最近Web画面のデザインをしている中で、画像がもたらす効果について気になりました。
画像がどれだけその画面に寄与しているのかを確認する為、画像有り無しの状態を比較してみようと思います。
今回は、Web画面から画像を消してしまう、あら便利なGoogleChromeのアドオン Fast Image Blocker を用いて幾つかのWeb画面から画像を消してみます。
画像削除前後を横並びにし、左が削除前、右が削除後となります。
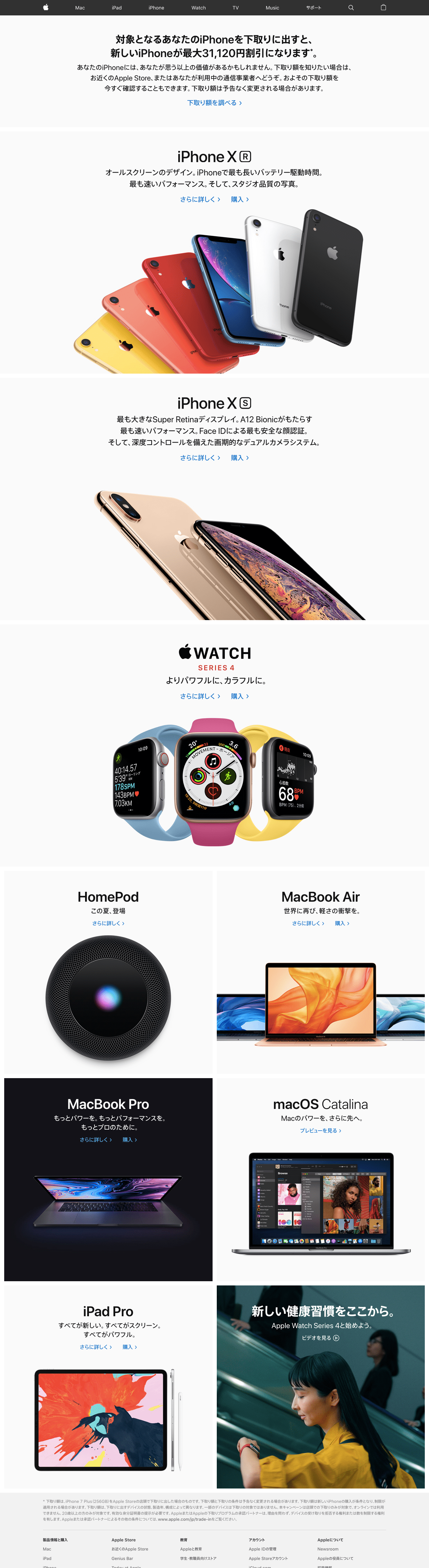
apple


