宣伝
はじめに、弊社ではLooker活⽤コンサルティングを去年の6⽉30⽇から展開しています。
https://cloudpack.jp/lp/looker/
嬉しいことにサービスページの紹介から⼀年が経ちました。おかげさまで1周年!
これからもよろしくお願い申し上げます。
(以下、本編)
LookerをAWS環境にあるAmazon Athenaと連携したいので検証してみた
弊社では運⽤分析プラットフォーム(以下、運⽤分析PF)という社内プラットフォーム※をクラウドインテ
グレーション事業部MSP開発セクションで運⽤しています。
運⽤分析PFはAWS環境で実⾏しており、可視化はRedash、クエリエンジンにはAmazon Athena V3を利⽤
しています。
(いわゆる、self-host Redash というものです。)
これでも可視化できるのですが、Lookerを使った可視化も社内では⼈気です。
理由は様々ですが、個⼈的には以下の2点に注⽬しました。
- 様々な可視化やLookMLを使ったクエリ管理もできる
- AWS環境のAmazon Athenaと接続できる
今回は社内でも⼈気のLookerを何とかして運⽤分析PFに接続した話を書きました。
なお、検証に利⽤したAWS環境およびLookerはMSP開発セクションで保有している検証⽤環境です。
※運⽤分析PFの詳しい構成や利⽤サービスは以下に記載しています。
https://www.iret.co.jp/works/126.html
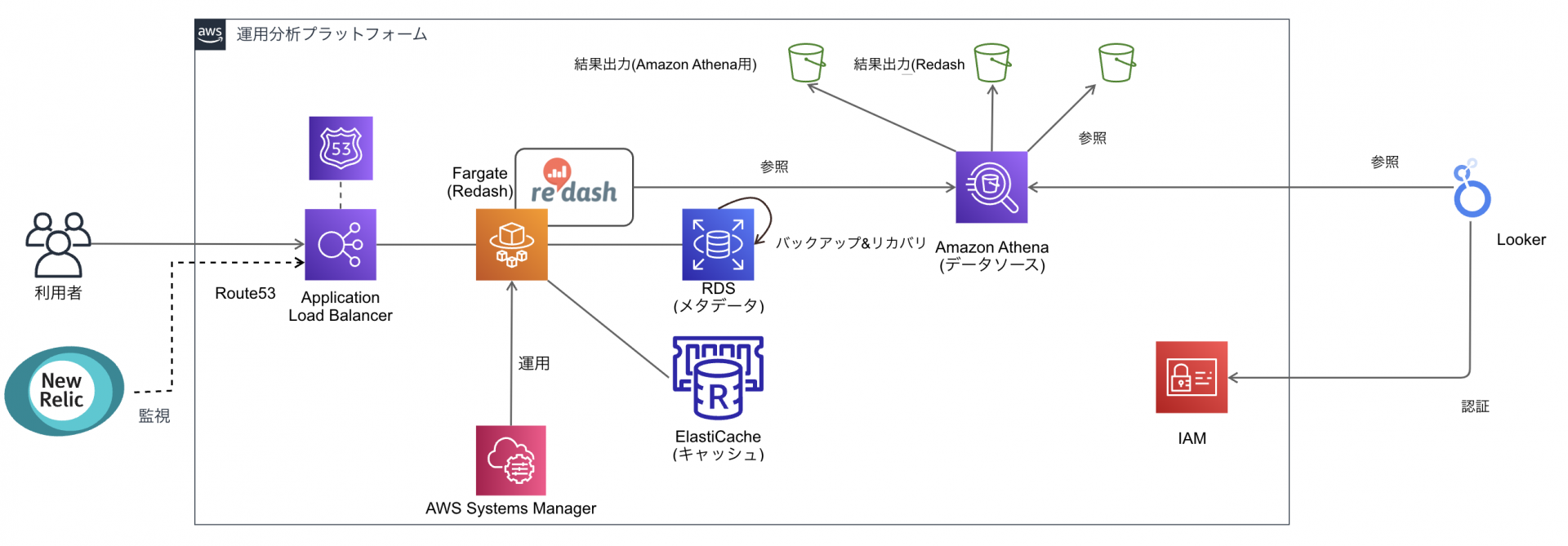
構成図
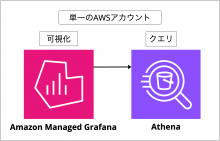
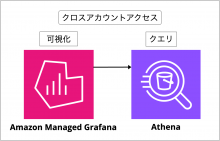
元々ある構成と組み合わせると以下のような構成になります。

事前準備
LookerのAmazon Athenaコネクタを使う場合に必要な作業は以下の通りです。
AWS上の作業
- Amazon Athenaが実⾏できるロールを作成する
- IAMでアクセスキーを⽣成する。ユーザーにロールをアタッチする
Looker上の作業
- LookerでAmazon Athenaコネクタを作成する(※管理者権限が必要な作業)
補⾜:コネクタ作成時に必要なもの
公式⼿順に沿って必要なものを調査すると以下の2点が必要であることがわかりました。
- IAMのアクセスキー
- Amazon Athenaの結果を保存するS3バケット
実際にやってみた
IAMでカスタムポリシーを作成する
