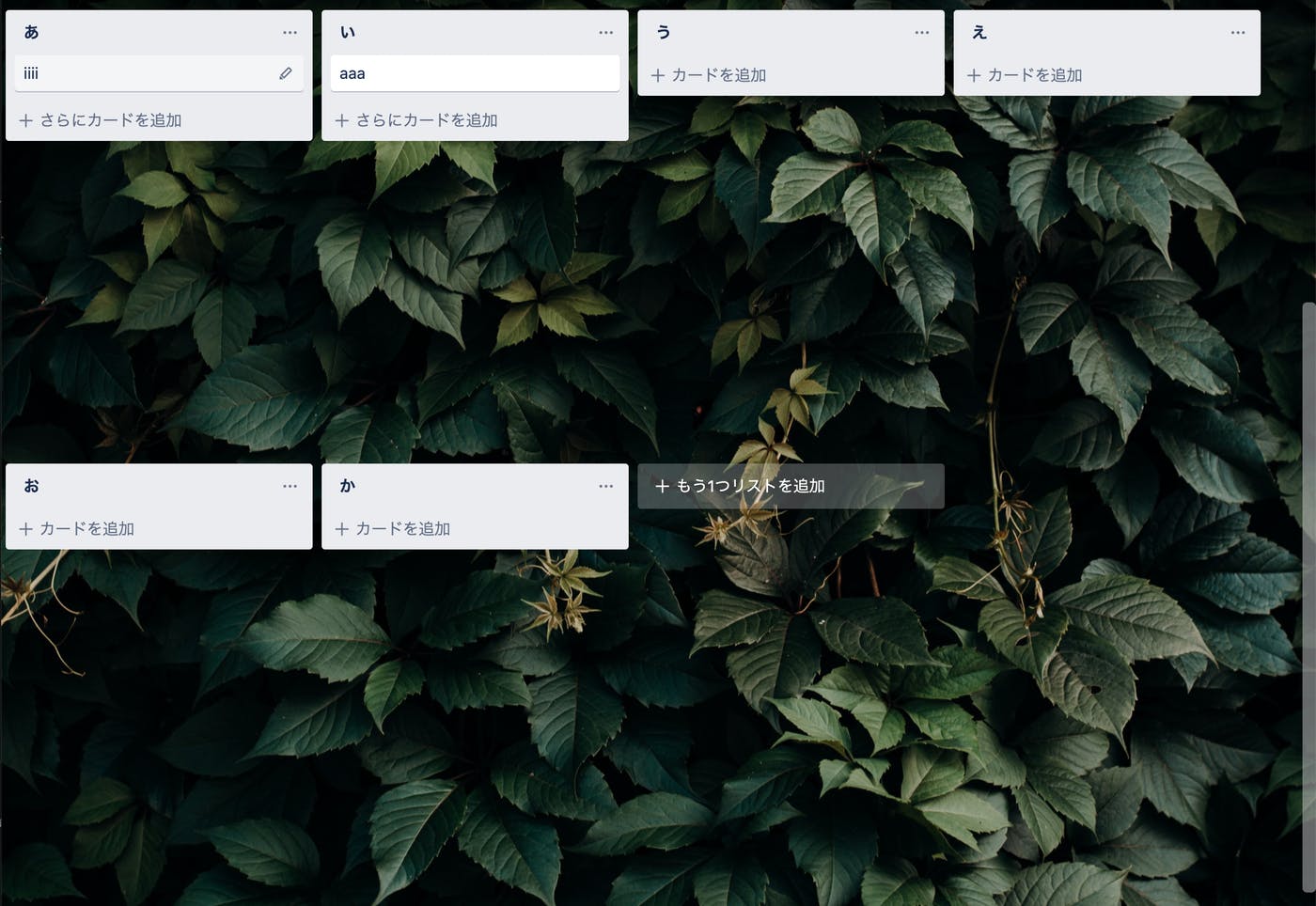
Stylusというchrome拡張機能を使って、Trelloのボードを縦スクロールに変えてみました。

リストの高さが画面全部必要じゃない場合には、こちらの方が見通しが良い気がします。
Stylusで上書きしたCSSはこんな感じです。
#board {
overflow-y: scroll;
}
.list-wrapper {
height: 49%;
margin-bottom: 1%;
float: left;
}

