機能を使ったアニメーションです。
1文字ずつ調整するので先ほどよりも手間はかかりますが、一つの手法として参考にしていただければと思います。
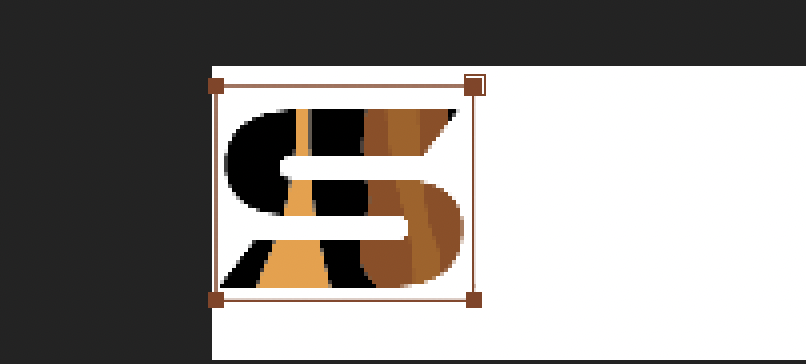
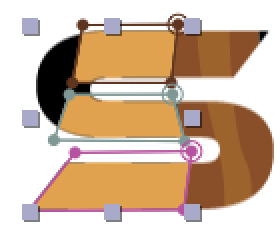
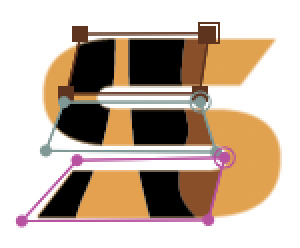
①まずはパターンのロゴを用意します。左上にあるアイコンリストから長方形ツールを選択します。次に最初の1文字目を囲むようにドラッグして選択すると、マスクが作成されます。


②ボックスの頂点を動か
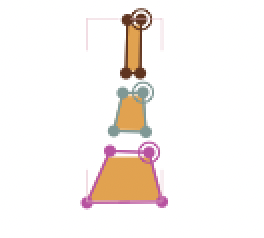
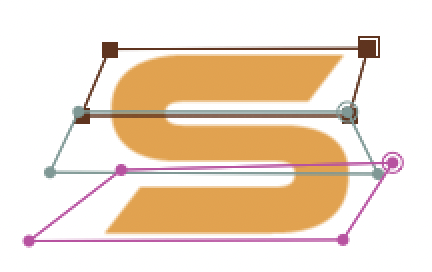
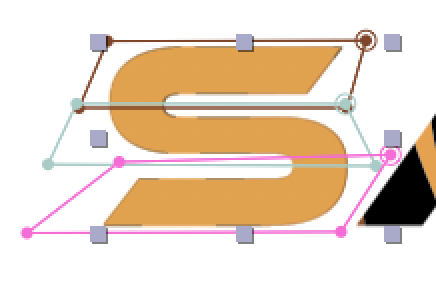
すために、左上アイコンリストからペンツールを選択します。そうすると頂点の調整ができるので下記の画像のように薄茶部分の柄とあわせていきます。他の柄も同じように繰り返します。

