Webサイトへのアクセスを集めるための施策って、いっぱいあってよくわからないですよね。新しいテクニックが次から次に登場しますし、必ずしもアクセスが集まるとは限らないので、ちょっと楽しんでみるぐらいの気持ちの余裕を持ってチャレンジするぐらいがいいのかも(笑)
試してみて結果の良かったモバイル向けの対策である「AMP」について書いてみましょう。
Webサイトに「AMP」を導入すると何がよくなるのか?
モバイル端末でサイトの表示速度が爆速になるんです。
例えるならば、ダイアルアップ接続からISDNに変わって速ぇーーーっ!て感動したときくらい、表示速度が速くなるんです。ちょっと例えが古いかな(笑)
「AMP」ってなんですか?
GoogleとTwitterが共同で開発しているプロジェクトで「Accelerated Mobile Pages」を略して、AMP(アンプ)と呼ばれています。HTMLによく似ているのですが、AMP HTMLという独自のフレームワークが用意されているので仕様に沿って実装すると、モバイル端末で閲覧するWebページを爆速にすることが可能になります。
単純にAMP HTMLで実装したら爆速になるわけではなく、表示される記事ページ単体でエラー(タグの文法エラーとか、構造データの不備とか)がでることがあるので、それらのエラーを潰していくことで効果を発揮します。
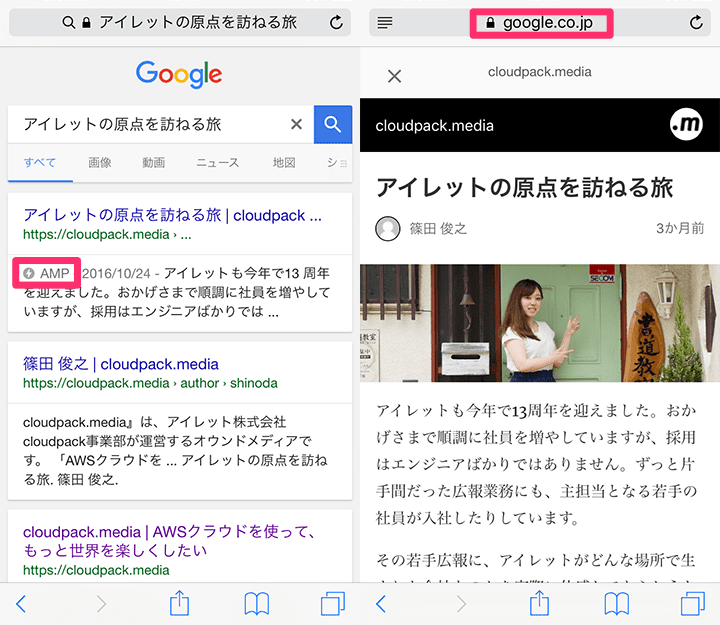
ページ内のエラーをすべて解消した後、Googleにインデックスされると「稲妻」のようなラベルが表示されるようになります。「稲妻」ラベルが付いたページにアクセスすると、WebページがGoogleのCDNにキャッシュされて、爆速で表示されるという仕組みです。
この時に表示されるURLは、Googleドメインになります。

