こんにちは。アイレットデザイン事業部の岩井です。アイレットデザイン事業部ではINSIDE UI/UXと題して、所属メンバーがデザイン・SEO・アクセシビリティ・UI/UXなどそれぞれスペシャリティのある領域に対する知見を幅広く発信しています。
今回は、AIツール「V0」についてです。
v0とは
入力したプロンプトに基づいてWebのUIを自動生成するAIツール。
特徴
- 例えば「問い合わせフォーム」と入力すると問い合わせフォームのコンポーネントが生成される(日本語可)。
- 生成されたコンポーネントに対してさらに修正や追加の指示を行うことで、よりブラッシュアップされたコンポーネントを作ることが可能
- 画像をアップロードして、「こんな感じのUI作って」という生成方法も可能(無料版だと使えなくなりました)
- Shadcn/UIとTailwind CSSに基づき、Reactコードを生成してくれる。ユーザーがプロンプトを入力すると、その指示に基づいたUIを作成し、コピペできる形でコードを提供してくれる。
料金
Free
無料
200クレジット/月
Premium
月額20ドル
毎月5000クレジット/月(自分だけに公開できる)
※クレジットとはサイト内のポイントのようなもの。1生成ごとにクレジットを使用する。
実際に使ってみる
画像を使用してのUI生成
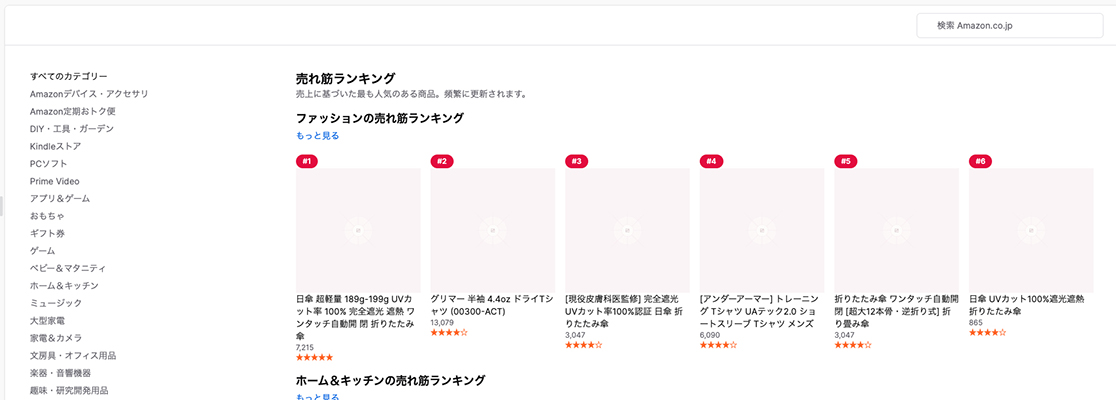
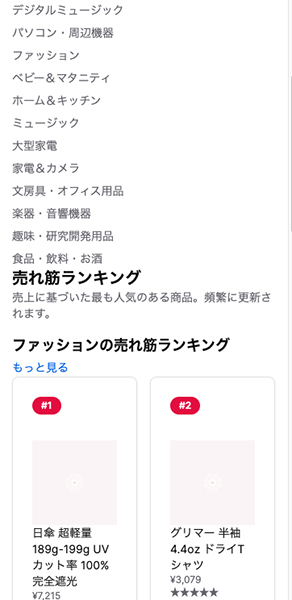
今回はAmazonの商品一覧ページのスクリーンショットをアップロードして、同じようなものを生成させる(現在は画像アップ機能は有料版のみ)