今回は Amazon AthenaとAWS Glueの2つのサービスとS3バケットを3つ使います。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "VisualEditor0",
"Effect": "Allow",
"Action": [
"athena:*",
"glue:*"
],
"Resource": "*"
},
{
"Sid": "VisualEditor2",
"Effect": "Allow",
"Action": [
"s3:Put*",
"s3:Get*",
"s3:List*",
"s3:AbortMultipartUpload"
],
"Resource": [
"arn:aws:s3:::{LookerによるAmazon Athenaの実⾏結果を保存するS3バ
ケット名}/*",
"arn:aws:s3:::{LookerによるAmazon Athenaの実⾏結果を保存するS3バ
ケット名}",
"arn:aws:s3:::{Amazon Athenaの実⾏結果を保存するS3バケット名}"
]
},
{
"Sid": "VisualEditor3",
"Effect": "Allow",
"Action": [
"s3:Put*",
"s3:Get*",
"s3:List*",
"s3:AbortMultipartUpload"
],
"Resource": [
"arn:aws:s3:::{Lookerの実⾏結果を保存するS3バケット}/*",
"arn:aws:s3:::{Lookerの実⾏結果を保存するS3バケット}"
]
}
]
}
上記のポリシーをIAMユーザーにアタッチしてアクセスキーを⽣成します。
※本番Lookerでは最⼩権限で絞る必要がありそうですが、今回は検証ですので軽く絞りました。
Lookerでコネクタを作成する(管理者権限が必要な作業)
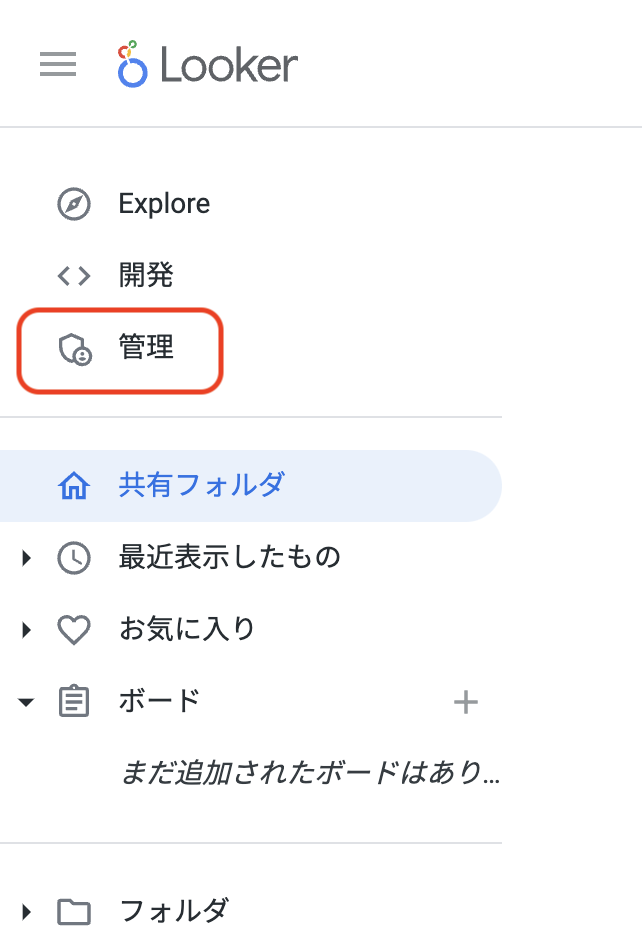
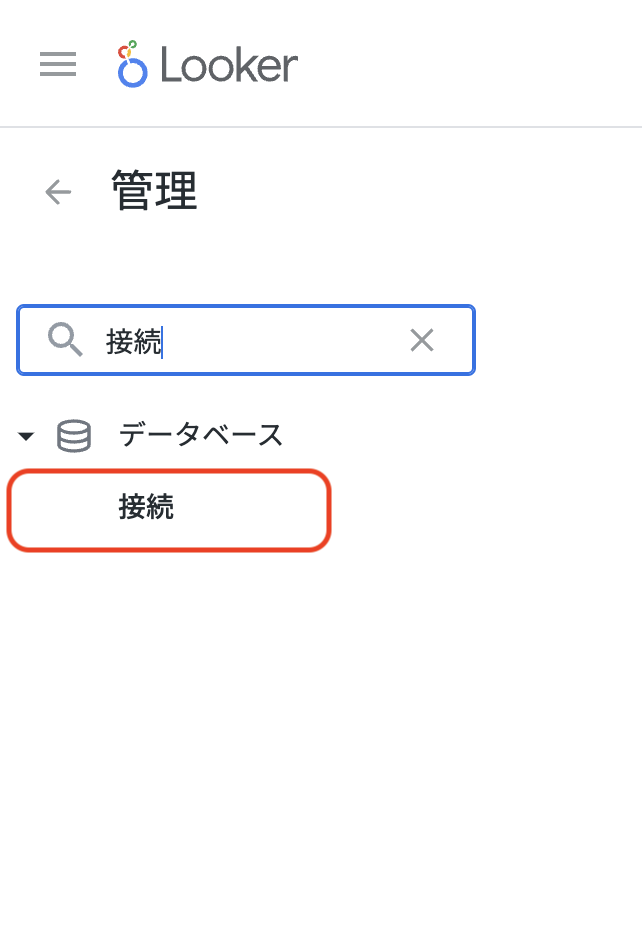
管理画⾯に移動します。※管理者権限が必要な作業です。

接続と検索してデータベースから接続をクリックします。

Add Connection をクリックします。

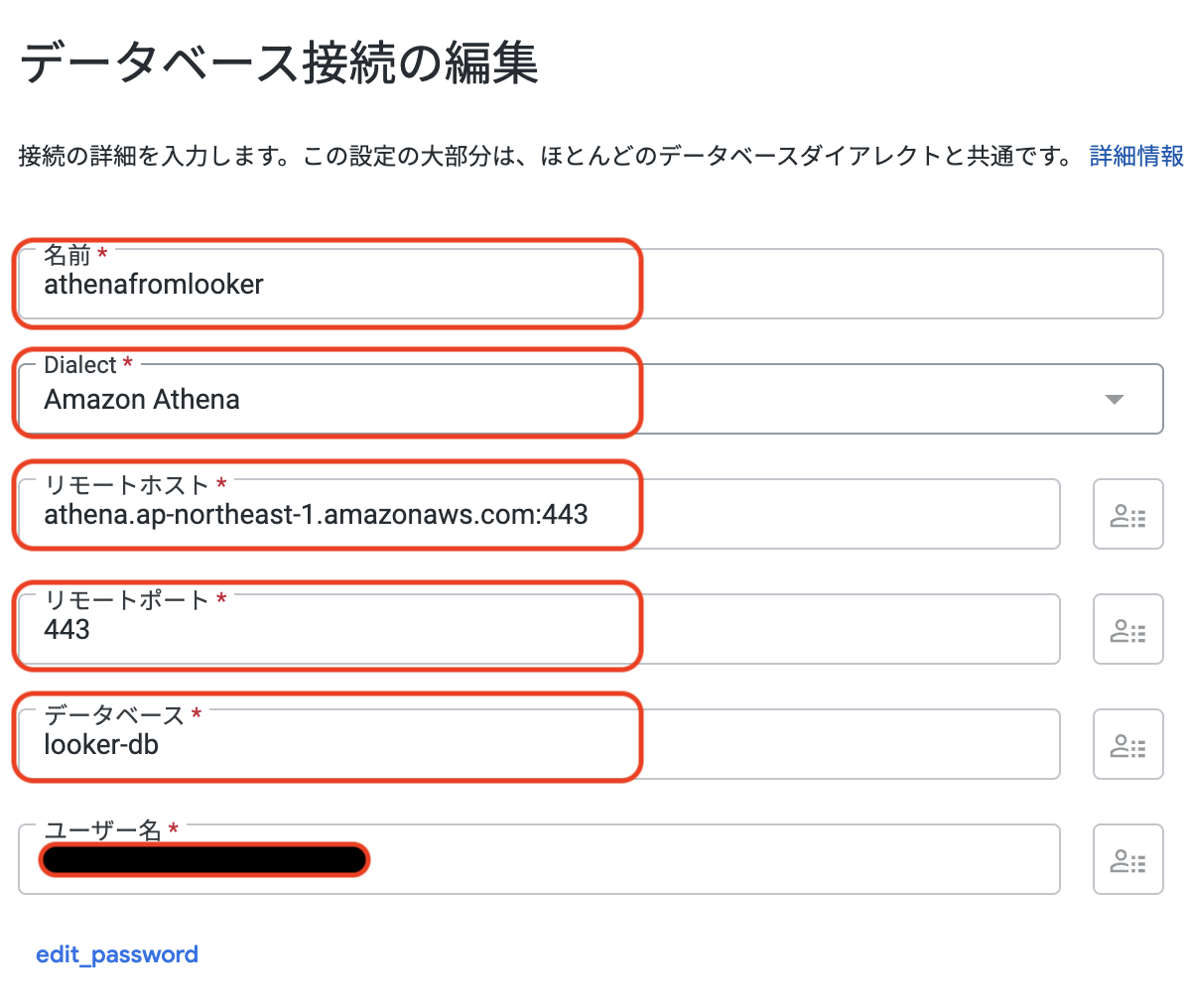
以降は設定画⾯が表⽰されるので上から順に⼊⼒して⾏きます。

| ⼊⼒項⽬ | 内容 | 備考 |
|---|---|---|
| 名前 | Looker上の名前 | |
