cloudpackが有するデザインセクションでは、「デ部会」と称した【デ】で始まる職種(デザイナー/ディレクター/デベロッパー)に携わる方々を対象にした初級者向けの勉強会を開催しています。この勉強会は、外部の方にも自由にご参加いただけるよう、公開形式で隔月に開催しています。

9月27日(水)に行われた【第6回デ部会:撮影から実装までWebデザインにまつわる写真の1・2・3】の中から、自称・日本一コードが書けるレゲエDJこと工藤響己による『写真をWebで表示させよう』の内容をご紹介いたします。
写真をWebで表示させよう(by 工藤響己,マークアップエンジニア)

コーディングをする上で、画像形式の特徴や圧縮方法などに関して、深く意識したことはありますか?
画像形式の特徴や圧縮方法の知識があると、デザイナーから渡されたデータを実装する際に作業がスムーズかつ最適化が望めます。
昨今、デジタルなデザインにおいて使用する画像形式には、以下のようにさまざまな形式のものがあります。
- BMP
- JPEG
- RAW
- SVG
- GIF
- PNG
- TIFF
その中でも、Webに用いられるのはJPEG、PNG、GIF、SVGの4種が代表選手であり、さらに写真を表示するということになるとJPEG形式が最も優れています。
JPEGの特徴
- フルカラー(約1,677万色)を扱える
- 高い圧縮率=ファイルが軽い
- ブロックノイズ
- ISO団体が作り特許使用料をとらなかった
圧縮によってファイル容量(=画質)を大きく抑えられるのがJPEGの特徴ですが、圧縮率を高くしすぎるとブロックノイズが目立つなど見た目の劣化につながります。

すべての画像をJPEG形式にするのがベストというわけではありません。アニメーションをさせたい場合はGIF形式、背景を透過させたいときはPNG形式を採用するなど、画像の条件や用途によって使い分けることが大切です。
また、次世代の画像フォーマットとしてAppleが開発した「HEIF」や、Googleが開発した「WebP(ウェッピー)」という形式があります。どちらもJPEG以上の高圧縮を実現しています。これらは現時点ではまだ一般的ではありませんが、自社製品や自社サービスで積極的に採用されていることもあり、JPEGやGIFに変わって今後の主流になる可能性を秘めています。
Webサイトの品質を決める3つの要素とは
Webサイトの「品質」とは、どのような要素で決まるものでしょうか?
デザインでしょうか? リッチなインタラクティブでしょうか? それとも完璧なSEO対策でしょうか?
どれもWebサイトにとっては大切な要素ですが、私は国内外のサイトパフォーマンス計測・改善に携わるSpelldata社代表の竹洞陽一郎氏が定義する『Webサイトの品質を決める3つの要素』に賛同します。
- Performance(表示速度と可用性)
- Accessibility(誰でも、どんなデバイスでも情報にアクセスできる)
- Security(安全に利用できる)
これらの中で、デザイナーやマークアップエンジニアが大きく関わっていく領域は1と2ですが、今回はインターネットを利用する上で、体感的な品質を担う大切な要素である「Performance」という観点でお話を進めたいと思います。
それでは「Performance」の向上を目指した画像に関するコーディングのテクニックをご紹介していきましょう!
『ハイパフォーマンスを実現する3つの画像テクニック』その1:圧縮
画像圧縮には多種多様な技術が用いられています。
- DCT(離散コサイン変換)
- ハフマン符号化テーブルの最適化/連長圧縮(ランレングス符号化)
それぞれのアルゴリズムの詳細は、私のような素人には良くわかりません(笑)
しかし、たとえ細かいことがわからなくても、代わりに仕事をしてくれる画像圧縮ツールという強い味方がいます!
以前であれば、Photoshopの『Web用に保存』の圧縮率を『高画質』とか『やや高画質』とかを選んで書き出しするわけですが、昨今の画像圧縮ツールはPhotoshopの最適化をしのぐ圧縮率と画質を実現してくれます。
例えば、オンラインの圧縮サービス『TinyPNG』や、タスクランナーのプラグインとして有名な『imagemin』などがあります。
いったんPhotoshopで書き出したJPEGやPNGを画像圧縮ツールに通すことで、見た目の画質を落とすことなく、容量を最大で90%も軽減してくれたりします。
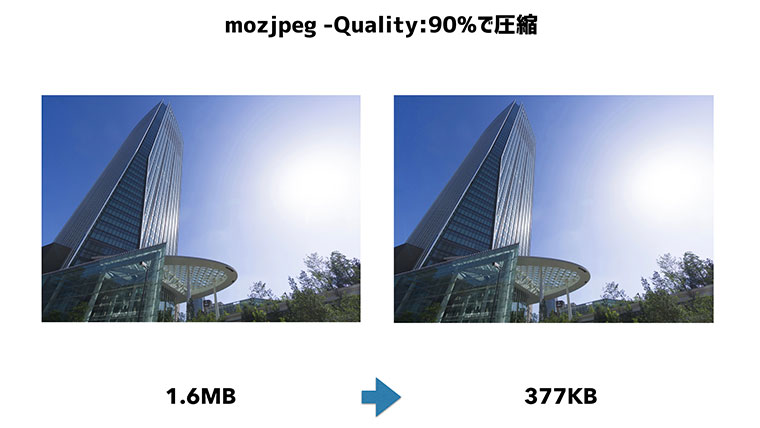
個人的には、JPEG圧縮でオススメなのは『mozjpeg』です!
これ一択です!!

