はじめに
以前出した記事でGitHubに組み込んでコードレビューが行えることを触れましたが、Gemini Code AssistではGitHub上での要約生成やコードレビューに際して、コマンド実行やGeminiの動作のカスタマイズができます。
この記事では各機能について検証した内容をまとめています。
Gemini Code Assistの紹介記事は以下のリンクよりご参照ください。

事前準備
GitHubリポジトリに以下のGemini Code Assist機能を入れておく必要があります。
画面表示された手順通りに進めて、GitHub操作の権限付与やプライバシーポリシーの承諾などを行いGitHubに統合しておきましょう。
また、GitHubのリポジトリでプルリクエストを作成するために、Geminiによるコード生成を利用してStreamlit製のBMI計算ツールを作成しました。

プルリクエストの概要生成/自動コードレビュー
プルリクエストのコメントでGeminiからのレビューを受け取るタイミングは2通りあります。
- 新しいプルリクエストを作成したとき
- コメントにてGeminiコマンドを送信したとき
デフォルトの設定では新しくプルリクエストを作成すると、Gemini Code Assistによってプルリクエストの概要とコードレビューが生成されます。
Gemini Code Assistからは以下の情報を含めるように概要とレビューコメントが返されるようです。
- 問題の重大度(重大、高、中、低)
- 問題に関するフィードバック
- GitHub から直接 commit できるコード候補
- ユーザー提供のスタイルガイドへの参照(カスタマイズの章にて後述)
コマンド実行
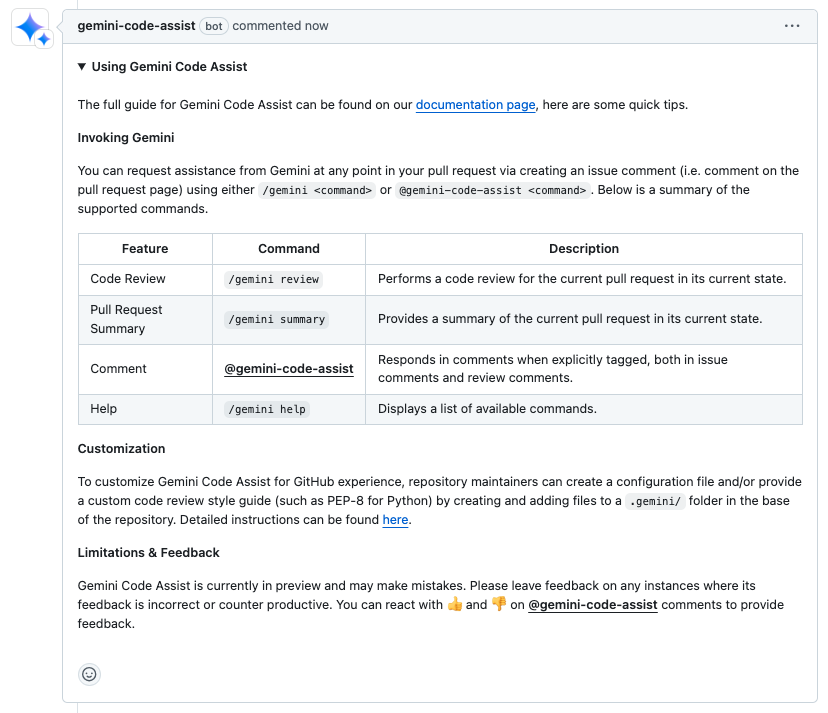
GitHubのコメントページにて、特定のコマンドを入力するとサマリー生成やコードレビュー、ソースコードに関連した任意のプロンプト実行を行うことができます。
実行できるコマンドは以下の表を参照。
| コマンド | 説明 |
| /gemini summary | プルリクエストの概要を生成 |
| /gemini review | プルリクエストのソースコードレビューを生成 |
| /gemini | プルリクエストに関する任意のプロンプトを実行 |
| /gemini help | 使用可能なコマンドの概要を表示 |
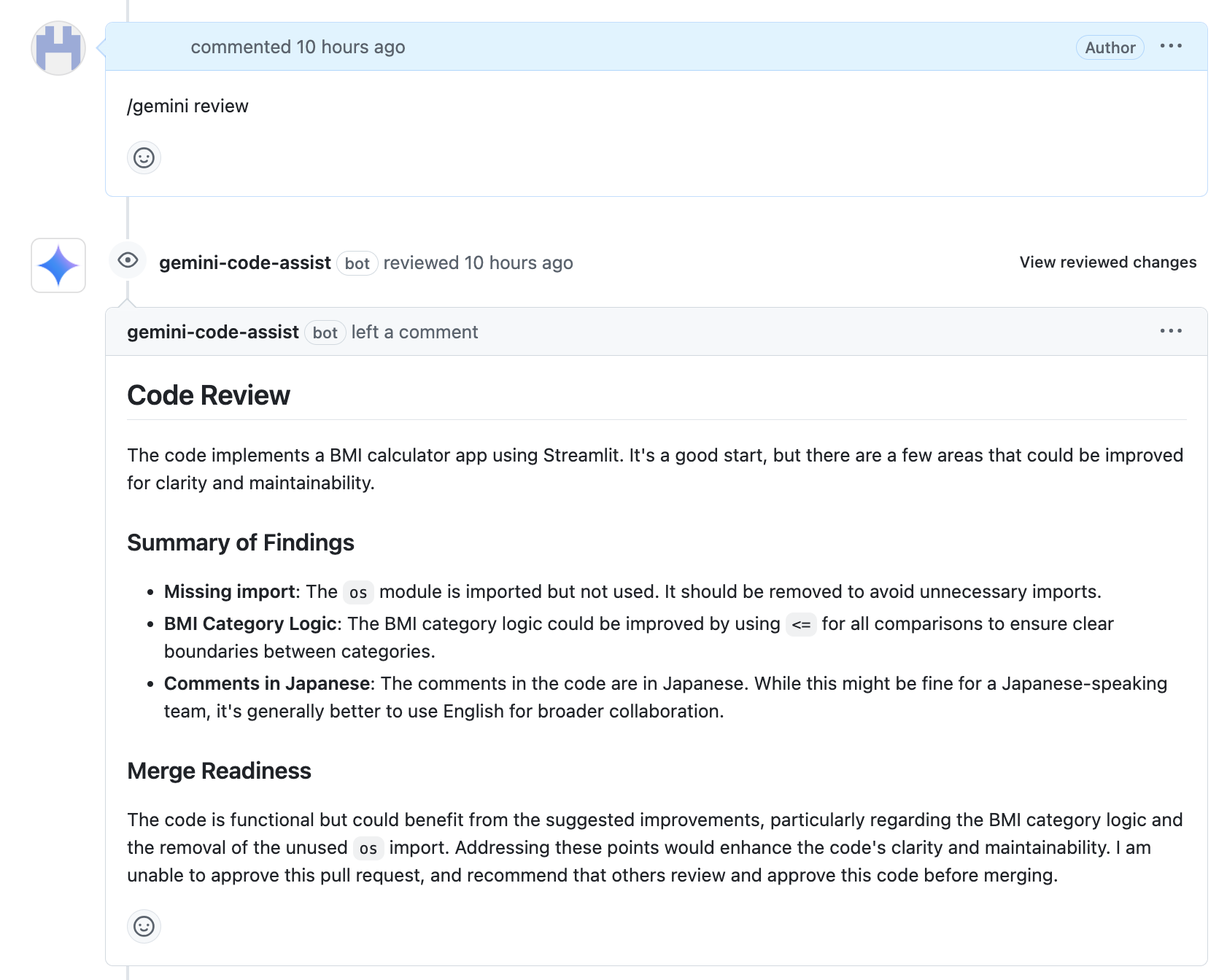
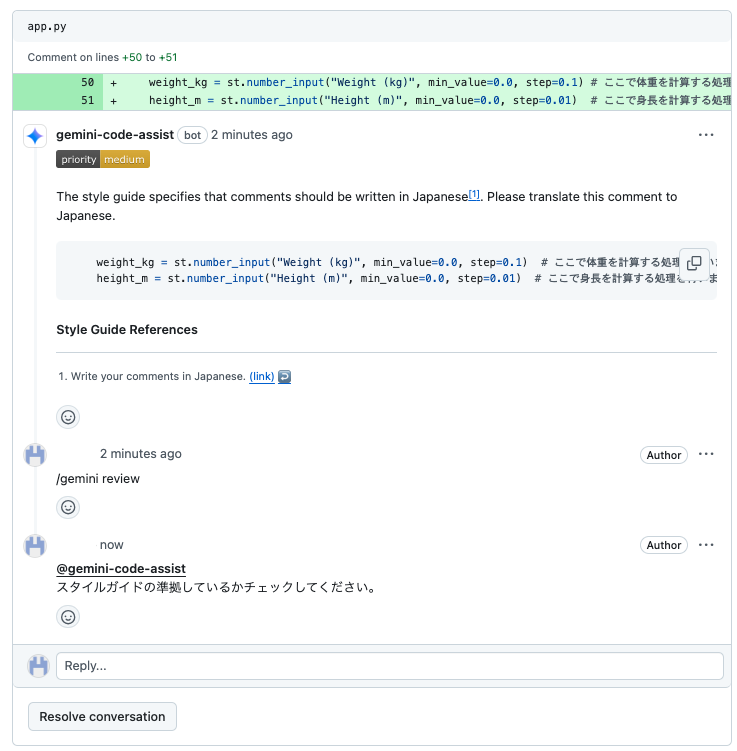
例えば/gemini reviewのコメントを投げると、コメントに続く形で数秒ほどでレビュー結果が返ってきます。
現状、コマンド実行によって生成されるコメントは英語で返ってくるようですね。