| Dialect | 接続するサービス名 | Amazon Athena |
| リモートホスト | 接続先のエンドポイント | 今回はAWSのサービスエンドポイントを指定 |
| リモートポート | 接続先のポート番号 | ドキュメント通りでは443 |
| ⼊⼒項⽬ | 内容 | 備考 |
|---|---|---|
| データベース | 接続先のデータベース名 | Amazon Athenaの場合はデータカタログ内にあるデータベース名を指定 |
| ユーザー名 | IAMのアクセスキー | AWS上で事前に作成 |
補⾜:edit password をクリックするとパスワード⼊⼒欄が出るのでシークレットアクセスキーを⼊⼒します。

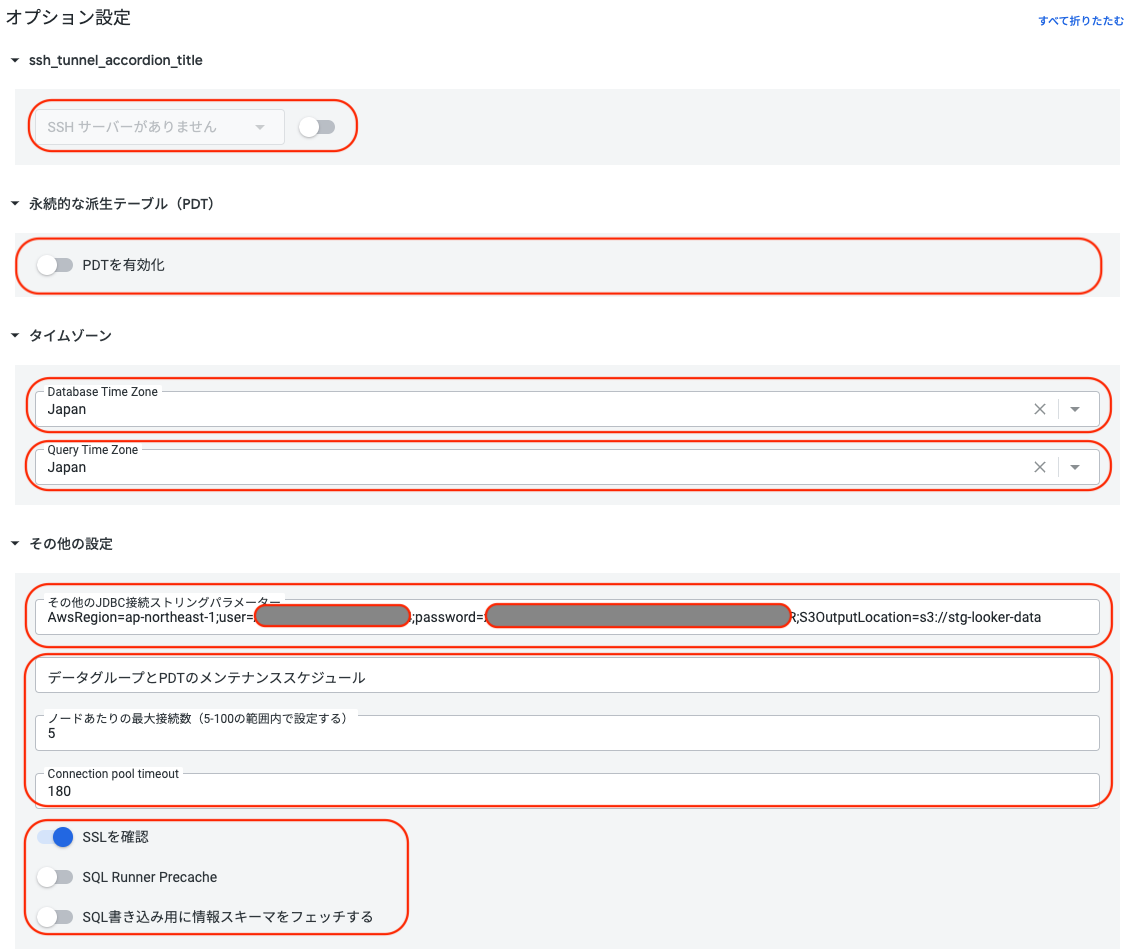
オプション設定はタイムゾーンとその他の設定以外、調整しません。
その他の設定では JDBC接続ストリングパラメーターを⼊⼒します。
AwsRegion=ap-northeast-1;user={IAMユーザーのアクセスキー};password={IAMユーザーの
シークレットアクセスキー};S3OutputLocation=s3://{保管先のS3バケット名}
※補⾜:各パラメータ
AwsRegion:接続リージョン
