CGで何かをつくると、見た目をそれらしくする為にエフェクトが求められます。
簡単にエフェクトをつけるにあたって、まずパーティクルを使う事になるかと思うので、A-Frameで利用できるパーティクルコンポーネントにどのようなものがあるか調査しました。
調査対象は、npmで aframe particleをキーワードとして検索して表示された10パッケージとしました。
npmでの人気順に紹介します。
aframe-particle-system-component
A-Frameの公式チュートリアルでも利用されているコンポーネントです。
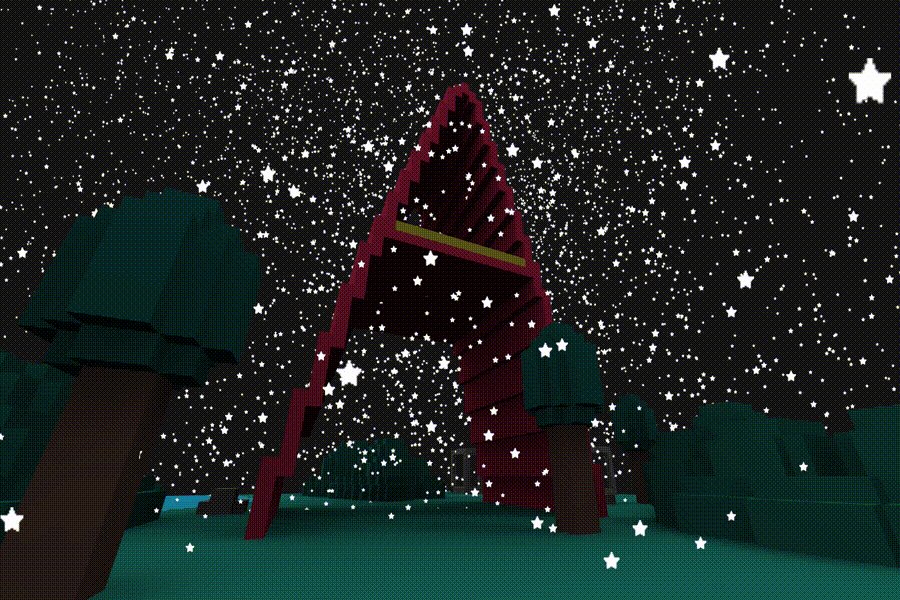
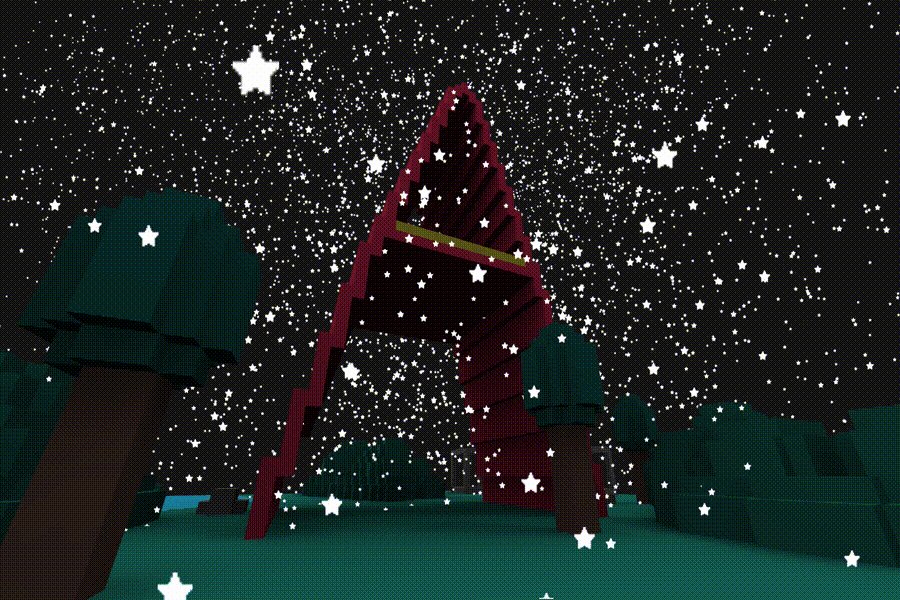
星や埃、雨の画像をパーティクルとして表示してくれます。

