概要
近年ブラウザの進化に歩みを合わせるようにHTMLの仕様が進化し、webの表現力が大きく向上しています。
今回の記事ではHTMLとブラウザの進化の歴史を振り返りつつ、2022年のHTMLとモダンブラウザの現在地点と来たるweb3時代の進化を展望します。

HTMLとブラウザの進化
黎明期(1991〜1994)
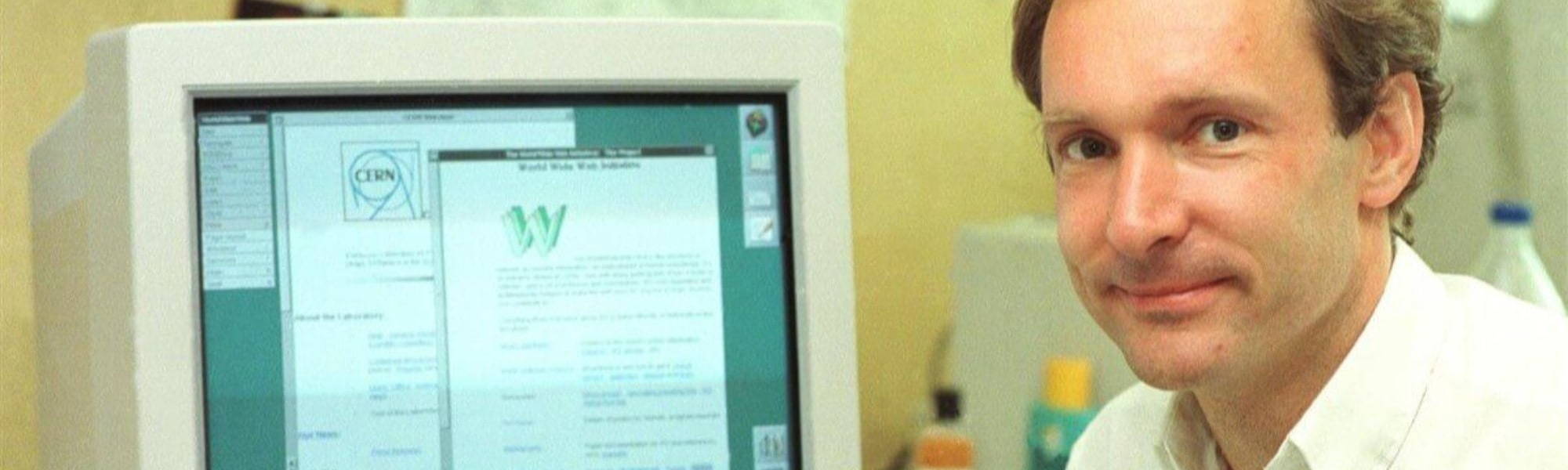
- 1991年 WorldWideWeb公開?
- HTML1.0
- テキスト(と画像)による静的なweb
- 1993年 Mosaic
- 1994年 Netscape Navigator
1991年、欧州原子核研究機構(CERN)のティム・バーナーズ=リー氏らによってWorld Wide Webが開発されました。
1993年、はじめてのHTML仕様書HTML1.0が公開されました。同年には商用ブラウザであるMosaicが、翌1994年にはNetscape Navigatorがリリースされ徐々にユーザー数も増加していきました。

IE時代 (1995〜2007)
- HTML2.0?
- 掲示板サイト、通販サイトなど双方向通信を生かしたサービス
- 1995年 Internet Explolor発売
- IEは2007年まで市場の50%以上を独占
1995年にはHTML2.0が公開され、さらに一世風靡することとなるInternet Explolor(通称IE)が発売されました。IEはその後12年にわたりブラウザシェアの50%以上を独占することになる大ヒットブラウザでした。
HTML2.0の新機能によって、従来の一方向的なテキストサイトから、掲示板サイト・通販サイト(Amazon)・検索サイト(Google)・ソーシャルメディア(Facebook)といった双方向的なwebサービスが拡充していきました。

モダンブラウザ戦国時代 (2008〜2011)
- Safari
- Chrome
- FifeFox
- Opera
- etc…
Internet Explorerはブラウザ界を席巻しましたが、Netscape Navigatorなどライバルがいなくなって以降しだいに開発の質量ともに低下していきました。その隙を突いてFirefoxがシェアを拡大していき、2009年には29%のシェアを誇りました。Safari, Opera, Chromeなどの新興ブラウザがFirefoxに続いていきました。

Chrome覇権時代(2012〜2019)
- 2012年ごろよりGoogle Chromeがトップシェアに
- 2013年 React.js公開
- 2014年 HTML5.0
- 2016年 WebVR API version 1.0がリリース
- 2018年 MSが独自ブラウザ開発を終了
- ブラウザの進化が急加速
- HTML, CSS, JSの表現力がどんどん向上
- 「動的なサイト」の一般化〜アイソモーフィックJavaScript=サーバーサイドレンダリング(Node.js)
- 表示速度が速くなった
- 開発効率の向上
- VR/AR
2012年には動作の軽快性とカスタマイズ性に優れたGoogle Chromeがトップシェアを勝ち取りました。
2014年に勧告されたHTML5ではFlashが原則廃止され、 video 要素や audio 要素が追加されたことによりインタラクティブな表現がより容易になりました。
同時に高精細な画像や映像が求められ、3DやAR/VR技術が進化する中で、1枚のwebページのファイルサイズはどんどん重量化していき、従来方式の描画方式ではパフォーマンスに問題を抱えることとなりました。その解決策としてSPAやサーバーサイドレンダリングといったレンダリングに関する革新的なアイデアが生まれ、ページ遷移を必要としない動的なwebサイトも一般的になっていきました。

