ここ『cloudpack.media』は、「AWSクラウドを使って、もっと世界を楽しくしたい」を意気込みとして掲げつつ、cloudpackの取り組みやクラウドをテーマに情報発信するオウンドメディアという側面と、cloudpackのエンジニアが書く技術情報ブログという2つの顔を持ったメディアです。
『cloudpack.media』の公開時におけるチャレンジの1つが「Accelerated Mobile Pages(AMP)」の導入でした。導入効果については、AMPで爆速になったらアレが47%も改善してしまったでも紹介しているとおりで、なかなかの結果を得ることができました。
次の新たにチャレンジとして取り組んだのは、「PWA(Progressive Web Apps)」の導入です。

PWAってなに? 導入するメリットはなに?
PWAをひと言で表現すると、ネイティブアプリとWebページの良いところを集めたWebアプリケーションになります。代表的な特長は以下のとおりです。
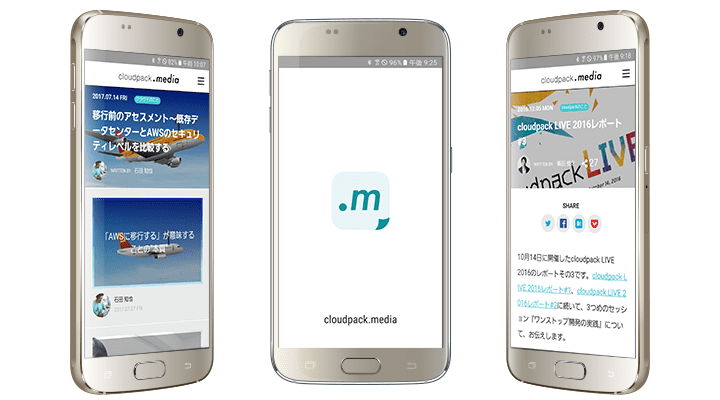
Webページをネイティブアプリのようにインストールできる
Webページをスマートフォンのホーム画面に追加するだけならPWAを導入する必要はありませんが、『スマホアプリ』としてインストールできるのがPWAの良いところです。
スマホアプリになることで、起動時のスプラッシュ画面やアプリ起動時のバーなども自由に設定することができますので、ユーザー体験にブランドの結びつきを演出したりが可能になります。
しかも、あくまでWebページであることから、Playストアの審査は不要だったりします。

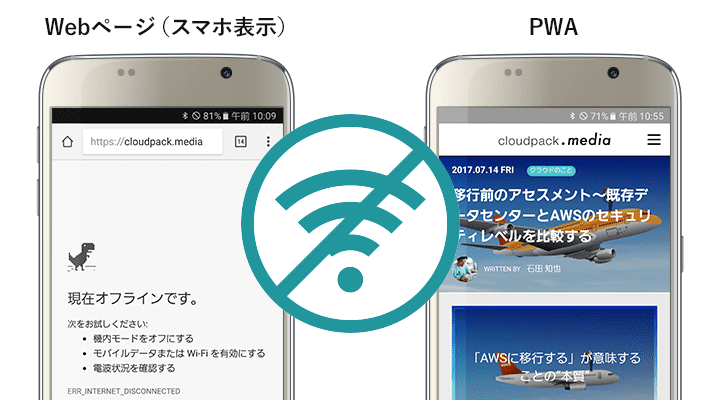
オフラインで閲覧が可能
PWAはコンテンツをキャッシュする機能があります。オフライン時のアクセスはもちろん、ページの読み込みがAMPのように高速なので、利用者はストレスなくコンテンツにアクセスすることができます。

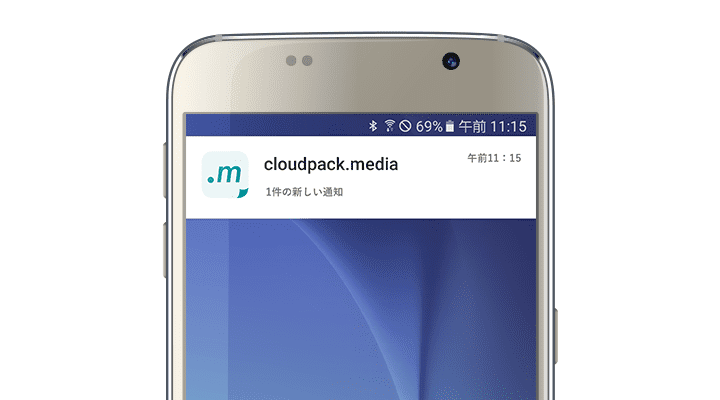
プッシュ通知を受信可能
プッシュ通知は、割と普通のWebサイトでも利用されているので割愛しますが、伝えたい!と考えている情報を、特定のユーザーに的確に届けることができるのは、メリットですね。

