こんにちは。デザイン事業部でデザイナーをしている武井です。
最近、ベテランデザイナーさんがデザイン案をプレゼンする際に用いていた「カラーイメージスケール」なるものを知り、感覚で決めがちな「配色」を納得感がある形で落とし込めることに興味とあこがれを抱きました。
カラーイメージスケールとは?
カラーイメージスケールは、日本カラーデザイン研究所(https://ncd-ri.co.jp/)が開発した、
「3つの色の組み合わせと形容詞を用いて、感性を情報化するフレームワーク」です。
色と人の感じ方の関係をデータベースとしてまとめており(作るのに10年以上かかったそうです!)、
配色を個人の好みではなく、多くの人が共通して持つイメージに基づいて、理論的に決めることができるツールになっています。
※書籍は2001年初版発行となっており、電子化されていないため現在では中古品でしか購入することができません。
このシステムには、以下の2つの要素があります。
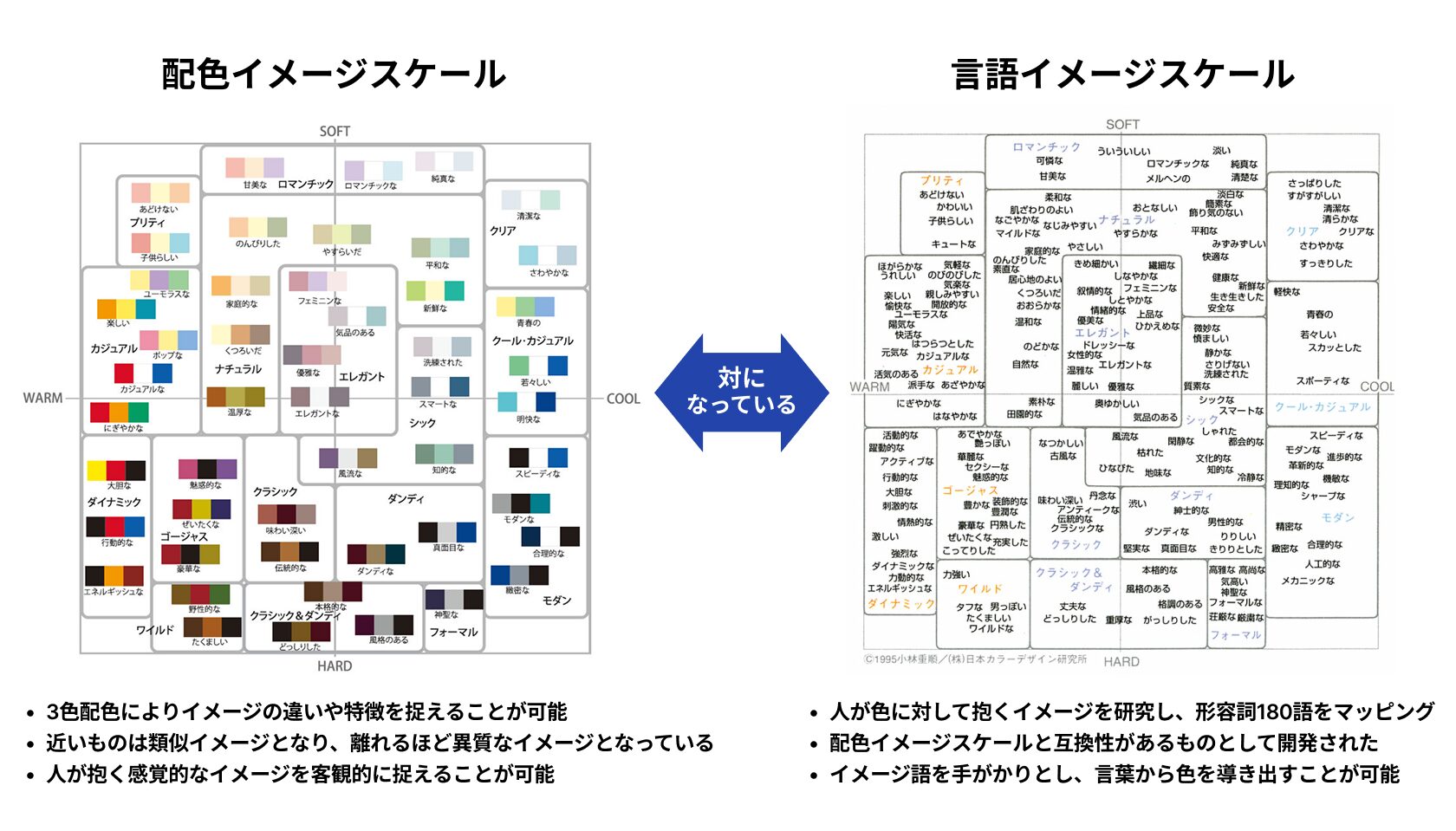
・配色イメージスケール:色の組み合わせによって生まれるイメージを体系化したもの
・言語イメージスケール:色の持つ印象を形容詞で表し、言語的に整理したもの

この2つは対になっており、配色と感覚の関係を明確にすることで、
デザインやブランディングにおける色彩の役割を明確にすることができます。
なぜ人の感情を表す「形容詞」を使うのか
『カラーイメージスケール』は、「形容詞」を使って配色を伝えていることが特徴的です。なぜ形容詞を使うのでしょうか?
理由1. 色は感情と直結している
私たちは、色を見ると無意識のうちに特定の感情を抱きます。例えば、

このように、色と感情には密接なつながりがあります。
理由2. 人の感情を表す言葉はイメージしやすい
例えば「この色は “エレガント” な印象です」と言われると、すぐに上品で洗練された雰囲気が想像できます。 ですが「この色は “低彩度の紫がかった灰色” です」と言われても、具体的な印象を思い浮かべるのは難しいですよね。