demo
Stars, Dust, Rain, Snow, Colors
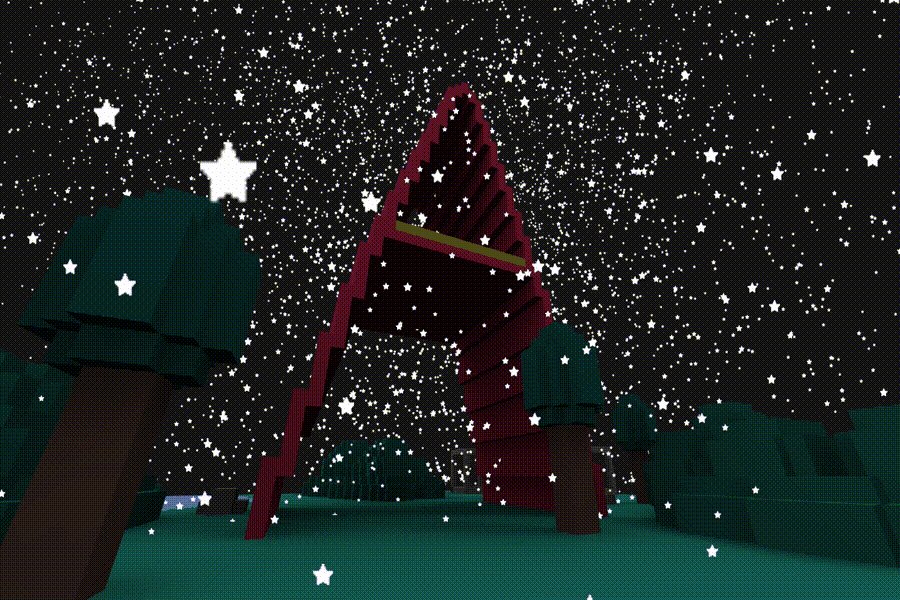
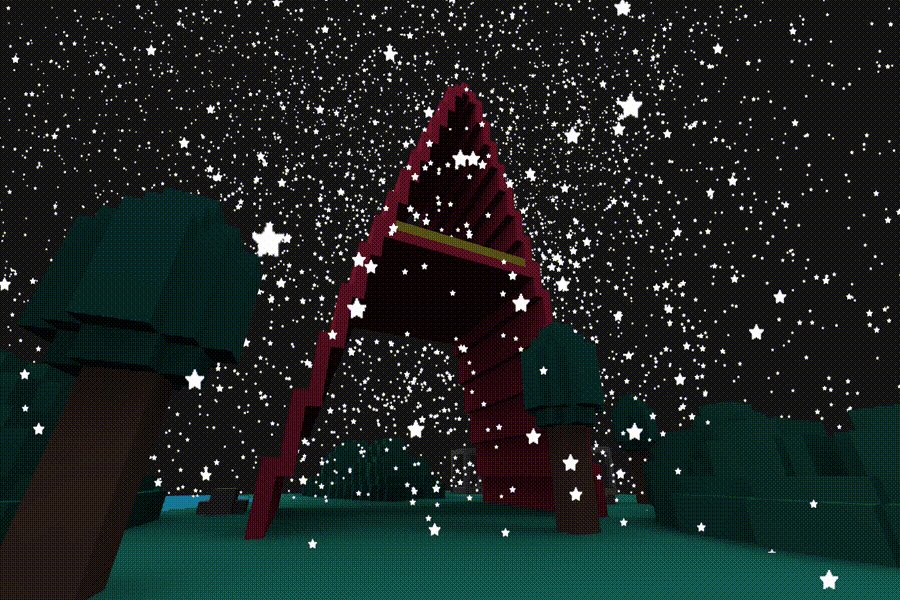
aframe-star-system-component
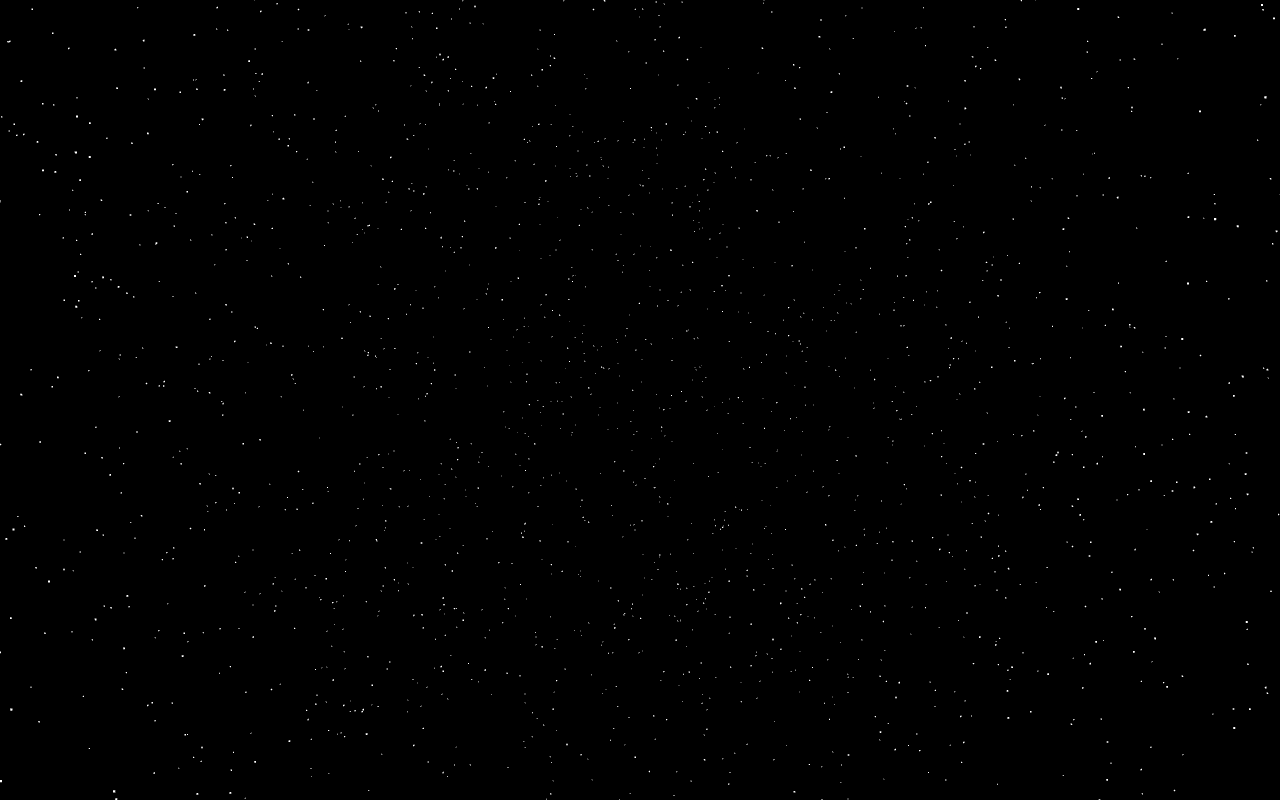
宇宙空間のような星空が作成できます。
Last publishが2 years agoですが、A-Frameの1.0.3でも動作するようでした。

demo – 現在本家のデモは動いていないようです
私の方でA-Frame 1.0.3で動作確認した結果はこちら
aframe-particleplayer-component
Blenderで作成したパーティクルを、A-Frameで実行できるようです。

