IllustratorでFireflyを使ってみた
前回の記事 でPhotoshopで画像生成AIのFireflyの機能を使用してみて色々と驚かされたので、Illustratorでのイラスト生成も試してみました。
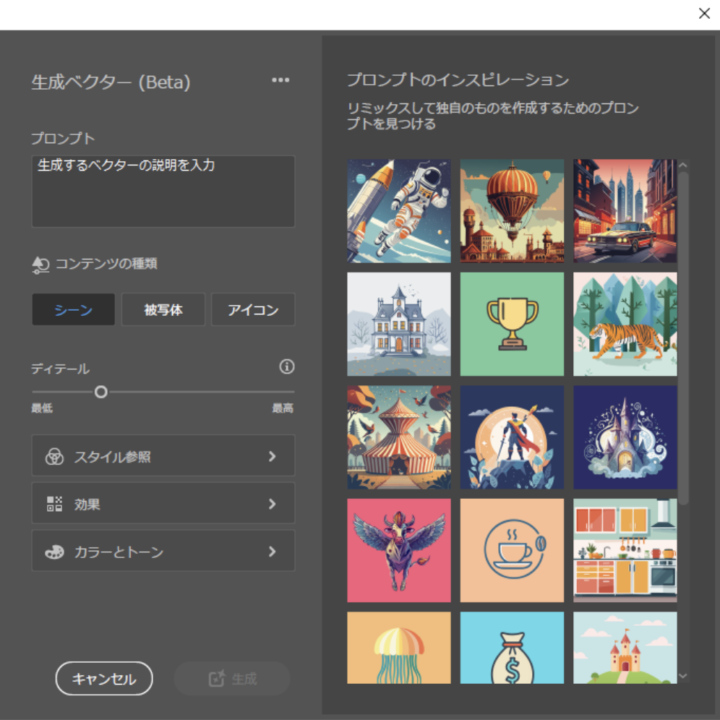
「生成ベクター」ボタンを押下して、生成ベクターのパネルの「プロンプト」に生成したいものを入力します。Photoshopとほぼ同じです。


Photoshopと違うところ
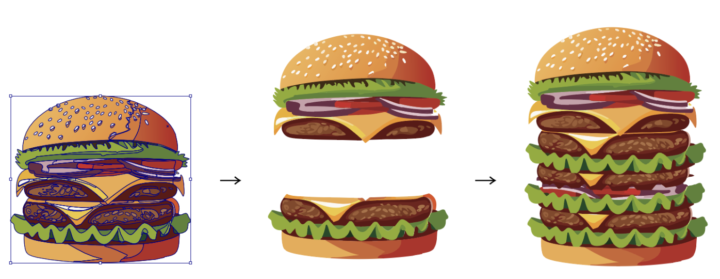
プロンプト「ジューシーなハンバーガー」でイラストを生成してみました。
これ、手で描いたらどれくらい時間がかかるだろう・・というイラストが数十秒で出来上がります。生成されたコンテンツは商用利用も可能です。
Photoshopはビットマップ画像ですが、Illustratorではベクターのイラストが生成されるため、生成されたもののカスタマイズが容易です。

ハンバーガーをマシマシにするのだって簡単。
できること
コンテンツの種類を選択
プロンプトを入力して「コンテンツの種類」を選択すると、生成されるイラストの種類を指定できます。
同じプロンプト「黒い猫 黄色い首輪」で生成したものです。

- シーン・・・ベクターシーン全体を生成
- 被写体・・・ 背景なしの詳細度の高いベクター要素を生成
- アイコン・・・背景なしの詳細度の低いベクター要素を生成
「パターン」という選択肢も以前はありましたが、2024年7月バージョン28.6で「生成パターン(Beta)」という独立した機能にアップデートされました。 塗りつぶしに使用できるパターンを簡単に作ることができます。

