はじめに
こんにちは streampack チームのメディです。
https://cloudpack.jp/service/option/streampack.html
Copyrights of videos
Big Buck Bunny
© copyright 2008, Blender Foundation / www.bigbuckbunny.org
Objective・目的
Learn how to play HLS video streams in IE11 and later versions.
IE11以降でHLSビデオストリームを再生する方法を学びます。

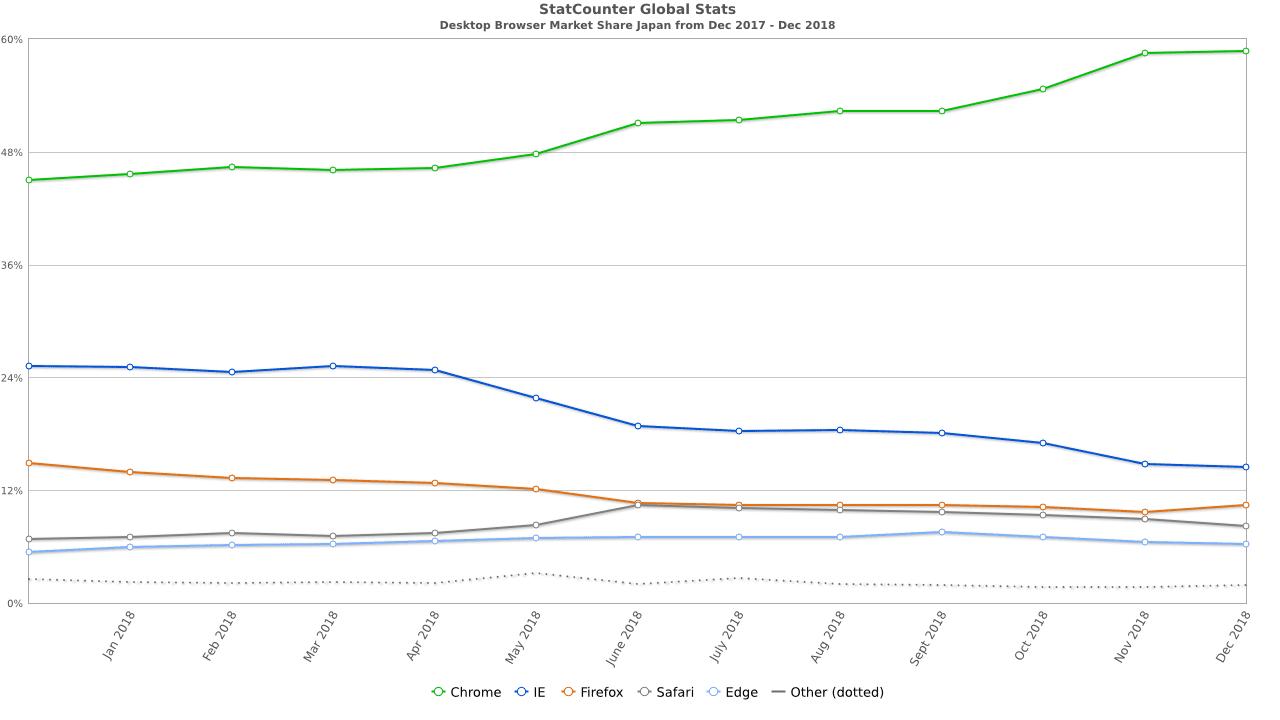
Web browser market in Japan ・日本のウェブブラウザ市場
According statcounter in December 2018 Internet Explorer represents about 14% of the web browser market in Japan.
2018年12月のstatcounter によると、Internet Explorerは日本のウェブブラウザ市場の約14%を占めています。