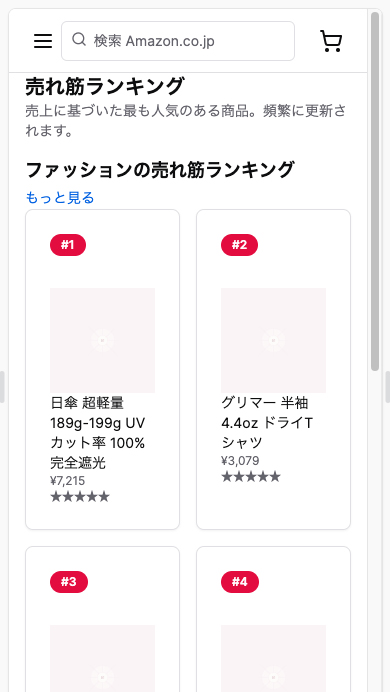
レスポンシブ対応もしている…努力は感じる

機能の実装も可能
先ほどのUIに次のプロンプトを入力する
「左のメニューはスマホは非表示にして、アイコンをクリックしたら表示させるように」
するとカテゴリーメニューが、スマホ表示の時にハンバーガーメニューに収まる。
もちろん見た目だけでなくメニューの表示/非表示の切り替え機能も、Reactのstateを使って実装されている。

他にも「ヘッダーを固定したい」「50px以上スクロールしたらヘッダーを非表示にしたい」といったことも出力可能
プロントからのUIを検証
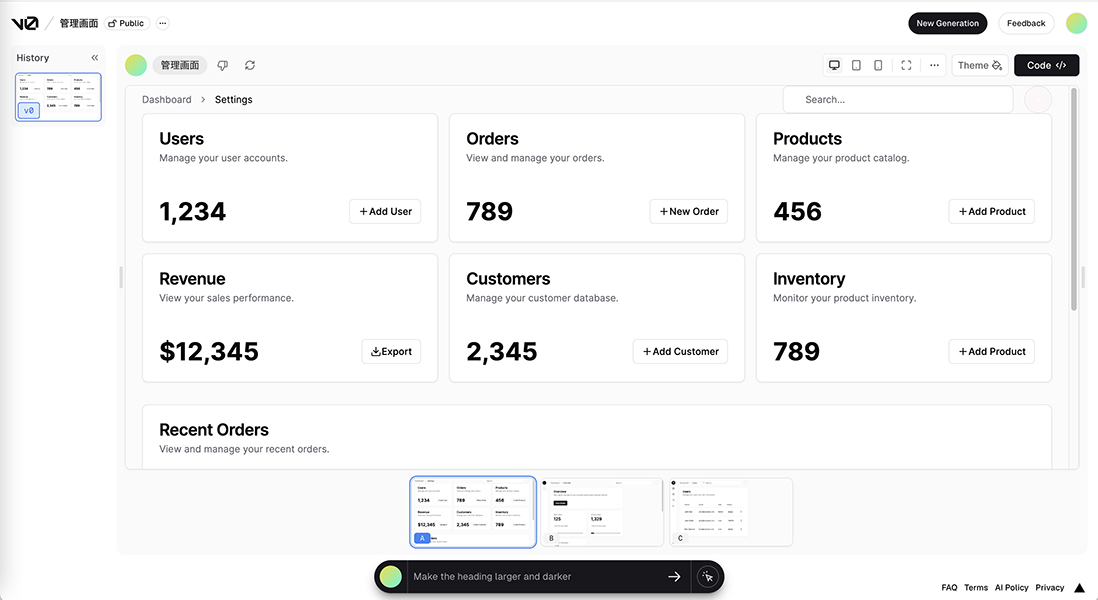
「管理画面」