Mozillaのプロジェクトチームが開発を進めている『mozjpeg』は、圧縮率の高さ、実行速度の速さ、画質の良さを兼ね備えた画像圧縮ソフトです。
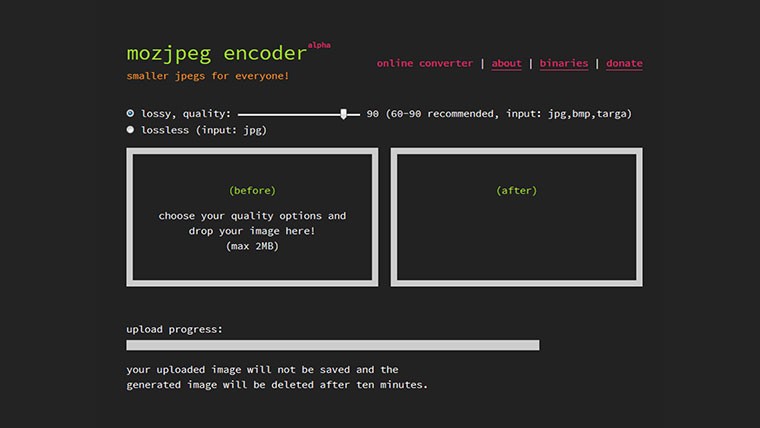
従来のJPEGをさらに高圧縮できることに大注目です。オープンソースで公開されているこのエンコーダーをオンラインサービスで実装しているのが『mozjpeg encoder』というサイトです。こちらではオンラインで今すぐにmozjpegを試すことが可能ですし、バイナリファイルも公開されています。
Node.jsユーザーならnpmからインストールし、画像圧縮タスクに取り込むことも簡単です。