Webサイトが爆速に表示されるといいことがあるのか?
今や多くの人がスマホを持っているかと思います(このページもスマホで読んでいる人がたくさんいそうですね)。Google検索ではすでにPCよりもスマホの方が検索数を上回っていると言われています。
そうなるとWebサイトをモバイル向けに最適化することは重要になるのは自然な流れですし、「モバイルフレンドリー」や「モバイルファーストインデックス(MFI)」といった注目ワードもあります。
「Webページの表示が3秒以上かかると、ユーザーは離脱する」なんていう話を聞いたことありませんか?
ストレスを感じたユーザーは、離脱どころか、再訪してくれる可能性も下がりますよね?
(導入が可能なWebページなら)ユーザーエクスペリエンスを重視するならば、AMPを導入はmust-haveだと言えるでしょう。
因みに、ここ(cloudpack.media)では、サイト公開に合わせて2016年8月に導入をしました。
AMPを導入してみたら…
導入当初は、膨大な量のエラーを潰すことばかりに追われていました。
Search Consoleを見ていると、たまにAMPカルーセルに出たり、通常検索でAMP表示されている履歴があったので、キャッキャッ(笑)と喜んでいました。
AMPを導入してからしばらくして、来る日も来る日もアクセス増えないなぁと思っていたのですが、どうやら当時はまだ日本は試験導入期間だったようです(汗)。
ほとんどのエラーが解消された頃、10月後半あたりから少しずつAMP経由の流入が増えるようになってきました。
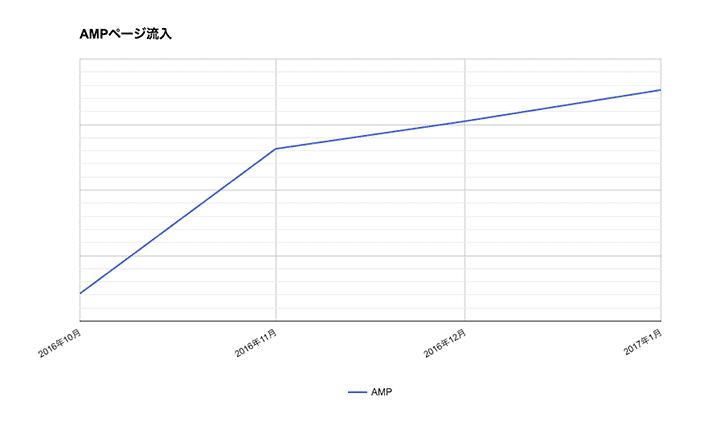
せっかくなので、AMPページの流入推移はこんな感じです(数値は出せないです。ごめんなさい)。

cloudpack.mediaの場合、約2,000記事がAMPインデックスされている(2017年2月1日現在)のですが、2016年10月後半ぐらいから本格的にAMPページへの流入が増加しました。さらに、11月の時点で10月の7倍になり、今もさらに増え続けています。

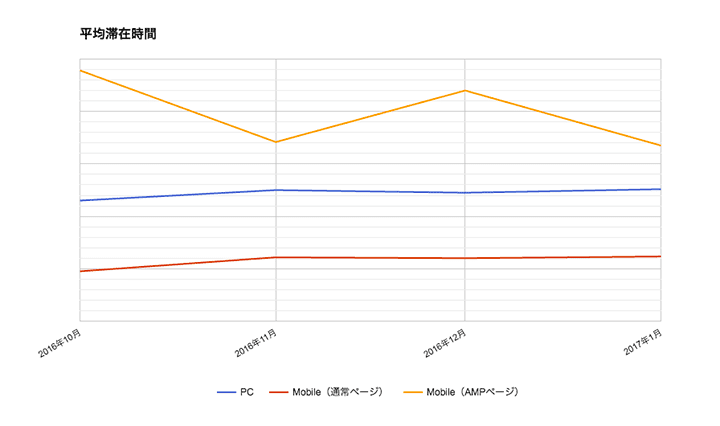
興味深いのは、AMP導入後に『平均滞在時間』が伸びたことでしょうか。
「PC」「Mobileで通常ページアクセス」「MobileでAMPページアクセス」確認してみると、MobileでAMPページアクセスが「PCと比べると約25%増」「Mobileで通常ページアクセスと比べると約47%増」と、滞在時間が長くなるという結果が得られました。
アクセスするユーザーの滞在時間を伸ばすのって実に大変なことなのですが、AMP導入がきっかけでユーザーが離脱する隙を与えず、記事を(きっと)読んでくれていると思うと、嬉しい気持ちになりました。
同じMobileでも、通常ページとAMPページで結構な差があるのは、表示速度が爆速になった結果、心理的なストレスが軽減して記事を読むモチベーションにつながっている可能性があります。実態は掴みきれていませんが、cloudpack.mediaにとっては望ましい結果が得られました。
オウンドメディアを運営している方は、AMPの導入を検討してみることをオススメします。
AMPについての技術要件などは、Accelerated Mobile Pages Projectでご確認ください。
最後まで読んでくださり、ありがとうございました。