左)美しいディスプレイをアピールする為か、色彩豊かな壁紙を備えたデバイスの写真を大きく扱っています。購買意欲が掻き立てられます。
右)画像を消してしまうと、何のことかさっぱりわかりません。しかし、画像が消えたからといってレイアウトが崩れないのはさすがです。
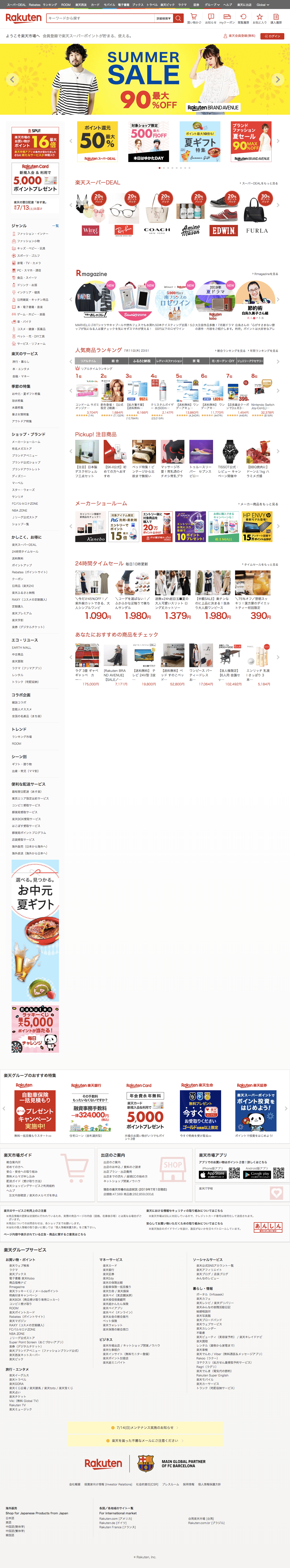
楽天


左)appleと同様、品物をアピールする為に画像が多用されています。
右)画像が消えると、やはり訴求力は無くなります。しかし、appleほどの喪失感は感じません。appleの画像は、どのような製品かがわかるだけの画像では無
く、更に心に強く残る効果がある画像なのでしょう。