ただし、プッシュ通知を送り過ぎると、拒否されちゃうのでほどほどに…。
Webサイト運営をしている筆者のような立場では、メリットしかないのがPWAです。
cloudpack.mediaへのPWA導入の背景と期待する効果
『cloudpack.media』に掲載する記事を、少しでも多くの方に、「ストレスなく、たくさんの記事を読んでいただきたい」「役立つ情報を的確にお届けしたい」と考えています。
そのために、PWAを活用してユーザー体験を向上させることで、ユーザーの滞在時間を増やす(たくさんの記事を読んでもらう)ことができるのではないかと考えました。
そこで、プロジェクトを進める上で同時進行することになったのは、AMPページのリニューアルです。先に導入していたAMPは、実はプロトタイプとして考えていたのが原因です。
PWAとAMPページとのマッチング
Webページ(レスポンシブ)およびPWAで表示させるコンテンツとAMPページのUIは、可能な限り近づけるべきだと考えました。
同じサイトなのに急にデザインが変わると違和感が残りますし、視覚的差異をなくせれば、ストレス軽減につながりますからね。
PWAの導入パターンは大きく分けると3つあります。導入パターンの詳細は、Smashing Magazineの記事でご確認ください。
cloudpack.mediaではAMPとPWAの組み合わせパターンを「AMP to PWA」にし、PWA内で表示されるコンテンツはブラウザで見るのと同じデザインにしています。
PWAのインストール方法
この記事の執筆時点では、PWAのインストールにひと手間が必要です。
「ホーム画面に追加(改訂版)」機能を有効にする
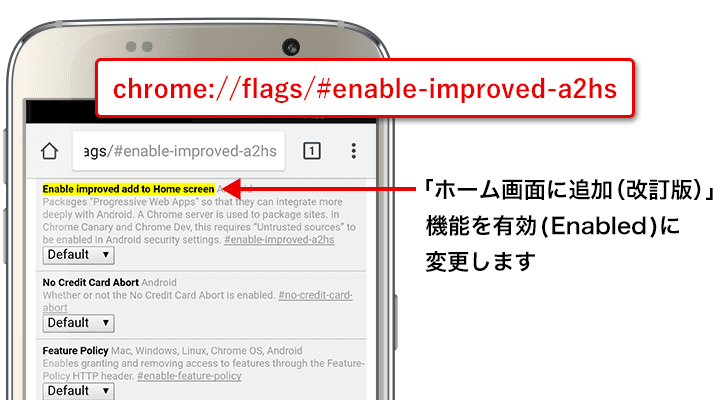
まずは、Google Chromeの設定です。検索バーに次のURLを入力してアクセスしてください。
chrome://flags/#enable-improved-a2hs
現時点の最新バージョン(59.0.3071.125)では英語になってしまいますが、アクセスすると、”「ホーム画面に追加(改訂版)」機能を有効にする”が表示されますので、プルダウンを「有効(Enable)」にしてください。

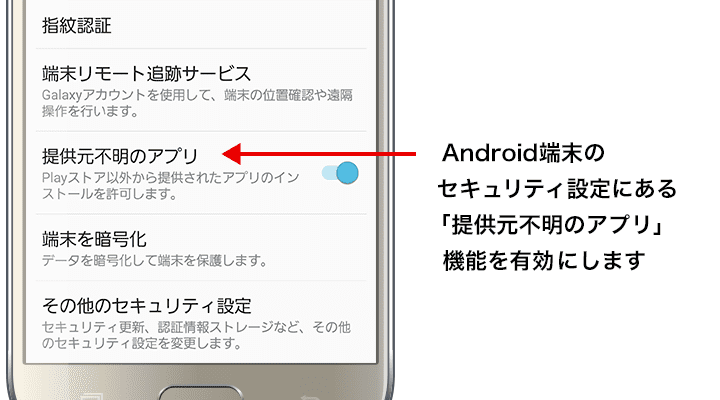
提供元不明アプリの有効化
次はスマホの設定です。「設定」アイコンをタップして、「セキュリティ」を開きます。「提供元不明アプリ」の項目があるので有効化すれば、インストール前の準備は完了です。

この2つの設定さえ完了すれば、PWAを組み込んでいるサイトをアプリとしてインストールすることが可能です。ぜひ、cloudpack.mediaのPWAもインストールしてみてくださいね。(インストールが終わったら、提供元不明アプリを無効化に戻した方がいいかもしれません。)
このPWA導入物語にはまだ続きがあります。ご期待ください!