始まり
最近仕事でフローチャートの図を編集する機会がありまして、その時にMermaidというものを知りました。
何回か書くことはありましたが、こういうことに疎く興味もなかったので雑にスプレッドシートやスライドで作っていましたが、それよりも簡単に出来たので紹介しようと思いました。
Mermaidって?
Mermaidというのはjavascriptでできているダイアグラム生成ツールです。
・ フローチャート
・ シーケンス図
・ ガントチャート
・ クラス図
・ ER図
・ パイチャート
・ ステート図
などが作れるようです。
環境設定
個人的に仕事でWebStormを使っているのでWebStormを使ってやるやり方を書きます。
WebStormが使えれば30秒で出来ます。ちなみにMacです。
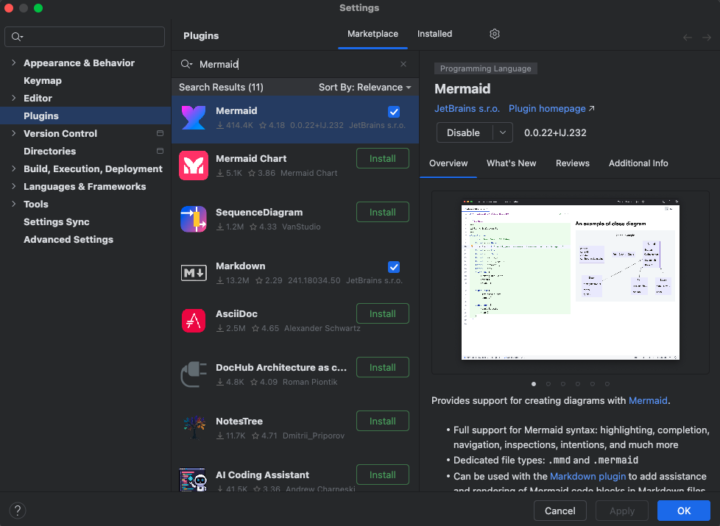
Pluginをインストール
左上のWebStorm -> Settings -> Plugins -> Mermaidで検索 ->インストール

これだけです。
いざ図を作ってみる。
ここまできたらあとは図を作るだけです。今回はフローチャートを作ります。
ファイル名は今回はtest.mmdとします。
mmdはMermaidの拡張子みたいで、WebStormだとMermaidのものと解釈してくれるようです。
それでは作った中身が空のtest.mmdファイルを開いて
flowchart TD
A[起床] --> B{朝食いる?}
B -->|いる!| C{和 or 洋}
B -->|いらない| D[家を出る]
C -->|和!| E[納豆ご飯]
C -->|洋!| F[ホットケーキ]
C -->|やっぱりいらない| D
E --> G{おかわり?}
F --> G{おかわり?}
G --> |する!| C
G --> |しない!| D
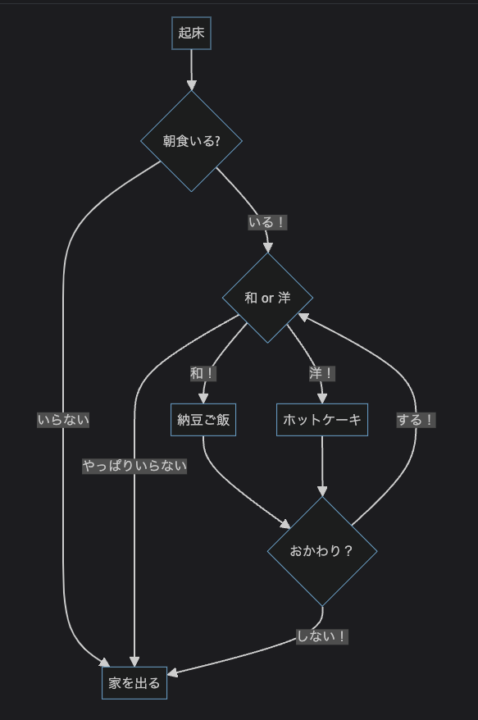
これをコピーして貼り付けてみてください。そうするとこのようにフローチャートが出来ます。

最後に
最初はチャートを作っている時にこんがらがってしまうかもしれませんが、コツを掴めば簡単です。
今回はWebStormで扱う方法を書きましたがhtmlやMarkDownでもできるみたいなのでWebStormがない方はそのやり方でやってみるといいかもです。
それでは次回気が向いたらシーケンス図を作って公開してみようかと思います。