Google Chrome拡張機能のアクセシビリティチェックツールAlixが簡単便利でかなり使えたので紹介します。
概要
Alixはa11y.cssを元にしたChrome拡張HTML lintツールで、閲覧中のHTMLコードにチェック用のCSSを当てることによってアクセシビリティ上のエラーを検証し、マークアップに関するアドバイスをしてくれます。
Alix
使い方

1.Chromeを立ち上げ、Chrome ウェブストアよりインストールします。
2.Chromeの右上に><という形をしたAlixのアイコンが表示されるのでクリック。
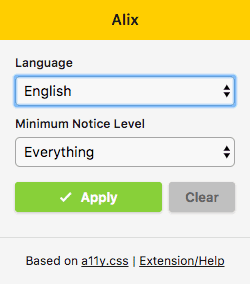
3.すると設定画面が表示されます。

4.LanguageはEnglishを(残念ながら日本語はありません)選択。
5.通知レベルはEverything(旧式の書き方、注意とエラー、アドバイス), Obsolete Stuff, Warnings & Errors(旧式の書き方、注意とエラー), Warnings & Errors(注意とエラー), Only Errors(エラーのみ)の4種類から用途に合わせて選択します。
6.最後にApplyボタンを押します。ターミナル画面の操作などを必要とせずとっても簡単ですね。ちなみにサーバ/仮想サーバに上がってないローカル環境のHTMLに対してもちゃんと動いてくれます。
実践
本来は自分の制作物を使ってデモをするべきなのですが…まさにAlixを使ってエラーをなおしてしまった直後のため、ちょうどいいサイトがありませんでした。
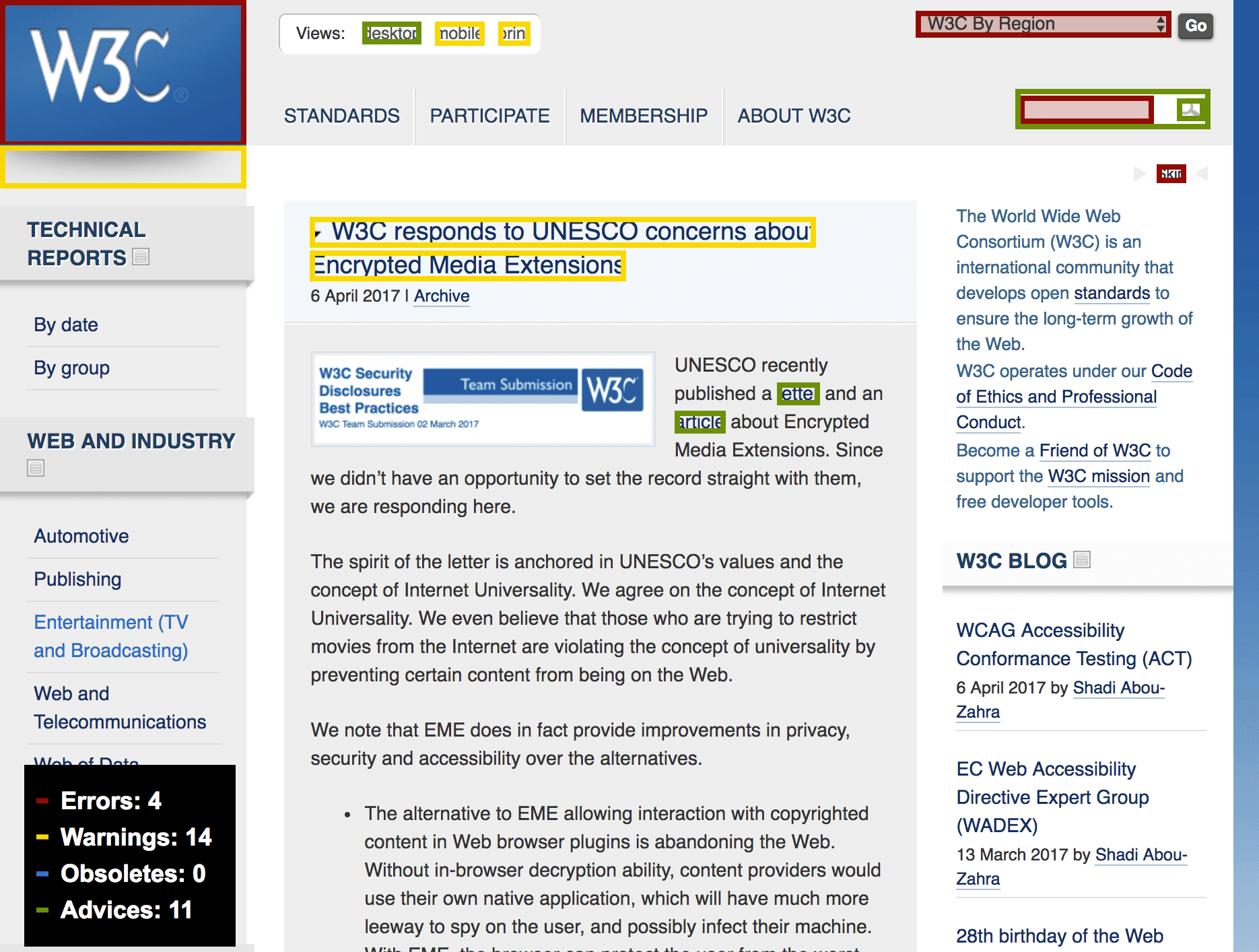
そこで、イメージ的にアクセシビリティ配慮が完璧っぽいW3Cでこのツールを起動してみると…

