1:LocalStack Desktopとは
LocalStackはAWSクラウドサービスのローカル版として機能します。
これにより、開発者はインターネット接続や、AWSアカウントなしで、AWSのサービスを模倣してテストすることが可能になります。
LocalStack DesktopはLocalStack をより簡単に操作するためのGUIになります。
2:必要なツールのインストール
- Docker: LocalStackはDockerコンテナ上で動作します。 Docker公式サイトからDockerをダウンロードしてインストールしてください。
- AWS CLI: AWS CLIは、LocalStackとのコマンドラインからのインタラクションを使用します。AWS公式サイトからインストールを行い、’aws configure’コマンドでダミーの認証情報を設定してください。
$ aws configure --profile localstack AWS Access Key ID [None]: dummy AWS Secret Access Key [None]: dummy Default region name [None]: us-east-1 Default output format [None]: text $ cat ~/.aws/credentials [localstack] aws_access_key_id = dummy aws_secret_access_key = dummy $ cat ~/.aws/config [profile localstack] region = us-east-1 output = text endpoint_url = http://localhost:4566
3:LocalStack Desktopのインストール
LocalStack DesktopはLocalStack Dashboardにログイン後に取得することができます。
インストーラーをダウンロードして実行し、画面の指示に従ってインストールを完了させます。

4:LocalStack の起動と基本的な設定。
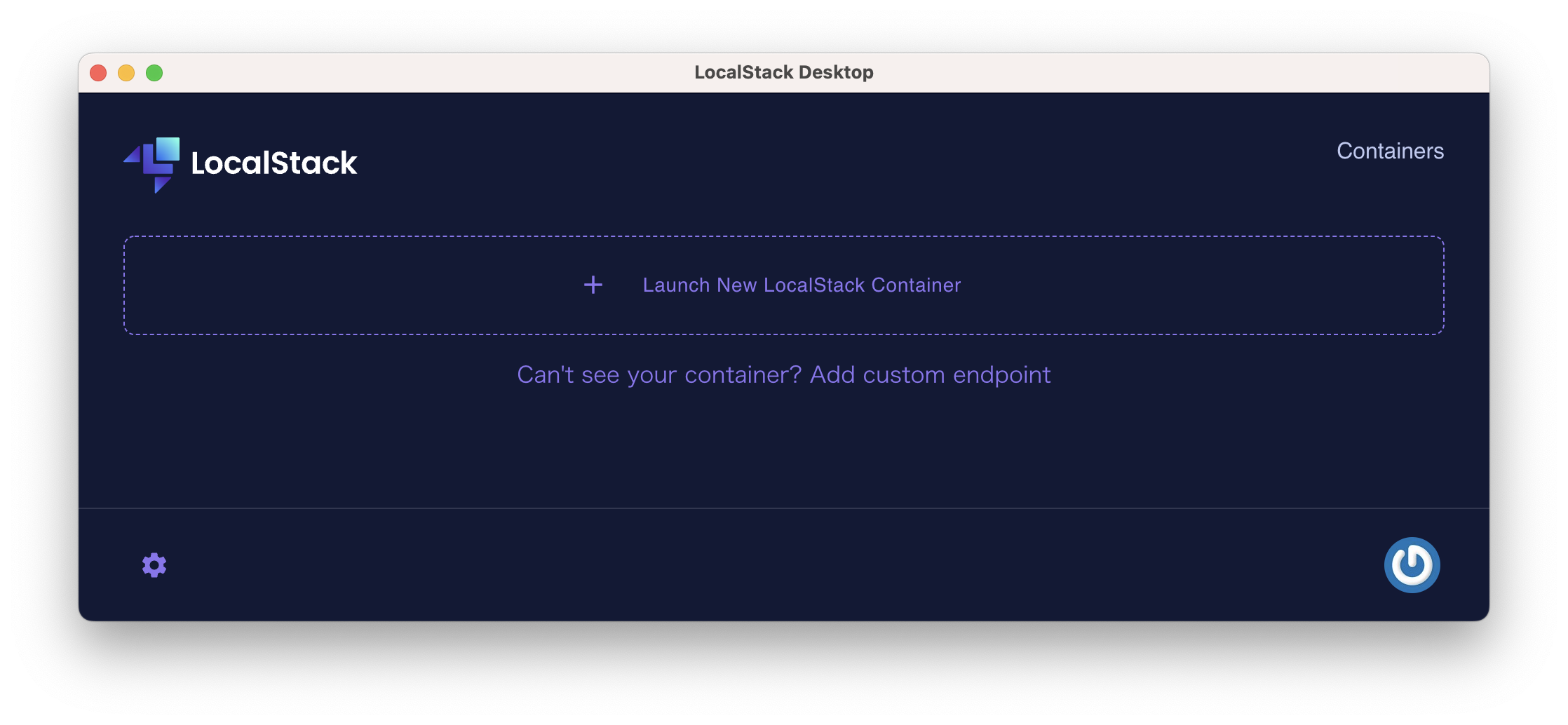
- Desktopを起動すると、クリックを行うだけで新しいコンテナを開始、停止、削除、作成ができます。
LocalStack Desktop起動時画面

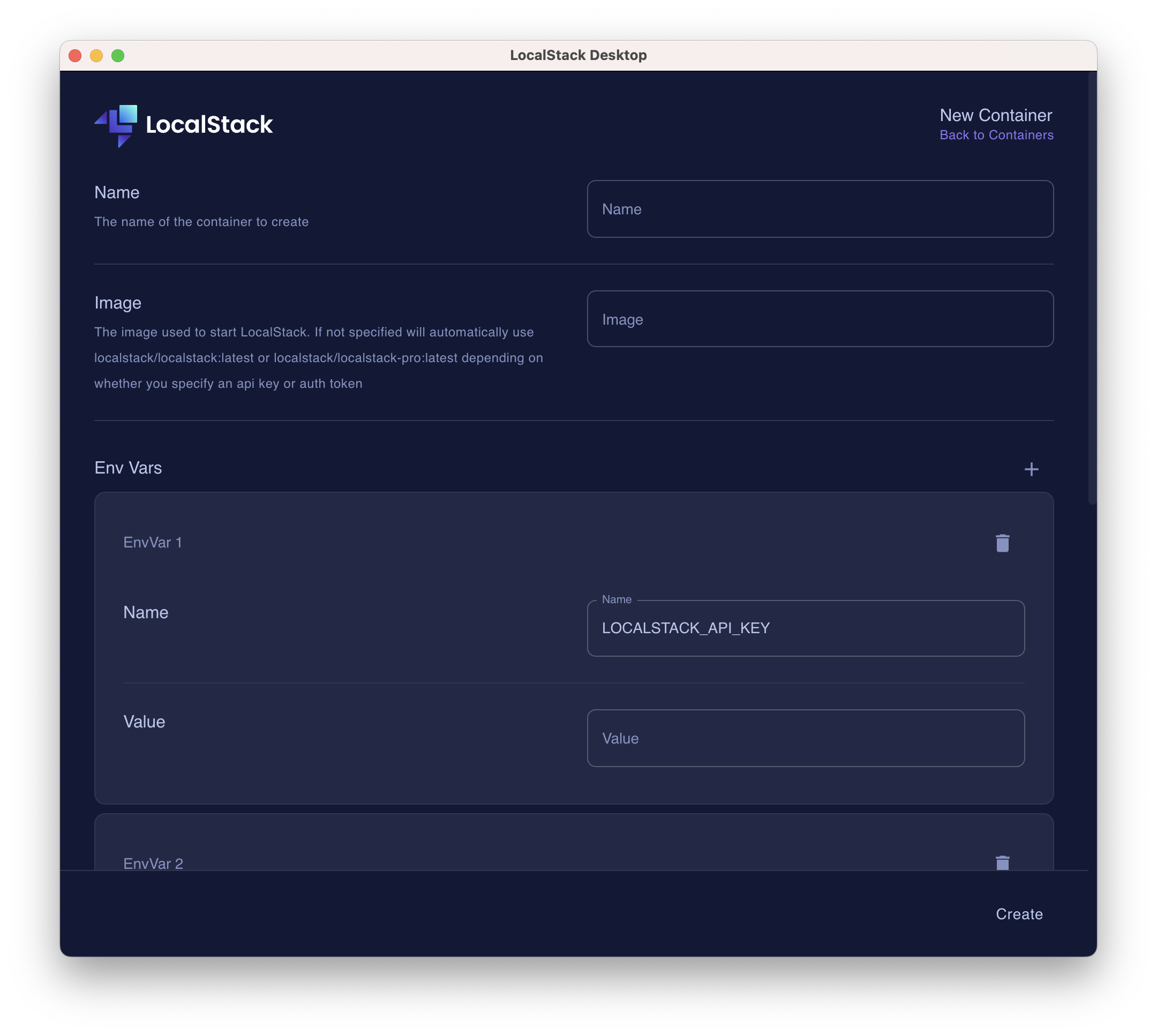
コンテナ作成時の設定項目
- Name:
この項目は作成するコンテナの名前を指定します。任意の名前をつけることができますが、識別しやすい名前を選ぶことが推奨されます。例:'localstack-container' - Image:
ここには使用するDockerイメージの名前を使用します。Localstackの場合、公式のイメージ名'localstack/localstack'を使用します。 - Env Vars(環境変数):
'LOCALSTACK_API_KEY':LocalStackのProバージョンを使用している場合、この環境変数に自身のAPIキーを設定します。Proバージョンの追加機能を利用するために必要になります。
'DOCKER_HOST':この環境変数は、LocalStackがDockerデーモンと通信するために使用します。通常、Dockerをローカルで実行している場合はデフォルト値:'unix:///var/run/docker.sock'で問題ありません。 - Ports:
LocalStackが提供するサービスにアクセスするために必要なポートをマッピングします。 - Mounts:
LocalStackのコンテナに対して永続化が必要なデータや設定ファイルをマウントします。例えば、ローカルディレクトリをコンテナの特定のパスにマウントして、データの永続化や設定のカスタマイズが可能です。
コンテナ作成画面

コンテナを起動後、
ブラウザ上部のアイコンから
- CLI
- Log
- リソースブラウザ
を切り替えることができます。
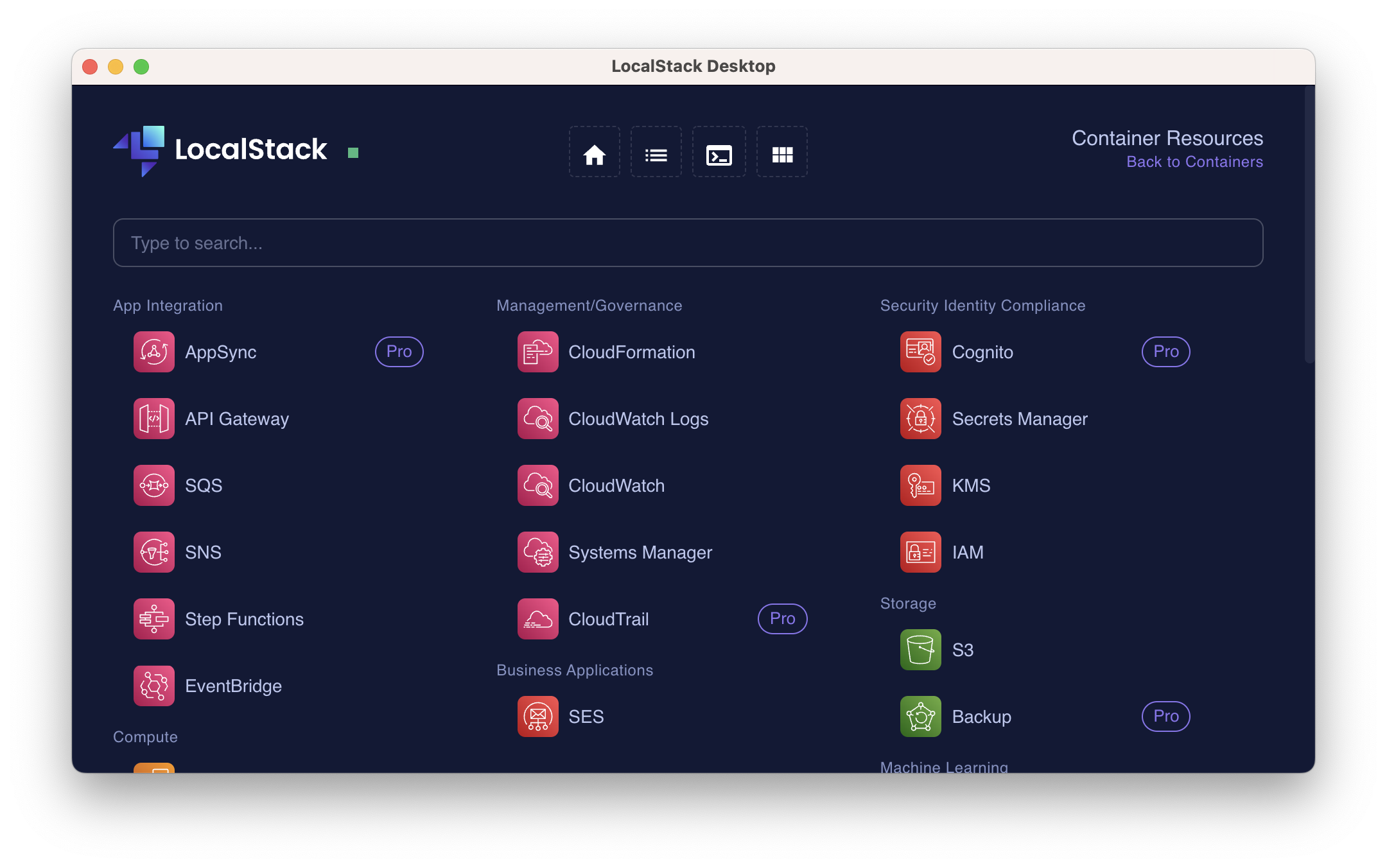
リソースブラウザから全てのリソースを作成、変更、削除、読み取りを行うことができます。
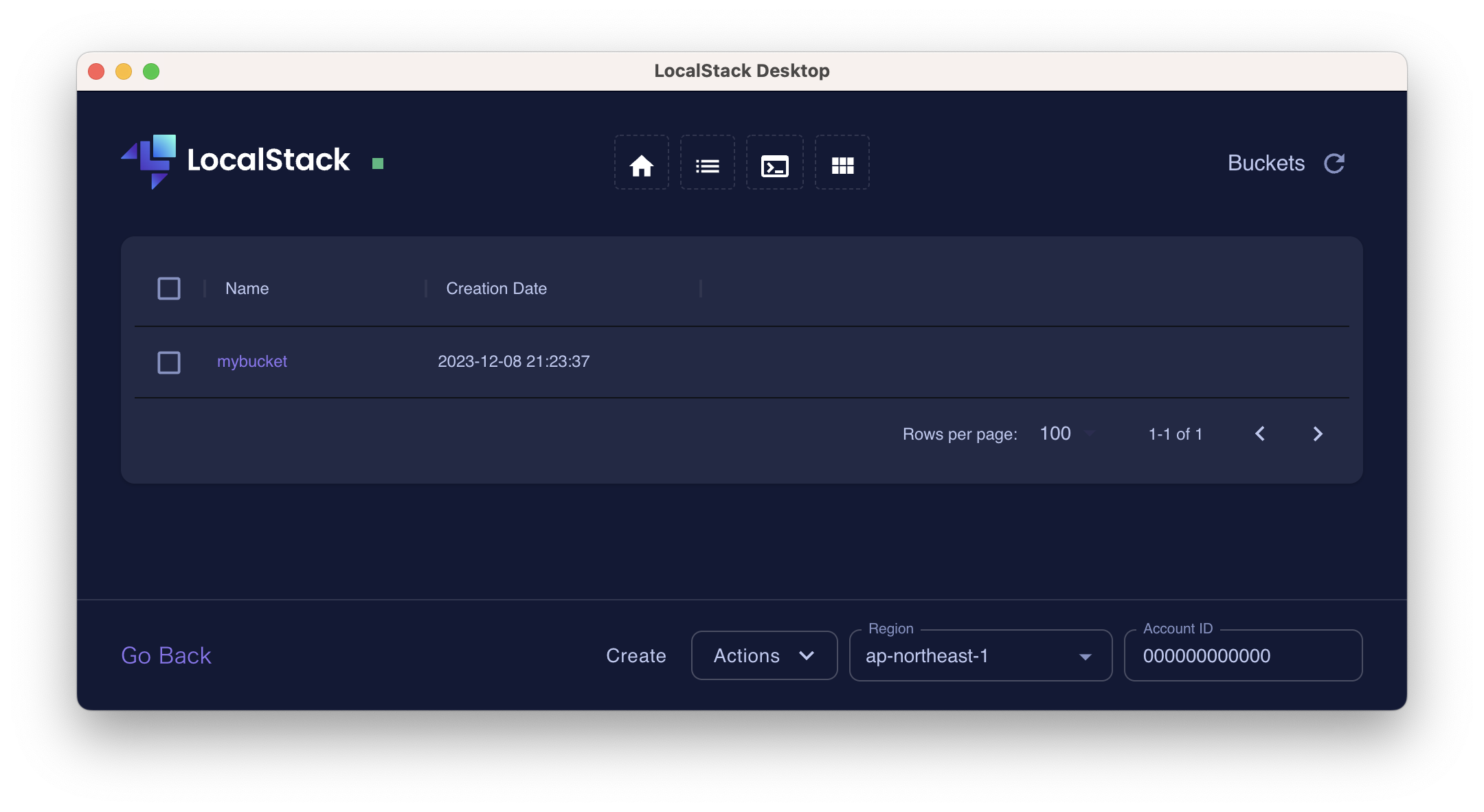
リソースブラウザ

また、通常通りコマンドを用いてリソースを作成することも可能です。
# S3バケットを作成します aws --endpoint-url=http://localhost:4566 s3 mb s3://mybucket
作成されたリソースに関してもGUI上で簡単に確認することができます。

5:終わりに
使ってみた感想としては
コマンドを叩かずに気軽にリソースの管理ができるため、便利だと思いました。ただ、リソースの作成に関してはコマンドで作成するのに慣れている人にとっては慣れないGUIでの作成は逆に手間だと感じてしまうかもしれないです。なので全てGUIで管理するというよりは、使い分けが重要だと思いました。
興味を持たれた方はぜひ一度使用してみてください。




![[ハンズオン] ECS を使って nginxのDockerコンテナをデプロイしよう](https://iret.media/wp-content/uploads/2022/07/docker-eyecatch-220x116.png)