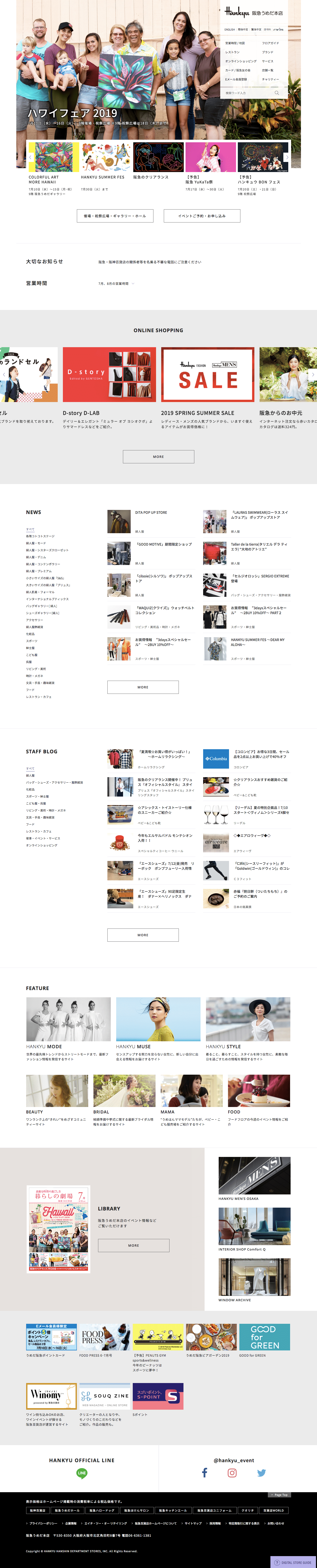
阪急百貨店


左)百貨店なので商品の画像が多いのかと思っていたら、催し等の取り組みのアピールの為に画像を使っている印象があります。
右)レイアウトも崩れ見辛いですが、画像が無いとさっぱりわからない程ではありません。画像はあくまで補足なのでしょう。
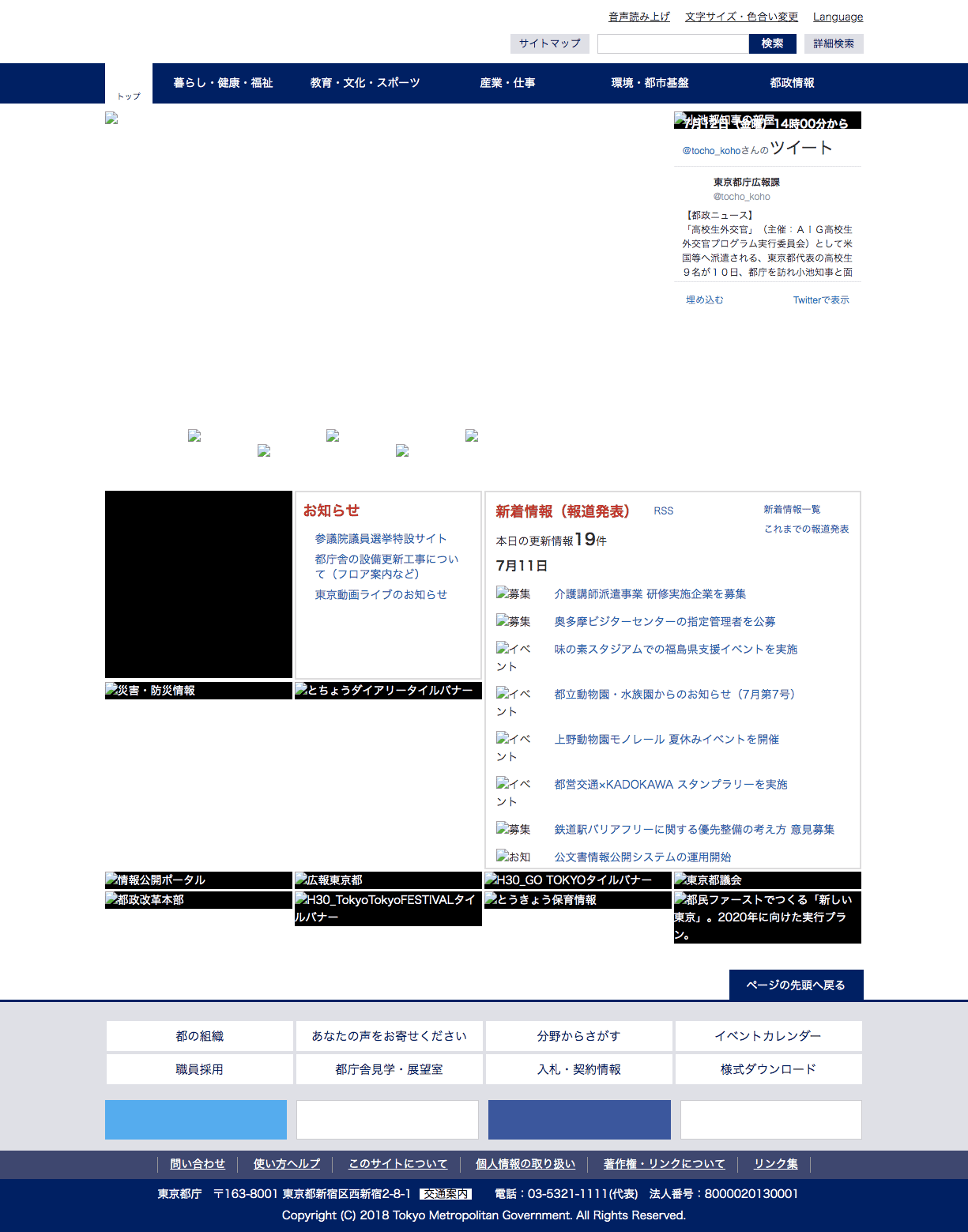
東京都


左)東京都は商品は扱わないので、取り組みのアピールの為に画像を使っています。コンテンツは百貨店より少なく、画像が大きめのようです。