aframe-particle-simulation
なんともいえない感じのパーティクルができるようです。

demo(カメラを下に向けると見れます)
Cylinder, VR Mixed Reality, Multi User
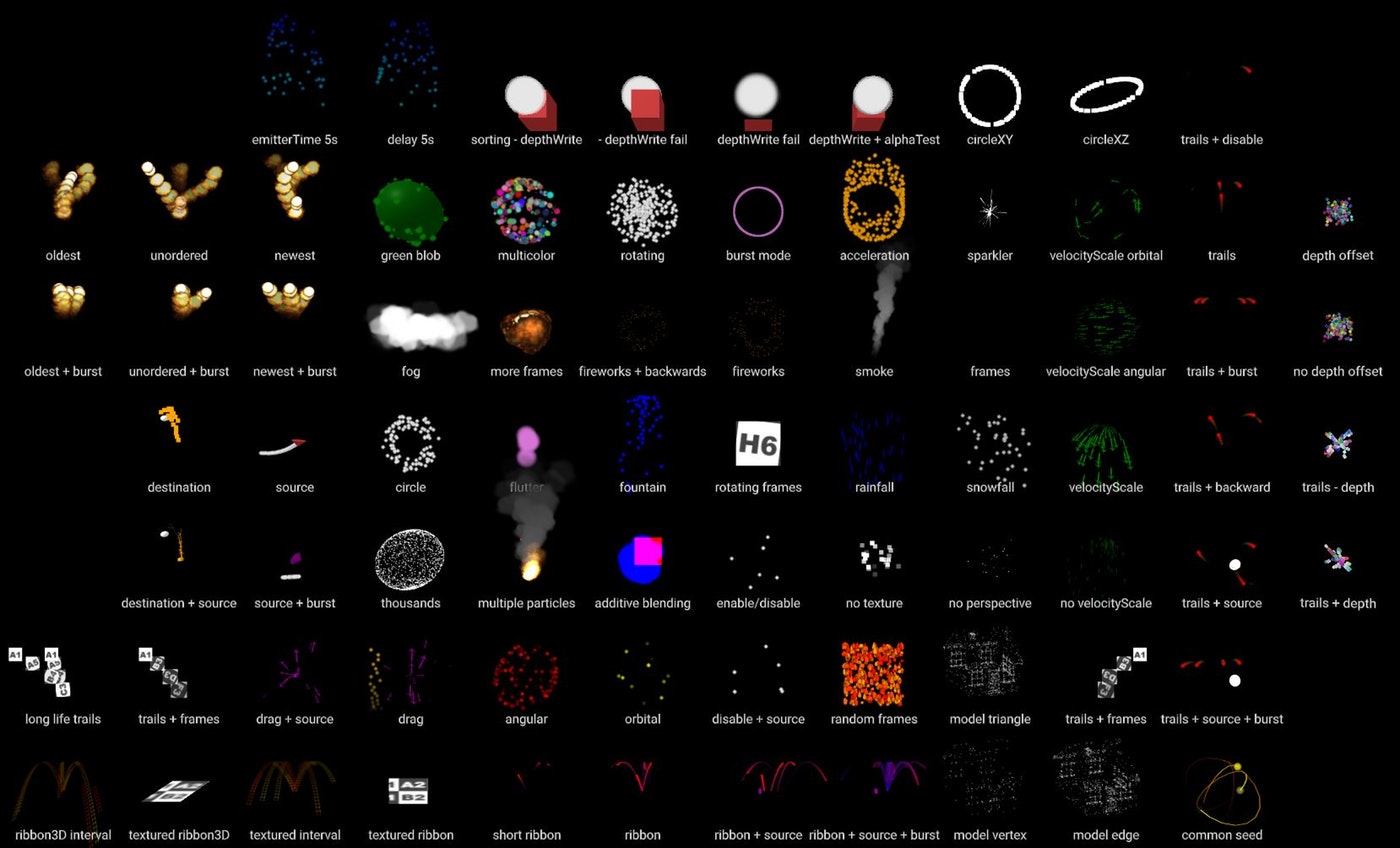
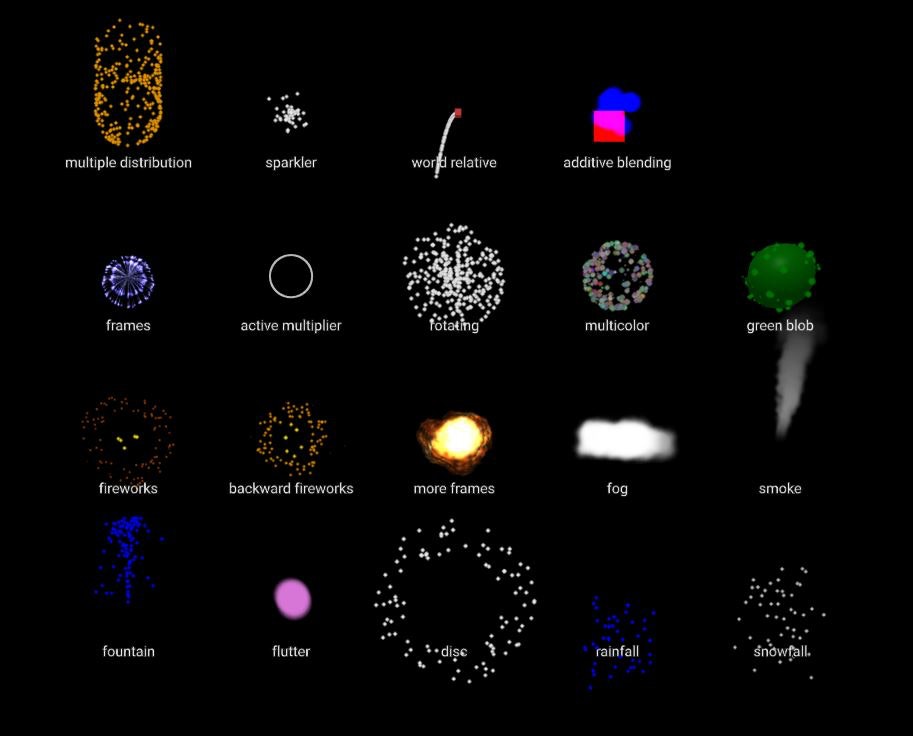
aframe-sprite-particles-component
色々できるらしいのですが、デモが動作していないので後ほど詳しく調べてみます。

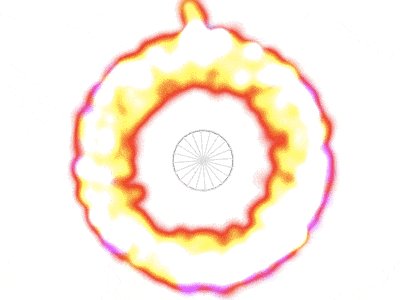
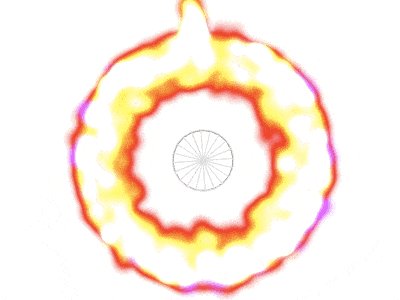
