前回のA-Frameで利用できるパーティクルコンポーネント調査から、aframe-star-system-component
の使い勝手が良さそうだとわかりました。
パーティクルを使いこなせるようになる為、コンポーネントの各プロパティがどのような意味を持つのか、詳しく見ていこうと思います。
color

スター粒子の色
type: String
default: #FFF’
min: –
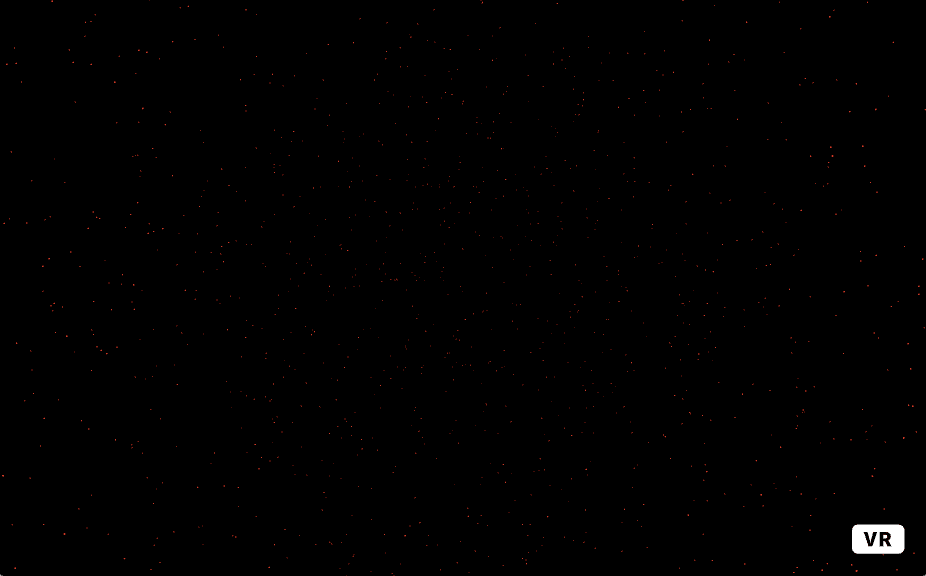
demo – color: red
色名、HEX、RGB、HSLが使えるようです。
radius

内側の星球に球の中心からの距離
type: Number
default: 300
min: 0
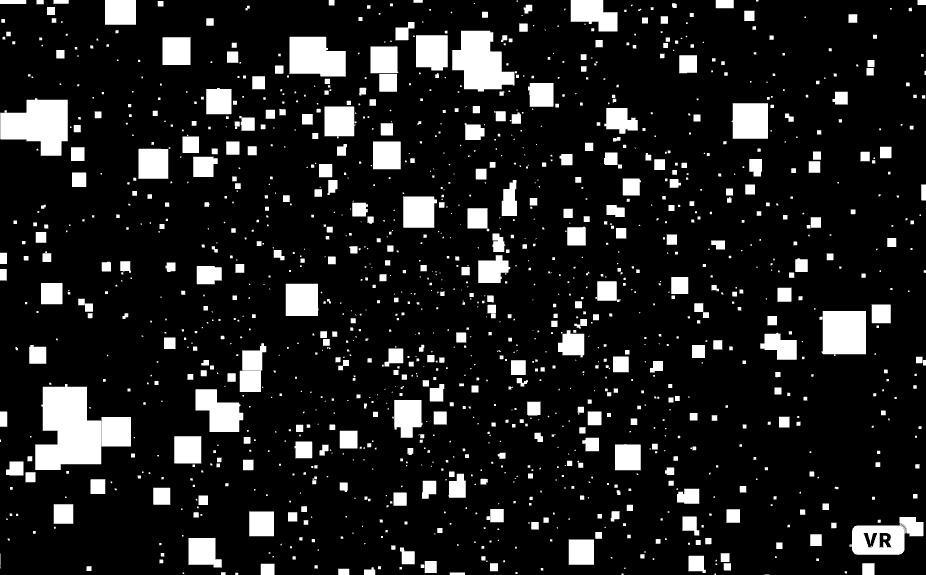
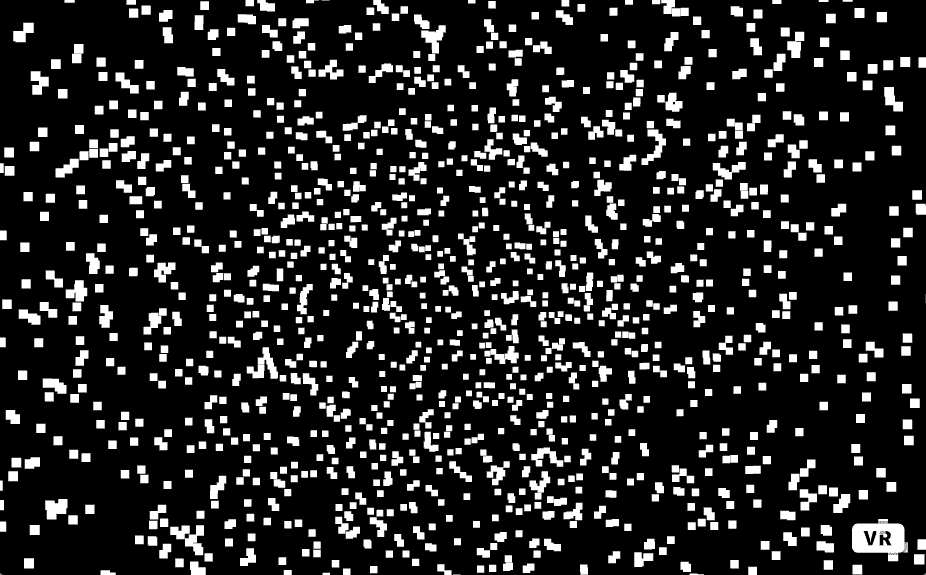
demo – radius: 10
デフォルト値が300で結構遠くにあるので、10ぐらいまで近づけてみると、星に見えていたものがただの四角形でした。
depth