見た目の画質はそのままに、これらツールを使うことによって画像を軽量化することで、サイト全体の読み込み容量を減らし、体感的なパフォーマンスを向上することができます。
『ハイパフォーマンスを実現する3つの画像テクニック』その2:Progressive JPEG
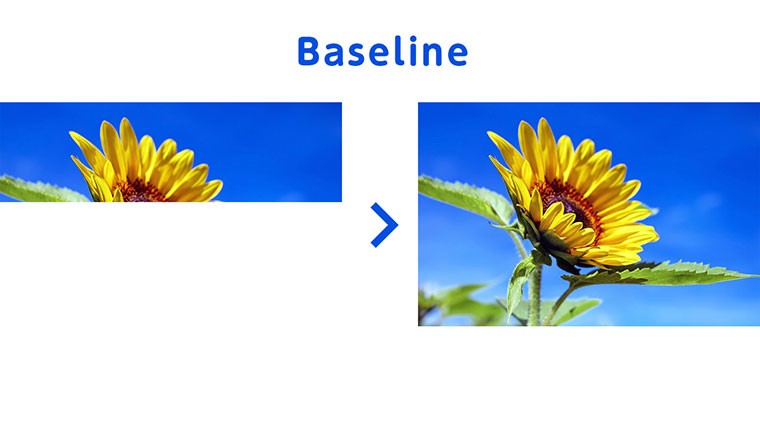
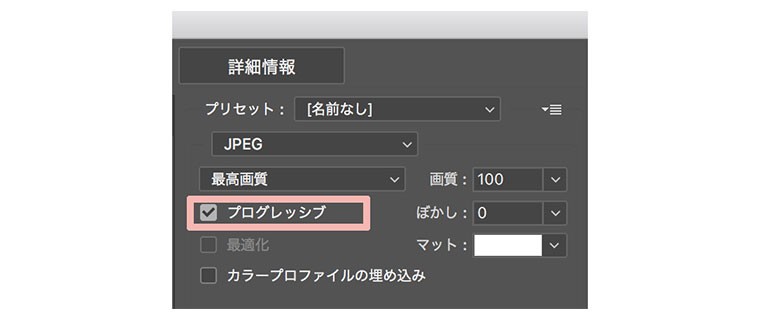
JPEGを書き出しする際のオプションとして「Baseline」と「Progressive」を選択することができます。


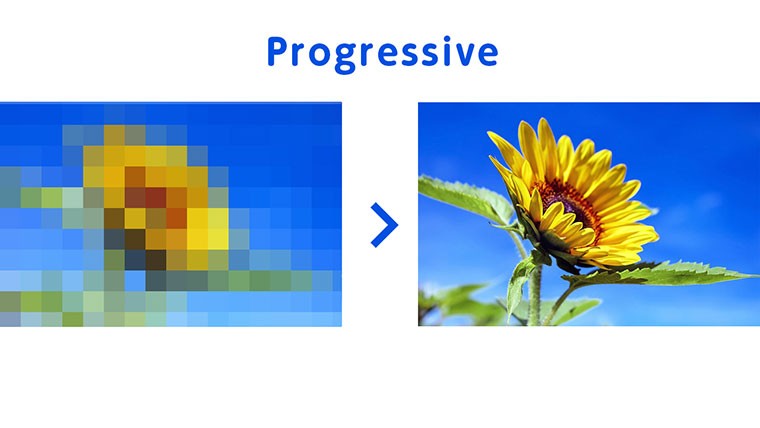
「Baseline」はデータを読み込みながら画像が順次表示される方式で、データ読み込みが完了しないと画像の全体像が把握できません。「Progressive」はJPEGの拡張仕様で、最初は荒い状態で画像全体が表示され、読み込みながら画質が向上していく表示方式です。
「Progressive」なら、画像ファイル読み込みの途中でも全体の情報を把握しやすくなるため体感速度が向上し、読み込み完了までイライラすることが少なくなります。

PhotoshopのJPEG書き出し設定では昔から存在するオプションですが、どんな効果があるのかイマイチわかりにくいものでした。なお、前述の『mozjpeg』など多くの画像圧縮ソフトでは、デフォルトでプログレッシブ化されます!
『ハイパフォーマンスを実現する3つの画像テクニック』その3:Responsive Images

かつてのインターネットは、PCで見るのが当たりまえでした。今は、スマートフォンやタブレットなど多様なデバイスが登場し、画面サイズや比率、ネットワーク環境もバラバラになっています。