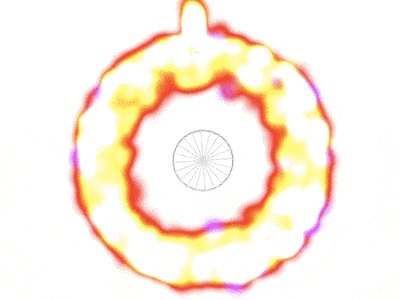
kks-magic
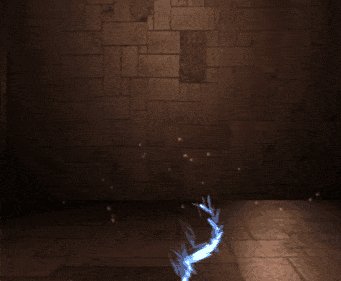
デモで花火が動作しています。
お手軽に実現できて、けっこうすごそうです。

aframe-dust-component
空間に粒子を配置するようです。aframe-star-system-componentと似たコンポーネントのようですが、指定できるパラメータはこちらの方が少ないようです。

aframe-spe-particles-component
aframe-sprite-particles-componentと同じ方が作成されたコンポーネントのようです。
デモのコードで使われているA-Frameのバージョンや、最後のコミットからこちらの方が古いもののようです。
ただ、こちらは動くデモが見られます。