S3OutputLocation:保管先のS3バケット名
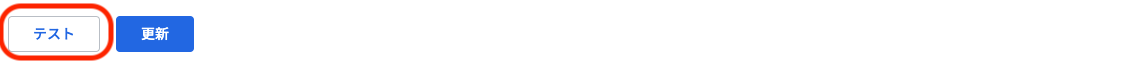
最後にテストを実⾏します。

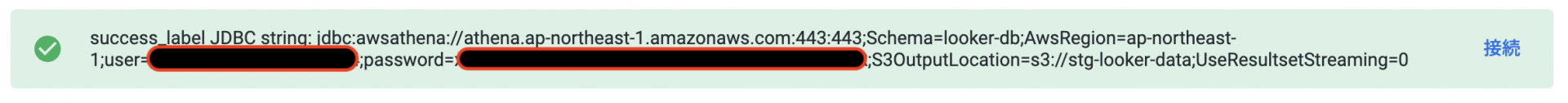
設定画⾯の上部に success_label JDBC string~ という表⽰がされて問題なく接続できたことを確認できます。

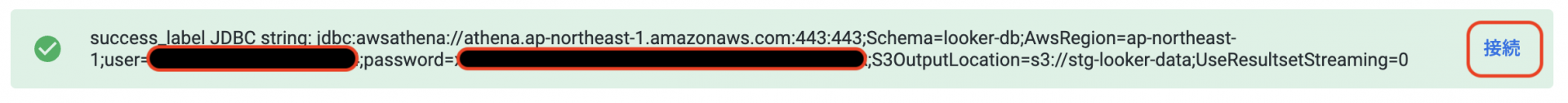
接続をクリックします。

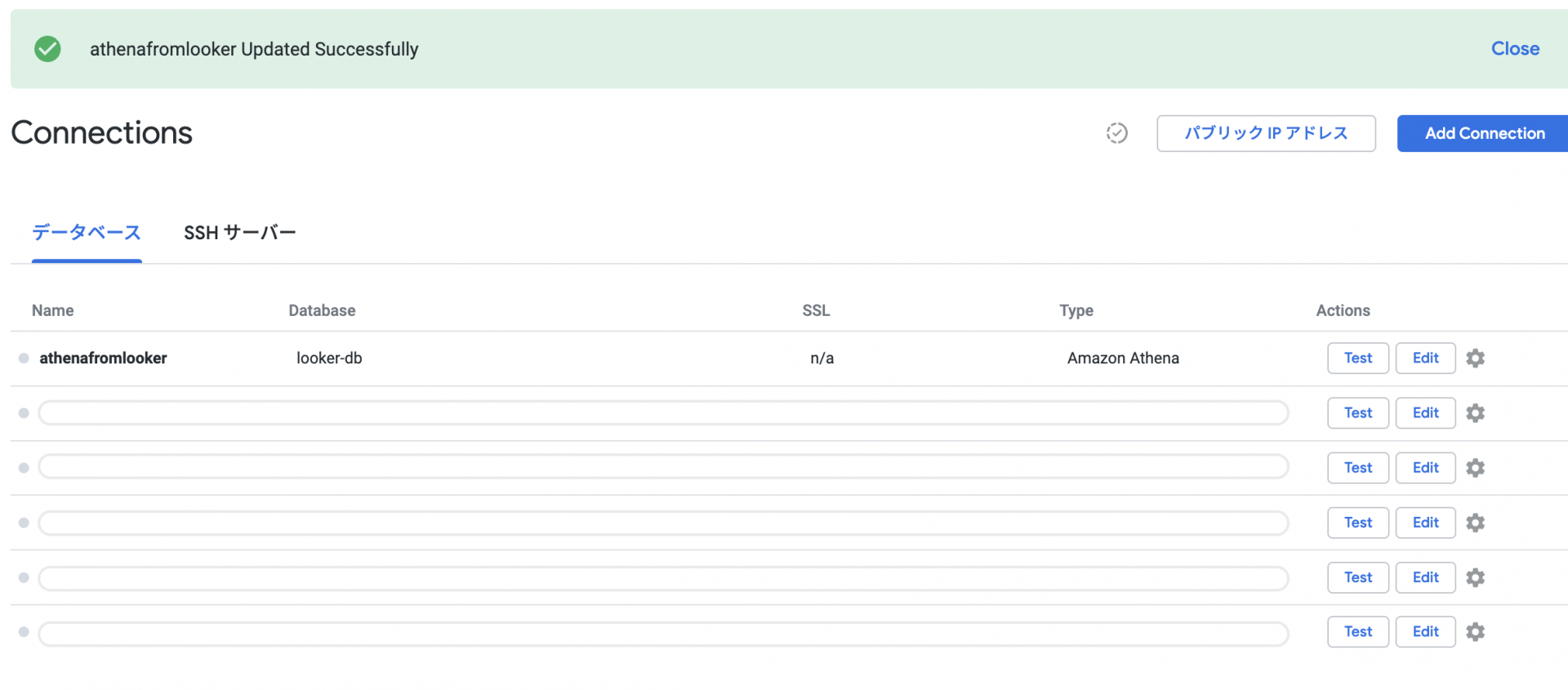
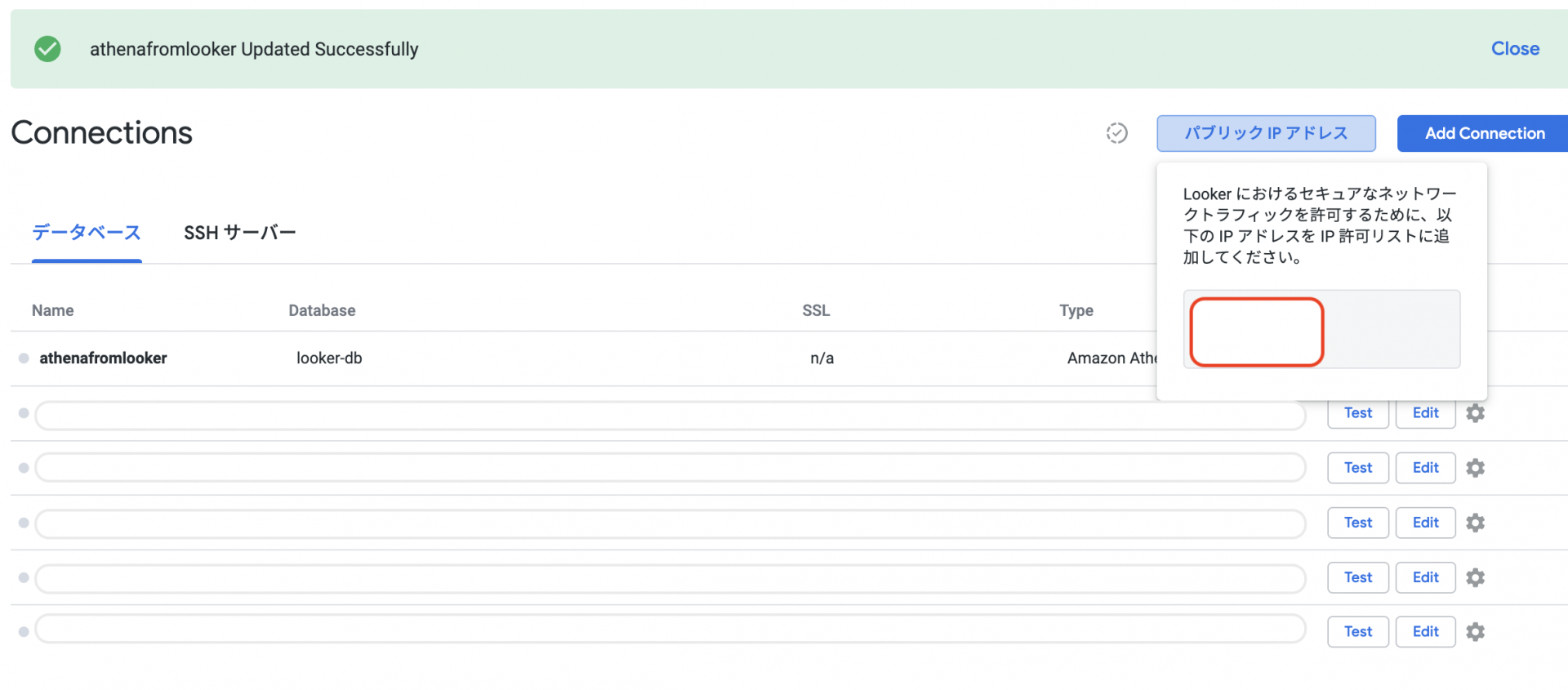
Connectionsのの画⾯に遷移します。

IP制限をする場合
LookerとAmazon Athenaを接続する場合においてはIP制限をすることができます。
※とは⾔ってもIAMによるRBACでソースIPを制御するだけです。
パブリックIPアドレスをクリックすると3つほどパブリックIPアドレスを取得できます。

取得したIPアドレスをIAMポリシーに記載します。
```json
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "VisualEditor0",