W3C/HTML5からWHATWG/Living Standardへ
- W3CはWeb技術の標準化を行う非営利団体?
- 2004年に立ち上がったWHATWGは、Apple、Mozilla、Opera、Googleなどweb企業が中心の団体?
- 互換性を保証するWeb標準規格を重視したW3Cと、新機能をどんどん盛り込んでいきたいWHATWGの間で対立がおきた
- WHATWGの勝利!→ 2021年1月28日HTML5廃止へ
web黎明期から存在しWeb技術の標準化を行う非営利団体であるW3Cと2004年にApple、Mozilla、Opera、Googleなどweb企業が中心となって2004年に設立されたWHATWG (Web Hypertext Application Technology Working Group) は、HTMLのバグを修正する際などにそれぞれ独自の解決策を提示するなど切磋琢磨してきましたが、互換性を保証するWeb標準規格を重視したW3CのHTMLと、新機能をどんどん盛り込んでいきたいWHATWGのHTMLが細かい差異を残しながら共存する形で進化していきました。
両者は2019年5月にHTML Living StandardをHTMLを標準にすると取り決め、2021年1月28日にHTML5は廃止されHTML Living Standard7が唯一のHTMLとなりました。

WHATWGの勝利によって何が起きたか?
HTML, CSS, JSの進化加速によって利用者と開発者にとって嬉しい変化が起きているといえます。ただし後方互換性は犠牲にされており、2022年6月にMicrosoftはIE11のサポート終了を宣言しました。
HTMLはHTML4, HTML5…などバージョン管理されなくなり、その都度「現行の標準(Living Standard)」として最新仕様が変化していくようになりました。
HTMLの新機能
img要素のwidth/height属性の仕様変更- Native lazy loading
dialog要素とsummary要素、hgroup要素の採用
CSSの新機能
display: grid;複雑なレイアウトも大丈夫!prefers-color-schemeダークモードの一般化:has疑似要素
さて、その新しいHTMLとCSSはパフォーマンスとアクセシビリティについての配慮が多く盛り込まれているのが特徴的です(もっとも後述する dialog 要素と summary 要素はHTML5.2から採用されています)。
img 要素のwidth / height属性の仕様変更やNative lazy loadingは画像描画時のパフォーマンスを改善するものです。
2020にGoogleがコアウェブバイタルを提唱したのもwebパフォーマンス重視の流れを意識したものと考えられます。
また、 dialog 要素とsummary 要素は従来JavaScriptでしか実現できなかったいわゆるアコーディオン(折り畳み要素の開閉)をネイティブHTMLだけで実現可能になりました。これにより、スクリーンリーダー機能を使う目の不自由なユーザーが折り畳まれ隠された情報を読み取ることが容易になるなど、アクセシビリティが向上しています。

Web3時代(2020〜)
- 2018年5月、EU 一般データ保護規則(GDPR)施行
- 2020年1月、カリフォルニア州 消費者プライバシー法(CCPA)施行
- テック大企業に個人情報を握られることへの懸念
- 3rd Party Cookie廃止へ
- プライバシー強化と決済機能の要請?
- 暗号通貨walletとの連携?
- Brave: 広告ブロッカーと独自トークン(暗号通貨)が装備された新鋭ブラウザ
- Metaverse→?
このころからGoogleやFacebookといったテック大企業が個人のプライバシー情報を過度に収集していることが問題視されてきました。2018年5月、EU一般データ保護規則(GDPR)が施行され、2020年1月にはカリフォルニア州消費者プライバシー法(CCPA)が施行されるなど、web上のプライバシー権保護が叫ばれるようになりました。
さらにもうひとつの重要な潮流があります。2009年に謎の開発者サトシナカモトによってBitcoinが発明されて以降、暗号通貨(仮想通貨、暗号資産、クリプト、トークンとも)が徐々に市民権を得てきたのです。
2016年にはブラウザを利用したウォレットMetaMaskがリリースされるなど、ブラウザで暗号通貨やNFTが簡単に取引可能になってきました。

こうした流れの中で登場したブラウザがBraveです。Braveは強力な広告ブロッカーと独自トークンによる投げ銭機能が標準装備されており、web3時代にふさわしいコンセプトを持つブラウザとして注目されています。
また、老舗ブラウザメーカーOpera Softwareも2022年1月にBraveと類似の機能を備えたブラウザOpera Crypto developerのベータ版を公開しました。
またAR/VR技術とP2Pコミュニケーションを組み合わせたMetaVerseと呼ばれる仮想空間が注目されています。
以上の流れを踏まえると、これから数年のブラウザは、特に1. ユーザーのプライバシー保護、2. セキュアな決済機能、3. 美麗なVR/ARの描画、4. 多人数同時接続時の安定性…といった点に注力して進化してくることが予想されます。またLiving StandardなHTMLも、そうした状況変化に歩みを合わせるように新仕様を発表するかもしれませんね。
ではまた?
P.S. アイレットではエンジニア、デザイナーを募集しています。詳しくは採用情報をご覧ください。