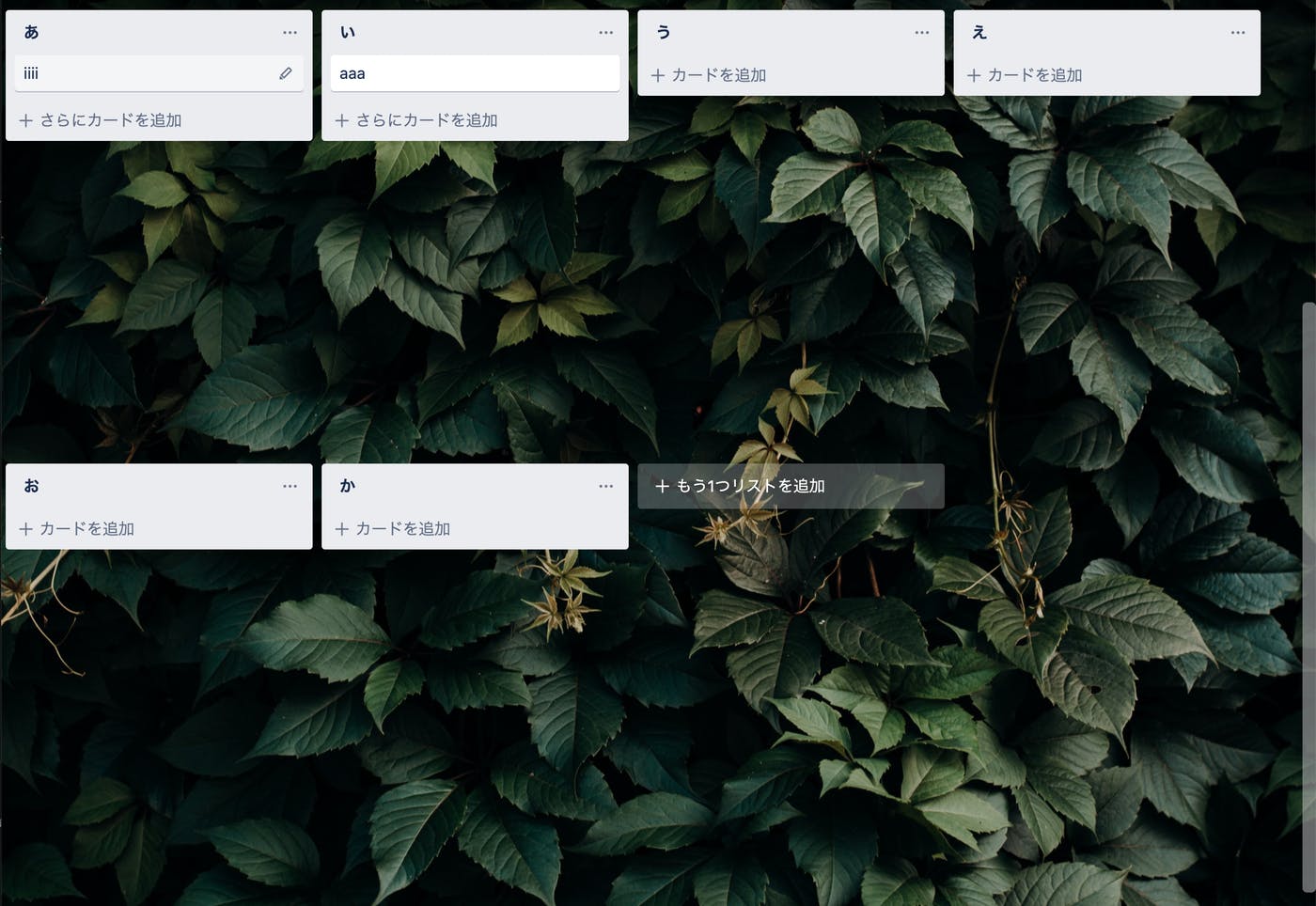
Stylusというchrome拡張機能を使って、Trelloのボードを縦スクロールに変えてみました。

リストの高さが画面全部必要じゃない場合には、こちらの方が見通しが良い気がします。
Stylusで上書きしたCSSはこんな感じです。
#board {
overflow-y: scroll;
}
.list-wrapper {
height: 49%;
margin-bottom: 1%;
float: left;
}