コマンドがわからなくなったら/gemini helpのコメントを投げると、コマンドの利用方法を細かく教えてくれます。

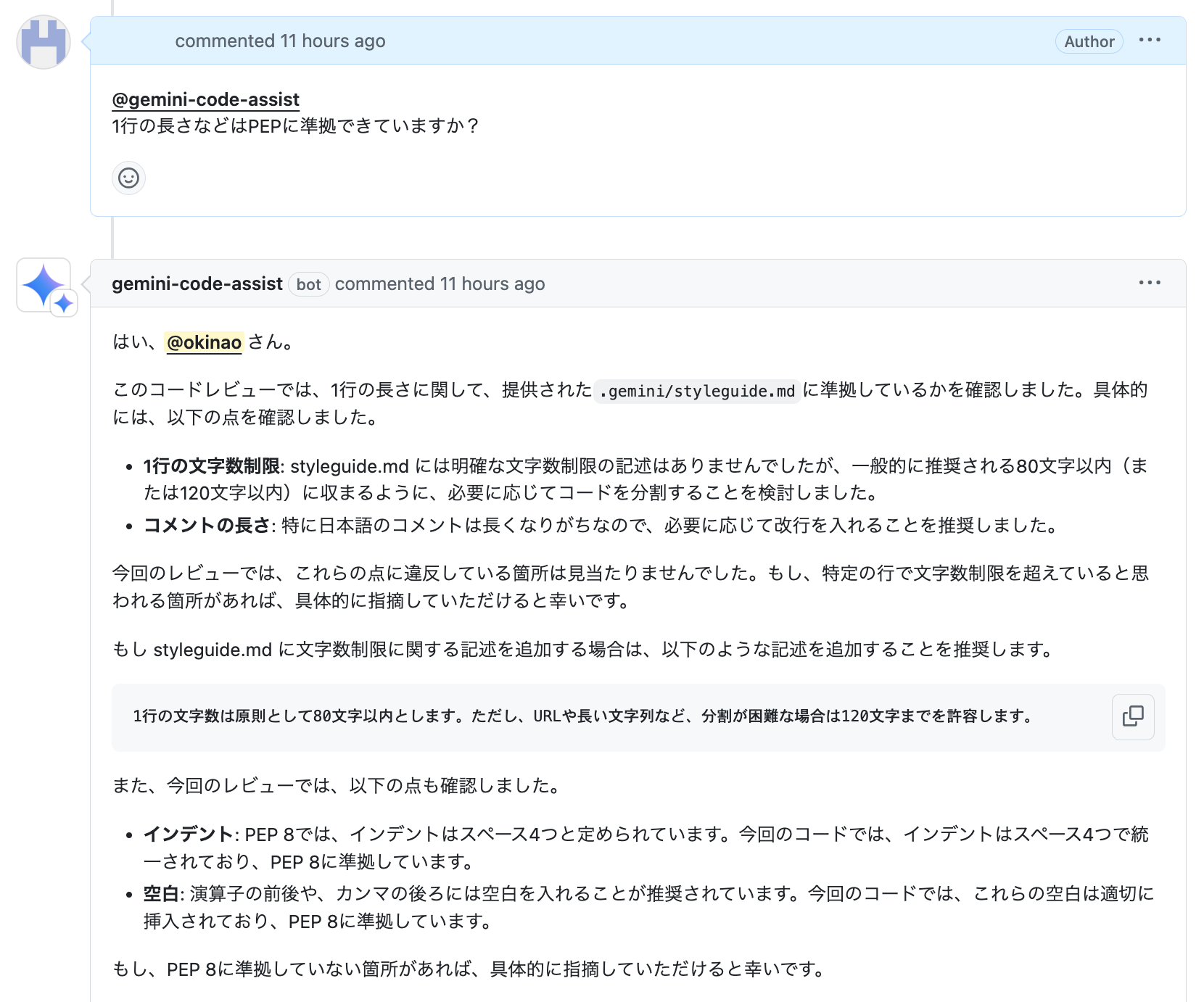
また@gemini-code-assistにメンションを当ててコメントを送信することで、対話形式でのやり取りも可能です。
メンションをあてて日本語で指示を与えると生成されるコメントは日本語で返ってきていますね。
コメント内のstyleguide.mdは後述のカスマイズの章にて紹介しておりますのでご参照ください。