メニューもヘッダーもなく漠然としすぎなので最低限の情報は入れてあげる
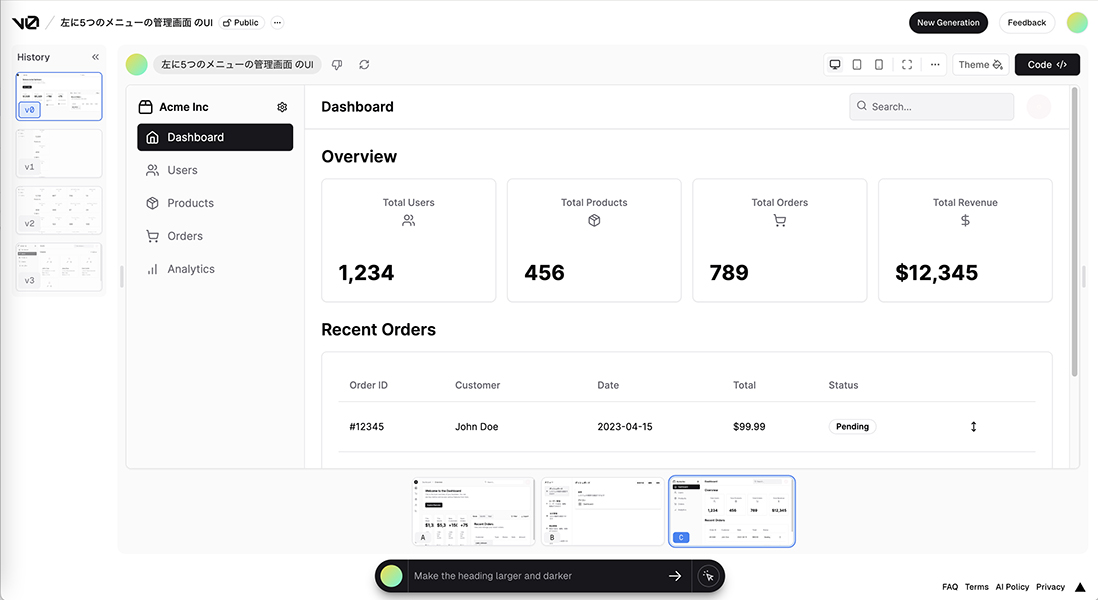
「左に5つのメニューの管理画面のUI」
さらにメニュー項目もプロンプトを追加すれば変更可能

「左のメニューの幅を20%狭く」みたいな細かい調整も可能
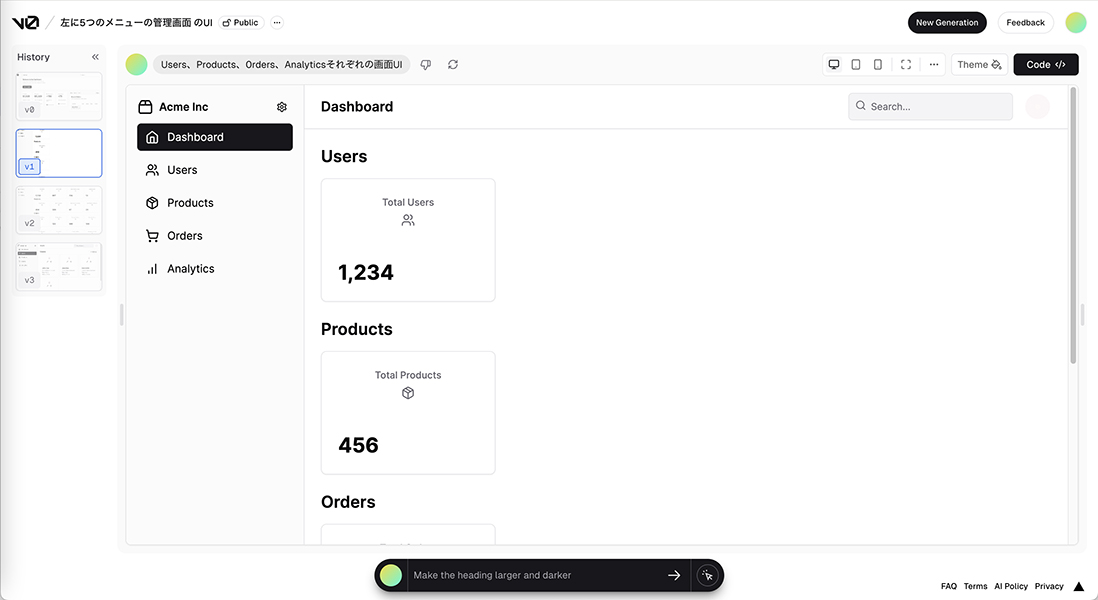
「Users、Products、0rders、Analyticsそれぞれの画面UI」
1回のプロンプト入力で複数ページ制作できるか検証