内側の球と外球の間の距離
type: Number
default: 300
min: 0
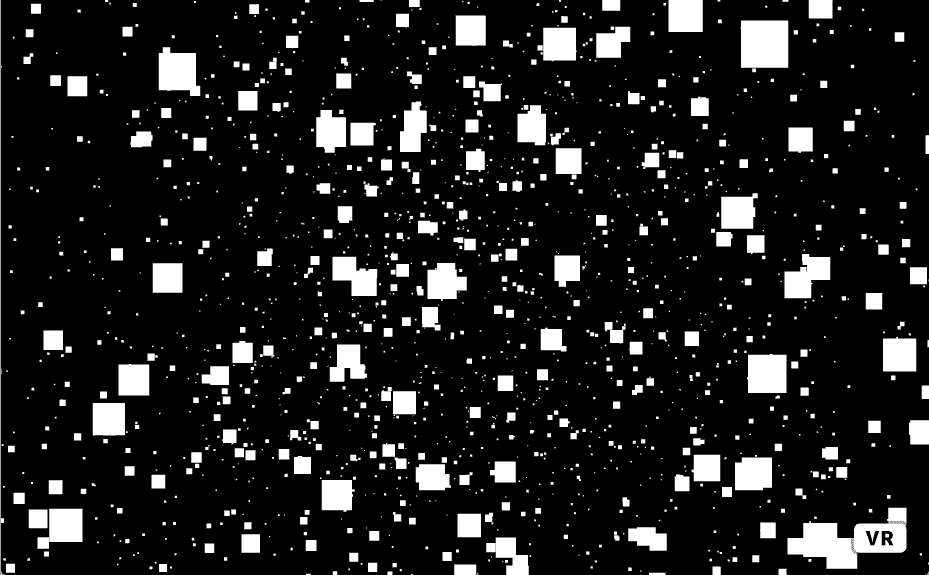
demo – depth: 0, radius: 50
starSize

個々の星の大きさ
type: Number
default: 1
min: 0
demo – starSize: 1, radius: 10
demo – starSize: 2, radius: 10
モジュールの説明ではプロパティ名はsizeと書かれていましたが、コードを見てみるとstarSizeでした。
count

作成された総星の数
type: Number
default: 10000
min: 0
demo – count: 100;
100個程度だと、あるかないかわからないです。
texture

スプライトは、個々の星に使用する(例:PNGイメージ)
type: Asset
default: –
min: –
demo – texture: image/compass.png; radius: 20; depth: 0;
jpn, png, svg, gifが使えました。
アルファチャンネルは有効ですが、画像同士が重なるとうまく抜けてないようです。
アニメーションgifを使ってみましたが、静止画になっていました