注意点
Gemini Code Assistが投稿したコメントに対してコマンドやメンションを送ってみても動作はしないようでした。
簡単にレビューがもらえるのは便利でしたが、何度もGeminiとやりとりをしているとコメントのページが長くなってしまうため、コメント1つ1つの単位(スレッド)でやり取りができると便利かなと思いました。

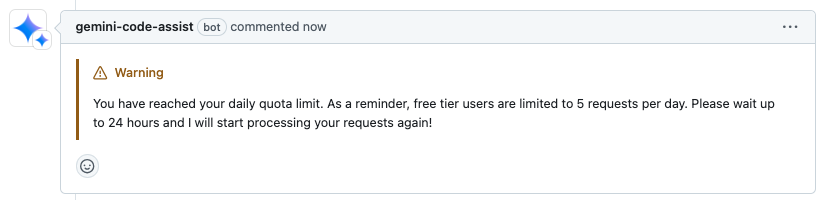
Gemini Code Assistの1日の利用回数制限を超えると、プルリクエスト作成時やコマンド実行時に以下の警告が表示されました。

チャット機能は240回まで利用可能でしたが、この利用回数を超えてしまったことが原因と思います。
無償版はあくまで個人開発者向けの機能ということで1日に240回以上もチャットをするケースはそこまで多くないように思いますので、個人利用ではあまり意識する必要はないかもしれません。
チーム開発で積極的に使うのであれば有償プランを検討するべきと思います。
コマンド実行について詳細に知りたい方は公式ドキュメントをご確認ください。
概要生成/コードレビューの設定
GitHubリポジトリ直下の.geminiディレクトリにconfig.yamlを作成することで、サマリー生成やコードレビューの動作に関わる設定を行うことができます。
| 分類 | プロパティ | 型 | 説明 |
|---|---|---|---|
| 概要 | have_fun | boolean | 初回のプルリクエストの概要に詩的な面白い要素を追加するか。 |
| レビュー | code_review | object | コードレビューの設定。 |
| レビュー | disable | boolean | Geminiによるプルリクエストへのコメント応答の設定。(True:有効化、False:無効化) |
| レビュー | comment_severity_threshold | string (enum) | レビューコメントの最小重要度。 ( UNKNOWN, LOW, MEDIUM, HIGH, CRITICAL) |
| レビュー | max_review_comments | integer | 最大レビューコメント数。 ( -1 は制限なしにレビューを返す) |
| レビュー | pull_request_opened | object | プルリクエストが開かれた際の設定。 |
| レビュー | help | boolean | プルリクエスト作成時にコマンド利用方法のヘルプメッセージを表示するか。 |
| レビュー | summary | boolean | プルリクエスト作成時に概要を投稿するか。 |