dashboard画面に5つのカードが入る。。。
複数ページを作る機能はなさそう。そして一画面に無理やり収める。。。
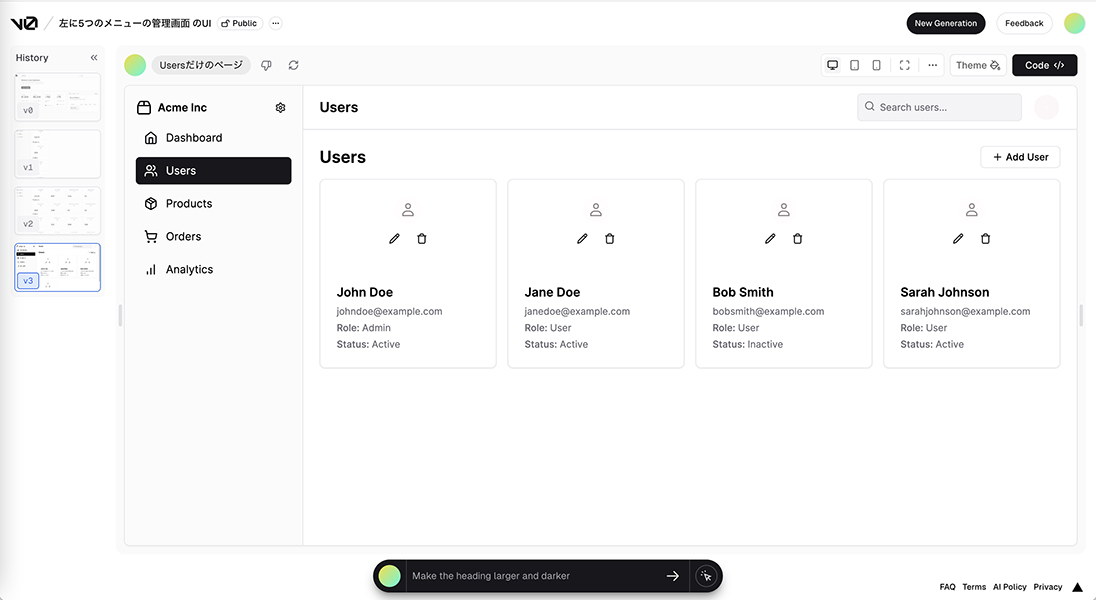
「Usersだけのページ」