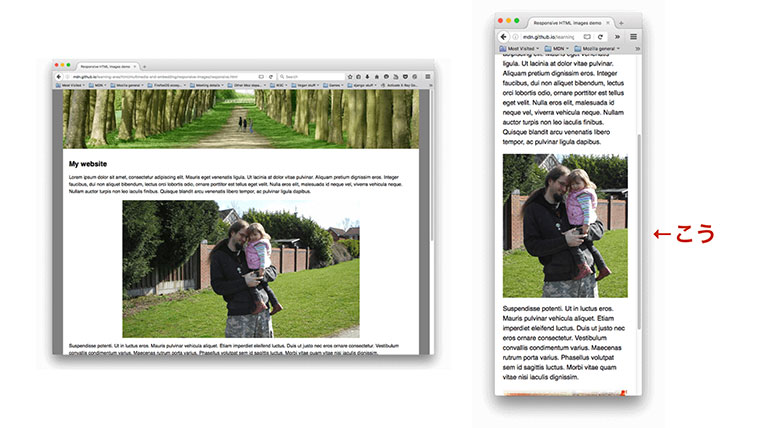
出典:Responsive images – Learn web development | MDN
現在、サイト制作において多様なデバイスに対応したレスポンシブデザインを採用することは特別なことではなくなっていますが、大きく横長のPCディスプレイでも、小さく縦長のスマートフォンでもより適切なレイアウトでレスポンシブを実現したいと思いますよね。
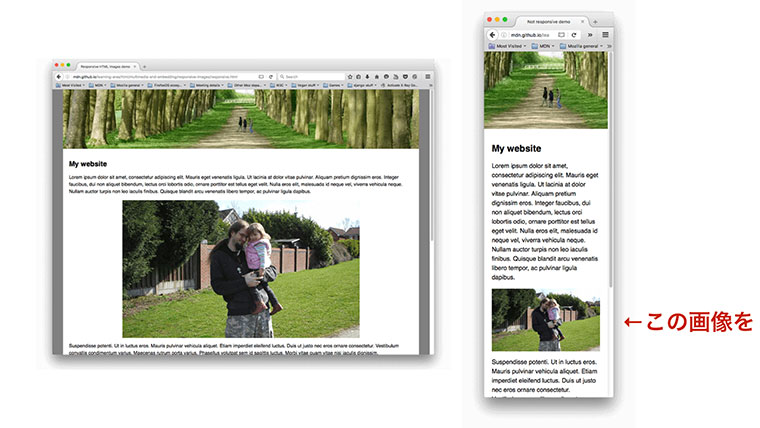
普通に制作すれば、PC用に配置された画像はそのままの縦横比率でレスポンシブ配置されます。横長の写真はスマホでは小さくなってしまいますが「まぁ、そんなの当たり前だよね」というのが常識的な感覚でした。でも、デザイン的な視点に立てば、写真の中の被写体に応じたトリミングで表示される方がベターですよね。
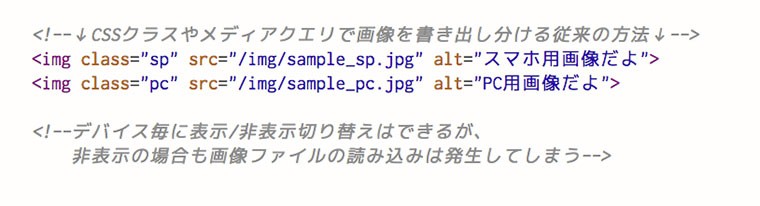
HTML4までは画像の出し分けを実現しようとすると、HTMLまたはCSSソース上にPC用とモバイル用2つの画像読み込みを併記した上で、CSSメディアクエリやJSでウィンドウサイズやユーザーエージェントを計測してデバイス毎に表示する画像を切り替えていました。
しかし、ブラウザは必ずレンダリングする前にリソースの取得を行うため、このように画像を書き出し分ける記述方法では非表示の画像まで裏側で取得されてしまい、パフォーマンスに大きな悪影響を与える原因になっていました。

