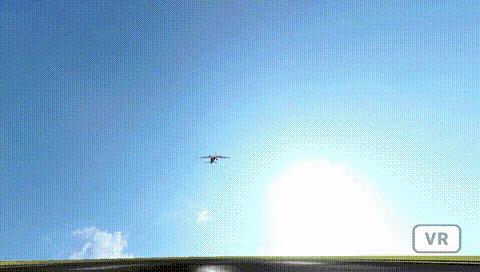
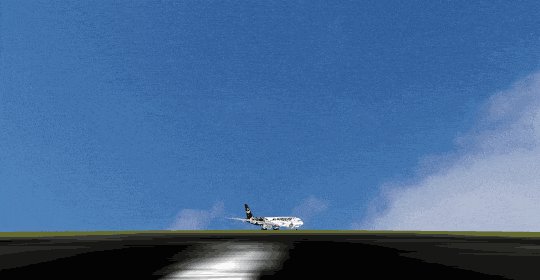
A-Frameで滑走路を作ってみました。
普段見れないアングルから飛行機を見れます。

demo(最初のtouchendイベントで音が再生されます)
決めたルートでエンティティを動かしたいと思い、aframe-alongpath-componentを試す為のテーマに滑走路を選びました。
機能自体は書いてある通りなのですが、使ってみるとちょっと悩んだところがあったので紹介してみます。
悩んだところ
過激な動きをする

<a-curve-point id="p5" position="0 -3 -7400"></a-curve-point> <a-curve-point id="p6" position="0 0 -7400"></a-curve-point>
こういう変化をさせようとすると、ウイリーしてしまいました。
z軸の変位も加えるように、y軸の変位は滑走に入ってからにしました。
反対まわりする

<a-curve-point id="p5" position="0 0 -7400"></a-curve-point> <a-curve-point id="p6" position="0 0 -7400"></a-curve-point>
その場で静止させようとしたら、逆回転してしまいました。
目でわからない程度の変化(z軸に1px)をつけてごまかしました。
ポイント通過を検出できたりできなかったり
パスのポイントをエンティティが通過したイベント(alongpath-trigger-activated)が、発火したりしなかったりします。
閾値(triggerRadius)が影響しそうなんだけど、全く同じ設定でも発火したりしなかったりしているので、よくわからないです。
triggerRadiusの値を1, 10, 100に設定した場合について、発火したポイントに○をつけた表を作成しました。
triggerRadius: 1
| id | position | 1回目 | 2回目 | 3回目 | 4回目 | 5回目 |
|---|---|---|---|---|---|---|
| p1 | -3000 0 -7500 | ○ | ||||
| p2 | -1500 0 -7500 | |||||
| p3 | -600 0 -7500 | ○ | ○ | ○ | ||
| p4 | -100 0 -7500 | ○ | ||||
| p5 | 0 0 -7400 | ○ | ○ | ○ | ○ | ○ |
| p6 | 0 0 -7299 | ○ | ○ | ○ | ○ | ○ |
| p7 | 0 0 -7198 | ○ | ○ | ○ | ○ | ○ |
| p8 | 0 0 -7197 | ○ | ○ | ○ | ○ | ○ |
| p9 | 0 0 -7196 | ○ | ○ | ○ | ○ | ○ |
| p10 | 0 0 -7195 | ○ | ○ | ○ | ○ | ○ |
| p11 | 0 2 -6500 | |||||
| p12 | 0 4 -2000 | ○ | ||||
| p13 | 0 500 2500 | |||||
| p14 | 0 3000 7000 | |||||
| p15 | -800 8000 11000 |
triggerRadius: 10
| id | position | 1回目 | 2回目 | 3回目 | 4回目 | 5回目 |
|---|---|---|---|---|---|---|
| p1 | -3000 0 -7500 | ○ | ||||
| p2 | -1500 0 -7500 | ○ | ○ | ○ | ○ | ○ |
| p3 | -600 0 -7500 | ○ | ○ | ○ | ○ | ○ |
| p4 | -100 0 -7500 | ○ | ○ | ○ | ○ | ○ |
| p5 | 0 0 -7400 | ○ | ○ | ○ | ○ | ○ |
| p6 | 0 0 -7299 | ○ | ○ | ○ | ○ | ○ |
| p7 | 0 0 -7198 | ○ | ○ | ○ | ○ | ○ |
| p8 | 0 0 -7197 | ○ | ○ | |||
| p9 | 0 0 -7196 | ○ | ○ | ○ | ||
| p10 | 0 0 -7195 | ○ | ||||
| p11 | 0 2 -6500 | ○ | ○ | ○ | ○ | ○ |
| p12 | 0 4 -2000 | ○ | ○ | ○ | ||
| p13 | 0 500 2500 | ○ | ||||
| p14 | 0 3000 7000 | ○ | ||||
| p15 | -800 8000 11000 |
triggerRadius: 100
| id | position | 1回目 | 2回目 | 3回目 | 4回目 | 5回目 |
|---|---|---|---|---|---|---|
| p1 | -3000 0 -7500 | ○ | ○ | ○ | ○ | ○ |
| p2 | -1500 0 -7500 | ○ | ○ | ○ | ○ | ○ |
| p3 | -600 0 -7500 | ○ | ○ | ○ | ○ | |
| p4 | -100 0 -7500 | ○ | ○ | ○ | ○ | ○ |
| p5 | 0 0 -7400 | ○ | ○ | ○ | ○ | ○ |
| p6 | 0 0 -7299 | ○ | ○ | ○ | ○ | ○ |
| p7 | 0 0 -7198 | ○ | ○ | ○ | ○ | ○ |
| p8 | 0 0 -7197 | ○ | ○ | |||
| p9 | 0 0 -7196 | |||||
| p10 | 0 0 -7195 | |||||
| p11 | 0 2 -6500 | ○ | ○ | ○ | ○ | |
| p12 | 0 4 -2000 | ○ | ○ | ○ | ○ | ○ |
| p13 | 0 500 2500 | ○ | ○ | ○ | ○ | ○ |
| p14 | 0 3000 7000 | ○ | ○ | ○ | ○ | ○ |
| p15 | -800 8000 11000 | ○ | ○ | ○ | ○ | ○ |
大きく変化するところは、triggerRadiusが大きい方が精度が良く、
小さく変化するところは、triggerRadiusが小さい方が精度が良いようです。
今回のケースだと、小さく変化させているところは静止させたいだけなので、
x軸の変化を表すパスと、z軸の変化を表すパスに分けてもよかったのかもしれません。