右)画像を消すと、さっぱりわからなくなりました。画像だけで取り組みを訴えているせいでしょうか。appleのように画像をひと目見たらどんな商品かわかるのであれば、画像だけで訴える方法もいいのでしょうが、取り組みは画像だけでは内容が想像しづらく、誘導しづらいかもしれません。
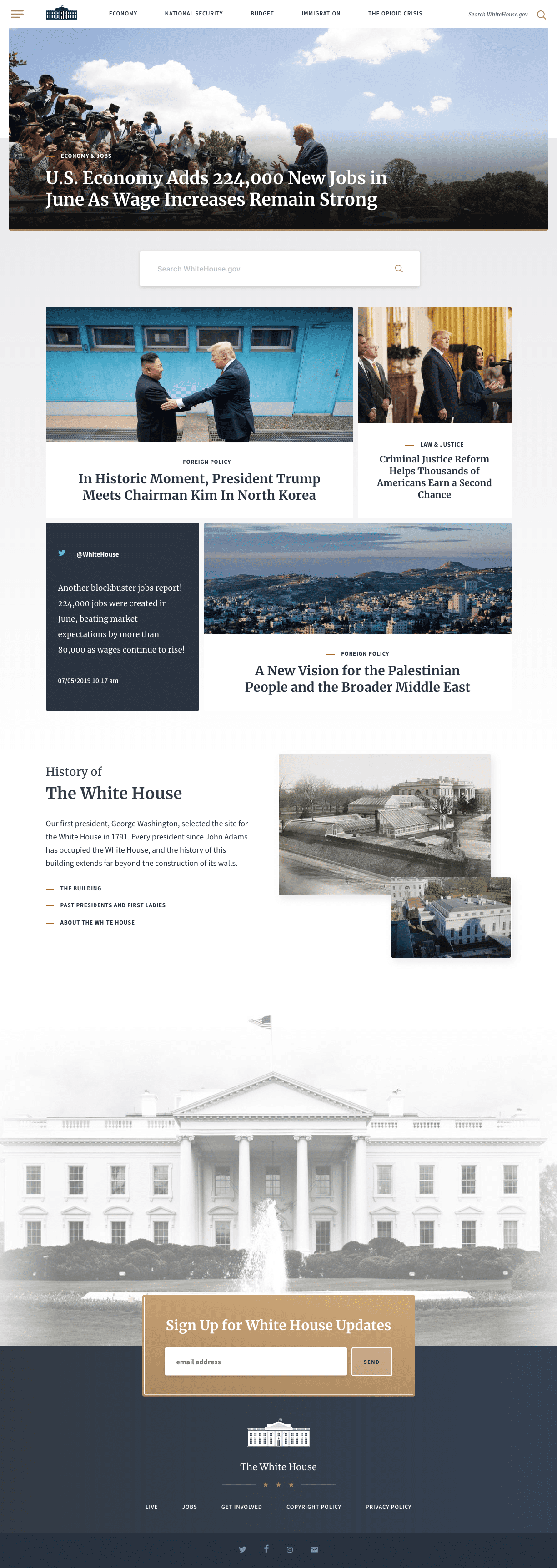
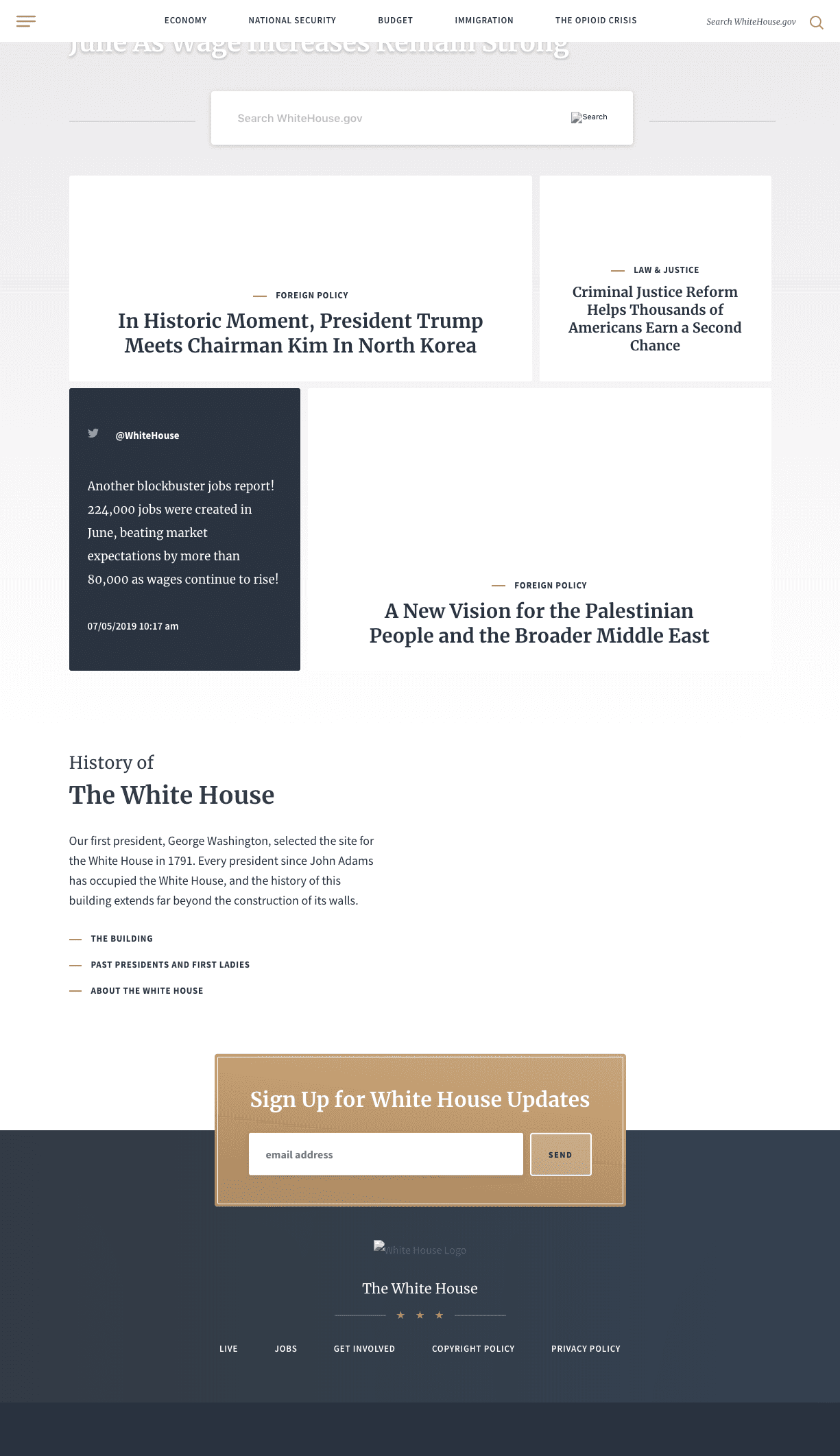
ホワイトハウス


左)ホワイトハウスも東京都と同様、取り組みのアピールの為に画像を使っています。東京都よりも伝えるべきことを絞り、好感が持てるデザインに仕上がっています。
