こんにちは。アイレットデザイン事業部のマークアップ/フロントエンドエンジニアの工藤です。アイレットデザイン事業部ではINSIDE UI/UXと題して、所属デザイナーとエンジニアがデザイン・SEO・アクセシビリティ・UI/UXなどそれぞれスペシャリティのある領域に対する知見を幅広く発信しています。
今回はVue.js再入門シリーズ第3回として 算出プロパティ と ライフサイクルフック についてまとめました。
算出プロパティ
Vue.jsには 算出プロパティ(Computed Property) という機能があり、データに基づく動的な値を算出するために使用されます。HTMLファイルに書き込むテンプレートに複雑な処理を書き込んでいくと、本来は見た目を表すテンプレートの可読性が下がり、結果として修正や保守も困難になってしまう場合があります。こんな時に、テンプレートではもっぱらシンプルなプロパティ参照を行い、メソッドの呼び出しや複雑な演算はコード(.jsファイル)側に切り分けるというわけですね。
computed: {
// 算出プロパティの名前
propertyName: function() {
// データに基づく値を返す
return this.dataProperty * 2;
}
}
算出プロパティのユースケース
以下に、算出プロパティを使わないコードと算出プロパティを使った 見通しの良いコード の例を示します。
算出プロパティなし
<div id="app">
<p>{{ firstName }} {{ lastName }}</p>
</div>
var app = new Vue({
el: '#app',
data: {
firstName: 'John',
lastName: 'Doe'
}
});
上記の例では、firstName と lastName の値を直接表示していますが、フルネームを表示するためには、テンプレート内で演算子を使用して結合する必要があります。
<div id="app">
<p>{{ firstName + ' ' + lastName }}</p>
</div>
var app = new Vue({
el: '#app',
data: {
firstName: 'John',
lastName: 'Doe'
}
});
この場合、フルネームを表示するために必要な計算をテンプレート内に直接書いているため、テンプレートが冗長になり、コードが複雑になります。
算出プロパティあり
<div id="app">
<p>{{ fullName }}</p>
</div>
var app = new Vue({
el: '#app',
data: {
firstName: 'John',
lastName: 'Doe'
},
//算出プロパティ
computed: {
fullName: function() {
return this.firstName + ' ' + this.lastName;
}
}
});
算出プロパティありの場合には fullName という算出プロパティを定義して、フルネームを計算しています。これによりテンプレート内のコードが簡潔になり、コードの可読性が向上しています。また、firstName と lastName の値が変更された場合に fullName が自動的に再計算されるため、コードの保守性も向上しています。
アロー関数を使った簡易構文
Vue.jsの算出プロパティはアロー関数を使った簡易構文で表せます。先ほどのコードを書き直すとこのようになります。
const app = new Vue({
el: '#app',
data: {
firstName: 'John',
lastName: 'Doe'
},
computed: {