1つずつ指示を出す感じが良い
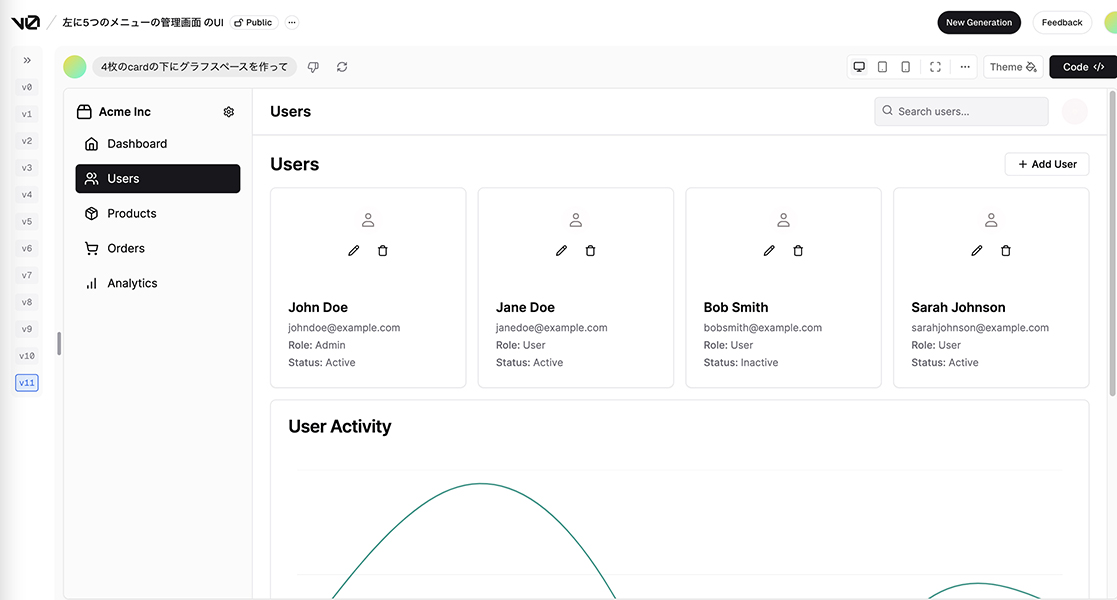
「4枚のcardの下にグラフスペースを作って」

作れはしたが複数回チャレンジしてます
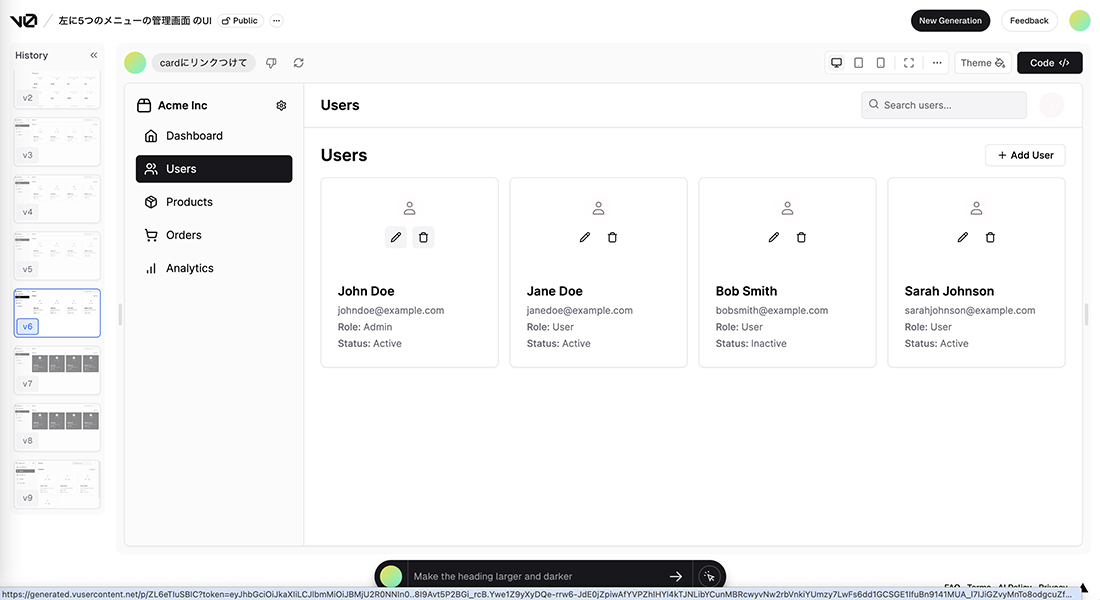
「cardにリンクつけて」