右)画像が消えて、アイキャッチの部分のレイアウトが崩れてしまいましたが、画像だけでなく文字でも説明しているので、内容が想像できます。
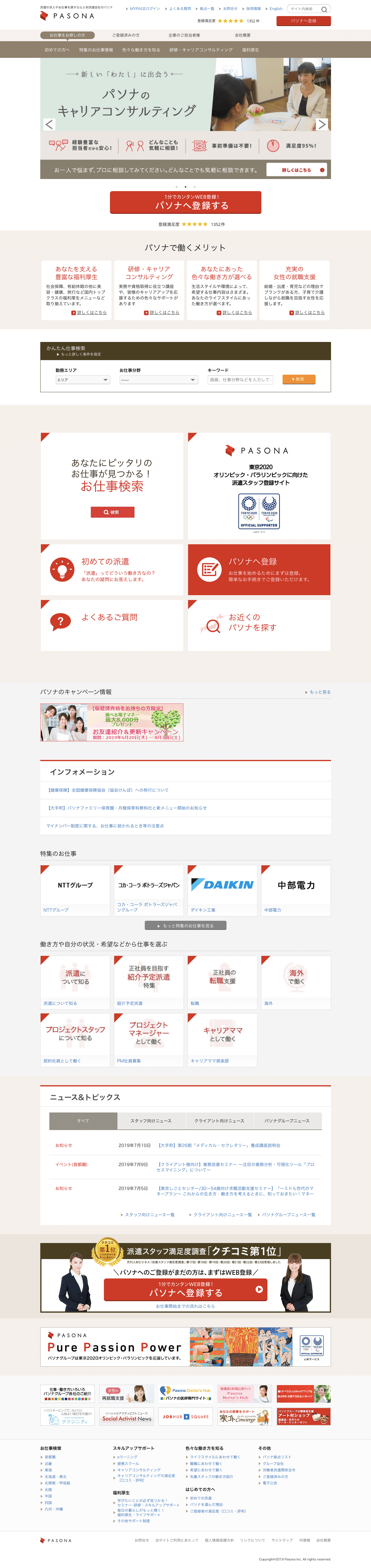
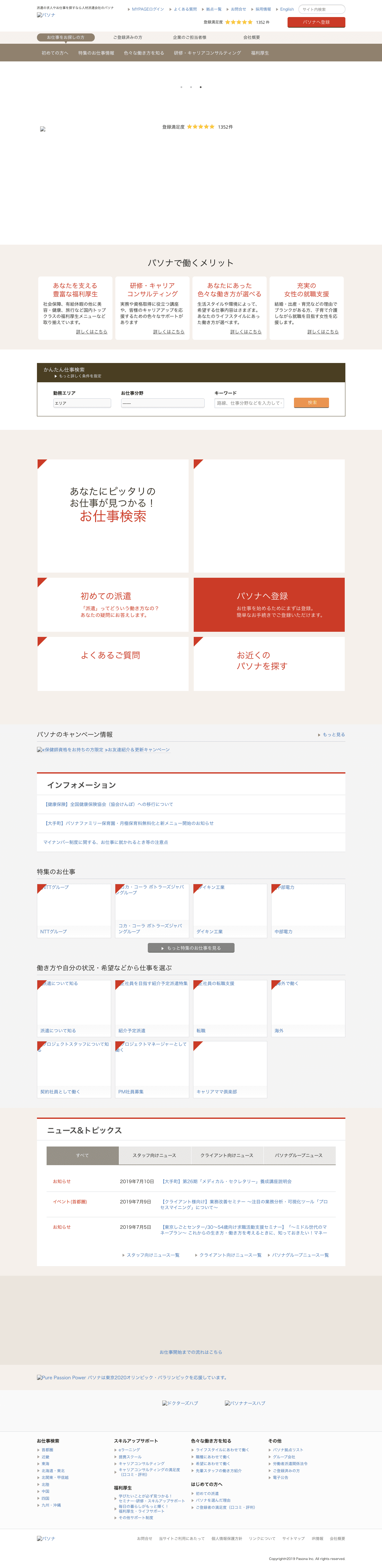
パソナ


左)派遣というサービスをアピールしています。アイキャッチの画像は大きく印象的ですが、それ以降はさほど画像に頼っている感じはありません。画像で説明できるものでもないのか、言葉で明記する必要があるのかもしれません。