これが使えるとすごく良さそうだと思いました。

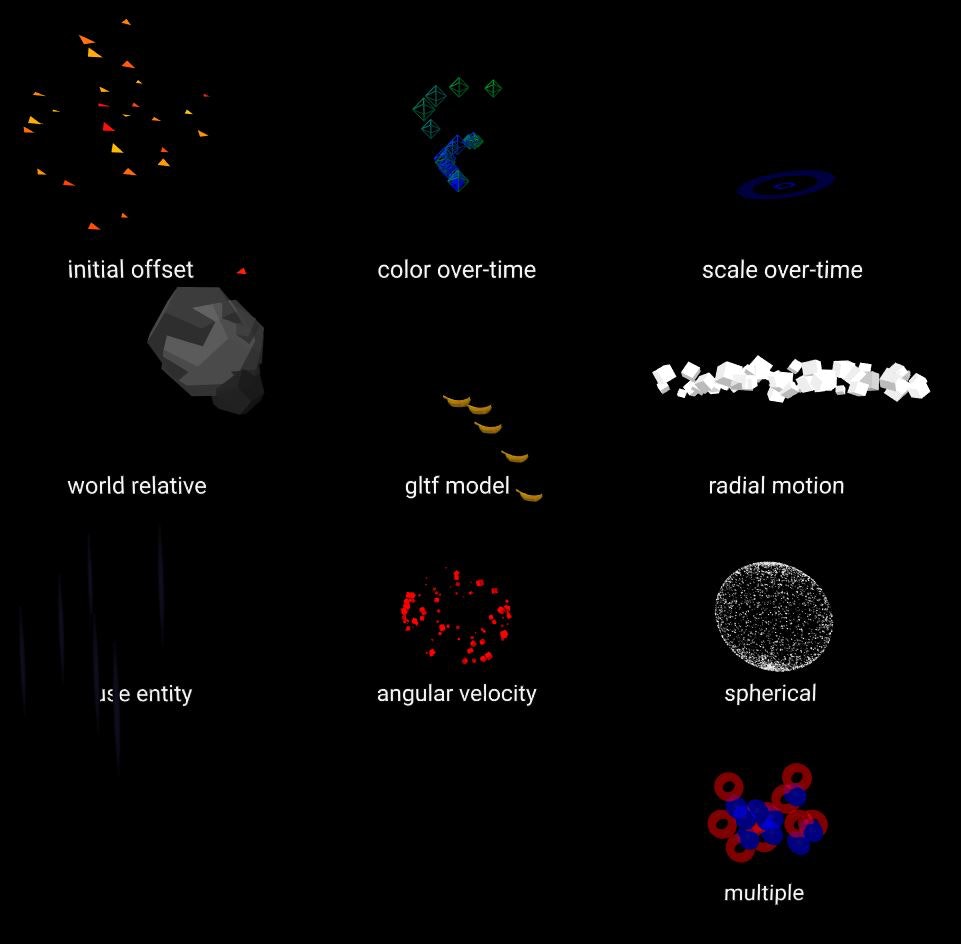
aframe-mesh-particles-component
これまでのパーティクルは画像だったのですが、こちらはメッシュを使ったパーティクルです。
メッシュを使っているからか、デモが少し重い気がします。aframe-sprite-particles-component や aframe-spe-particles-component と同じ方が作成されています。

aframe-particle-system-component-fog-fix
aframe-particle-system-componentと指しているリポジトリは同じです。
まとめ
この辺りが使いやすそうで、使い勝手も良さそうなので、使ってみます。
- aframe-particle-system-component
- aframe-star-system-component
- aframe-sprite-particles-component
- kks-magic
将来的にはこの辺りも使えると表現の幅が増えるかもしれません。
- aframe-particleplayer-component
- aframe-particle-simulation
- aframe-mesh-particles-component
これらは多分古かったり、機能が足りてなさそうなので見送ります。
- aframe-dust-component
- aframe-spe-particles-component
- aframe-particle-system-component-fog-fix