この記事は初老丸アドベントカレンダー22日目の記事です。
はじめに
私後藤はcloudpack事業の執行役員 兼 エバンジェリストを名乗ってます。また社内ではマーケティングチームのリーダーをしているので、割りと忙しい方です。そのはずです。絶対。
なので、いくら自社メディア記事とは言え毎週毎週記事を書いていくのもツライ。年を取っていろんな意味でツライ。体力無い… そうだ、手を抜こう、いや頭を使おう!ということで、毎週このサイトへ投稿している週刊クラウドニュースの記事制作で手を抜いている手間を省いている方法を紹介しようと思います。
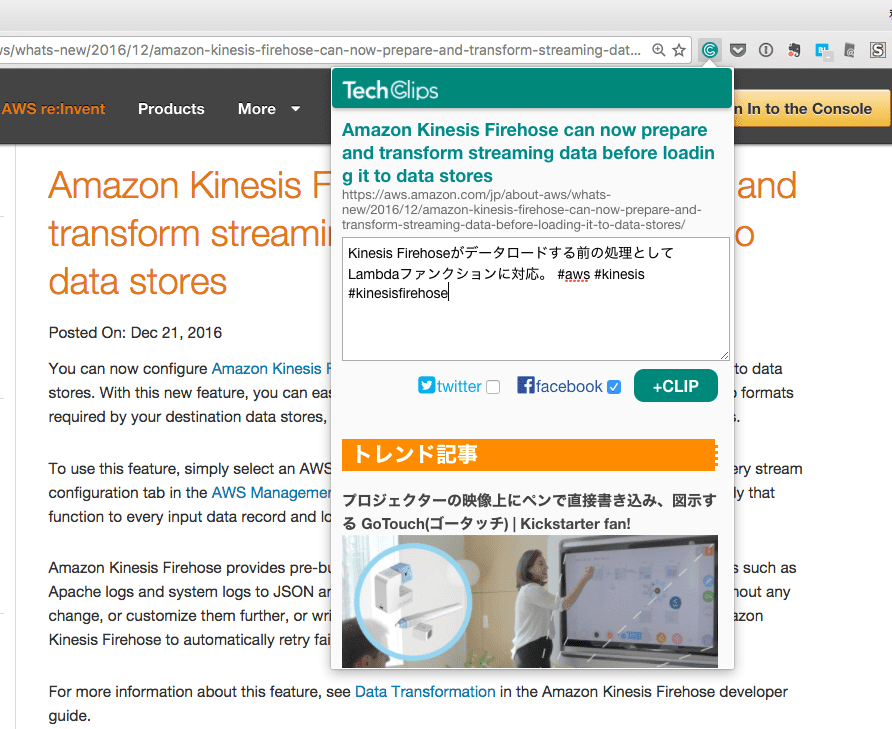
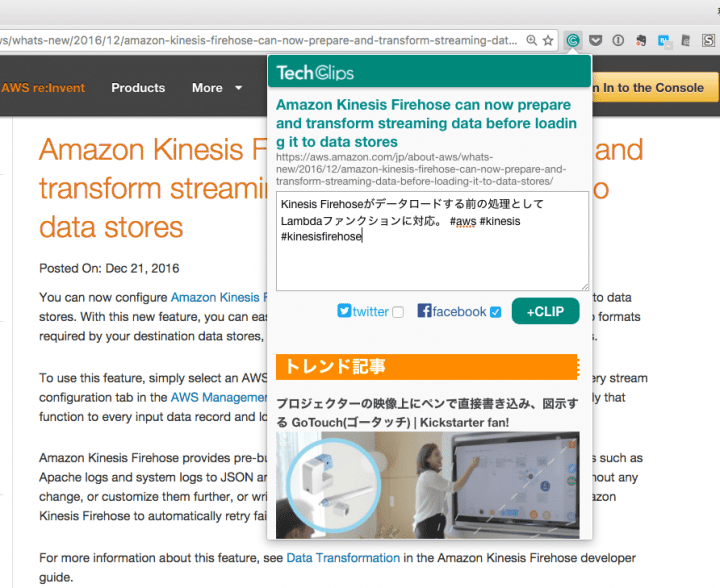
気になるニュースをTechClipsへ
普段からFacebook/Twitterなどのソーシャルなタイムラインから、特に同じ業界や信用できる情報元からのネタを見てみて気になるものはすぐメモをとって、ついでにシェアするようにしています。今現在は技術者向けのブックマーク&シェアサービスである TechClips というサービスを使って、気になった記事を保存してます。
普段はChromeのエクステンションを使ってパパッと、ちょっと調べて、それでも数分くらいで完結にメモしていきます。特にAWSの新サービス・新発表などは英語で、かつ情報が少ないので周辺情報などを調べてから書いてます。

