はじめに
OGP とは Open Graph Protocol (オープン・グラフ・プロトコル)の略称で、SNS上でURLを投稿した際にWEBページのタイトルやイメージ画像、詳細などを正しく伝えるためのHTML要素となります。
システムでアクセス制限をかけていない場合はリンクをSNS上に貼り付けてもOGPが表示されますが、
システムに地域制限を設定している場合FacebookやX(Twitter)はアクセス元のサーバーが海外にあるため、SNSにリンクを貼ってもOGPが表示できない状態になります。
ここではAWS WAFで地域制限を設定している環境で海外に拠点をもつSNS(X(Twitter)、Facebook、Slack)からのOGPアクセスを許可したい場合の設定方法についてまとめます。
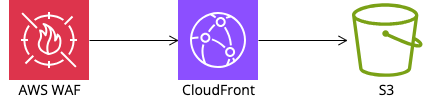
構成
Web上でコンテンツを表示させるため、CloudFront+S3の構成。
ここではAWS WAFで地域制限のルールがすでに設定されていることを前提とします。

やってみた
S3にOGP用のコンテンツを配置
OGP表示用のテストコンテンツと画像ファイルをS3に配置します。
AWS WAFに特定User-Agentを許可するルールを追加
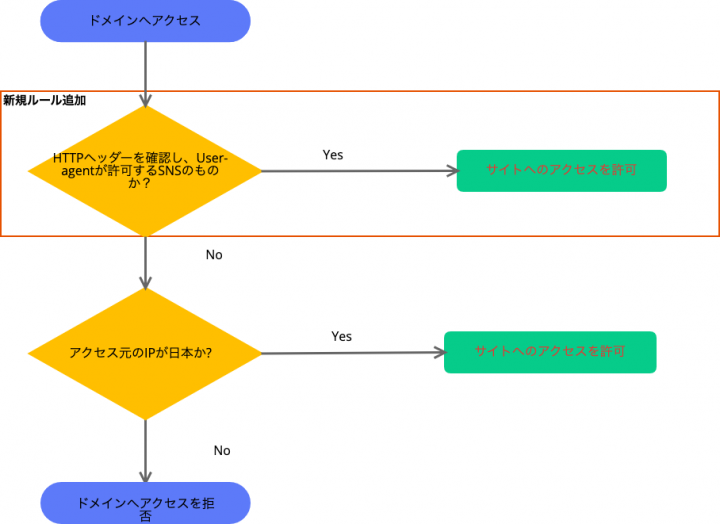
追加するAWS WAFルールのイメージは以下の通り
既存の地域制限ルールの前に挿入する形でルールを追加します。

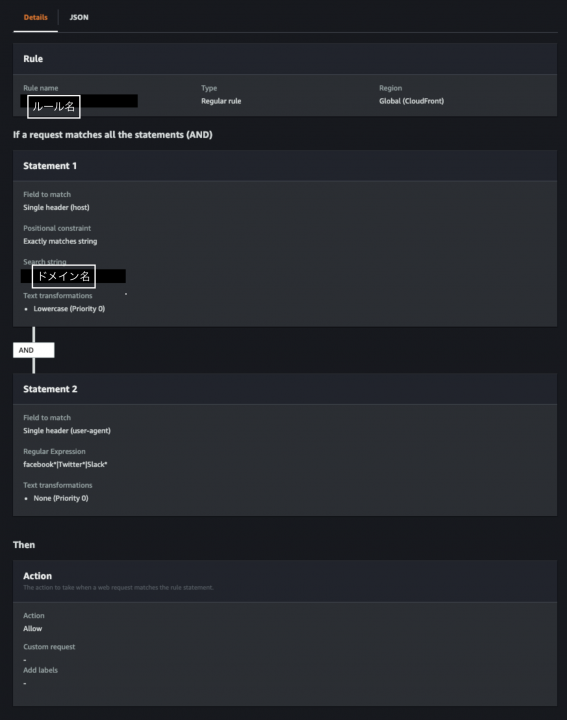
AWS WAFへのルール追加
「Regular expression」で正規表現を使い、許可するUser-Agent定義します。
以下の設定を説明すると「ドメインが○○○ かつ User-AgentにFacebook or Twitter or Slackの文字列がある場合はアクセスを許可」という設定になります。
| 大項目 | 中項目 | 値 | 備考 |
|---|---|---|---|
| Rule type | Rule builder | ||
| Rule Name | (任意のルール名) | ||
| Type | Regular rule | ||
| If a request | matches all the statements (AND) | ||
| Statement 1 | Negate statement | チェックしない | |
| Inspect | Single header | ||
| Header field name | host | ||
| Match typee | Exactly matches string | ||
| String to match | (任意のドメイン名) | ||
| Text transformation | Lowercase | ||
| Statement 2 | Negate statement | チェックしない | |
| Inspect | Single header | ||
| Header field name | User-Agent | ||
| Match typee | Matches regular expression | ||
| String to match | facebook*|Twitter*|Slack* |
SNSのUser-Agentのうちサービス名を正規表現入力 | |
| Text transformation | None |

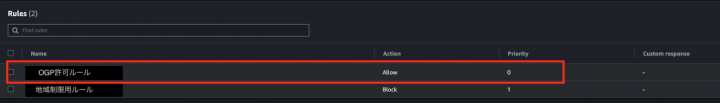
上記のルールを設定後、優先度を地域制限のルールより優先度を高く設定します。

テスト
各SNSに対してリンクを投稿し、OGPが表示されることを確認します。
正しく設定されていればOGPで設定した画像が表示されることが確認できます。
X(Twitter)、Slackでは実際に投稿を作成して確認しましたが、
Facebookはデバックツールがあるのでそれを使ってOGPが表示されることを確認できます。
最後に
User-Agentでアクセスを許可する懸念点として突然User-Agentの文字列がSNS側の意向で変わる可能性がありますが、それを踏まえた上でページを表示させたい場合は有効な手段かなと思います。
同じようなことがあり設定に関して困った方の助けになればと思います。




