CSSで版ズレのエフェクトをかけた画像を作ってみました。
※2019年6月28日追記: テキスト編も作りましたのでよかったらみてください。
版ずれ(読み)はんずれ – コトバンク
2色以上の版を重ねて印刷した際、その印刷物の版がずれてしまう状態のこと。色が重なる部分の輪郭がぼやけたり、図形の隙間に下地の紙の色が見えていたりする。色校正の段階で、トンボの重なりなどを見て確認する。版がずれないように合わせることを、「見当を合わせる」ということもある。
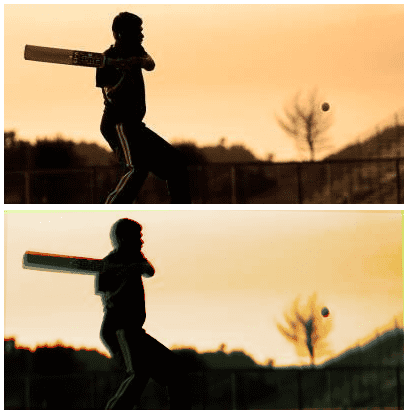
上がオリジナルの画像で下が版ズレエフェクト加工をした画像となります。なんか独特の味というかエモい雰囲気が出たような?

See the Pen
CSS misalignment effect by Hibiki Kudo (@h_kudo)
on CodePen.
コード
html
<div class="misalignment"> <img src="http://lorempixel.com/400/200/sports/1/" alt=""> </div>
scss
.misalignment{
position: relative;
display: block;
width: 400px;
height: 200px;
overflow: hidden;
&::before,&::after{
content:"";
position: absolute;
display: block;
top: 0;
background-image: url("http://lorempixel.com/400/200/sports/1/");
background-size: 400px 200px;
background-repeat: no-repeat;
width: 400px;
height: 200px;
}
&::before{
transform: translate(-1px, 0) rotate(-1deg);
filter: hue-rotate(-70deg);
opacity: 0.6;
}
&::after{
transform: translate(2px, 0) rotate(1deg);
filter: hue-rotate(-190deg);
opacity: 0.3;
mix-blend-mode: screen;
}
img{
position: relative;
filter: hue-rotate(32deg) saturate(1.7);
mix-blend-mode: color-burn;
}
}
コード解説
::before,::after擬似要素を使ってbackground-imageプロパティにもimg要素のメイン画像とまったく同じ画像を指定しています。- その画像を
filter: hue-rotate();で色相を大胆にずらします。色相が大きくズレていれば問題ないのですが、シアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)のいずれかに近い色合いに合わせてやるとより雰囲気が出ます。 - さらにその画像を
opacity(ここの数値は適当です)で透過させます。上に重なる方を少し薄くしてあげると効果的でした。 - 次に
transformプロパティのtranslate()(上下左右への移動)とrotate()(角度)を使い、::before,::after擬似要素の画像をわずかにずらしていきます。ここの数値も適当で。 - さらに一番前面に来て欲しい
img要素のメイン画像にmix-blend-mode: color-burn;(Photoshopの描画モードの焼き込みに相当)を、::afterの画像にmix-blend-mode: screen;(Photoshopの描画モードのスクリーンに相当)を指定します。 - ここでメイン画像の色相が若干変わってしまうので、
filter: hue-rotate() saturate();を使って色味を調整してあげます。 - 最後に全体を
overflow: hidden;して余計なはみ出しを切り取れば完成です!
mix-blend-modeは2015年から主要モダンブラウザにサポートされだした比較的新しいCSSプロパティです。使用可否はcaniuseでご確認いただければと思います。
それでは良きコーディングライフを〜!