形容詞を使うことで、誰でも簡単に色のイメージを理解しやすくなるのです。
具体的な活用方法
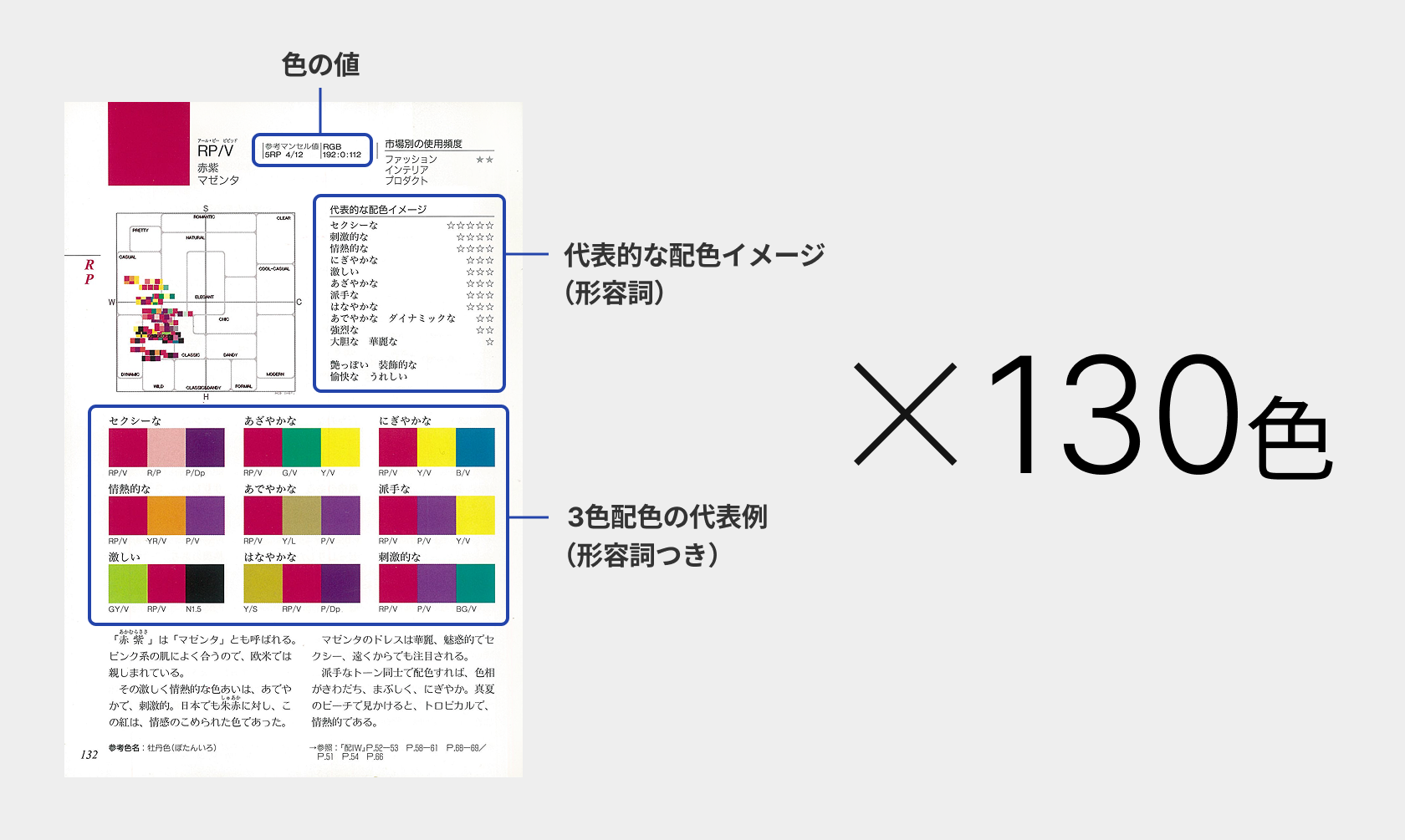
『カラーイメージスケール』では代表色130色について、色名や色の値/代表的な配色イメージ(形容詞)/活かせる3色配色の代表例 などがまとめられています。

活用方法1:色の組み合わせ(配色)により、ブランドやサービスの印象を設計する
単色では表現できるイメージが限定されますが、3色以上の配色を用いることでより多様で豊かな印象を作ることができます。
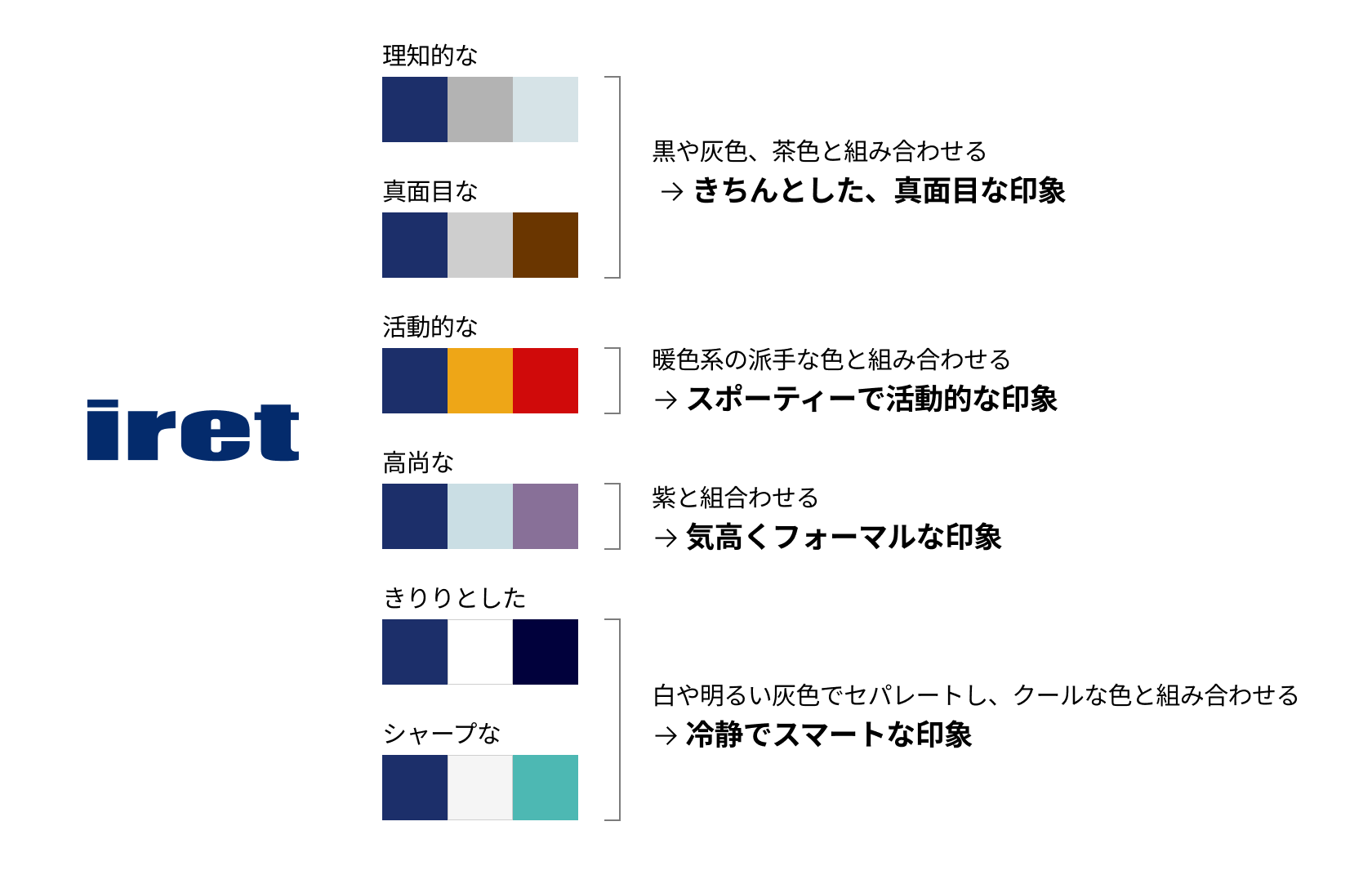
例:アイレット株式会社の「紺色」を用いた印象の広がり
アイレットのコーポレートカラーである紺色は、組み合わせる色によって異なるイメージを生み出します。

コーポレートカラーのように既に色が決まっている場合でも、組み合わせる色によって企業のブランドイメージを柔軟に表現できます。
