はじめに
7/15に Amazon Interactive Video Service がGAしました。
ちょうど翌日(日本時間)に会社開催の勉強会が開催予定だったので急遽Amazon IVSでも配信してみようということになり試してみました。
配信環境
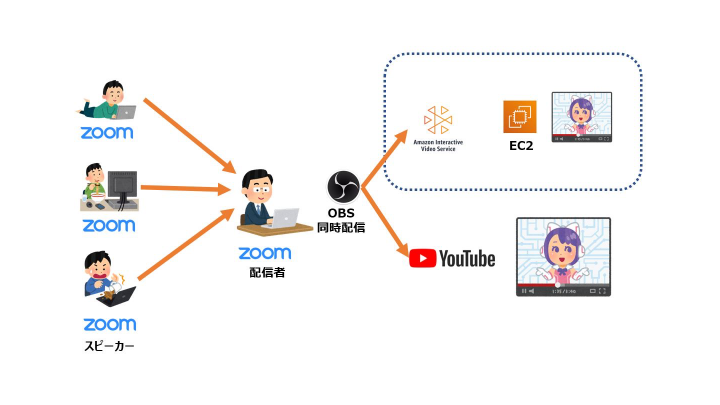
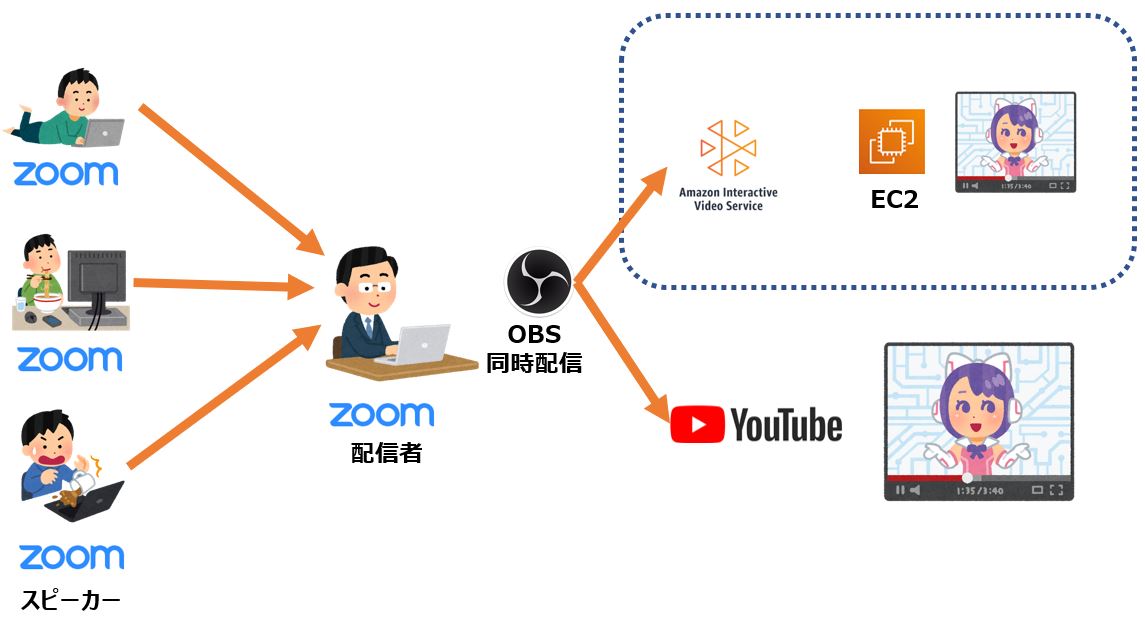
配信環境はざっくり下記のようになっています。
完全リモートで実施しています。
- スピーカーをZoomで繋ぎます。
- 配信者(今回は私)がOBSで同時配信します。
- 片方はYoutubeLive
- もう片方にIVSで配信します。
- EC2に配信用のサーバーを立てています。

準備
Amazon IVS
IVSの利用方法はとても簡単なので省きます。ほぼチュートリアルに沿っています。
2、3回クリックすると開始することができます。
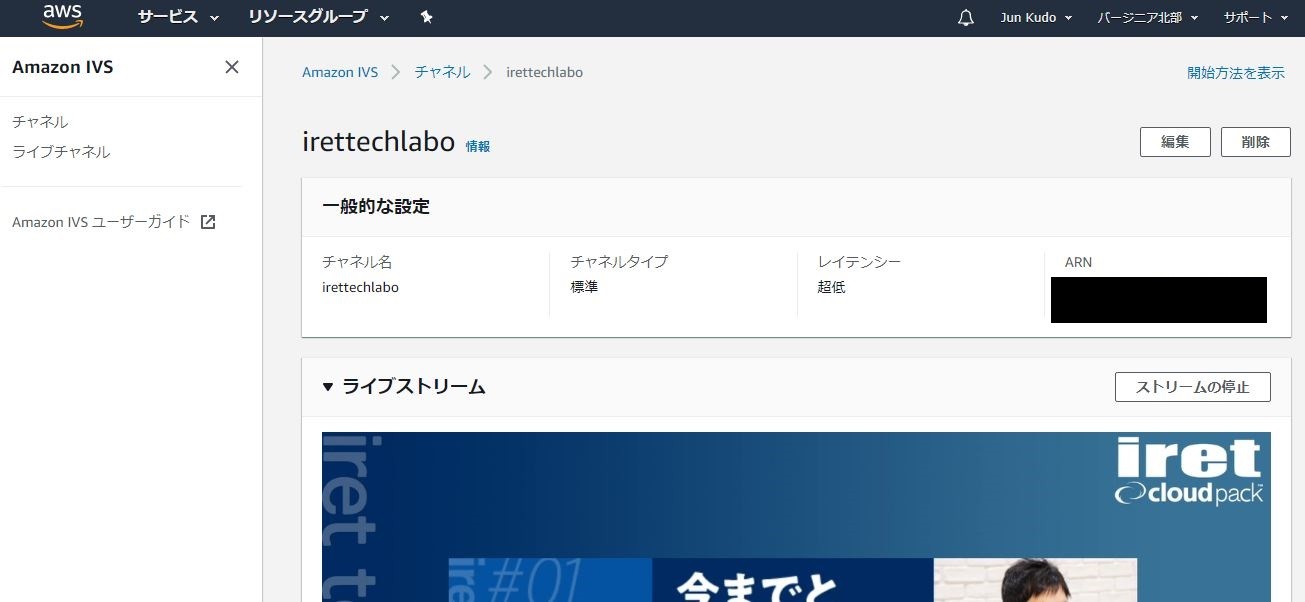
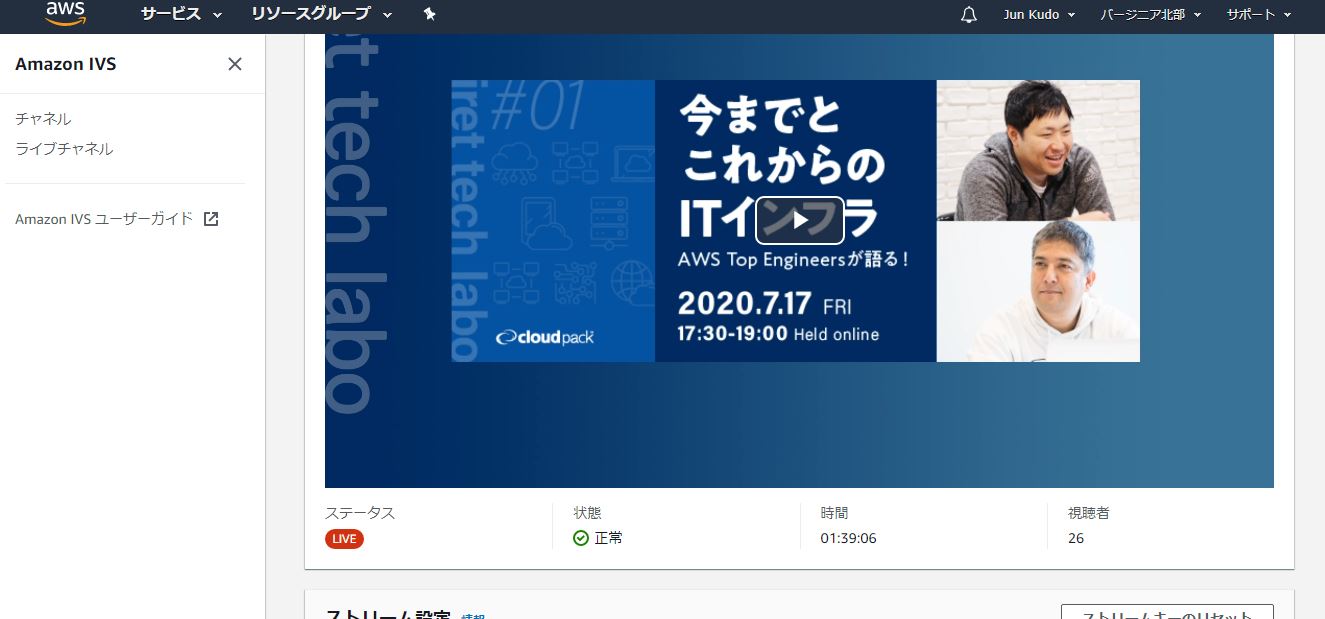
立ち上げるとこのような感じです。
配信用サーバー
EC2に立てています。
下記にSDKの話が書いてあります。
実際にはサンプルコードを利用しています。video.jsが利用されていますね。
サンプルコードはnode.jsで配信するために少々設定を変更しています。