右)やはり、画像が消えてもそれなりに見れます。
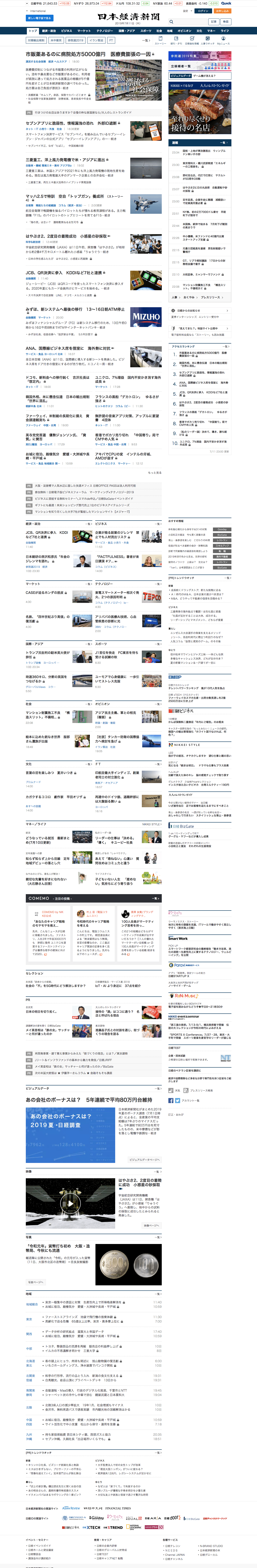
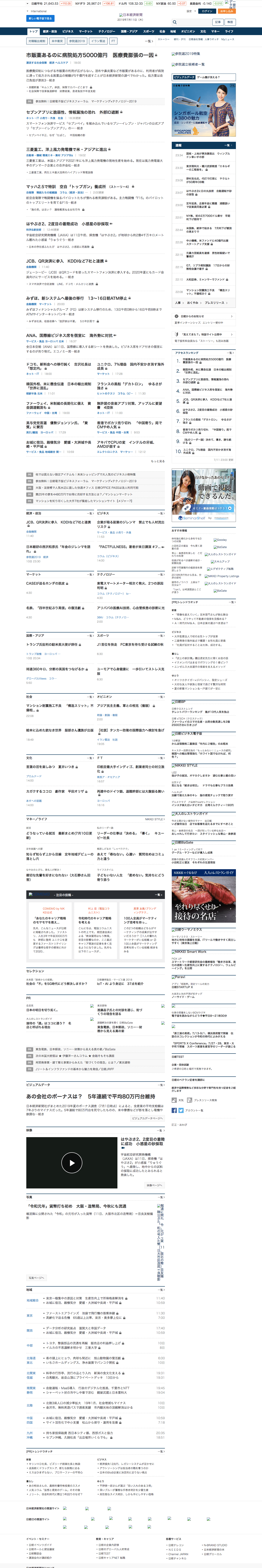
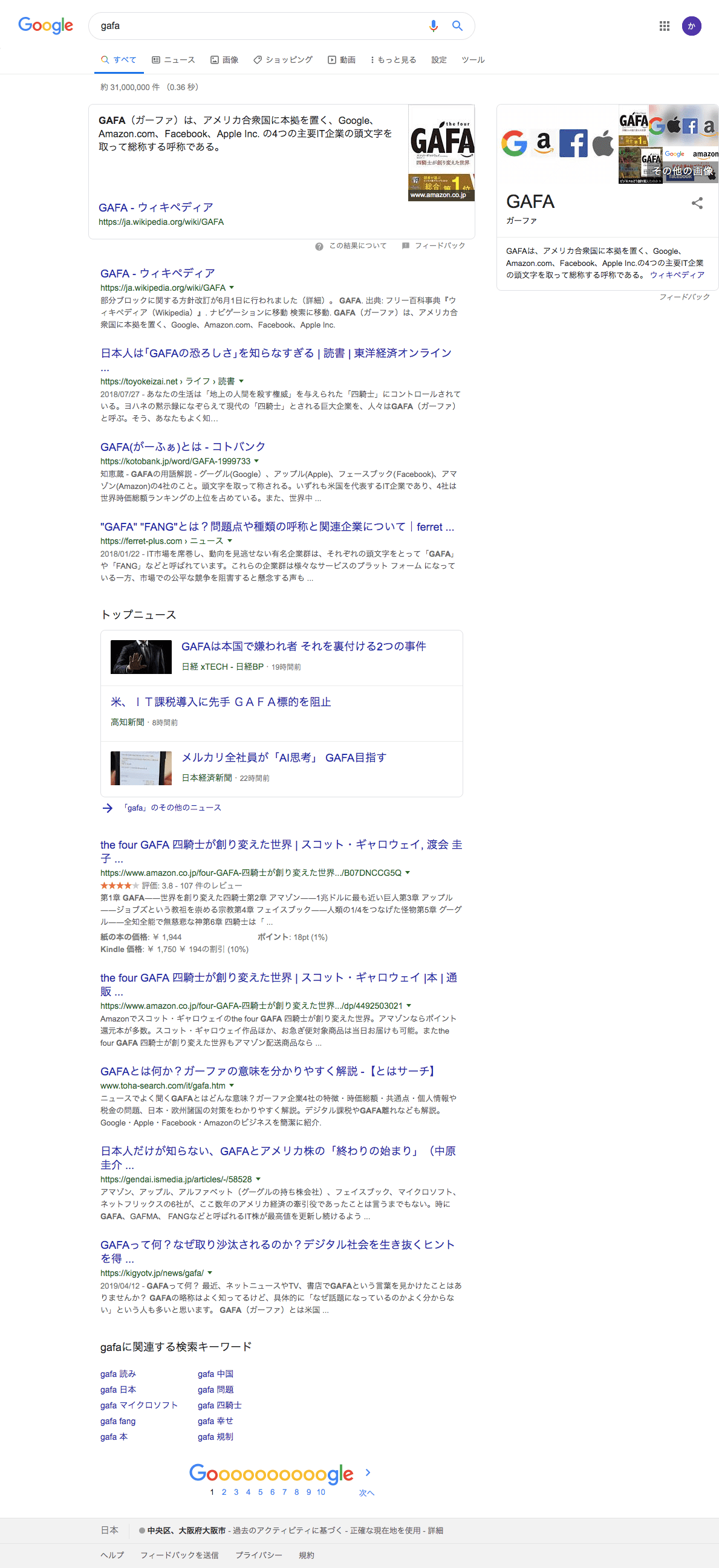
日本経済新聞


左)情報そのものを提供しています。画像は見るからに補足です。
右)画像が消えてもほとんど問題ありません。


左)こちらも情報そのものを提供しています。
右)画像が消えてもほとんど問題ありません。