何…だと…?
予想に反して普通に色々でましたね。W3Cでも完璧ではないんだと思うと逆に気が楽になります。
エラー一覧日本語訳
- Do not disrupt the natural tab order. It’s like killing kittens.
=>Tabキーによる移動順序はごちゃごちゃさせずに連番にしようぜ - This [href] is empty. Where does this link go to?
=>[href]が空だよ - Empty link without any kind of label. Empty link…
=>a要素が空だよ。空にする理由があるならtitleやaria-labelの追記を検討しよう - Missing [alt] attribute, or blank value. Sacrilege!
=>画像のalt属性が抜けてるよ - [src] or [srcset] attribute missing or empty. Oh, well…
=>画像の[src]属性または[srcset]属性が抜けてるよ - Missing [for] attribute. Still, this label must be here for some reason.
=>label要素のfor属性が抜けてるよ - This field is indescribable. However you got choices: \a [title], [id], [aria-label], [aria-labelledby].
=>このフィールドはどこに対してのものかよくわからないよ。[title], [id], [aria-label], [aria-labelledby]で明示しよう - What should happen when I click? \a Too bad. [value], [title] or [aria-label] could have told me 🙂
=>この要素をクリックするとどうなるの?[value], [title] や [aria-label]で明示しよう - What should happen when I click? \a It’s missing a content or a title via [aria-label], [aria-labelledby] or [title].
=>この要素をクリックするとどうなるの?[aria-label], [aria-labelledby] や [title]で明示しよう - [aria-label], [aria-labelledby] or [title] on a
<button>must not be empty. That’s awkward!
=><button>の中の[aria-label], [aria-labelledby] や [title]属性が空ですよ - A button is
[type=submit]if it misses a type. But this one isn’t in a form, so what is it supposed to do?
=>[type=submit]の<button>があるけど、<form>````</form>の中に入ってないよ - A button with a type of ” attr(type) ” shouldn’t have any form submission attributes
=>そのタイプの<button>要素はフォームをsubmitできないよ - If it’s disabled, please use a [disabled] or [readonly] attribute on this button.
=>ボタンを押せなくするのなら、[disabled] か [readonly]を使おう - Missing or empty [type] attribute. \a What is the field for then?
=>[type]属性が空だよ。 - You have gathered options, but no label attribute introduces this options group. \a Too bad…
=>optionをまとめているけど、どんなグループかわからないよ。<optgroup>には[label]をつけよう。 - Missing or empty [title]. \a Only God knows what is this
<iframe>.
=><iframe>には[title]をつけよう - Missing [action] attribute. \a What now?
=><form>には[action]をつけよう - No lang/xml:lang found on
<html>tag. \a JAWS will have a weird accent!
=><html>タグには[lang]を必ず書こう - A tag/attribute with a semantic value has nothing to do in a table used for layout.
=>レイアウト目的でテーブルを使ってるけどセマンティクス的に大丈夫かな? - By jove! [width] & [height] attributes are forbidden on any tags but
<img>,<object>,<embed>,<svg>and<canvas>!
=>[width] と [height]は<img>,<object>,<embed>,<svg>,<canvas>以外の要素には使えないよ - JavaScript event attributes. An external JS file would be better 🙂
=>JavaScriptのクリックイベントなんかは外部ファイルで書く方が今風だよ - Classes and IDs must follow a specific grammar. And this thing here doesn’t.
=>クラス名、ID名の文法がアカンっぽいよ - The
<title>tag is empty. Don’t you know it’s the most important tag in a web page?
=><title>タグが空だよ。これ重要だから忘れないでね
まとめ
やたらと砕けた文体のエラーメッセージの翻訳がちょっと大変でしたが、言ってることは的確で勉強になりました。
何より無料だし使いやすいのがいいですね。