目的に応じた配色設計をおこないましょう。
活用方法2:与えたい印象から逆引きし、使う配色を決める
デザイン作成時はもちろん、プレゼン資料を作成する際にも、
色を意識的に使い分けることで伝えたいメッセージの説得力を高めることができます。
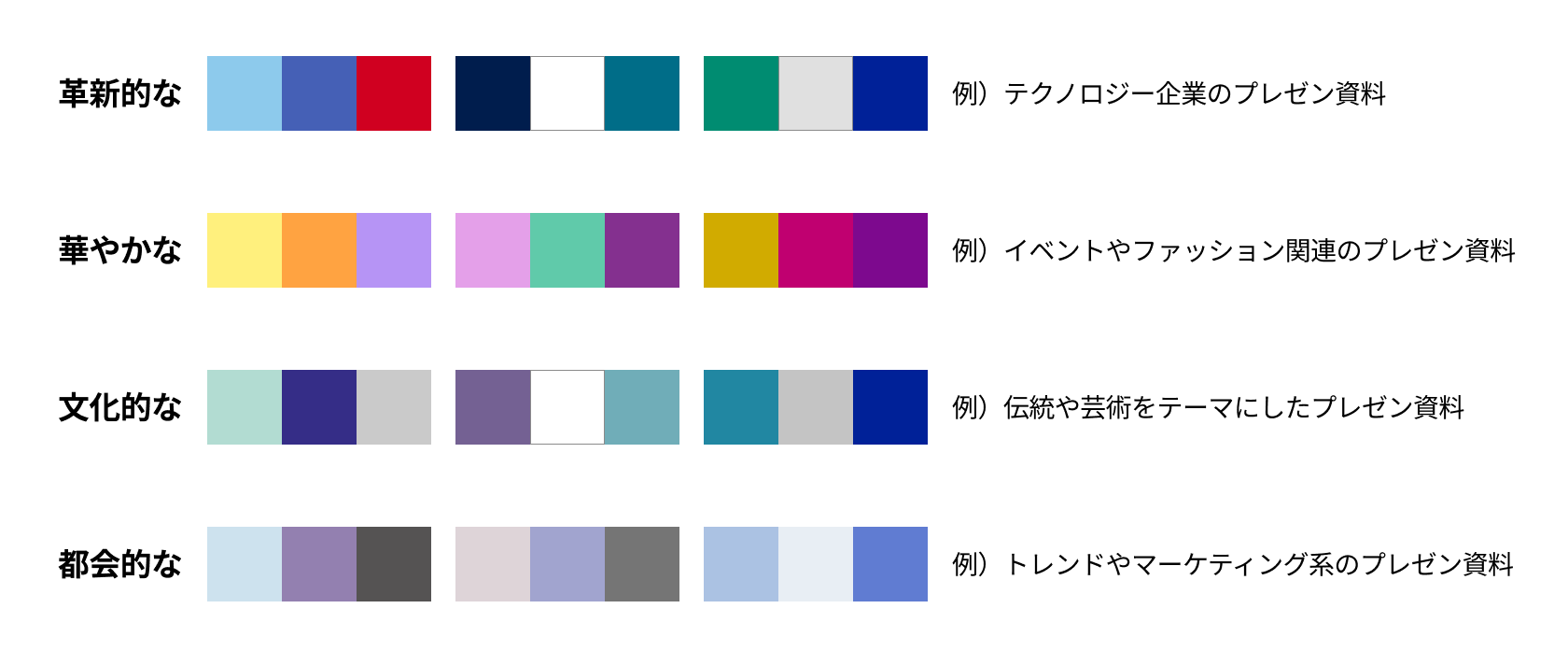
『カラーイメージスケール』では、形容詞から逆引きして3色配色を探せる作りになっています。
「革新的な」「華やかな」「文化的な」「都会的な」という形容詞に関して逆引きしてみました。

与えたい印象から逆引きして、適切な配色を決めてみてはいかがでしょうか。
カラーイメージスケールを活用することによる効果
- 自分がねらったイメージをより的確に表現することが可能になる。
- 色→言葉だけでなく、言葉→色を導きだすこともできるため、ワンパターンになりがちな色使いを見直すきっかけになる。
- 人に抱いてほしいイメージから逆算し、商品開発や企業ブランディングのマーケティング戦略を立てることができる。
- 色彩心理学の観点から「感情に訴えるデザイン」が可能になる。
このように『カラーイメージスケール』を活用することで、戦略的な配色が可能になります。
プレゼン資料やデザイン制作など、さまざまなシーンで適切な色を選び、より伝わるデザインを実現しましょう。
これからのカラーイメージスケールの活用
カラーイメージスケールは、約25年にわたって活用されている信頼性の高いメソッドですが、時代とともに人々の感性やトレンドは変化し続けています。
例えば、デジタル化が進む現代では、スクリーン上での色の見え方や、グローバルな文化の影響による色彩の意味の変化も考慮する必要があります。
しかしながら、カラーイメージスケールは色と感性の関係をオーソドックスな部分を押さえた上で体系化しており、色の感覚には普遍的な要素も多いため、今後も十分に活用できるメソッドだと思います。
時代の変化を意識しながら、柔軟に活用していきましょう。