fullName: () => this.firstName + ' ' + this.lastName
}
});
アロー関数を使えば、関数本体が短く簡潔になります。
算出プロパティとメソッドの違い
- 算出プロパティは、データの状態から新しいデータを計算するための便利な方法です。一方、メソッドは、イベントを処理したり、状態を更新したりするための関数です。
- 算出プロパティは、キャッシュされます。つまり、算出プロパティが参照しているデータが変更されない限り、同じ結果が返されます。一方、メソッドは毎回呼び出され計算結果をキャッシュしないため毎回違う結果になり得ます。
- 算出プロパティは引数を受け取れませんが、メソッドは引数を受け取ることができます。算出プロパティは、データの値に基づいて計算され、その値を返すだけです。一方、メソッドは引数を受け取り計算を行い結果を返します。
- 算出プロパティの値はテンプレート内で
{{}}を使って直接参照できます。一方、メソッドは、明示的に呼び出す必要があります。 - 算出プロパティは、依存関係を自動的に再計算され解決します。一方、メソッドは依存関係を自動的に解決しません。つまり、メソッドが参照するデータが変更された場合でも、明示的にメソッドを呼び出さなければ再計算されません。
ライフサイクルフック
次にVue.jsの ライフサイクルフック について学んでいきます。
これはVue.jsコンポーネントが初期化 => 更新 => 破棄などのさまざまなフェーズを経る際に、実行される関数のことです。ライフサイクルフックを使用することで、コンポーネントの各フェーズで特定のタスクを実行できます。

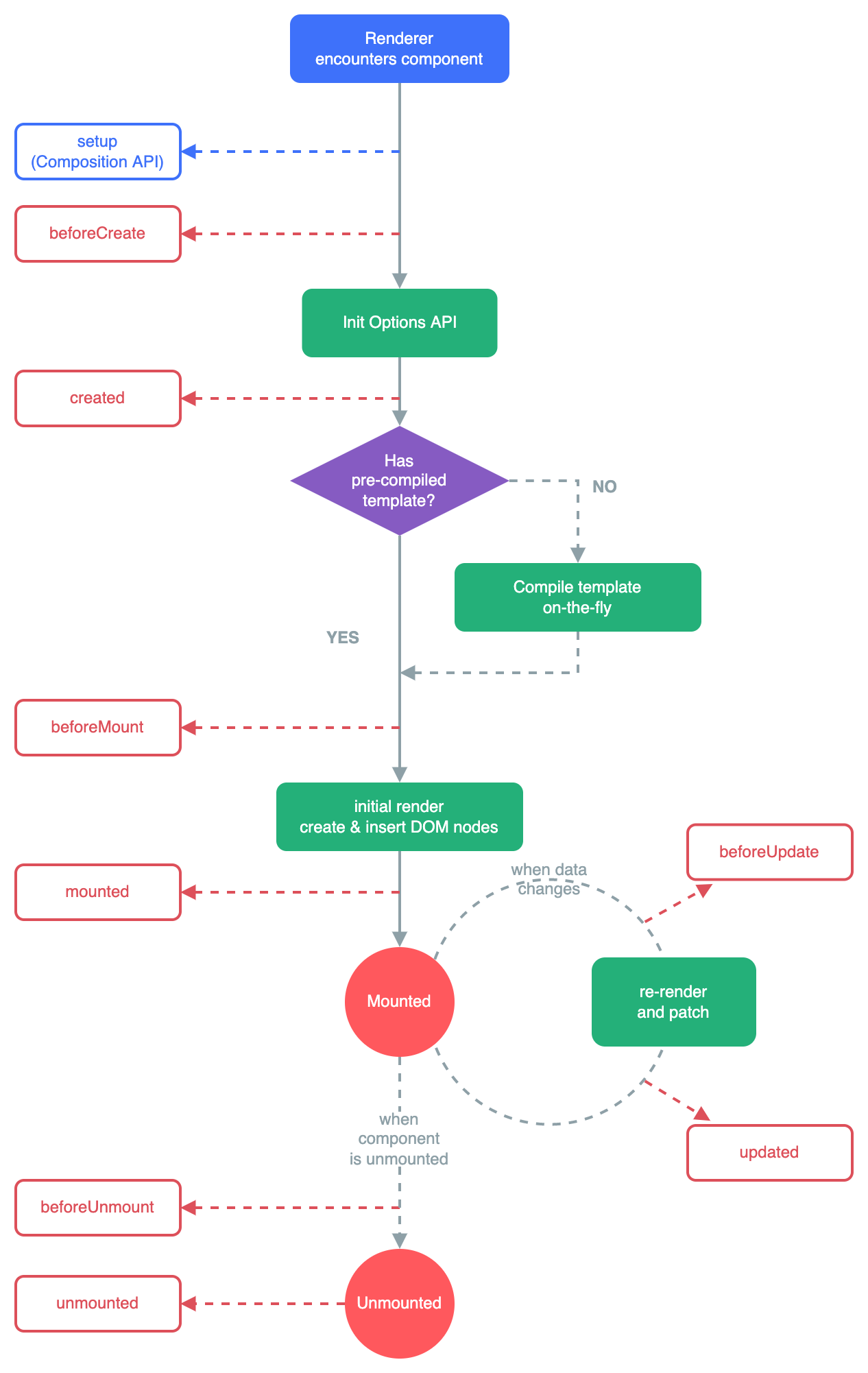
ライフサイクルフック一覧
Vue.jsの主なライフサイクルフックは以下の通りです。
- beforeCreate: Vueインスタンスが作成され、リアクティブなデータが初期化される前に呼び出される。
- created: Vueインスタンスが作成され、リアクティブなデータが初期化された後に呼び出される。
- beforeMount: Vueインスタンスがマウントされる前に呼び出される。
- mounted: Vueインスタンスがマウントされた後に呼び出される。
- beforeUpdate: Vueインスタンスが更新される前に呼び出される。
- updated: Vueインスタンスが更新された後に呼び出される。
- beforeUnmount: Vueインスタンスが破棄される前に呼び出される。
- unmounted: Vueインスタンスが破棄された後に呼び出される。
ライフサイクルフックには、それぞれのフェーズで実行したいタスクを実装するためのオプションがあります。たとえば、beforeCreateフックでAPIからデータを取得し、createdフックでデータを初期化するなどです。そして、mountedフックで、DOM要素を取得して初期化することもできます。
また、この他にもリアクティブデータに関するフックやエラー処理のフックがあります。
Vue3での名称変更
Vue3から一部のライフサイクルの名称が変更されました。
beforeDestroy=>beforeUnmountdestroy=>unmounted
所感
今回は算出プロパティとライフサイクルフックについての学習内容をまとめました。
Vue.jsも登場から少し時間が経って枯れてきましたので、ドキュメントが充実してきて学習しやすくなってきたなと感じています!それでもV3から記法や命名が変更になっている点も多々ありますので、業務においてはバージョン情報には常に注意しながらコーディングしていくべきだと思いました。