具体的には、外部公開するための設定です。
注意:開発用のサーバーなので本番環境でやりたいときはApacheなりでしっかりと組んでください。
portとhostを設定しています。
~
},
devServer: {
disableHostCheck: true,
compress: false,
contentBase: [
path.resolve(__dirname, 'bundle'),
path.resolve(__dirname, 'dist')
],
index: 'index.html',
port: 80,
host: "0.0.0.0"
},
~
見た目に関してはコンテンツをごにょごにょしてください。
OBS
同時配信にはプラグインを利用しています。
雷鳴さんのOBS複数サイト同時配信プラグインを利用させて頂きました。
まじ最高っす。
配信
配信開始するとステータスが確認できます。視聴者数が確認できるので良いですね。
実際にみると。
今回は1080pで配信を行いましたが大きな遅延も発生せず問題なく配信できました。
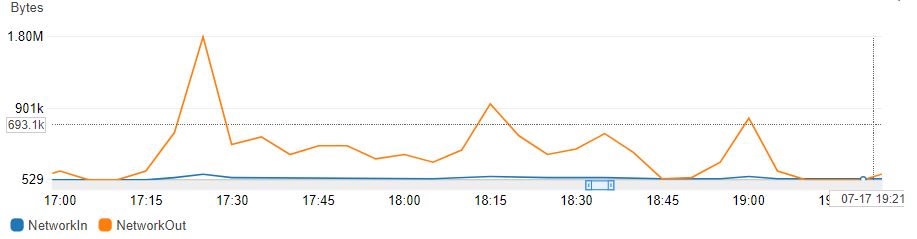
配信中のEC2側のトラフィックも上げておきますが25人程度じゃ全然関係ないですね。
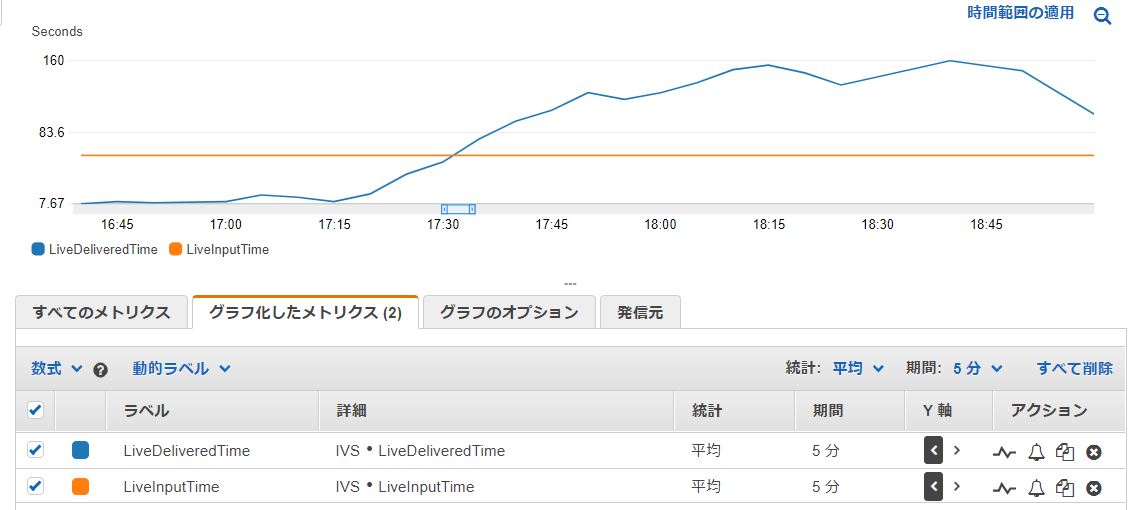
IVSのメトリクスも見ていきます。今のところは下記が用意されています。
| Metric | Dimension | Description |
| LiveDeliveredTime | None | すべての視聴者に配信される動画の合計リアルタイム時間。 |
| LiveDeliveredTime | Channel | LiveDeliveredTimeをチャンネル別にフィルタリングします。チャンネルの値はARNです。 |
| LiveDeliveredTime | Channel,ViewerCountryCode | チャンネルと視聴者の国コードでLiveDeliveredTimeをフィルタリングします。チャンネルの値は ARN です。国の値は2文字のISO 3166-1国コードです。これにより、次の質問に答えることができます:視聴者はどこから見ているのか?視聴者の国が特定できない場合は、UNKNOWNと表示されます。 |
| LiveInputTime | None | ビデオストリームのリアルタイム持続時間。 |
| LiveInputTime | Channel | LiveInputTimeをチャンネルごとにフィルタリングします。チャンネルの値はARNです。 |
今回の配信時のメトリクス。

まとめ
今回は勉強会の配信にAmazon IVSを利用してみましたが非常に簡単に配信が行えます。
数時間で環境が構築でき配信環境を整えることが行えました。画質、音声に関しても文句はないと思います。
また、これとは別にChat機能など追加していくと、簡易な配信用プラットフォームとしてとても有効だと思いました。