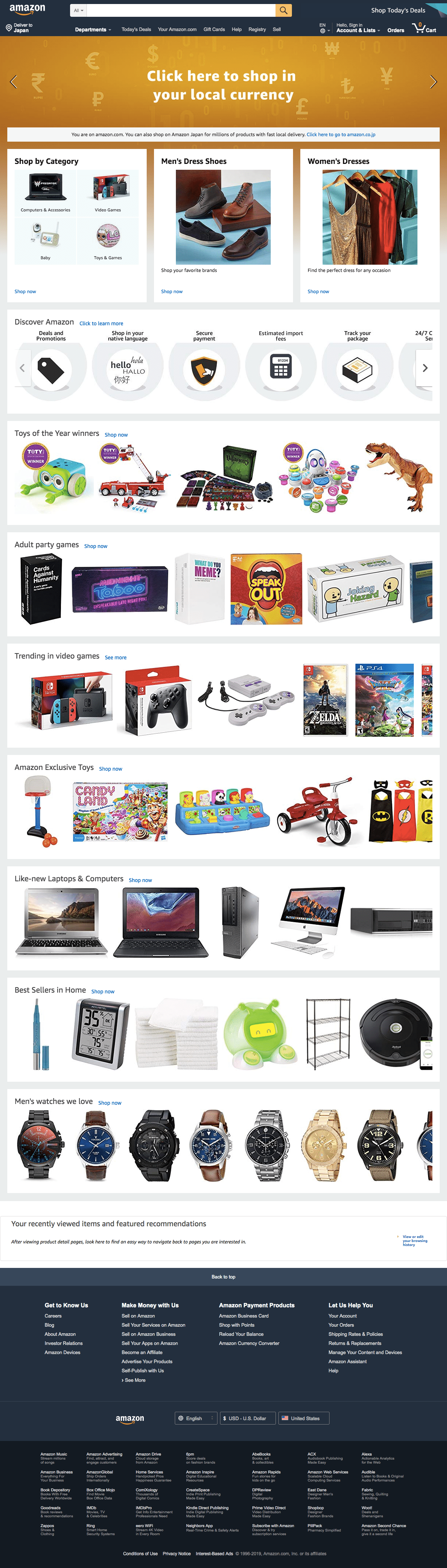
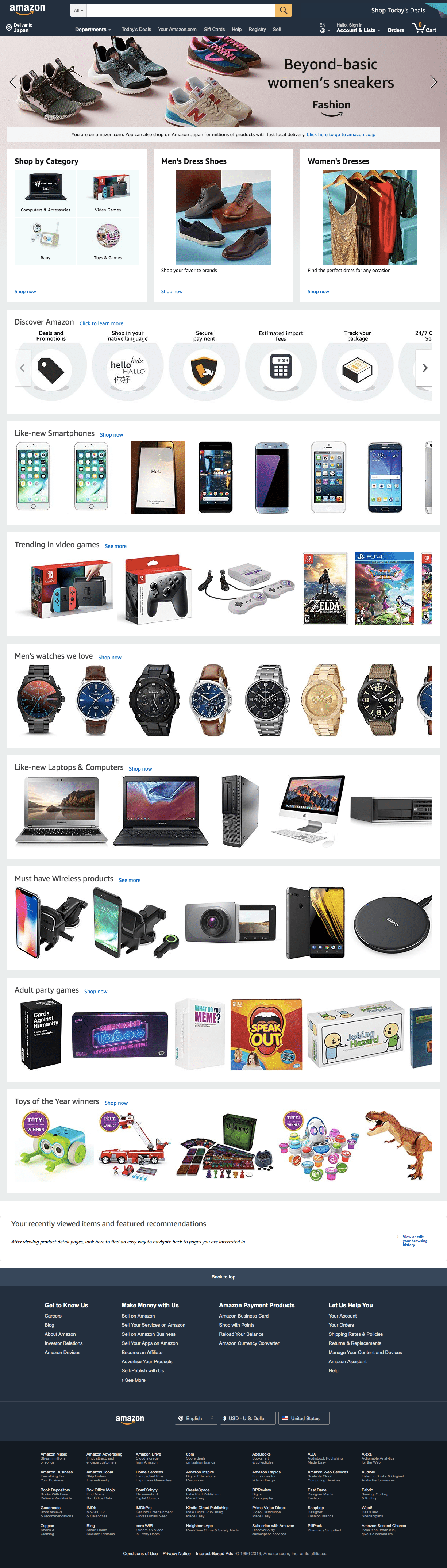
amazon.com (番外編)


左)品物をアピールする為に画像が多用されています。
右)画像を消そうとしたのですが、消えませんでした。他のサイトでも広告等は消えなかったので、amazon.comでは特殊な方法で画像を表示しているのかもしれません。また、追々調べてみます。
まとめ
Fast Image Blocker を使うと、簡単に画像が消せて便利ですね!
軽い思いつきでやってみましたが、思いの外、発見があって楽しかったです。
伝えるもの(商品、取り組み、情報)によって、画像をどう扱うべきか見えた気がします。
今回、はじめにAppleを例示しましたが、Appleは壁紙、ディスプレイ、筐体、写真、Web、全てが美しいからああいう表現ができるのであって、猿真似ではああはならないかもしれません。
amazon.comの画像が消せなかった件は、追々調べます。
色情報を減らして明度差が充分か確認したり、色弱な方でも識別できるかといった試験は従来でもありますが、今回は画像を減らしてみました。
今後は、色や画像以外でもあえて何かを削ってみると、あたらしい発見が得られるかもしれないです。