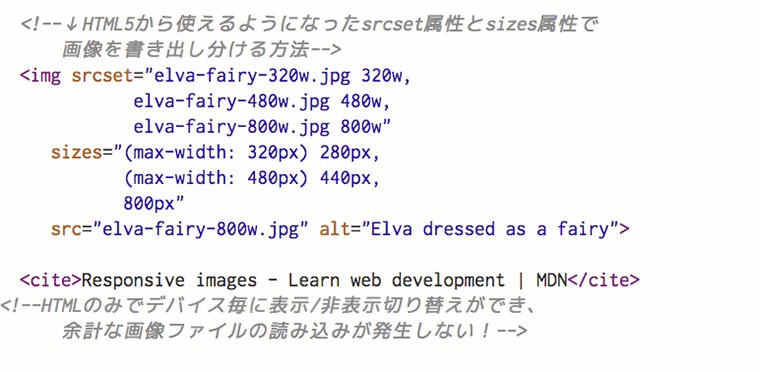
しかし、2014年に勧告されたHTML5からは<img>要素にsrcset属性、sizes属性がサポートされるようになり、1つの<img>要素に複数の画像パスを記述することができるようになりました。

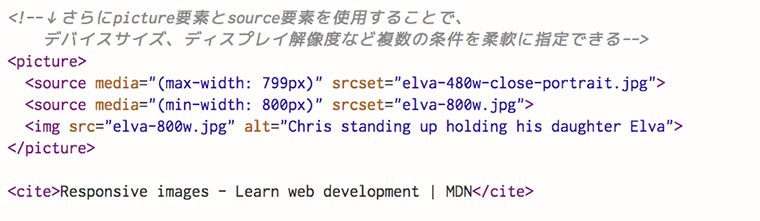
さらに!2016年9月に勧告となったHTML5.1からは<picture>要素を使ったより柔軟な出し分けも可能になりました。

このように最新仕様に準拠したHTMLコーディングを駆使すると、無駄な読み込みを発生させずに、デバイスサイズに最適なレイアウト・解像度の画像を出し分けすることが可能になります。
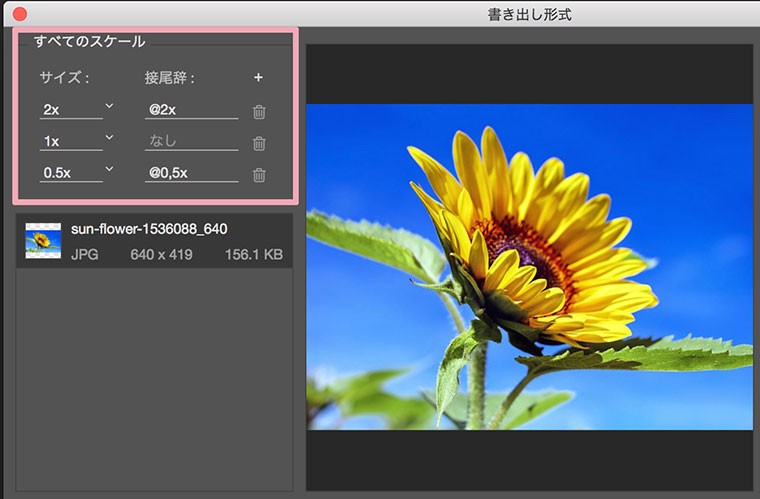
Photoshopのサイズ別書き出し機能は侮れない!

上記のような最適化を目指すには、画像書き出しの工数が増えてしまうのが悩みの種です。Photoshopの『サイズ別書き出し機能』を使えば、サイズごとに書き出す手間を軽減することができます。
近年は大きな画像を用いたリッチなWebデザインが流行していますが、そんなサイトを制作する際はこうした細かい部分にも気を配ってサイトパフォーマンスを向上させ、ユーザビリティを高めていきたいですね!!
※当日のスライド全文はこちらからご覧ください。
デ部会に参加しましょう!
デ部会は、Webデザイン初学者でも理解でき、上級者でも学びがある勉強会になることを目標にしています。高度なデザインスキルがないと参加しにくいということはまったくなく、ゆる~く、どなたでも楽しい時間を過ごしながら、デザインの勉強をしていただける雰囲気づくりを目指しています。
というわけで、デ部会はこれからも隔月でWebデザイナーさん、エンジニアさんのために「ゆるいけどしっかり学べる」公開勉強会を開催してまいります。次回は2017年11月29日(水)を予定しています。
興味が湧いた方はconnpassより気軽にご応募ください! あなたの参加をお持ちしています!