第四開発事業部の西田です。
先々週あたりにこんな記事を書きました。

これがきっかけとなり、導入事例ページだけでなく弊社のサービスサイト全体で利用できる「Vertex AI Search and Conversation」で作成した検索ソリューションを導入できました🎉
ぜひご活用ください!

サイトのオーナーの事業推進本部、フロントエンドを保守しているデザイン事業部と協力し、爆速で実現できました。
他部署とも連携して自社業務の改善活動も行えるのが弊社の素敵なところですね✨
前回の記事ではサイト検索にとどまっていましたが、今回組み込むにあたってAI要約付き検索(高度なLLM機能)を使えるようにしたので、せっかくなので本記事ではこちらの構築方法について解説したいと思います!
※基本的なセットアップについては前回記事で触れているので割愛します。
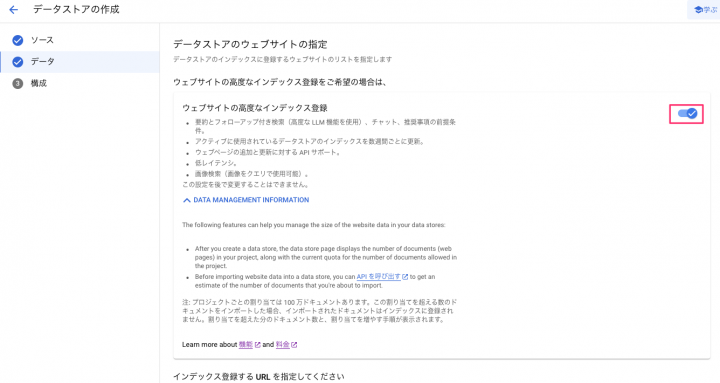
ウェブサイトの高度なインデックス登録
高度なLLM機能を有効化するにはデータストアを新規作成する時に、ウェブサイトの高度なインデックス登録を行う必要があります。
新規を強調しているのは既存のデータストアを有効化してもうまくインデックスが登録されないためです(UI上はできるのに)。

また、ウェブサイトの高度なインデックス登録を有効化するためにはデータストアに登録するドメインの所有権を証明する必要があります。
Google Search Cosoleから取得するTXTレコードをDNSに登録するか、サイトにファイルを置く必要があります。
データセットを作成したらインデックス登録が始まるので気長に待ちましょう。サイトによるでしょうが10時間ほどかかりました。
高度なLLM機能を有効化してアプリを作成する
インデックス登録が終わったら検索アプリを作成します。

もちろん高度なLLM機能を有効化します。
これでデータストアを紐づけてアプリを作成すれば完成です!
構成とプレビュー
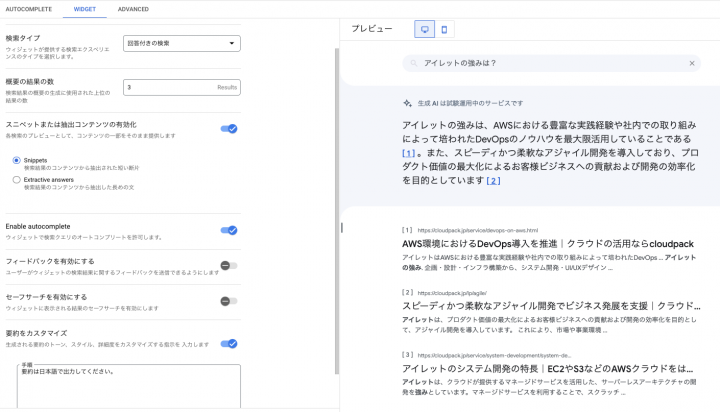
検索機能の調整を行います。
通常の検索アプリより、設定項目が増えています。

こんな感じの設定にしました。
たまに生成される要約が英語や中国語になることがあったので、プロンプトを追加しています。
あとは前回記事のようにウィジェットのコードを取得しフロントエンドに組み込むだけで完成です!
併せてこちらもご覧ください。
生成 AI でサイト内検索を高度化!Vertex AI Search and Conversation による検索ウィジェット実装