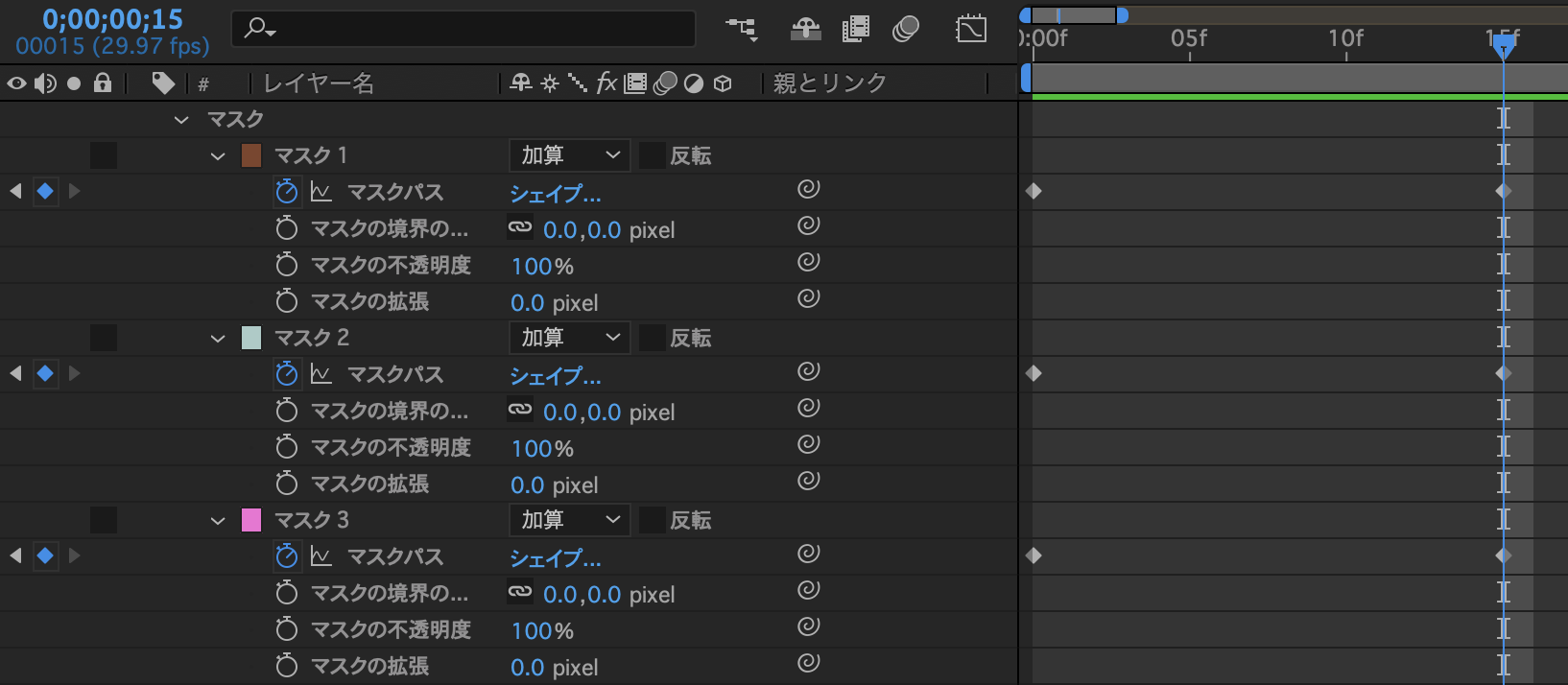
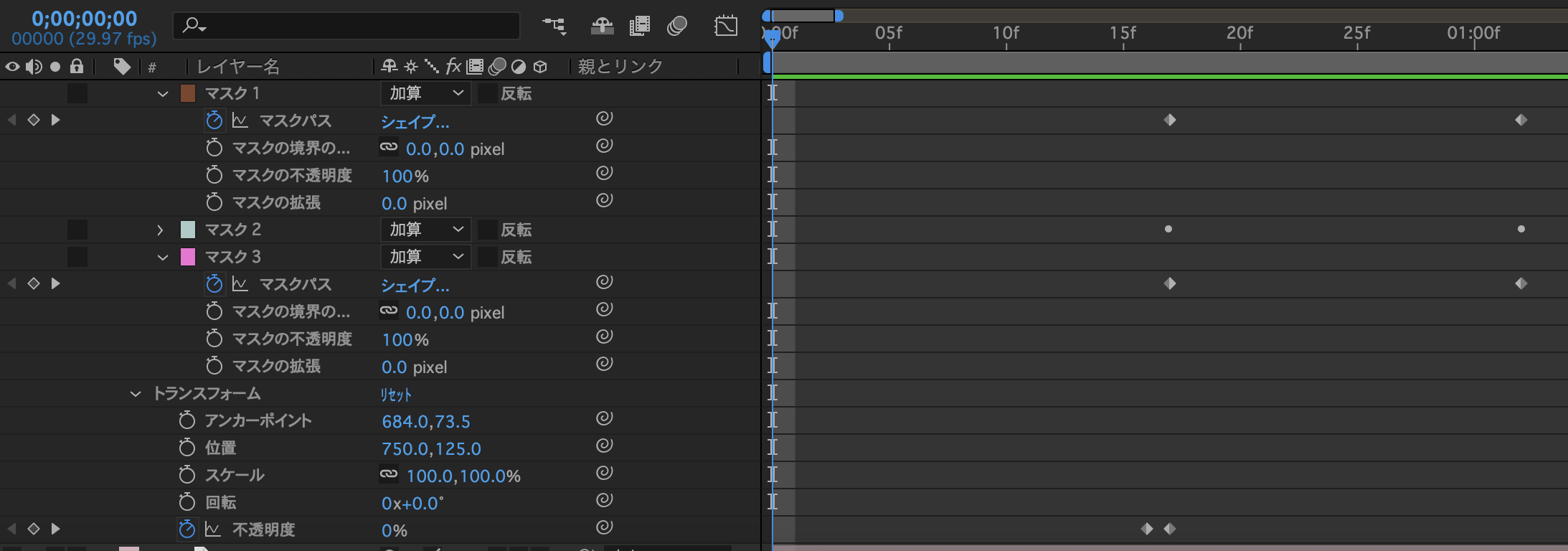
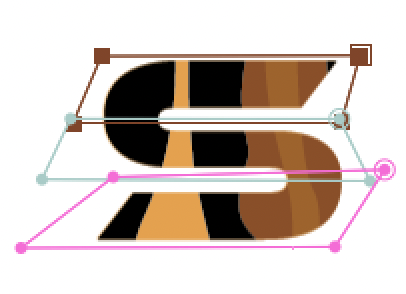
③次に薄茶のロゴを用意します。さきほどパターンロゴで作成したマスクをコピーして貼り付けます。そのままマスクの項目を開いて「マスクパス」を00;00;00;00の時にキーを打ちます。
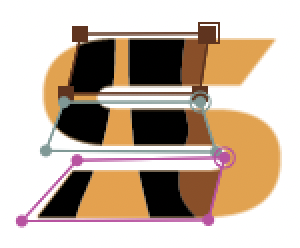
④00;00;00;15のときに文字が全て表示されるようにマスクの頂点を調整して、キーを打ちます。下記の画像のように全てのマスクに同じキーフレームを適用させてください。


