Jenkinsを使っていて、複数環境を使い分ける必要が出てきた場合に、 見た目が全部一緒で判り難いので環境別に表示を変えたいと思いました。

Jenkinsの標準機能では存在せず、Simple Theme Plugin を使用するのが定石のようなので、こちらを使用します。
– Simple Theme Plugin – Jenkins – Jenkins Wiki
変更点
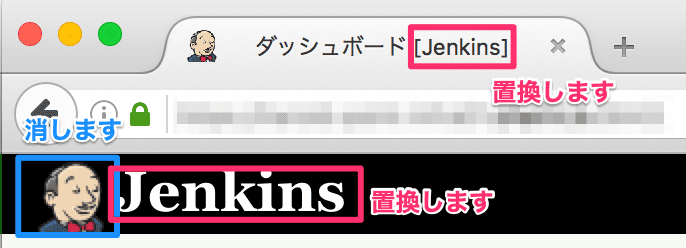
ヘッダーの色と Jenkins の文字部分を変更します。ついでにジェンキンスおじさまにはご退場いただきます。

おじさまとJenkinsロゴはトップページへのリンクが付与されていますが、無くなっても支障が無いので文字列に置き換えます。
環境
Jenkins Ver: 2.7.1
css と js の格納
${JENKINS_HOME}/userContent に css と js を格納します。
- theme.css
— backgroud に任意の色を設定
— theme.js で使用する header-text のstyleを指定
#header{
background: #99999;
position: relative;
}
.header-text{
font-size: 26px;
line-height: 1.4em;
color: white;
}
- theme.js
— titleStr に任意の文字列を設定
var titleStr = "XXXXX"
// Title Replace
window.addEventListener("load", function() {
var title = document.querySelector('title')
title.innerHTML = title.innerHTML.replace(/[Jenkins]/, titleStr)
}, false);
// HeaderLogo Replace
document.addEventListener("DOMContentLoaded", function(){
var img = document.getElementsBySelector('[id="jenkins-home-link"]')[0];
var alink = img.parentNode;
alink.removeChild(img);
alink.appendChild(document.createTextNode(titleStr));
alink.setAttribute("class", "header-text");
}, false);
変更結果
Jenkinsの設定で URL of theme CSS/JS に格納した theme.css/theme.js を指定すると反映されます。
上からデフォルト、緑、青、赤と3パターンの変更例です。