| レビュー | code_review | boolean | プルリクエスト作成時にコードレビューを投稿するか。 |
デフォルトでは以下の設定が適用されているようですが、config.yamlを変更することで概要生成やコードレビューの動作を制御することが可能のようです。
ぜひプロジェクトに合わせて各種設定を変更してみてください!
have_fun: true code_review: disable: false comment_severity_threshold: MEDIUM max_review_comments: -1 pull_request_opened: help: false summary: true code_review: true
コーディング規約の定義
GitHubリポジトリ直下の.geminiディレクトリにstyleguide.mdを作成しコーディング規約を定義しておくことで、Geminiによるコードレビューの際に規約に準拠させたコメント生成をさせることが可能です。
設定ファイルが指定されていない場合は以下のカテゴリに準拠してコードレビューを行うようです。
| カテゴリ | 説明 |
| 正確性 | コードが意図通りに機能するか。エラーやAPIの誤った使用をしていないか。 |
| 効率性 | パフォーマンス上で過剰なループや冗長な計算など非効率な設計になっていないか。 |
| 保守性 | コードの可読性や命名規則、コメントなどベストプラクティスに準拠しているか。 |
| セキュリティ | 機密データの安全な管理や各種攻撃でのデータ処理やバリデーションにおける脆弱性はないか。 |
| その他 | テスト、パフォーマンス、スケーラビリティ、モジュール性と再利用性、エラー ロギングとモニタリングなどは考慮されているか。 |
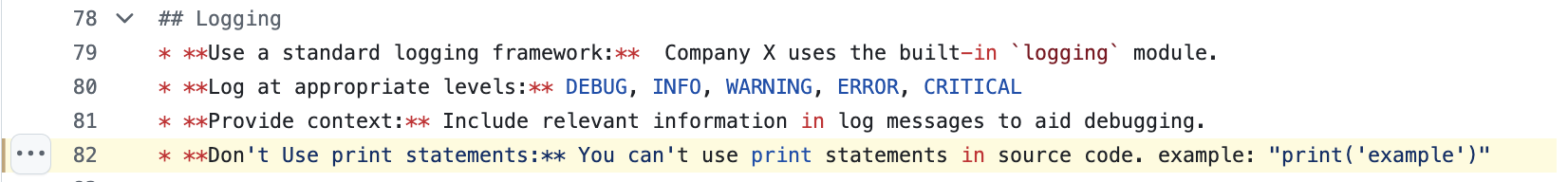
今回はこちらの公式ドキュメントにあるスタイルガイドをベースに、いくつか規約を追加しています。
- print文を使用せずロギングを使うこと
- 関数の戻り値や引数、変数には型ヒントをつけること
またソースコードには意図的にprint文を埋め込んだり、型ヒントをつけないようにしています。
それぞれコードレビューの結果を確認してみます。
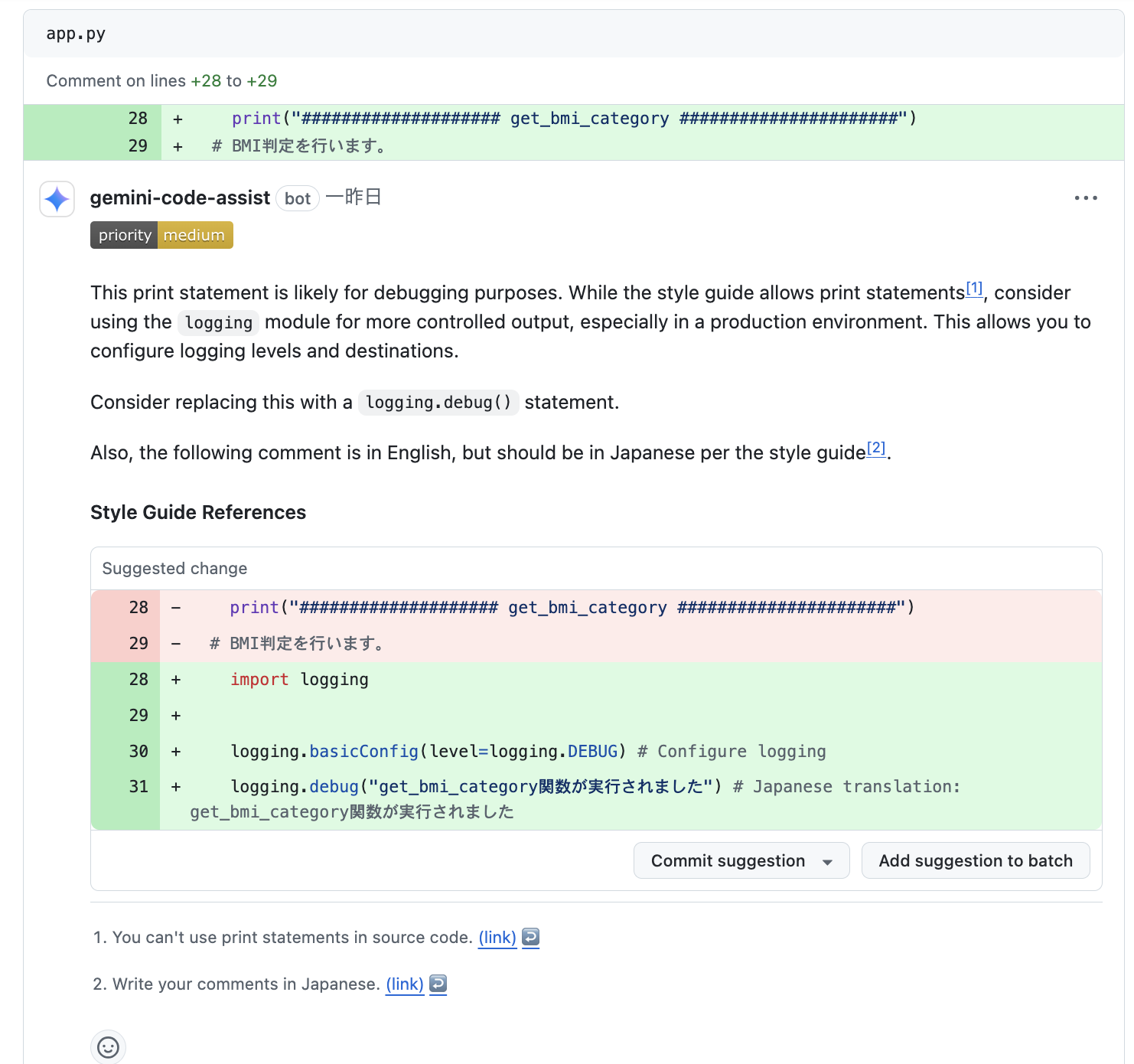
print文のチェック
画像の通りソースコードからprint文が使われている箇所を特定し、さらにloggingを使った修正例も提示してくれています。
また下部のStyle Guide Referencesを見てみると、設定したスタイルガイドを参照していることがわかります。