週明けに先週分の記事をすべて抜き出す
TechClipsのマイページに続々とたまっていくので、そこからネタを出して整理すればいいわけですが、週毎にまとめ記事を出すのに手でコピペを繰り返しているのがバカバカしく、まぁまぁ忙しく多少プログラムの知識がある初老の私は自動化を思いつくのでした(当たり前)。

現在TechClipsにはAPI的なものがないので、スクレイピングしか方法がありません。ということで以下のようなコードを書いてみました。
require 'bundler'
Bundler.require
base_url = 'https://tech-clips.com'
target_path = '/account/profile/0c8e1f3783f1a3f311966eaecd8e0315'
tags = []
today = Time.now
today = Time.local(today.year, today.month, today.day)
agent = Mechanize.new
profile_page = agent.get(base_url + target_path)
profile_page.search('.card-list article.card').each do |item|
card_info = item.search('.card__info').inner_text
date_str = card_info.match('(\d+)\.(\d+).(\d+)')
date = Time.local(date_str[1], date_str[2], date_str[3])
next unless date > today - 7 * 60 * 60 * 24
title = item.search('h2').inner_text
article_link = item.search('a.card__main-link')[0]['href']
article_page = profile_page.link_with(href: article_link).click
comment = article_page.search(".accountR a[href^='#{target_path}']")[0]
.parent.search('div').inner_text
url = article_page.search('p.detailMoreLink a')[0]['href']
comment_tags = comment.scan(/#([a-zA-Z]+)/)
comment.gsub!(/#.*$/m, '') # コメント中のタグ除去
tags.concat(comment_tags) # 全体のタグ生成
puts "## [#{title}](#{url})"
puts
puts comment
puts
end
puts "tags: #{tags.uniq.sort.join(',')}"
これを実行すると過去1週間分のクリップした記事の情報がMarkdown形式で出力されます。
## [Amazon Kinesis Firehose can now prepare and transform streaming data before loading it to data stores](https://aws.amazon.com/jp/about-aws/whats-new/2016/12/amazon-kinesis-firehose-can-now-prepare-and-transform-streaming-data-before-loading-it-to-data-stores/) Kinesis Firehoseがデータロードする前の処理としてLambdaファンクションに対応。 ## [Amazon ECS Supports Windows Server Containers](https://aws.amazon.com/jp/about-aws/whats-new/2016/12/amazon-ecs-supports-windows-server-containers/) AWSのコンテナ管理サービスECSがWindowsコンテナに対応。当たり前だけどホストはWindows Server前提ですよと。 ## [Slack Calls: Now with 100% more video – Several People Are Typing — The Official Slack Blog](https://slackhq.com/slack-calls-now-with-100-more-video-50bf365a0d98#.8swfhvtr3) ついにSlackへビデオコール機能が付いた。有料プランチームならMac版/Windows版アプリで使える。最大15名まで。普段Zoom使っているけどクオリティどうなんだろう。使ってみるか。ところでビデオ通話を盛り上げるためにプロップス作ったとも書いてあるw オシャレというかなんというか。 (中略) ## [【小寺信良の週刊 Electric Zooma!】映像編集の未来がここに!? ハイスペックPCいらず! Amazonのクラウド上で動くEDIUSが凄い - AV Watch](http://av.watch.impress.co.jp/docs/series/zooma/1034919.html) GPU対応の発表があったWorkSpacesで実際に映像編集してみたという記事。確かにこういう使い方もできるという意味では最強の環境なのかも。 tags: alibaba,amazon,amazongo,aurora,aws,azure,clipla,cloudpack,cognitiveservices,docker,echo,ecs,html,kinesis,kinesisfirehose,sakurainternet,selfdriving,slack,softbank,uber,video,wifi,windows,workspaces,yahoo
HTMLのパースに関しては Mechanize を使っています。CSSセレクタの理解があればなんとなく取得したいデータが取れるとおもいます。RubyでスクレイピングといえばNRIネットコムの佐々木さんの本を読むと良いかと!(宣伝!だけどまだ読んでない…)
整形してWordPressへ
出力されたテキストをエディタか直接WordPressにペーストして、AWS関連かどうかくらいの分類をして、特に気になるところは画像の差し込みしたりしてから、最終的にまとめ文章を少し入れて完成となります。

週刊クラウドニュースPickup2016.12.12〜12.18 | cloudpack.media
まとめ
このようにして最短15分くらいで週1の記事をまとめています。世の中便利になってきているのでもっと楽にしたいところですが、調べたり実装する時間を惜しんでしまって、この手の作業はつい半自動化どまりになっています。もっともっと楽できる方法があったら教えてくださいませ〜。