こんにちは。
アイレットデザイン事業部、フロントエンドエンジニアの辻と申します。
今記事では
Tailwind CSS を Tailwind CLI ツールで使用する方法をまとめます。
Tailwind CSS とは
ユーティリティ駆動型の CSS フレームワークです。
予め定義された class ではなく、直感的な class 名を使用してスタイリングを行います。
使用方法
Tainwind CSS を使用する方法はいくつかあります。
- Tailwind CLI ツール
- PostCSS プラグイン
- Next.js など、フレームワークのガイドに沿って
- CDN
今回は HTML 環境で使用したいのと、できるだけ環境をシンプルにしたいので
1 の方法で進めます。
インストール
任意のディレクトリで、下記を実行します。
npm install -D tailwindcss npx tailwindcss init
tailwind.config.js が生成されるので、内容を下記に変更します。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./**/*.{html, js}"],
theme: {
extend: {},
},
plugins: [],
};
content 内の Glob パターンは、自分の開発に合わせて任意のもので大丈夫です。
実行
_style.css を作成し、下記を追加します。
@tailwind base; @tailwind components; @tailwind utilities;
ファイル名は任意のもので大丈夫です。
最後に、下記を実行します。
npx tailwindcss -i ./_style.css -o ./style.css --minify --watch
_style.css を style.css として出力し
その際に --minify で圧縮と --watch で監視を有効にしています。
index.html を用意しましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="./style.css" rel="stylesheet" />
</head>
<body>
<h1 class="m-10 text-3xl font-bold underline">Hello world!</h1>
</body>
</html>
VS Code のプラグイン Live Server で表示を確認してみます。
フロント表示

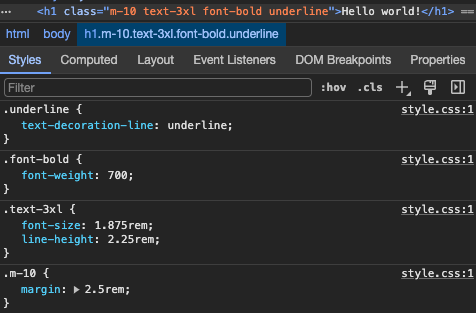
検証

指定したユーティリティクラスのスタイルが反映されています。
--watch で監視を有効にしているので、保存と同時に修正が反映されます。
ユーティリティクラス例
余白
m-●, p-● で margin と padding を指定します。
my-●, py-● で Y 軸、mx-●, px-● で X 軸 を
mt-●, mr-●, mb-●, ml-● で各方向(top, right, bottom, left)への指定が可能です。
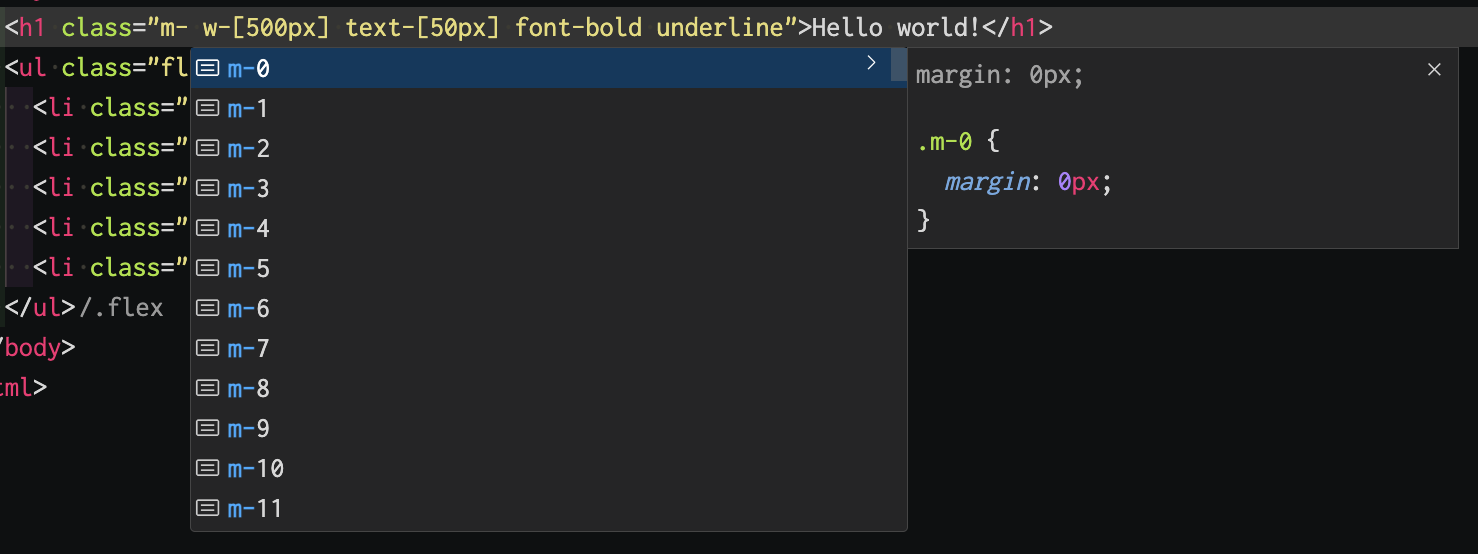
● は 4 を指定 で 1rem となり mx-auto や m-[50px] などの指定も可能です。
テキスト
font-bold で font-weight: bold;
text-center で text-align: center;
など、このあたりは直感的ですね。
その他に、レスポンシブや hover などの擬似クラスなども指定でき
あらゆるスタイリングがユーティリティクラスで用意されています。
あると便利なもの
ユーティリティクラスを全て覚えるのは無理があるので
公式も推奨している、Visual Studio Code 用の Tailwind CSS IntelliSense 拡張機能があると便利です。
オートコンプリートを行ってくれ、実際の CSS がどのようにあたるのかも表示してくれます。

まとめ
Tailwind CSS を Tailwind CLI ツールで使用する方法を解説しました。
学習コストやプロジェクトで使用する際のルールの徹底など、いくつかの課題もあると感じましたが
適切に活用すれば、迅速な開発や柔軟なスタイリングを可能にする強力なツールです。
メリット・デメリットを理解し、適切に利用して開発のエクスペリエンスを向上させていきたいと思います。




![【AWS re:Invent 2023】GBL212-JA | AWS アーキテクチャの 10 の重要な概念[セッション]](https://iret.media/wp-content/uploads/2023/08/reinvent2023-220x110.png)