linkを押してみるとスタイルガイドで追加した規約を表示してくれました。

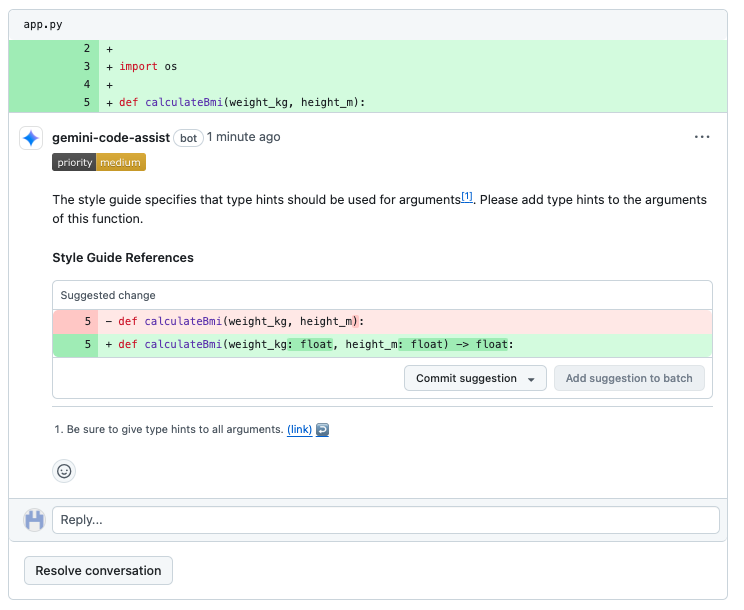
型ヒントのチェック
こちらも画像の通り、関数の引数や戻り値の型ヒントに関するレビューと修正案を提示していました。
Style Guide Referencesも同様に追加した規約を参照していました。

動作のカスタマイズについての詳細は以下の公式ドキュメントをご確認下さい。
さいごに
今回、Gemini Code Assist for GitHubを試してみて、プルリクエストの概要生成やコードレビューがかなり自然で、レビュー工程の生産性向上に役立つと感じました。特にコードの意図やコーディング規約を理解したうえでコードの修正案を出せるため、チーム内で規約に準拠させたコードを作成できたりなど実際の開発でも活用できそうです。
一方で、一度にコードレビューをし切れないケースがあったり、日本語を含め多言語対応していないというところも課題かなと思っています。
今後もアップデートを追いながら、実際の開発での活用を探っていきたいと思います。



![[Google Cloud] Github → CloudBuild → CloudRun のCICD設定](https://iret.media/wp-content/uploads/2021/07/eyecatch-google-cloud-220x124.png)
![[Google Cloud Next Tokyo ’23] 最新 Google Cloud CI/CD を利用したソフトウェア デリバリーの要約](https://iret.media/wp-content/uploads/2023/11/eyecatch-Google_Next_23-720x378-1-220x116.png)