"Effect": "Allow",
"Action": [
"athena:*",
"glue:*"
],
"Resource": "*",
"Condition": {
"IpAddress": {
"aws:SourceIp": [
"{パブリックIP}",
"{パブリックIP}",
"{パブリックIP}"
]
}
}
},
{
"Sid": "VisualEditor2",
"Effect": "Allow",
"Action": [
"s3:Put*",
"s3:Get*",
"s3:List*",
"s3:AbortMultipartUpload"
],
"Resource": [
"arn:aws:s3:::{LookerによるAmazon Athenaの実⾏結果を保存するS3バ
ケット名}/*",
"arn:aws:s3:::{LookerによるAmazon Athenaの実⾏結果を保存するS3バ
ケット名}",
"arn:aws:s3:::{Amazon Athenaの実⾏結果を保存するS3バケット名}"
]
},
{
"Sid": "VisualEditor3",
"Effect": "Allow",
"Action": [
"s3:Put*",
"s3:Get*",
"s3:List*",
"s3:AbortMultipartUpload"
],
"Resource": [
"arn:aws:s3:::{Lookerの実⾏結果を保存するS3バケット}/*",
"arn:aws:s3:::{Lookerの実⾏結果を保存するS3バケット}"
]
}
]
}
まとめ
LookerとAmazon Athenaの接続ができるようになると既存のAmazon Athenaに対してLookerの可視化を活⽤できるのでとても良いなと思いました。
⼤元のデータソースはS3のままでLookerはAmazon Athenaの裏側にあるS3を意識しなくても良いという疎結合なところが⼤きなポイントです。
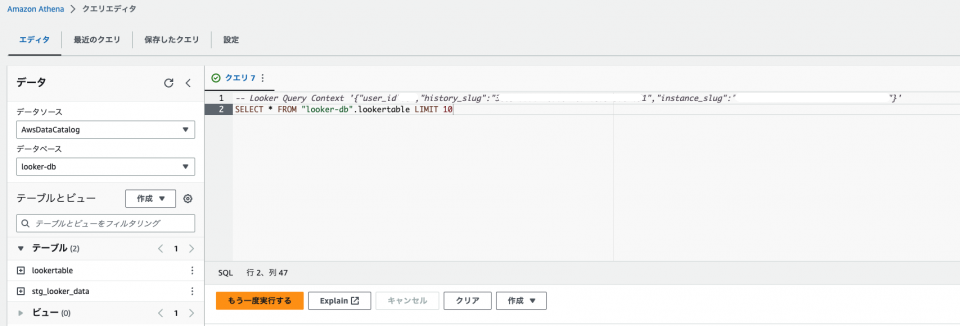
また、今回の検証で分かったことの中でも意外だったこととしてはLookerで実⾏したクエリの履歴はLooker上だけでなく Amazon Athenaでも参照できることです。

全てを試したわけではないですが、Lookerで記述したSQLはAmazon Athenaのクエリとして実⾏される流れになるのだろうと推測しました。
サービスは異なりますが、同じSQLなのでSQLの知識は今後も重要になりそうです。