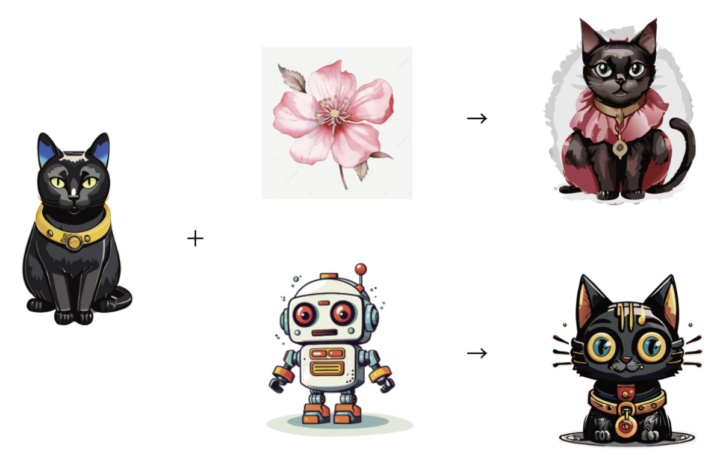
参照画像を設定して生成

「こんな感じのイラストにしたい」というイメージがある場合は、参照画像を設定して生成するとその要素を取り入れたイラストを生成することができます。
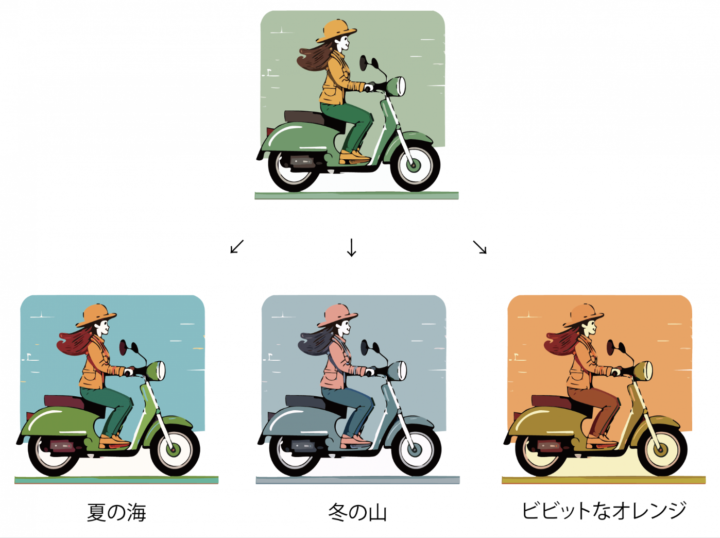
生成再配色

イラストの色合いをプロンプトによって変更できます。
背景、人、バイクという対象物を判別して塗り分けができているように思いますが、人の顔が紫色や緑色になることが多々ありました。今の段階では「肌の色はだいたいこんな色だ」など、そのあたりの判別はまだ難しいのかもしれません。自然物(空、山、木など)のほうがうまくいくことが多い気がします。
どう活用していくか?

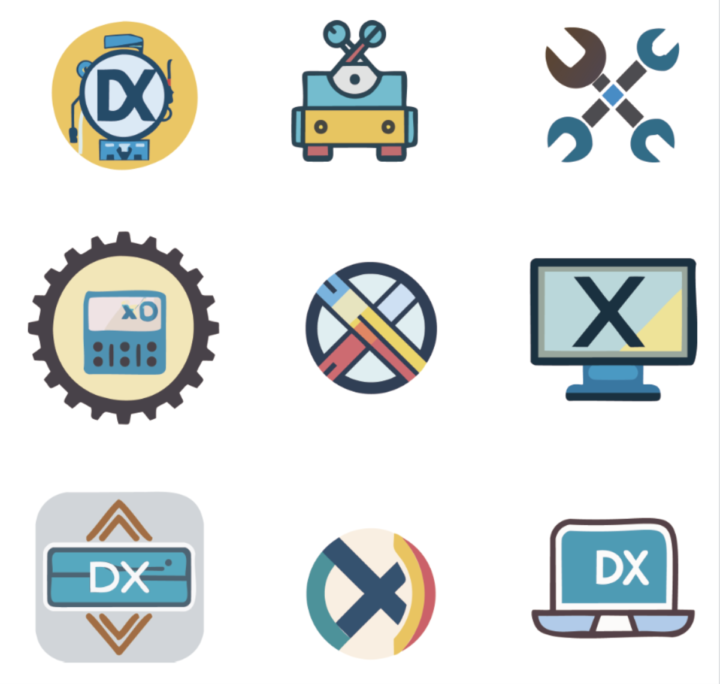
私が所属しているDX事業部のロゴを「DX 事業部 ロゴマーク 工具 コンピュータ」のようなプロンプトで作ってみました。
他の画像生成AIと同様に文字をデザインに落とし込むのが得意ではなかったり、細かいところで変な箇所があったりと、まだまだ生成されたものをそのまま使用するのは難しい印象ですが、シンプルなものであれば精度の高いものができます。アイコンなどで求めているものが無いときは、素材を購入するのではなく、サクッと生成するというのはありだと思います。
普通なら思いつかなそうなものが生成されることがあるので、アイディアとして採用するのも良いと思います。
クオリティの高いものを作りたいときは

「シマウマとゾウとライオンがスーツを着て椅子に座っている テーブルには料理が乗っている」というプロンプトでイラストを生成してみました。
それらしきものが生成されますが、ゾウではない何かがいたり、シマウマとライオンの足が不自然だったりと細かい部分が色々と変です。

生成したイラストを選択した状態で、他のプロンプトを入力して生成すると、もとのイラストと同じテイストのイラストを生成することができます。
「スーツを着て椅子に座っているシマウマ 横を向いている 手にワイングラスを持っている 」
「横から見たテーブル アンティーク」
「広い部屋 水色の壁」など
テイストの同じ複数のオブジェクトを組み合わせて一つのイラストを作る方がクオリティの高いものを作ることができます。
おわりに
色々と試しているとあっという間に時間が過ぎ去っていきます・・。
プロンプトを入力するだけで、ここまで簡単にベクターの要素が作ることができることに驚きました。
イラストが描けなくても生成AI関連を機能を使いこなすことができれば、それなりのものを作ることができるようになったので、クリエイティブワークが大きく変わっていきそうな予感がします。
出典・参考記事
https://helpx.adobe.com/jp/illustrator/using/text-to-vector-graphic.html
https://forest.watch.impress.co.jp/docs/special/1545599.html
https://note.com/okamotomai/n/nfffc545ef715