理解はしてくれたけどわかりづらすぎる。
「Usersで表示してる4枚のカードに#666666のリンクカラー」というように場所と色を指示してあげる
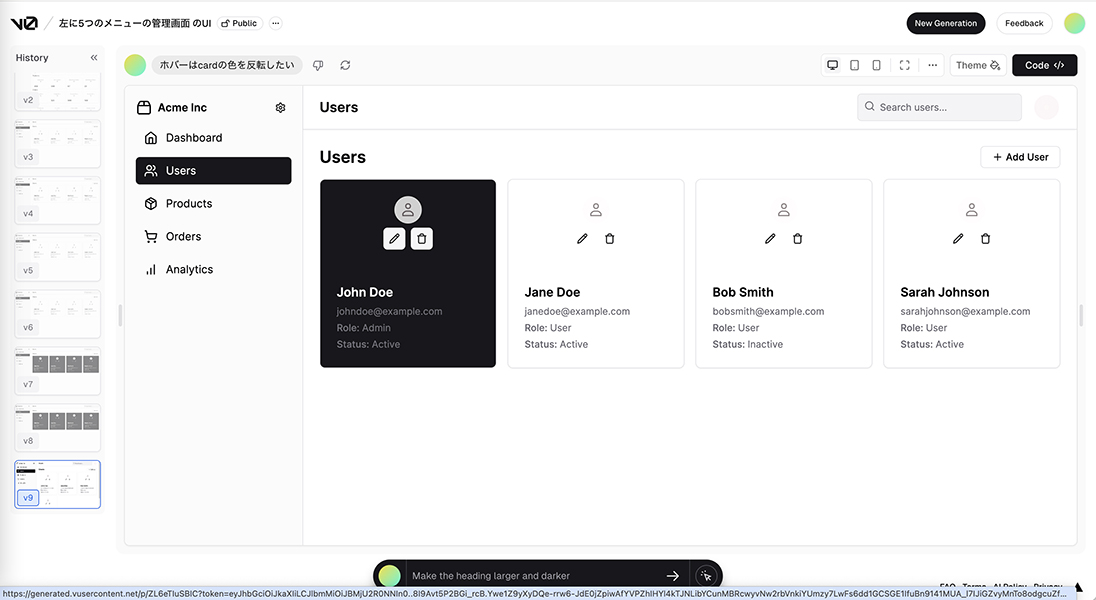
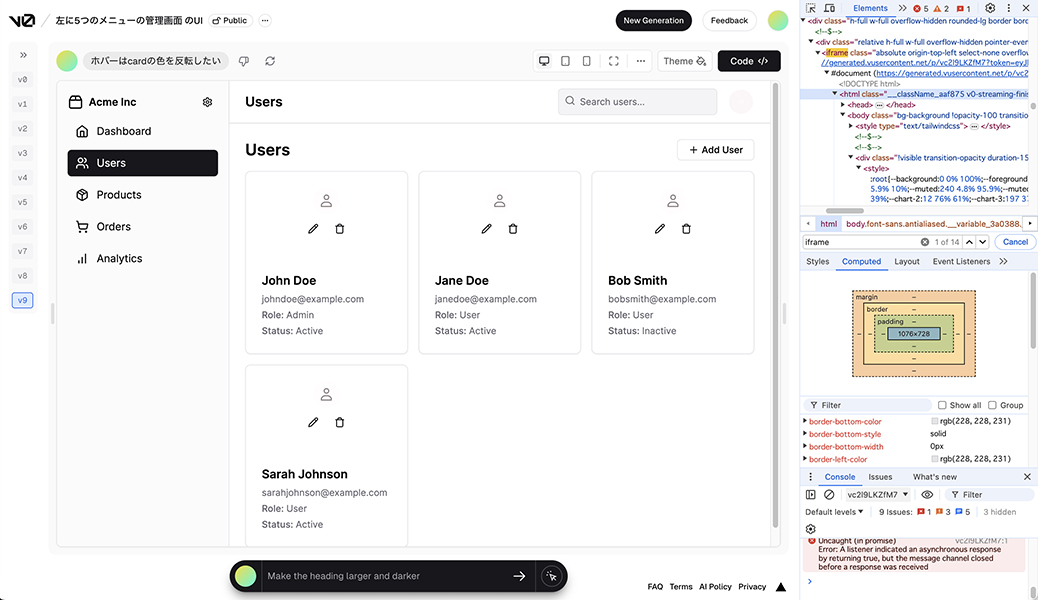
「ホバーはcardの色を反転したい」