© StatCounter
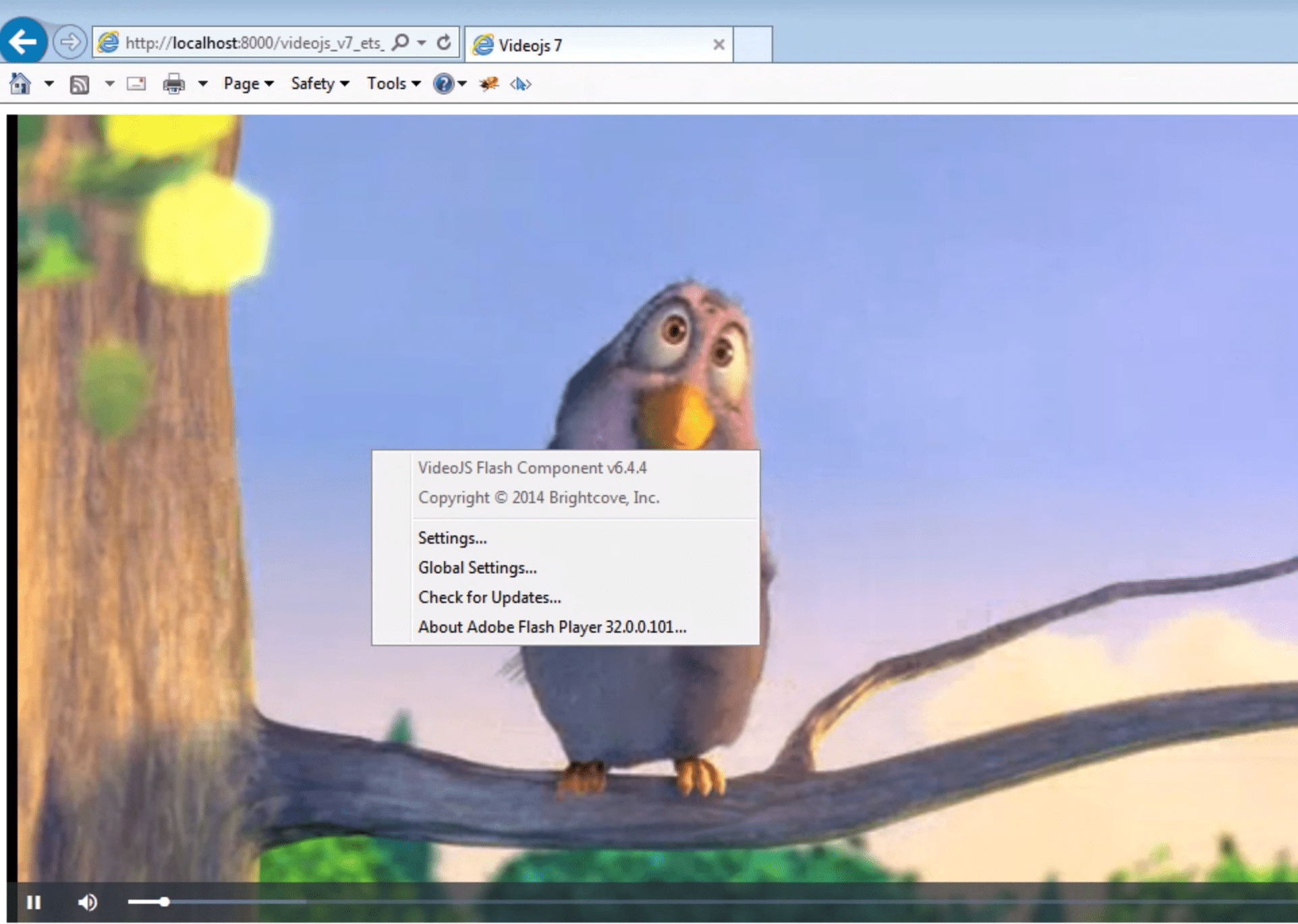
VIDEOJS 7.4.2: HLS + Flash fallback

videojs is an open sources javascript media player.
videojs はオープンソースのjavascriptメディアプレーヤーです。
<!DOCTYPE html>
<html>
<head>
<title>Videojs 7 + HLS flash fallback</title>
<meta charset="utf-8">
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/video.js/7.4.2/video-js.min.css" />
<script src="//cdnjs.cloudflare.com/ajax/libs/video.js/7.4.2/video.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/videojs-flash/2.1.2/videojs-flash.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/videojs-flashls-source-handler@1.1.2/dist/videojs-flashls-source-handler.min.js"></script>
</head>
<body>
<video class="video-js vjs-default-skin" id="video-container" controls>
<source src="//184.72.239.149/vod/smil:BigBuckBunny.smil/playlist.m3u8" type="application/x-mpegURL">
</video>
</body>
<script>
var options = {
flash: {
swf: '//cdnjs.cloudflare.com/ajax/libs/videojs-swf/5.4.2/video-js.swf'
},
fluid: true
};
var player = videojs('video-container', options);
</script>
</html>
If you encounter the FLASHLS_ERR_CROSS_DOMAIN error, you may need to create a crossdomain.xml file for your domain.
FLASHLS_ERR_CROSS_DOMAINエラーが発生した場合は、ドメイン用のcrossdomain.xmlファイルを作成する必要があります。
More info・ 情報源
https://github.com/videojs/videojs-flash/issues/96
https://stackoverflow.com/questions/213251/can-someone-post-a-well-formed-crossdomain-xml-sample
Caution : if you decide to use the crossdomain.xml file, you have to consider security.
注意 : crossdomain.xmlファイルを使用することにした場合は、セキュリティを考慮する必要があります。
Compatibility・ 互換性
Microsoft Windows
| OS | Browser | Compatibility |
|---|---|---|
| Windows 10 | IE11 | YES |
| Windows 10 | Edge (15-18) | YES |
| Windows 8.1 | IE11 | YES |
| Windows 7 | IE11 | YES |
| Windows 7 | Firefox 45+ | YES |
| Windows 7 | Chrome 45+ | YES |
Android
| OS | Browser | Compatibility |
|---|---|---|
| Android 4.4 | Chrome | YES |
| Android 8 | Chrome | YES |
iOS
| OS | Browser | Compatibility |
|---|---|---|
| iOS 7 | Safari | YES |
| iOS 12 | Safari | YES |
OSX
| OS | Browser | Compatibility |
|---|---|---|
| Mavericks | Safari 7.1 | YES |
| Mojave | Safari 12 | YES |
Information sources ・ 情報源
https://github.com/videojs
https://github.com/brightcove/videojs-flashls-source-handler
https://github.com/videojs/videojs-flash/