こんにちは。
先週末は奥多摩にソロキャンプ△に出かけました。streampackチームのminsuです。
概要
Reactで動画プレイヤーのJSライブラリvideo.jsを実装してみます。
https://github.com/videojs/video.js
今回の環境はこちらの記事の環境を流用しています。
https://qiita.com/minsu/items/0ccbafff460e72b13d44
インストール
まずはnpm,yarnでvideo.jsパッケージを追加します。
$ yarn add video.js
コーディング
Reactでの実装方法は video.js document に記載されているので、これを参考にして次のように実装してみます。
https://docs.videojs.com/tutorial-react.html
次のようにjsファイルを作成します。
app/javascript/components ├ VideoPlayer.js └ VideoTest.js
VideoPlayer.js
import React from "react"
import videojs from 'video.js'
import "video.js/dist/video-js.css"
export default class VideoPlayer extends React.Component {
componentDidMount() {
// instantiate Video.js
this.player = videojs(this.videoNode, this.props.options, function onPlayerReady() {
console.log('onPlayerReady', this)
});
}
componentWillUnmount() {
if (this.player) {
this.player.dispose()
}
}
render() {
return (
<div>
<div data-vjs-player>
<video ref={ node => this.videoNode = node } className="video-js"></video>
</div>
</div>
)
}
}
video.jsのpluginsを利用する場合は
componentDidMount()onPlayerReady(){}内で適応すればいいようです。
export default class VideoPlayer extends React.Component {
componentDidMount() {
this.player = videojs(this.videoNode, this.props.options, function onPlayerReady() {
console.log('onPlayerReady', this)
const player = this
player.someplugin({
~~~
})
})
}
VideoTest.js
import React from "react"
import VideoPlayer from './VideoPlayer'
export default class VideoTest extends React.Component {
render(){
const videoJsOptions = {
autoplay: true,
controls: true,
sources: [{
src: 'http://www.example.com/path/to/video.mp4',
type: 'video/mp4'
}]
}
return(
<div>
<h1>test video</h1>
<VideoPlayer
options={videoJsOptions}
/>
</div>
)
}
}
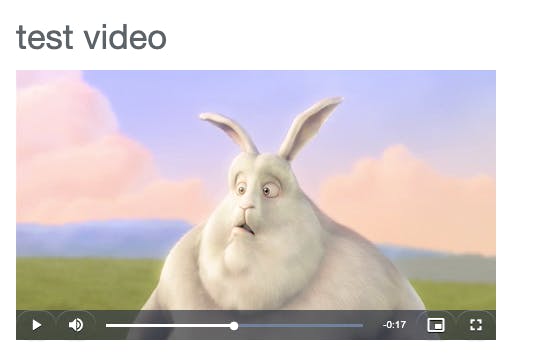
実際に表示させてみます。
test.html.haml
= react_component 'VideoTest'
動作確認

参考
https://github.com/videojs/video.js
https://docs.videojs.com/tutorial-react.html
利用動画
(c)copyright 2008、Blender Foundation / www.bigbuckbunny.org