直接色の指定も可能
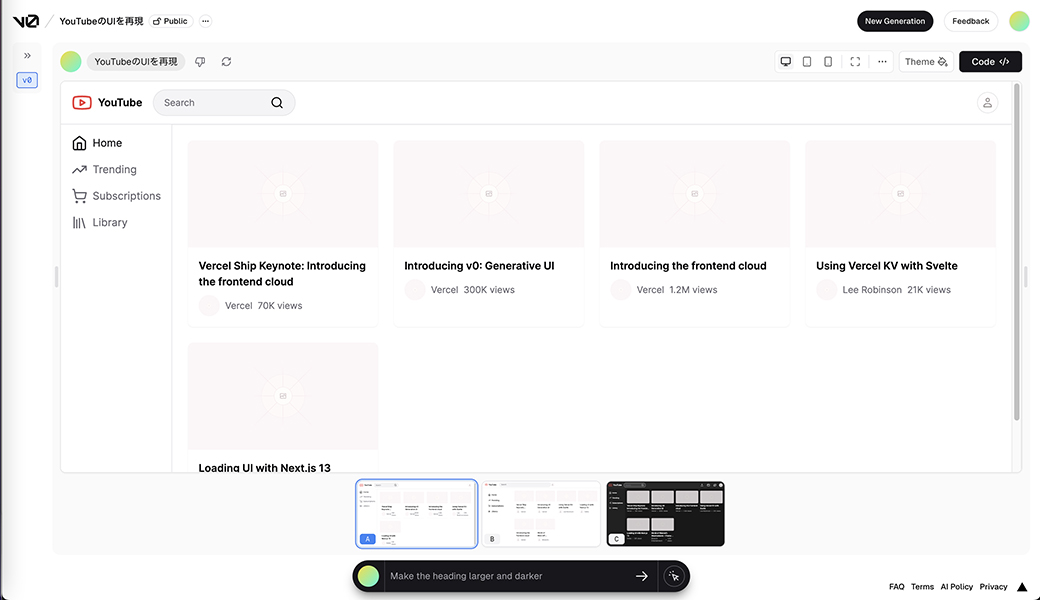
「 YouTubeのUIを再現」

それっぽく生成します
YoutubeのURLをプロンプトに入力しても再現してくれます
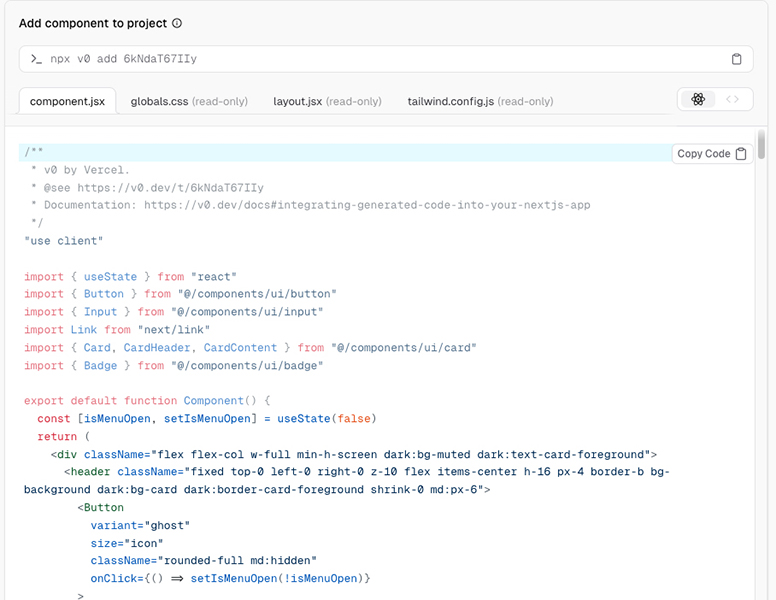
コード出力
出力されたコードはコピペして使用する方法とCLIで取り込む方法がある。

