前回のユーザーエクスペリエンスを向上させる『PWA』の導入にチャレンジ!の続きは、AMP(Accelerated Mobile Pages)ページおよびPWA(Progressive Web Apps)を実装する際の『デザイン』についてご案内しましょう。
AMPページをデザインする上でポイントになるのは、決められた条件の中で、如何にユーザーに伝わるデザインを作り上げるかになります。
今回、『cloudpack.media』のAMPページリニューアルでは、レスポンシブ表示(スマートフォンでみた時の表示)に近づける必要がありましたが、最終的にレスポンシブ表示とAMPページの見た目の違いが分からないくらいのデザインをAMPページに実装することができました。
もちろん、実装する上で再現ができない部分もありましたが、表現の仕方を変えることで見た目に変わらないコンテンツの表示を可能にしています。
デザインの幅を広げるAMPコンポーネント
AMPページの制限でデザイナー的に一番ツライのは、JavaScriptを使うことができないということです。『cloudpack.media』ではJavaScriptを使って表現している個所もあるので、制約がある中でどのようにレスポンシブデザインに近づけるかが課題でした。もし、AMPの導入を考えているWebサイトがJavaScriptでゴリゴリに書かれているとしたら、もしかしたら簡素なデザインになってしまうかもしれません。
でも、「それでは困る!イマドキのWebサイトでそれはない!」と感じる皆様、まだ諦めるのは早いですよ!
AMPではJavaScriptを記述することができない代わりに、AMPにはコンポーネントがたくさん用意されています。
少しずつコンポーネントの機能が追加されているので、カルーセルやサイドバー、動画、SNSボタンの配置などをサイト内に配置することができるようになっています。

今後、AMPの導入はどんどん普及して一般的になるでしょうし、それに伴いコンポーネントの機能もどんどん追加されると思いますので、予め理解しておけば、デザインの幅も広がりますよね!
これからAMPページの制作に取り組んでいこうと考えている方は、AMPプロジェクト公式サイトで用意されているチュートリアルを確認してみることをオススメします!
PWAをデザインする
AMPの次は、PWAです。
スマートフォン対応をレスポンシブで実現しているWebサイトであれば、PWAの導入は比較的スムーズに行うことができます。PWAで表示するページはレスポンシブ表示そのものなので、新たにデザインを行う余地は極めて少ないです。
そのため、『cloudpack.media』へのPWA導入で発生した”新たなデザイン”は2つだけです。
1. ホーム画面およびスプラッシュ画面で使われる「アプリアイコン」
アプリを起動する前に唯一ユーザーの目に止まるアプリアイコンは、ホーム画面以外にも、アプリ起動時のスプラッシュ画面、通知やアプリ切替画面などOS標準のダイアログでも使われています。
一番のポイントは、上記のような用途も表示サイズの異なる3つのシーンで同じ画像が使用されるということです。
当初、アイコンにはサイトデザイン時に用意していたFaviconをベースに『.m』マークの下に『cloudpack.media』というタイトルを付けたアイコンを用意していました。アイコン内の文字の視認性、ホーム画面に並んだ際の存在感などを考慮してデザインをアレンジする中で、『.m』というマークを活かし、最終的には読み物コンテンツである事を感じさせる佇まいに着地させました。
最終デザインに決まるまでに作成したアイコン案の一部をお見せしますね!
![]()
2. 非キャッシュページをオフライン時の閲覧で表示する「オフラインページ」
PWAでは、事前にキャッシュされたページであれば、オフライン時にも閲覧することができます。しかし、コンテンツを閲覧するユーザーが回遊するうちにキャッシュされていないページに辿りついて何も表示されない可能性も考えらるため、そういった時に表示させるためオフラインページが必要になってきます。

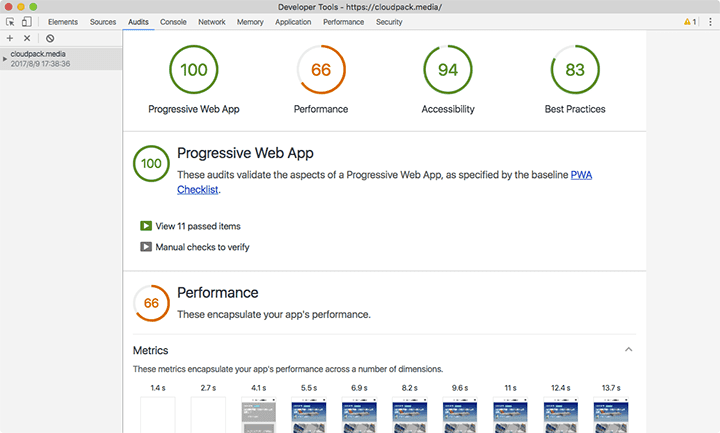
PWAの準備が終わってやることは、PWAのパフォーマンス検証です。LighthouseというGoogle Chromeの拡張機能をインストールすれば、簡単にテストを実施することができるのですが、Google Chromeのバージョン60からデベロッパーツールに統合されたため、すぐにパフォーマンス検証を行うことができます。
ちなみに『cloudpack.media』で用意したPWAは、テストで100点満点でした!画像が多いので、かなりPerformanceは低めでしたが(汗

ちなみにLighthouseの結果で気になったのは、画像に関してはWebP(ウェッピー)を推奨されているようです。まだまだ対応ブラウザが少ないので導入するのは難しいですが、Performanceを上げるためにどこかで導入してみたいものです。
まだ英語しかありませんが、PWAの技術要件はここをみると仕様がわかりますので、ぜひご確認ください!
https://developers.google.com/web/progressive-web-apps/
最後まで読んでくださりありがとうございました。