冬のオフィスで一人HTMLをコーディングているときでしたよ。
フロー状態に入っていたんでしょうね。気づけば窓の外は #000 みたいに真っ暗闇。
ふと気づくとSlackの新着メッセージを知らせるバッジがおもむろにピカーッと、柘榴色#ff4537に光ってるんですね。
そのメッセージで…仮にAさんとしておきましょうか。開発者のAさんが「ステージング環境のtable要素にどうしてもcolorプロパティが当たらない」って妙なことを言うんです。
でもね、タスクランナーもLintツールもエラーの一つも吐かないし、CDNから読み込んでるCSSもない。なんかおかしいなーと思っているともう一度Aさんからメッセージが来るんです。「助けてくれー」って。
背筋にゾクッと冷たいものを感じながらも、あたしはなぜかデベロッパーツールを開ける気になっちゃいましてね。
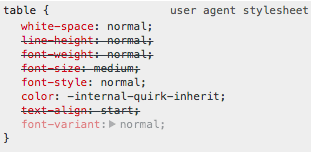
嫌だなー怖いなーって思いながらマウスをカツーーーーンとクリックしてキーボードをカタカタカタカタ、カタカタカタカタ……デベロッパーツールの隅っこをよーく見たら、 薄ーい灰色の背景色に真っ赤な文字でtable {color: -internal-quirk-inherit;}なんて見覚えのないスタイル指定があった。こいつが文字色を新月の夜みたいな#000 に変えちゃっていた。

でもそんなスタイル指定を自分で書いた覚えがないし変だなー、「色が内部からねじれて引き継がれる」って何だろうおかしいなーおかしいなーって小一時間ハマっているとうぅ、ううぅ、ううぅ……汗が、わーっと、噴き出てくる。
うーんうーんと悩んでいたその時…ふっと予感がよぎった。
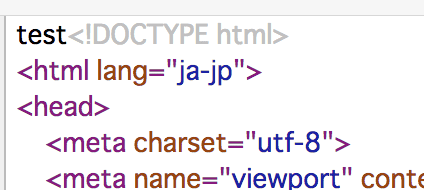
念のため確認しておこうとおそるおそるHTMLの1行目を見たら…
「え?何かいる」

HTML5の <!DOCTYPE html> 宣言の手前に何か文字が入っているとtable要素の文字色がcolor: -internal-quirk-inherit; になってしまう、そんなことが本当にあるんですね。
それじゃまた。