コードをコピペする
表示されるコードを使いたい箇所へコピペして使用する。
Next.jsを導入してCLIで使用する
1. Next.js プロジェクトを作成する
npx create-next-app@latest my-project --typescript --tailwind --eslint
2.作成したプロジェクトのディレクトリに移動し、v0を初期化する
npx v0@latest init
3.生成したUIの上部にあるCLIコマンドをコピーして実行
npx v0@latest add [XXXXXX]
生成したUIをFigmaデータに
デザインに起したい時があれば…
生成したUIのdevツールからHTMLをコピー。

→テキストエディタにペーストして保存。

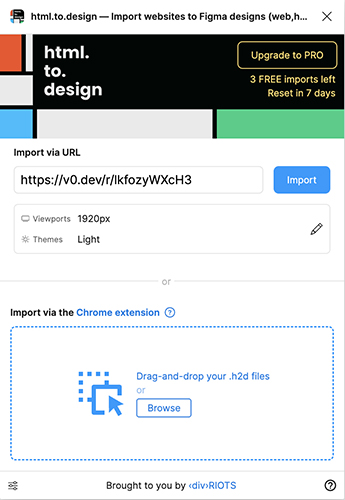
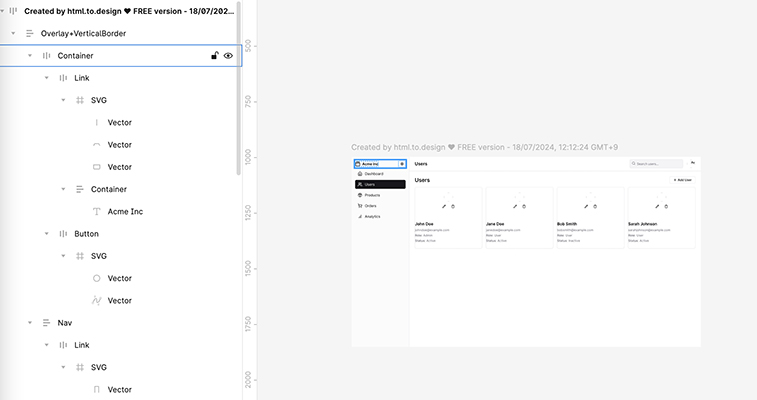
→Figmaプラグインの「html.to. design」を使って先ほど保存したHTMLファイルをアップ

それっぽいレイヤー構造になっていますが見直し必須です

使ってみて
良かった
- レスポンシブ、ダークモードに対応していて便利
- Reactでの使用をメインに据えるなら便利
- アクセシビリティも考慮されている(WAI-ARIA)
> shadcn/ui は Radix Primitives を使用し、アクセシビリティに細心の注意を払っています。WAI-ARIA オーサリング プラクティス ガイドラインに準拠し、最新のブラウザーと一般的な支援技術でテストされています。これらのコンポーネントは、aria 属性や role 属性、フォーカス管理、キーボード ナビゲーションなど、アクセシビリティの複雑な側面に対応するように設計されています。そのため、ユーザーはコンポーネントが期待されるアクセシビリティ デザイン パターンに準拠していることを信頼できます。
残念
- HTMLタグでも出力されるが、動作部分は自分で実装する必要がある
- 細かい部分の指示は反映されていなかったり、違う部分が修正されたりする
- GPTに慣れてる人は少しストレス(スピード)
- v0内で作り込もうとするとかなり指示の数がかさみ、クレジットが足りなくなると感じた
- AIのプロンプト理解がまだ弱い
- 無料版では自分の生成したUIが他の人にも見えてしまう
まとめ
- ページ内の小さい単位でのパーツをざっくりと作りたい時にはいいと思うが、作り込むには不向きに感じます。
- デザイン事業部での導入は今の所難しい(精度やスピード)がアップデートした時に再検討します。
- ツール自体がまだ出来て間もないためか、無料で使えてた機能がいつの間にか有料ユーザーのみになっていたり安定して利用するには早い気がします。
- まだまだ今後のアップデートでどんどん使いやすくなる余地があると思います。公式でも対応言語や機能の追加予告がされているためそれに期待したい。