⑤先ほどのパターンのロゴに戻ります。
レイヤーは薄茶のロゴの上になるように配置して、そのままマスクパスのキーを全選択したら00;00;00;17が始点になるようにずらします。
トランスフォームの不透明度も00;00;00;17で100%にキーを打ち、一つ前のフレーム(ここでは00;00;00;16)には0%で打ちます。これで表示・非表示の切り替えができるようになります。

再生してみると、マスクパスが一部分から広がるように変化していくのがわかると思います。
同様の作業を他の文字にも適用していきます。






⑥全ての文字を調整したら、最後に薄茶ロゴがアニメーションしてる時に表示される土台のパターンロゴを一番下に配置します。
このロゴにはトランスフォームの不透明度を00;00;00;17で0%にキーを打ち、一つ前のフレームには100%で打ちます。先ほど設定したものと逆になります。
ここまで作成したものをGIFで出力すると下記のようになります。
テキストの柄に合わせて色が変化しているのがわかります。

少し調整が大変かもしれないですが、マスクパスとトランスフォームしかキーフレームを打っていないので複雑そうでありながらも作り方は割とシンプルです。
おわりに
今回はテキストをサンプルで紹介しましたが、イラストでもこの手法は応用できると思います。
ちょっとした動きをつけたいときにぜひ試してみてください。





